マイクラで『複雑な形でブロックを置く』プログラムを作ってみよう
目次
関連記事
少ないプログラムで色々な形を作ろう

やっほー 春日部つむぎだよ

なのなのだ ずんだもんなのだ

この前は「変数でスイッチを作る」っていうのをやってみたけど、他に面白い使い方はないのだ?
変数とは、「数字や文字などのデータ保存しておける入れ物のこと」です。
保存しているデータは、設定するときに作動させたプログラム以外でも使用できます。
1つの変数に保存できるデータは1つで既に保存されている場合は上書きされますが、変数はいくつも作ることができるので必要な数だけ作りましょう。

そうだねー…。 そしたら今回は「少ないプログラムで複雑な形を作る」練習を3つしてみようか!

使うのは『マインクラフト』と『メイクコード』の2つだよ! みんなも準備しておこう!
- 『MineCraft(マインクラフト)』はMicrosoftが提供しているサンドボックスゲームです。プレイヤーはブロックを積み上げて建物を作り上げたり、広い世界を冒険してモンスターと戦うことができます。メイクコードを使ってプログラミングをするためには統合版が必要です。
- 『MakeCode(メイクコード)』はMicrosoftが提供するオープンソースのプログラミング学習プラットフォームです。ブロックを使ったビジュアルコーディングとJavaScriptによるテキストコーディングの2種類のエディタを切り替えながら、プログラミングできます。
ブロックを並べるその1
動きを確認しよう

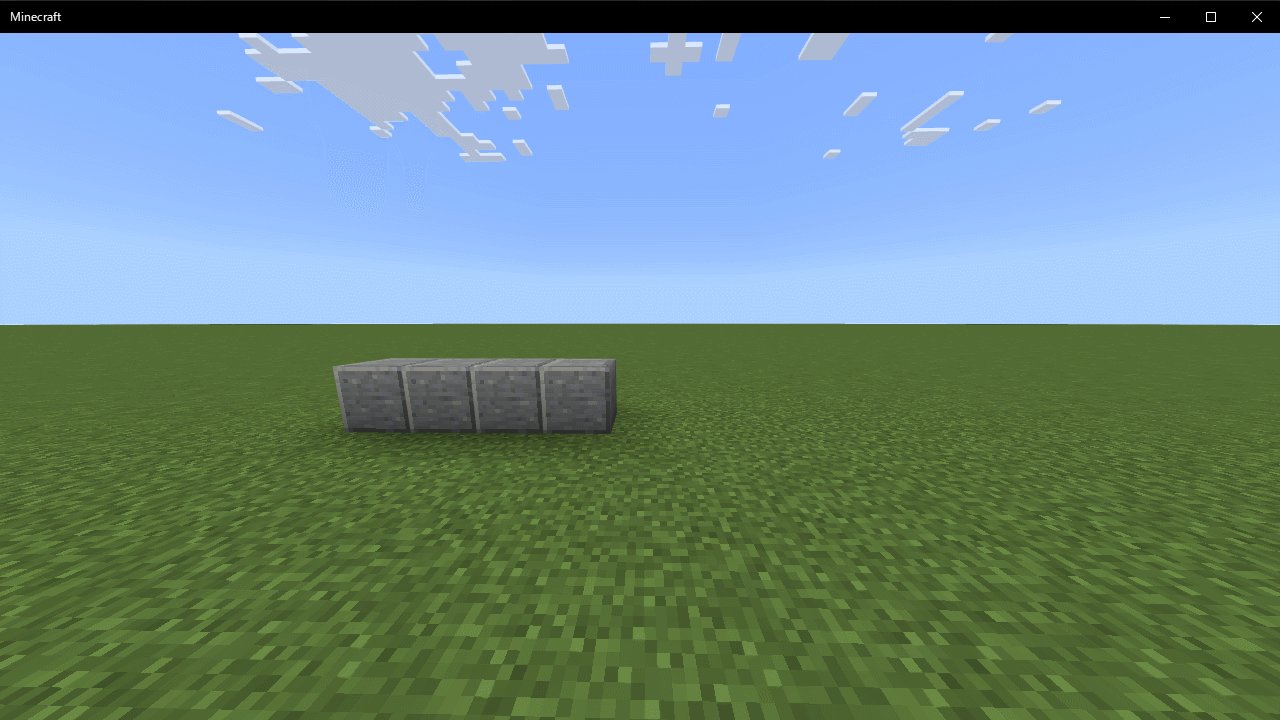
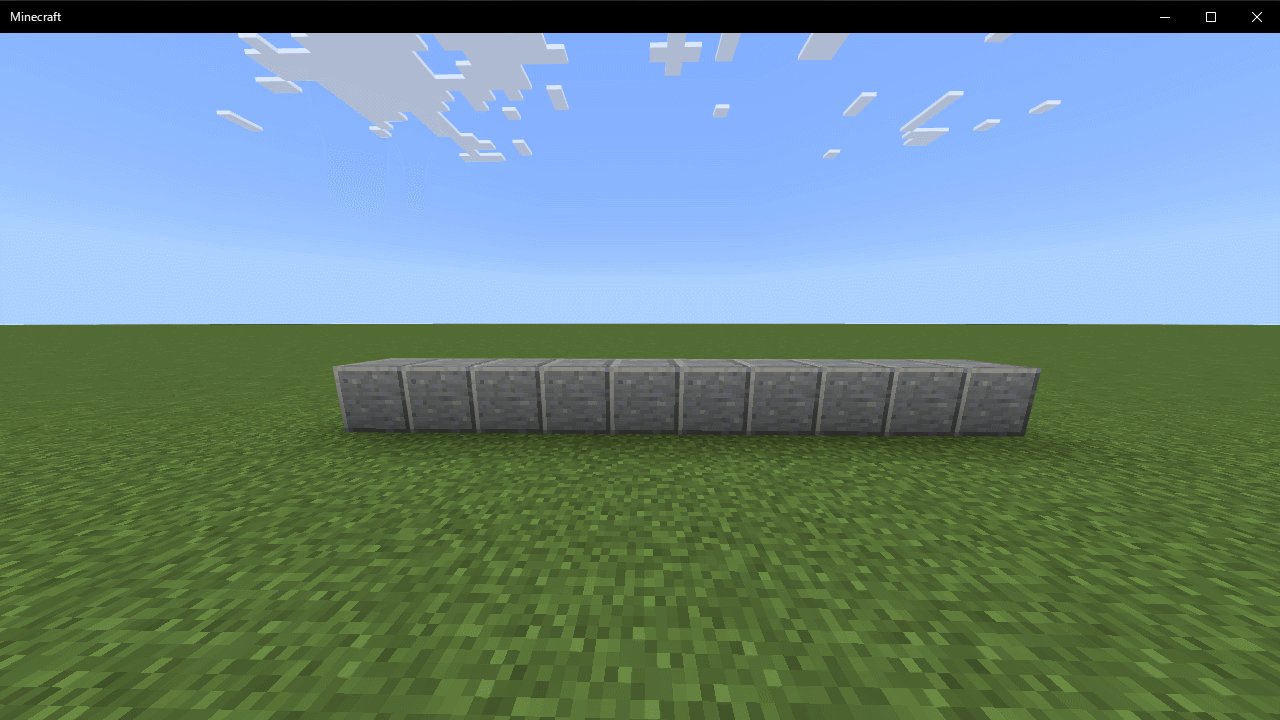
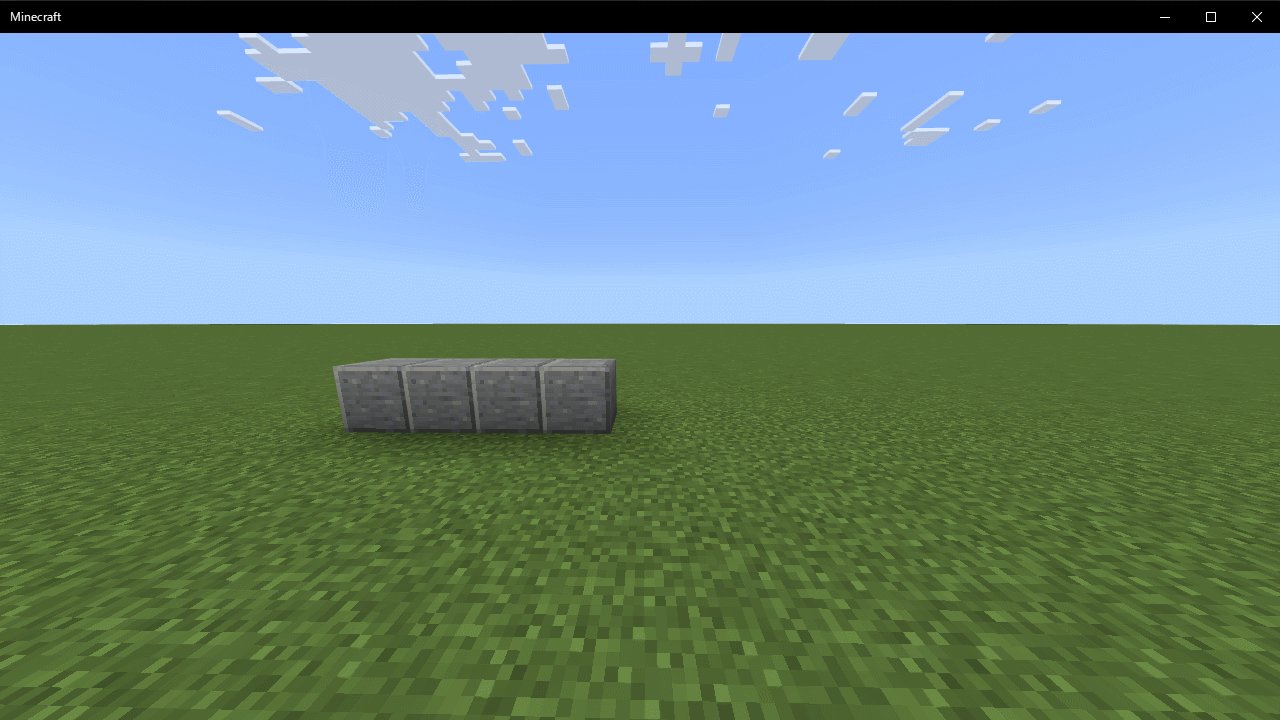
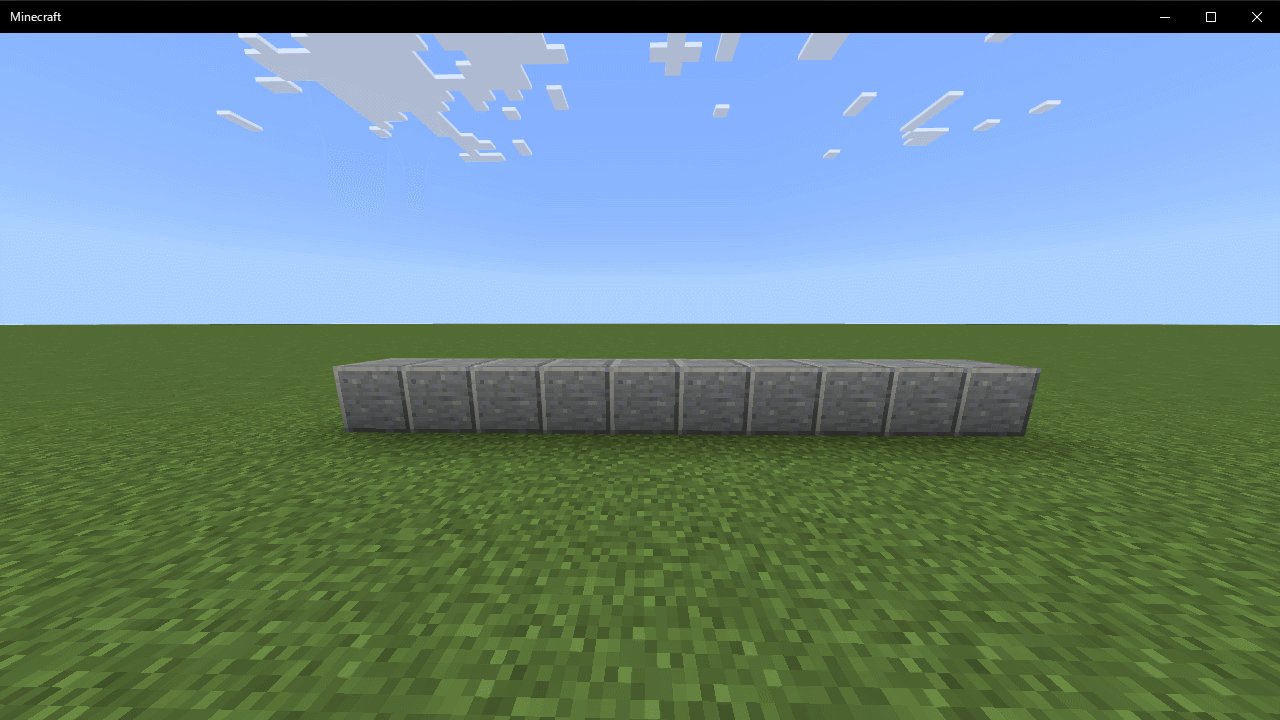
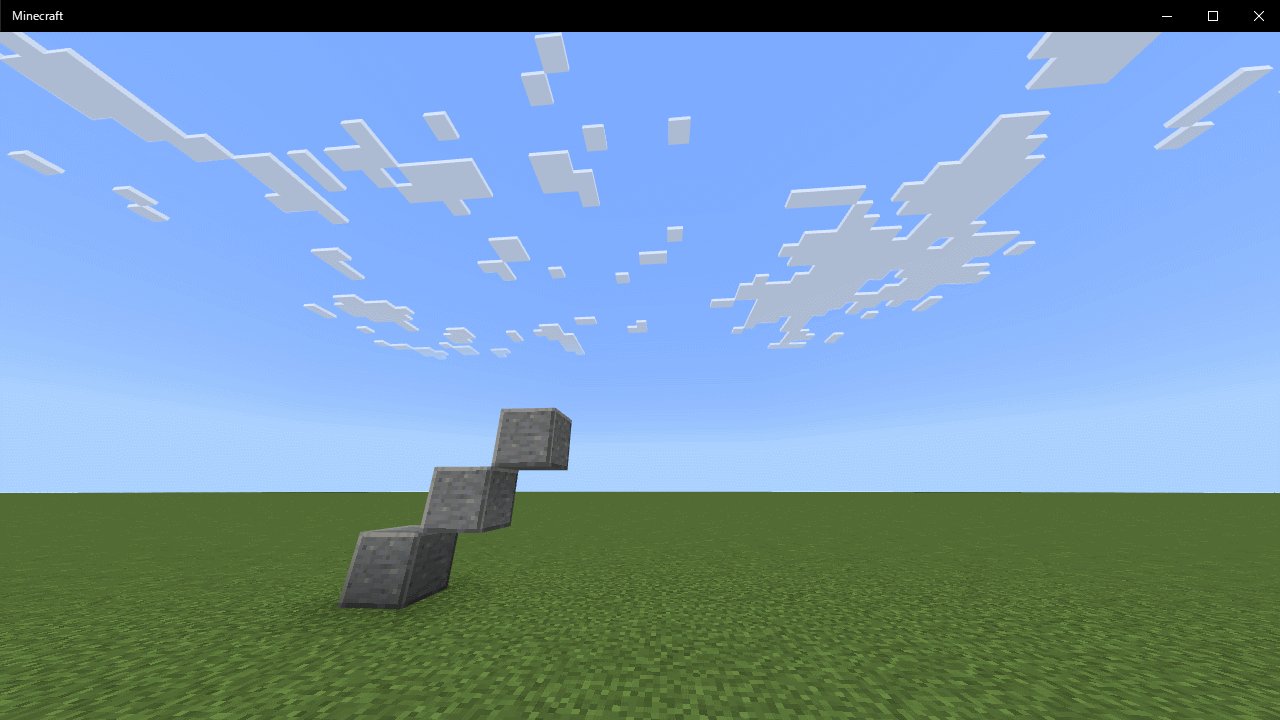
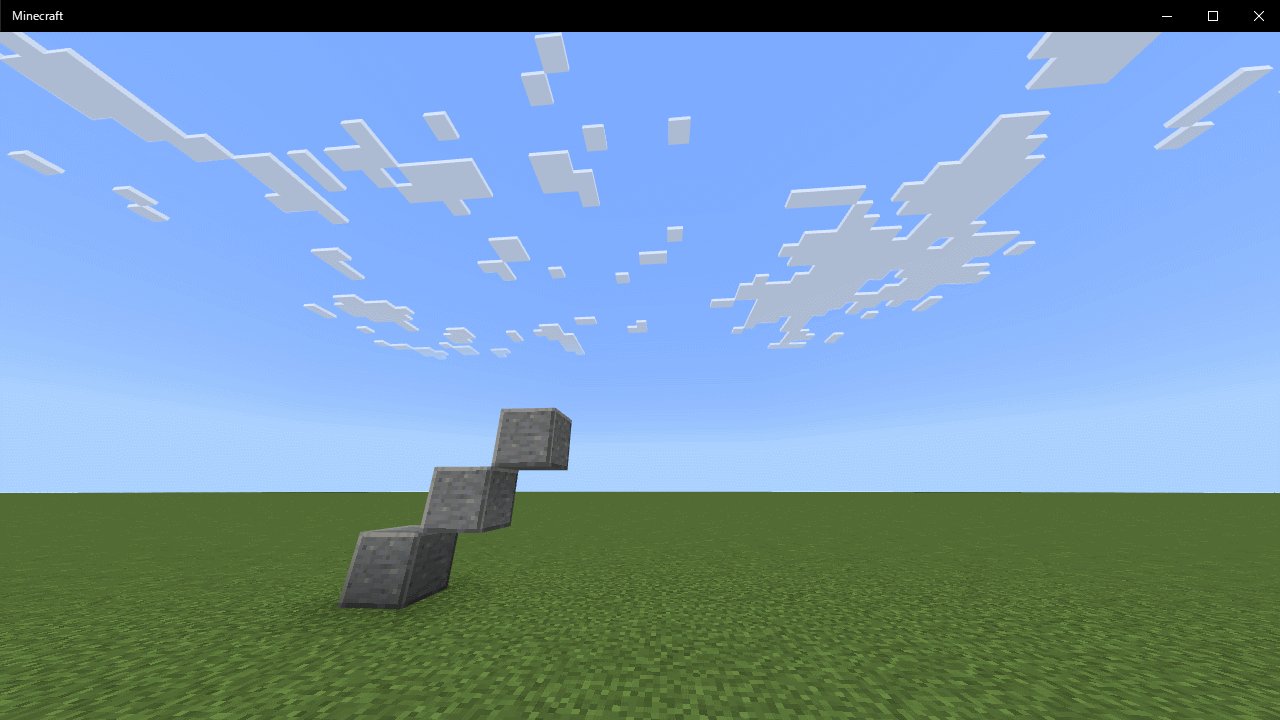
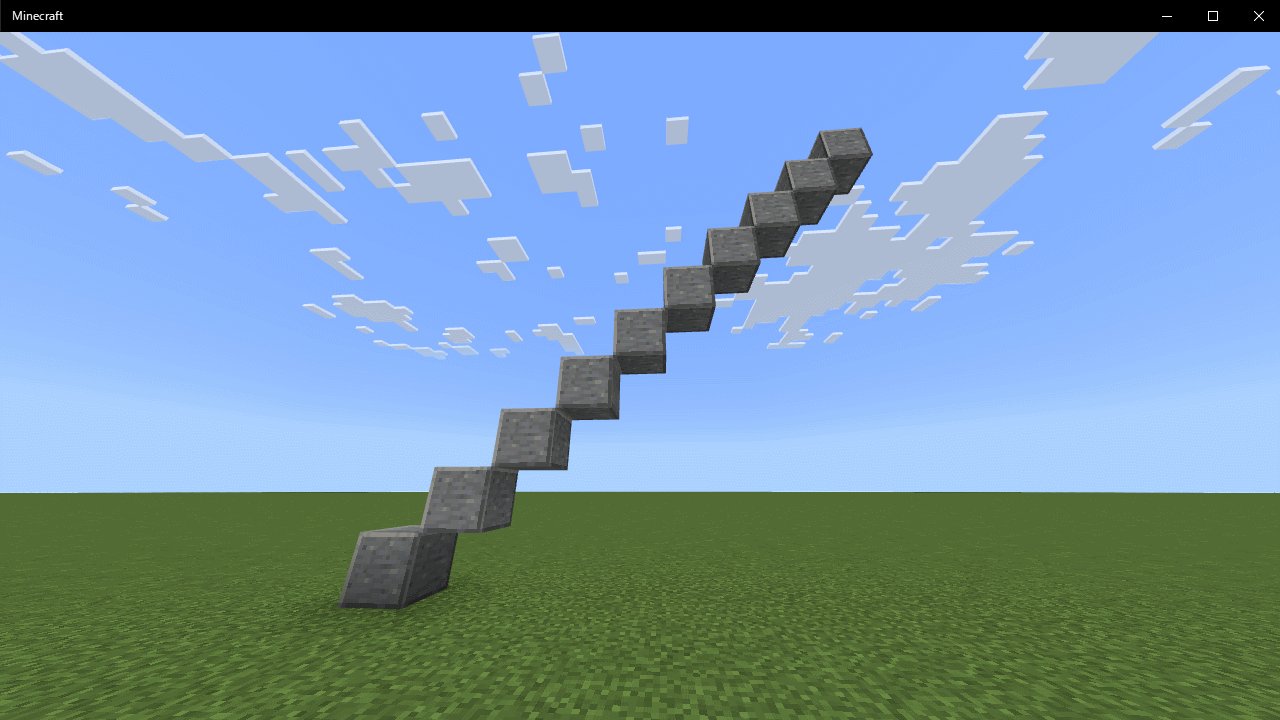
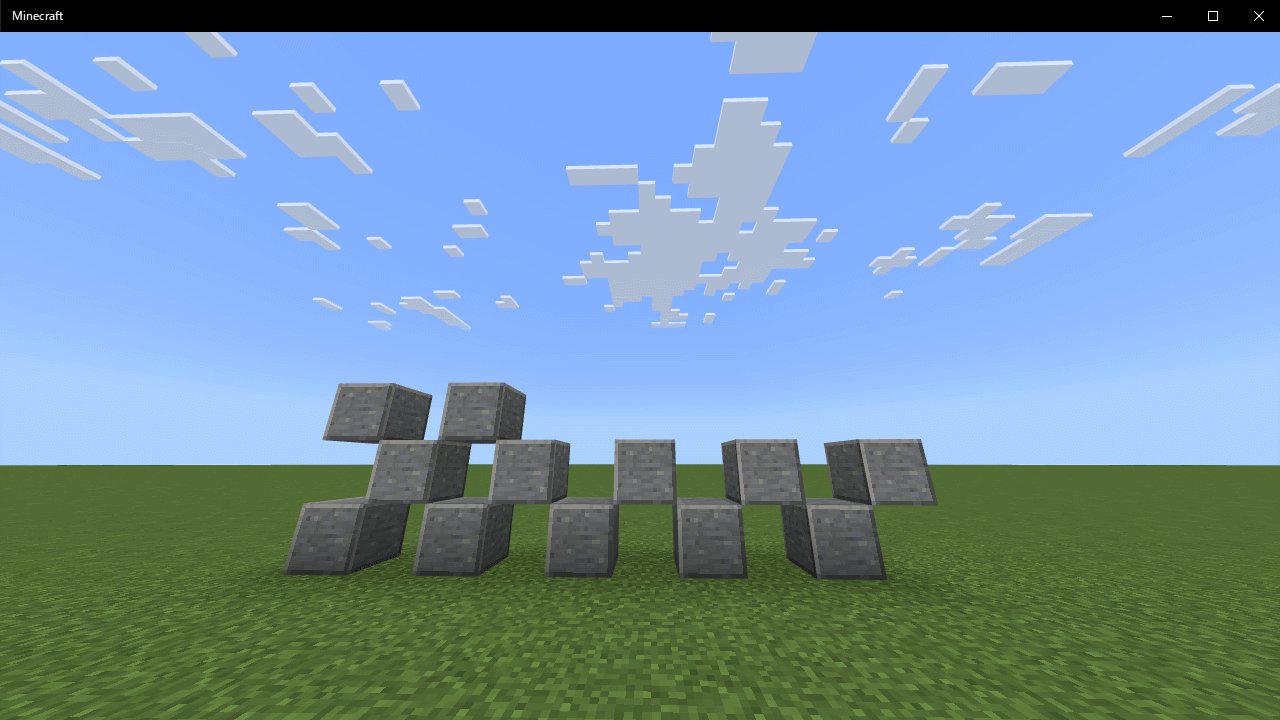
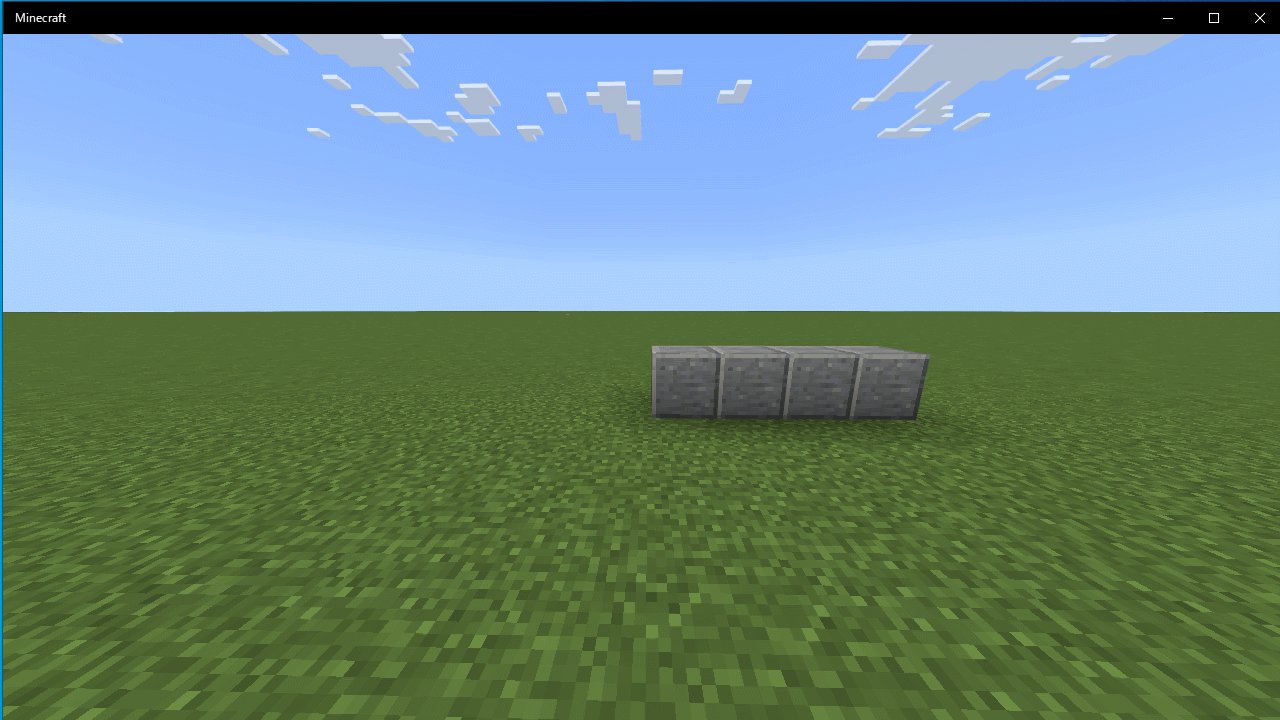
まずは「その1」の動きを確認しておくね

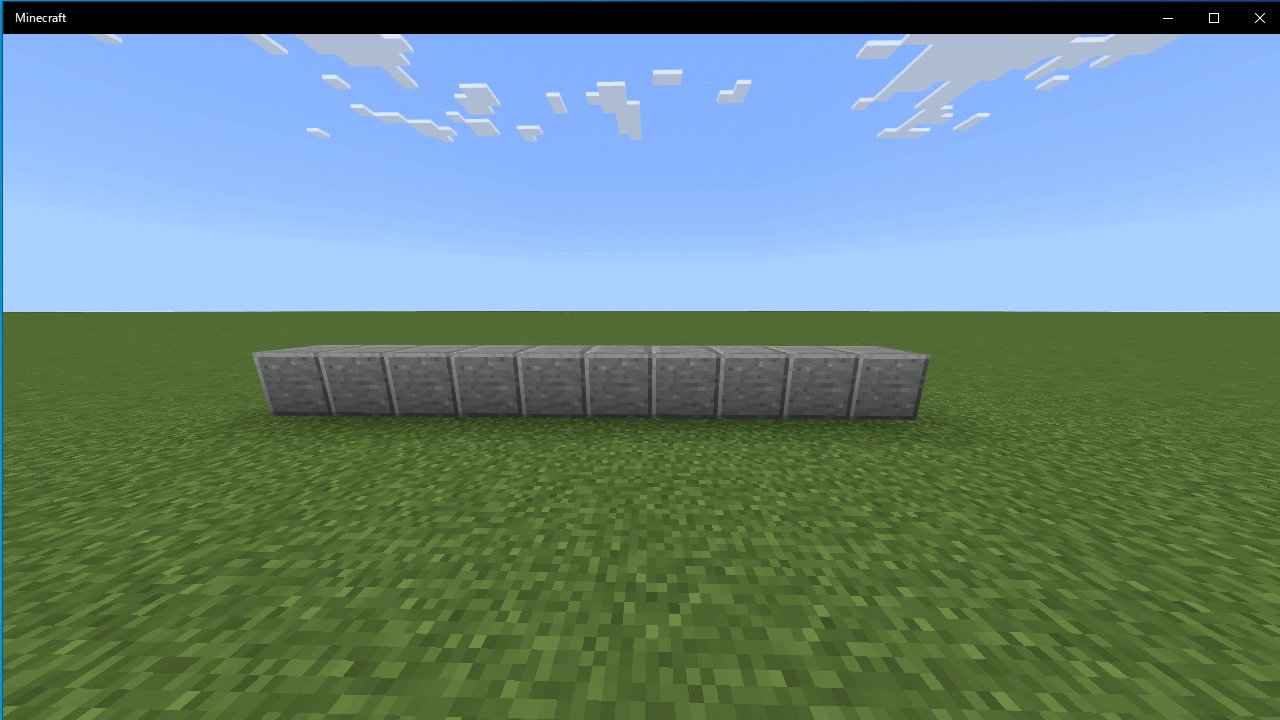
これは、動作させると「ブロックを1つずつ位置をずらして順番に10個置く」プログラムだよ


これなら簡単に作れそうなのだ! 早速作るのだ!

今回はクリエイティブモードのワールド座標[0,-60,0]をスタート地点にしているから、プログラムを動かすときはそこまで移動しておいてね!
プログラミングをはじめよう
コードを準備しよう

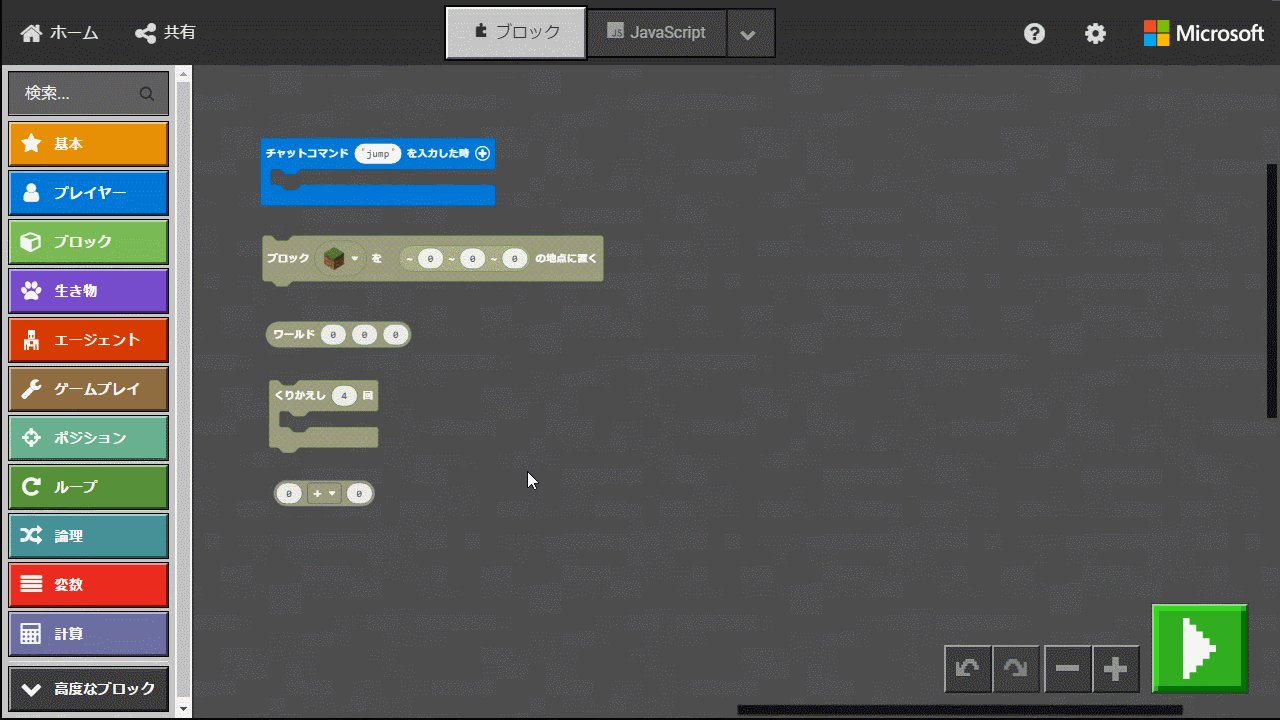
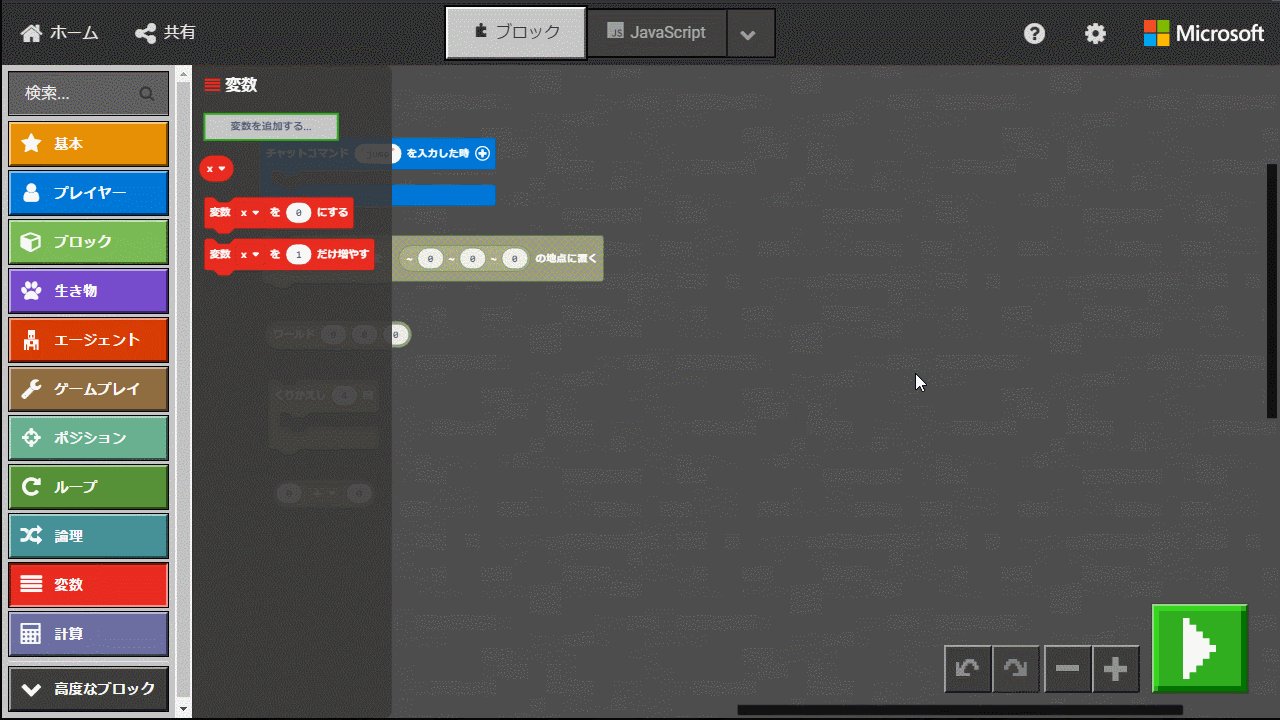
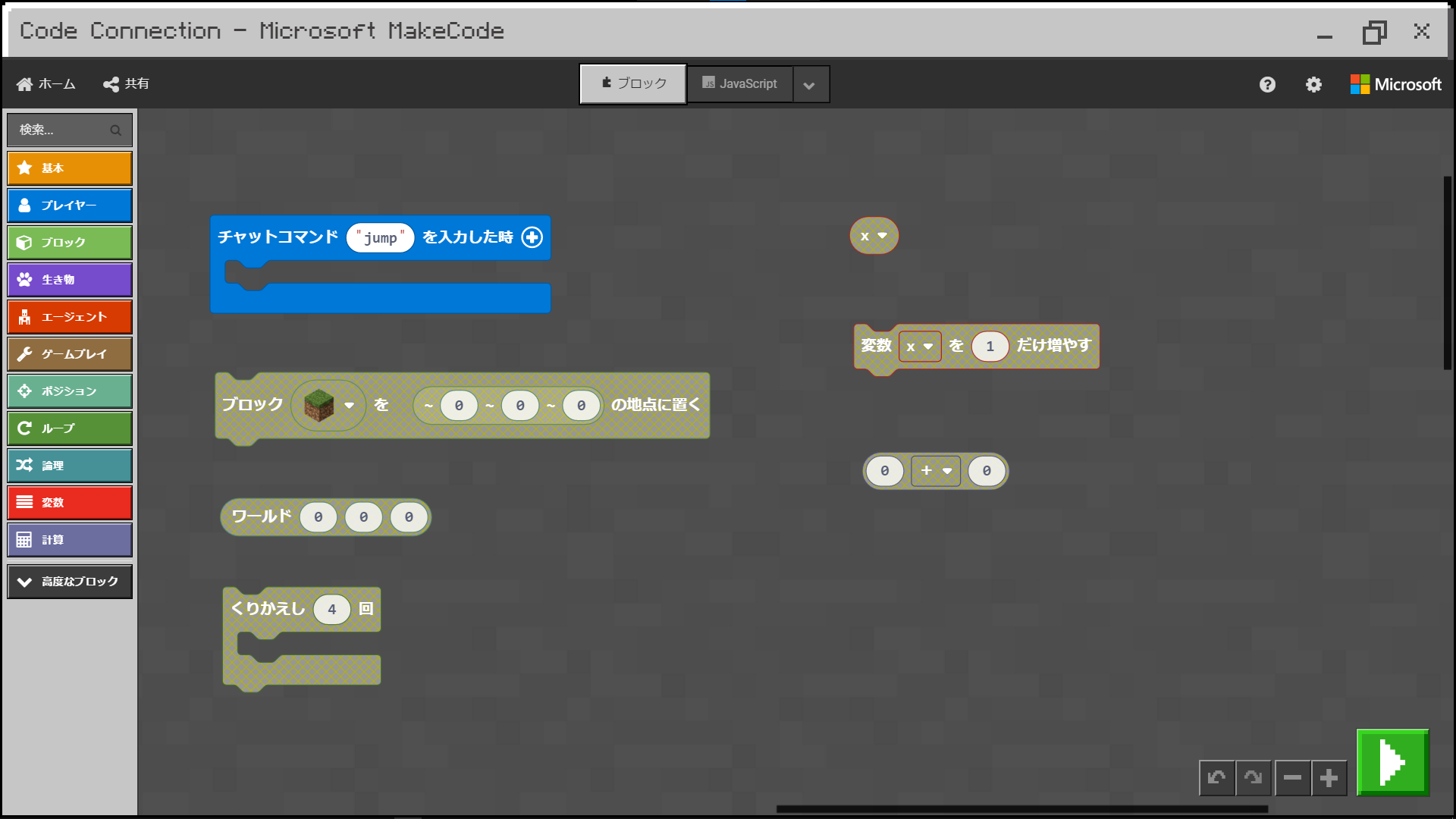
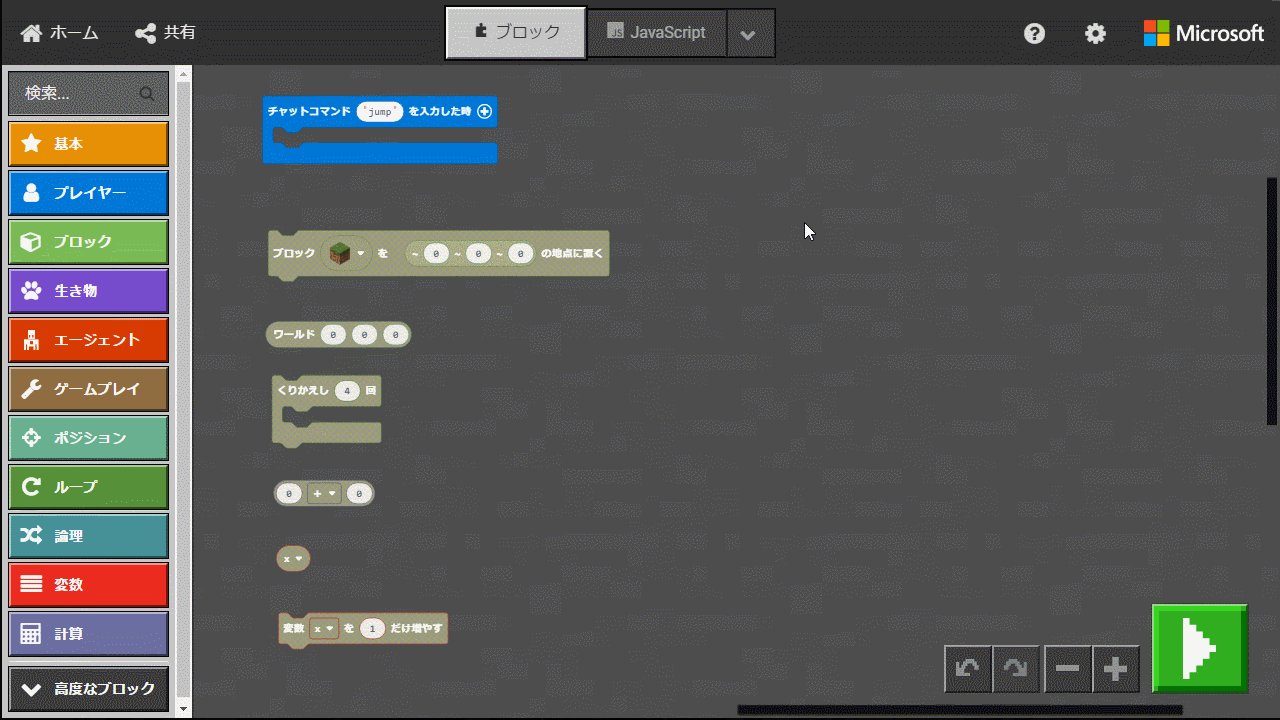
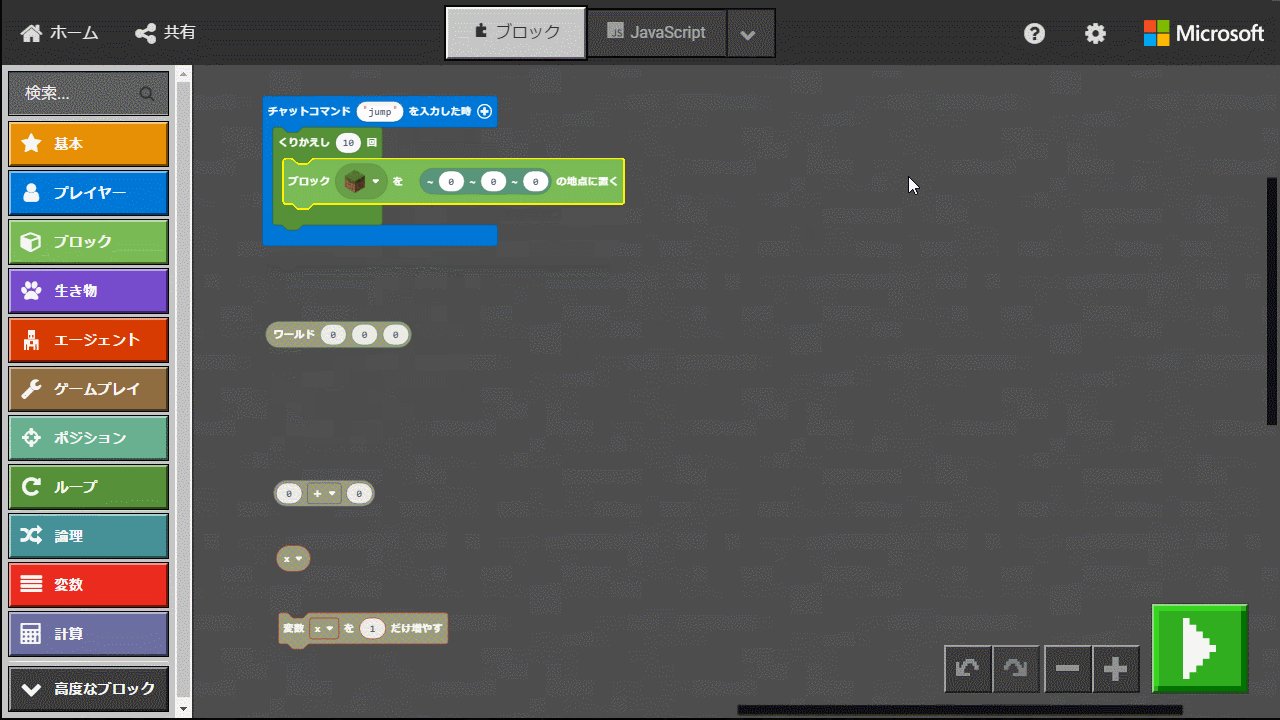
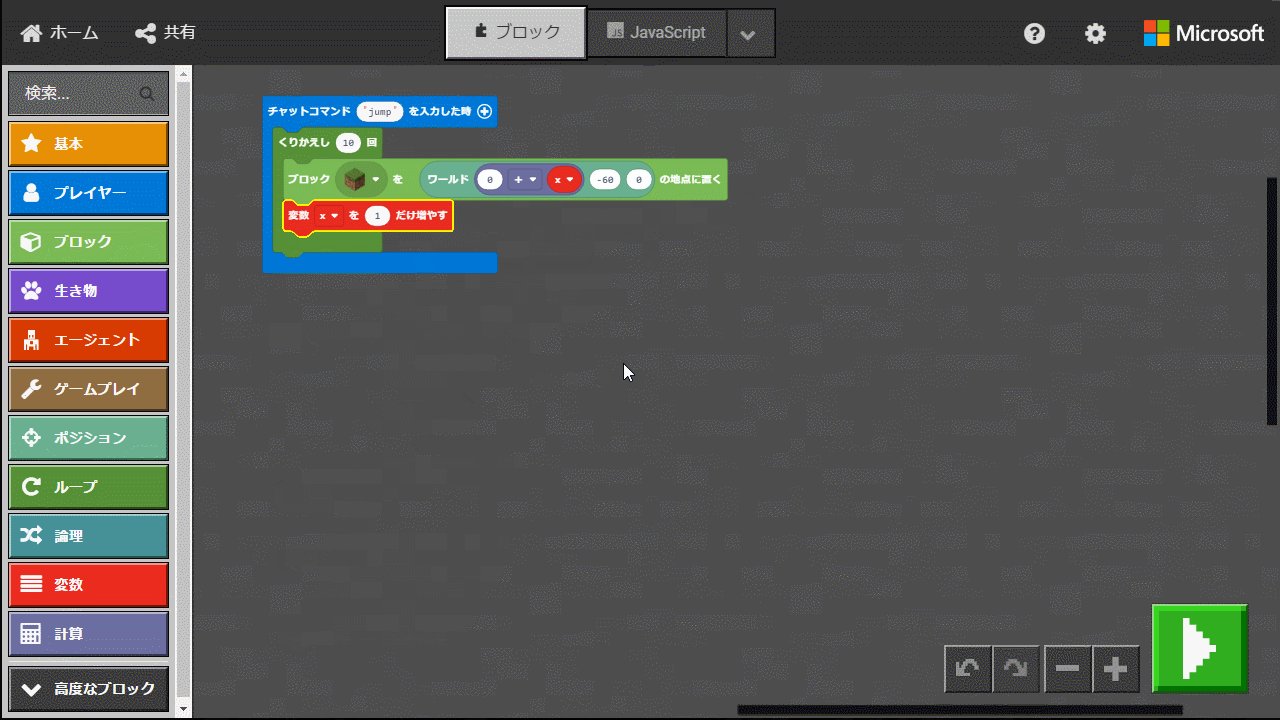
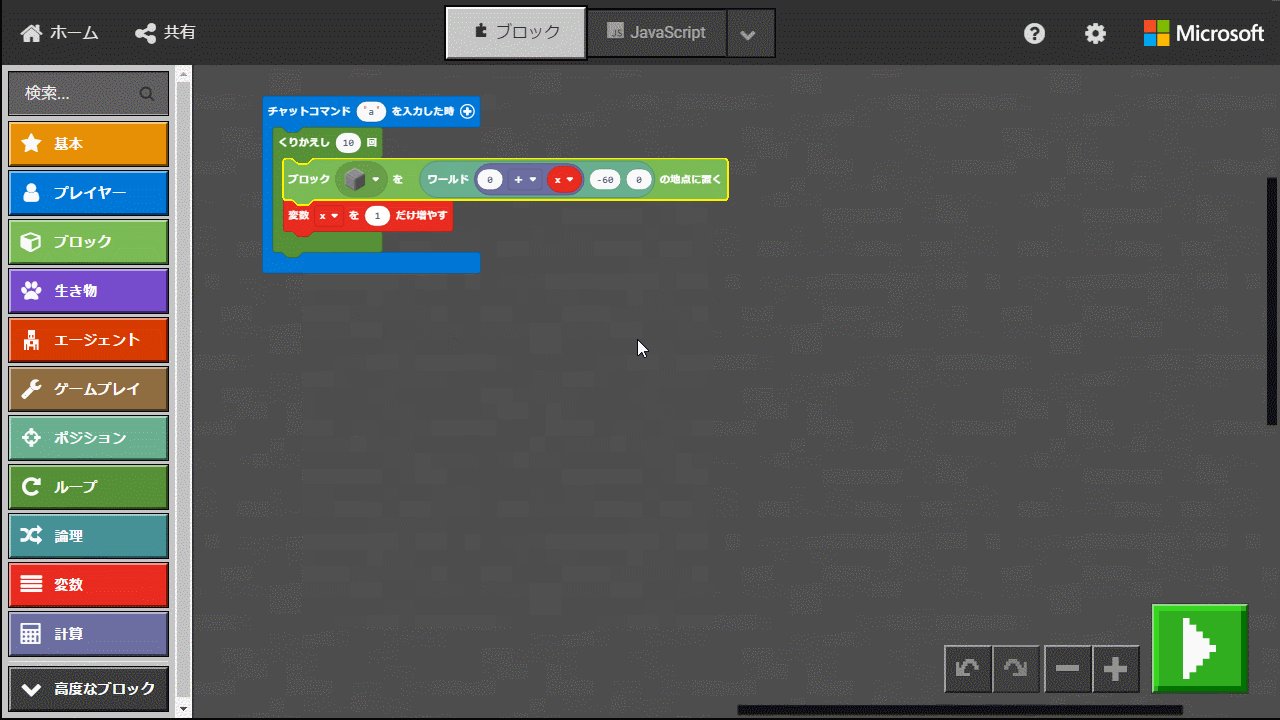
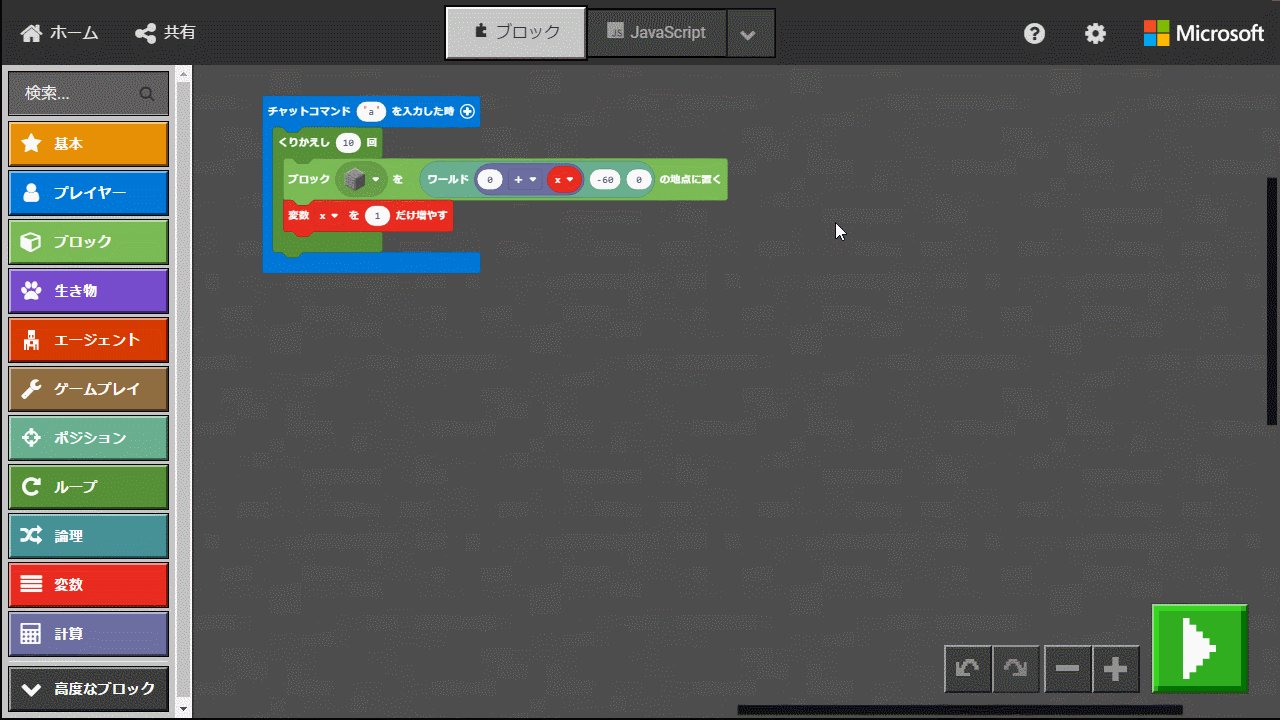
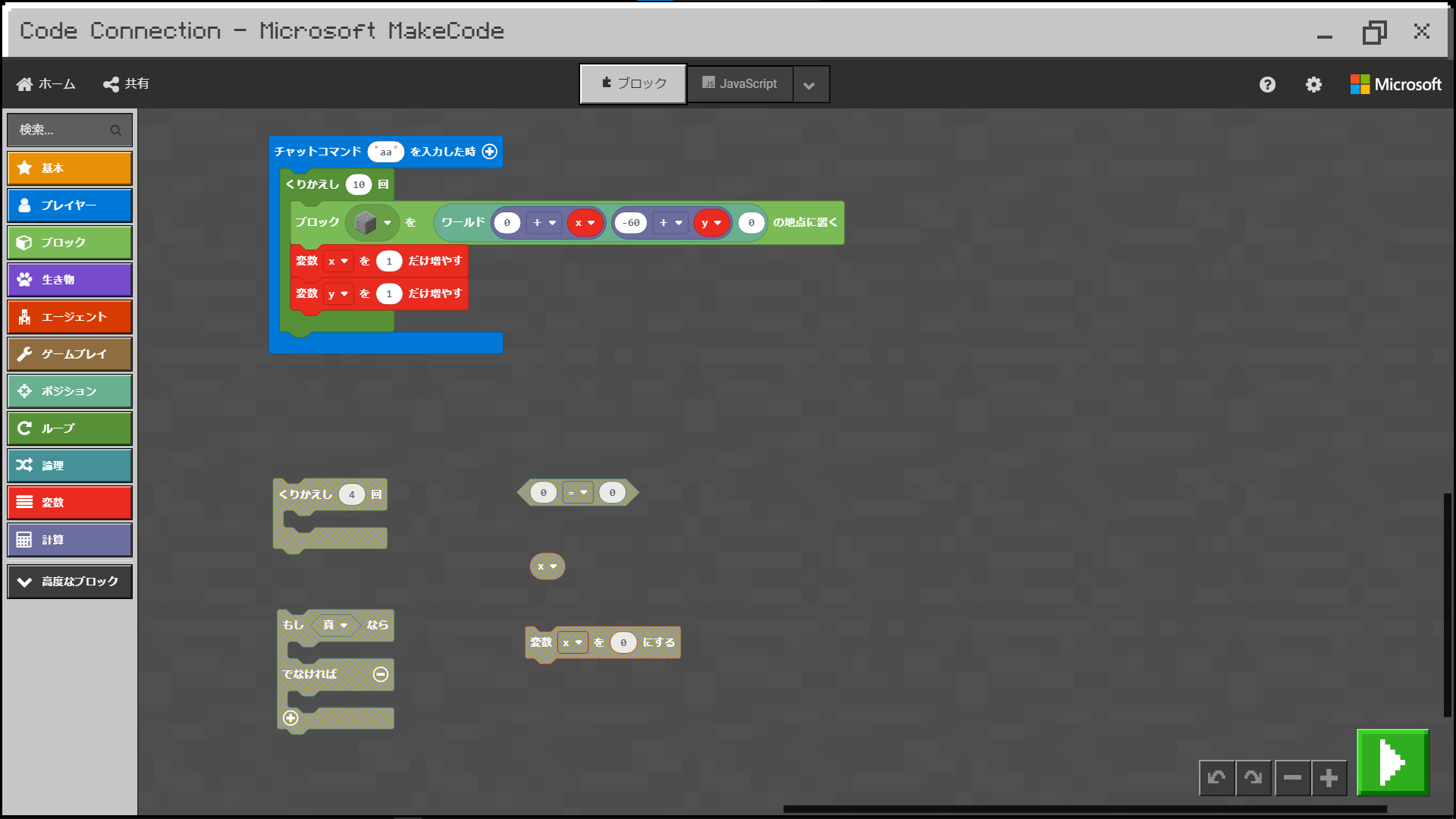
まずはコードを準備しようか。 今回使うのは【チャットコマンド”jump”を入力したとき】【ワールド[0,0,0]】【くりかえし 4 回】【0+0】【変数を1だけ増やす】と変数【x】だよ

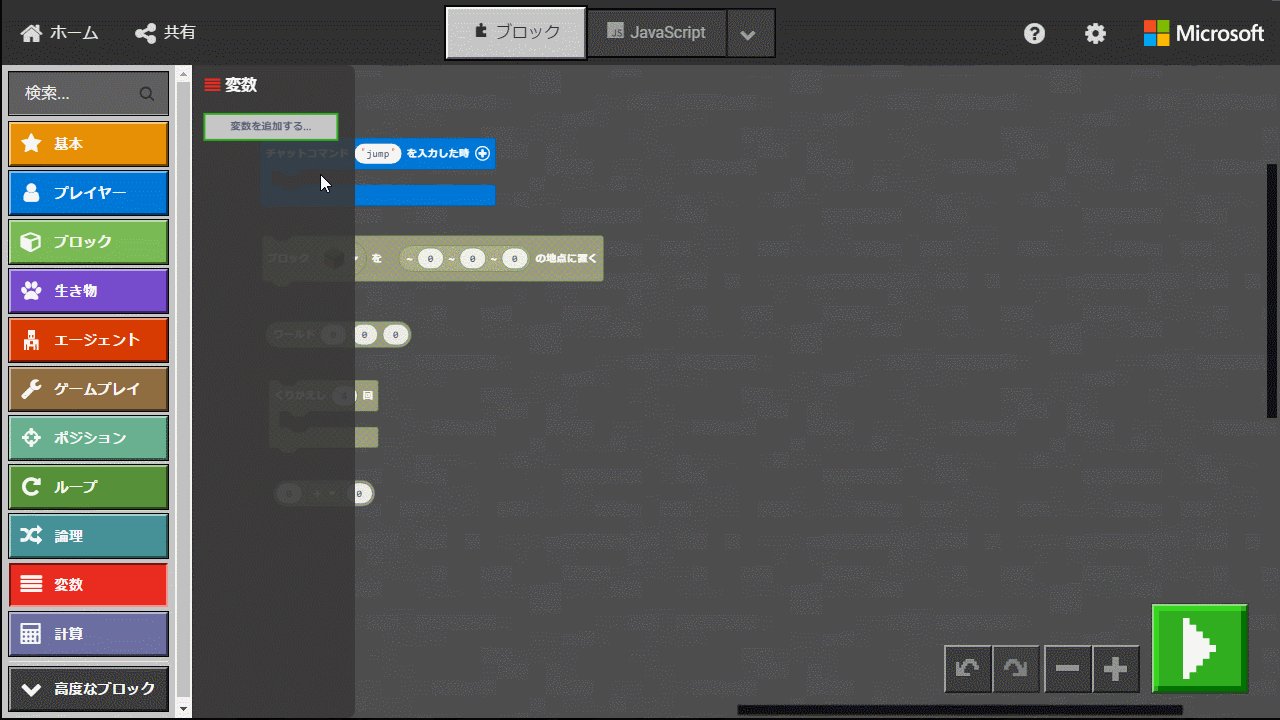
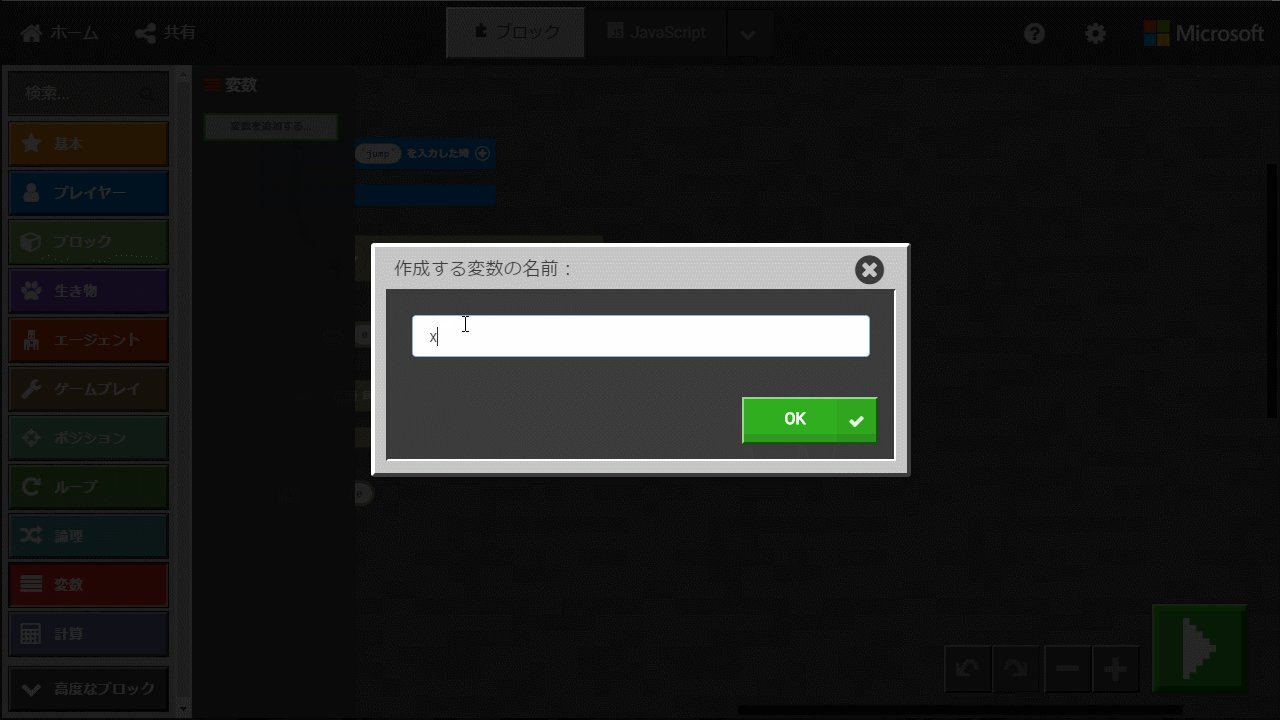
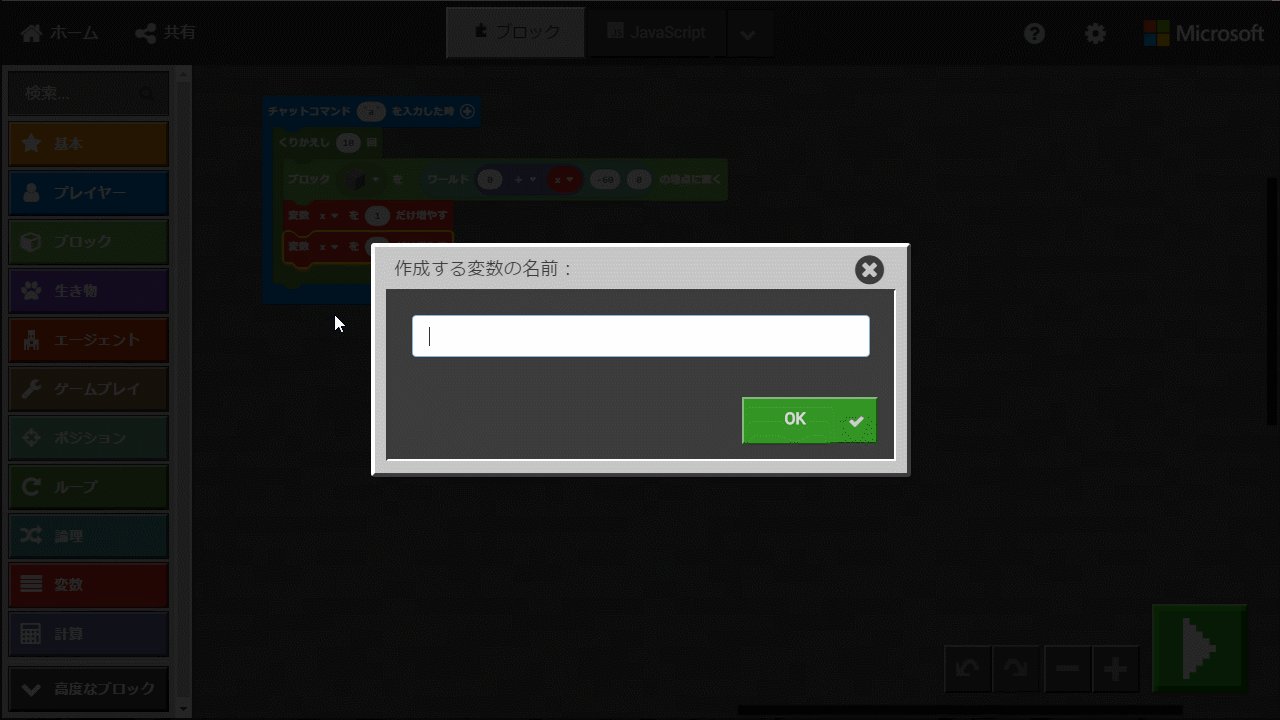
変数の追加は、項目の一番上にある「変数の追加」を押すとできるからね!


コードは画面左にある項目のように分かれています。今回必要となるブロックと対応する項目は以下の通りです。
- プレイヤー ⇨ 【チャットコマンド”jump”を入力したとき】
- ブロック ⇨ 【ブロックを[0,0,0]の地点に置く】
- ポジション ⇨ 【ワールド[0,0,0]】
- ループ ⇨ 【くりかえし 4 回】
- 変数 ⇨ 【x】【変数を1だけ増やす】
- 計算 ⇨ 【0+0】

準備ができたからプログラミングを始めるのだ
プログラミングをしよう

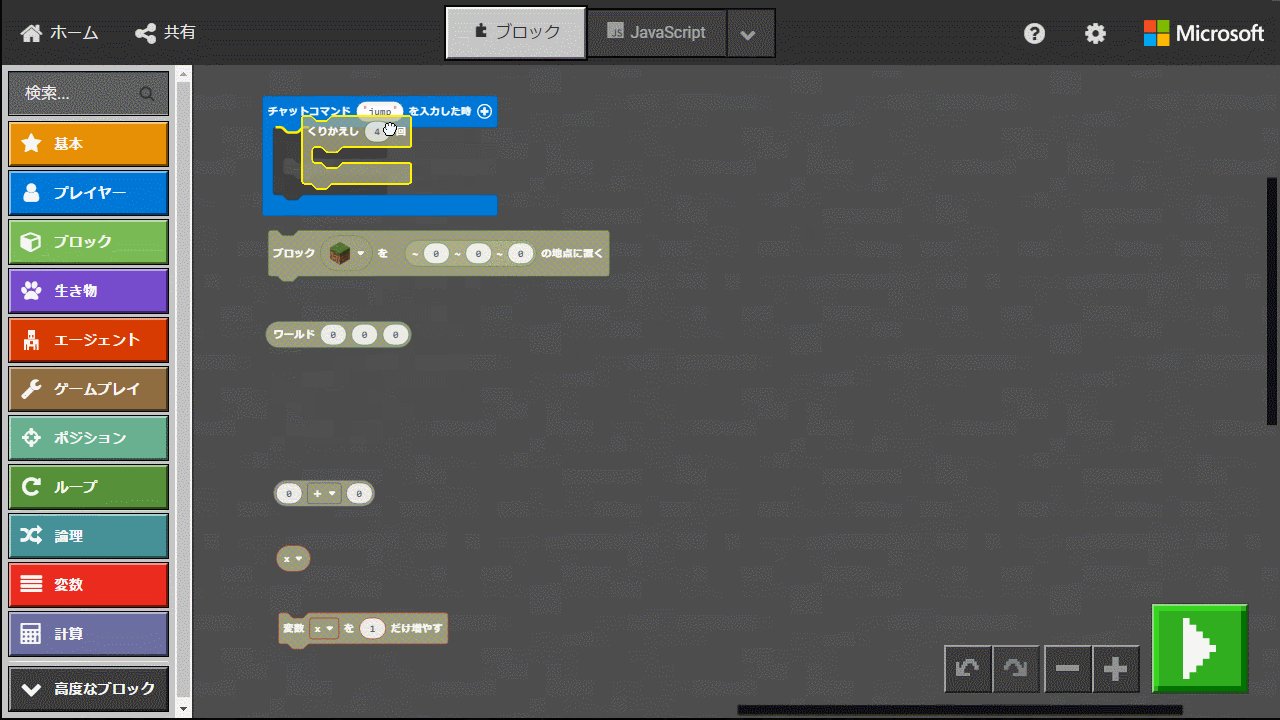
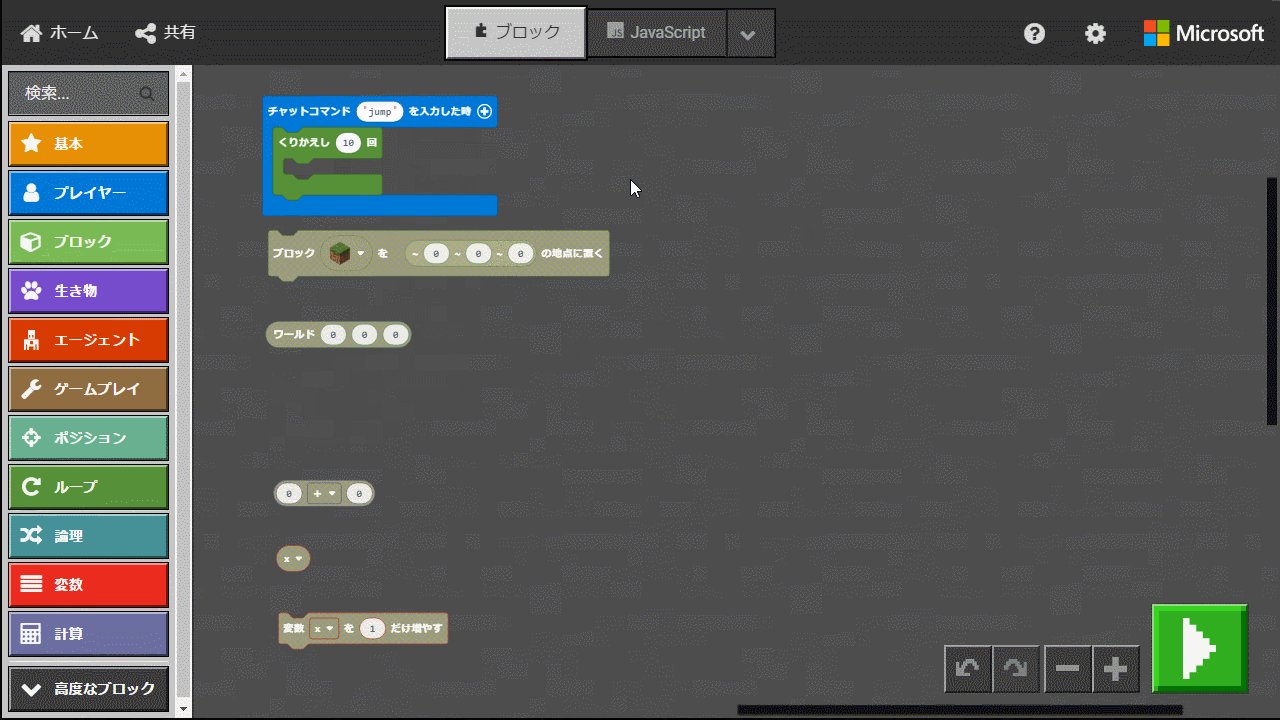
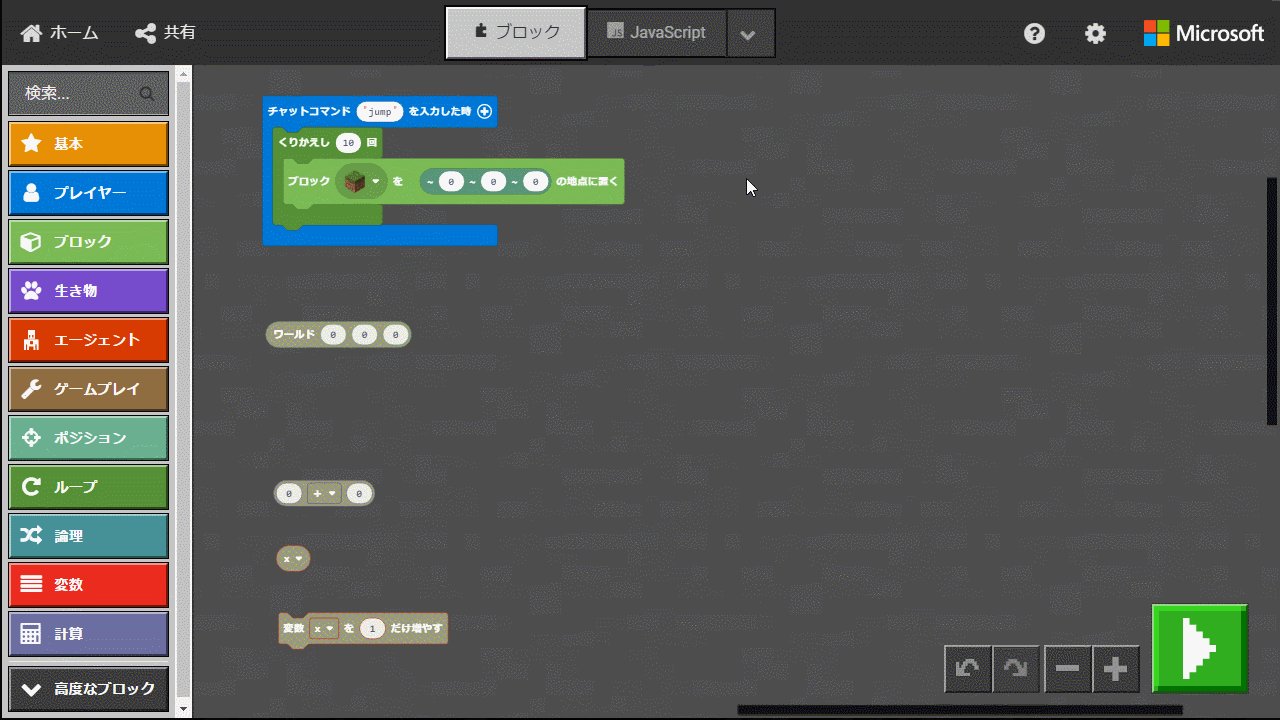
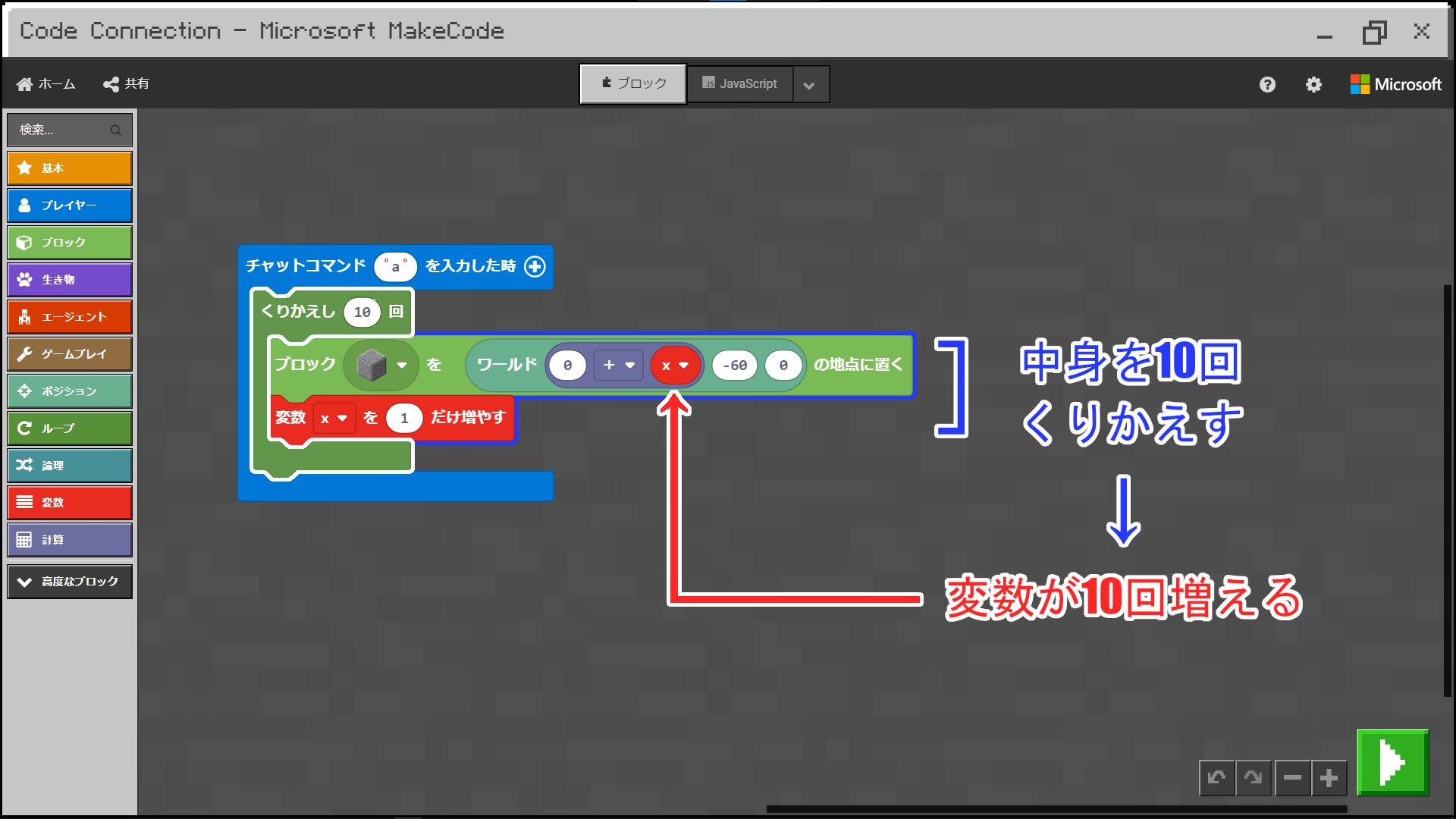
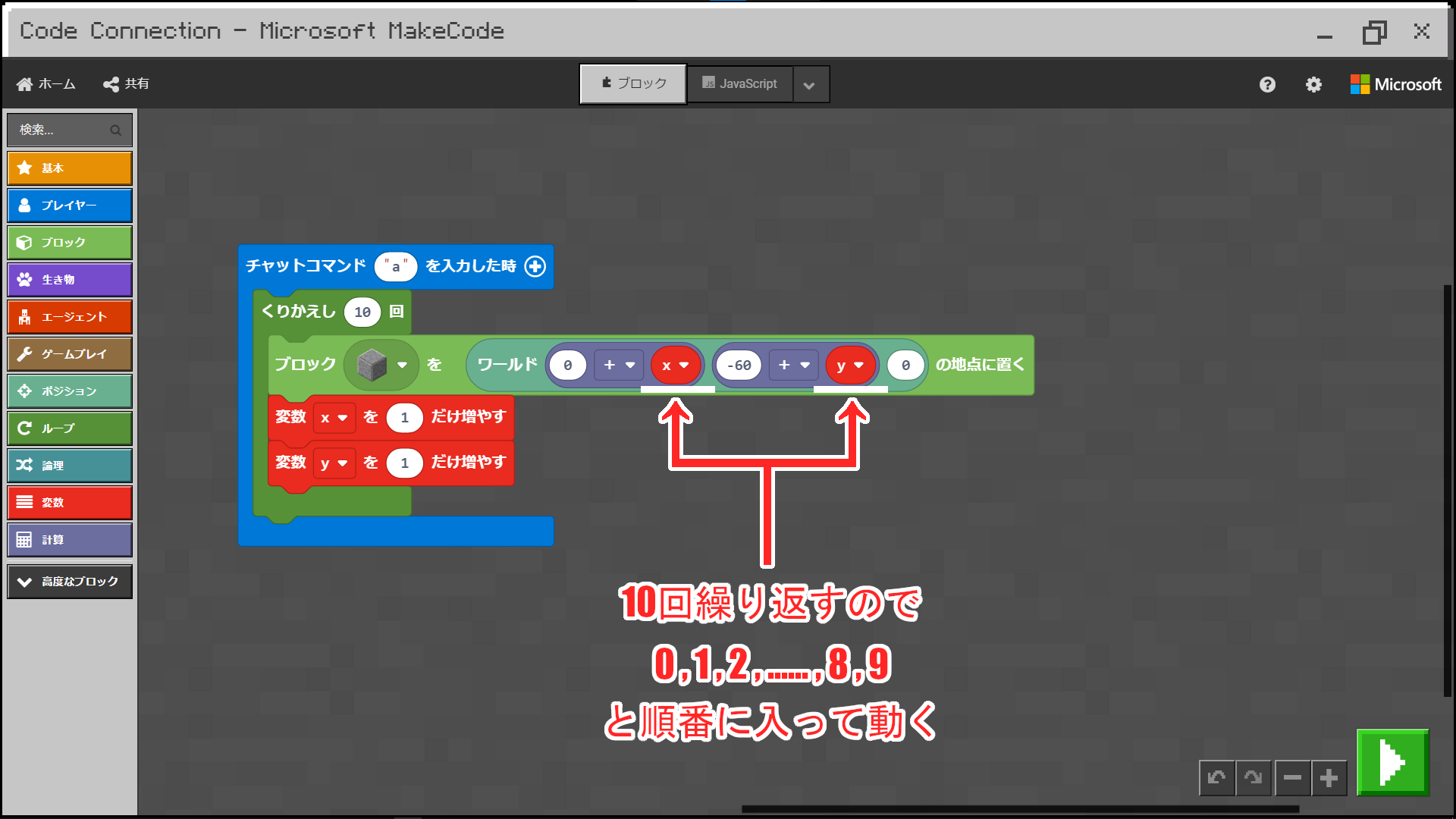
まずは動きの条件を作っていくよ。 今回はブロック並べるのを10回繰り返すんだよね

それなら【くりかえし 4 回】を10回に変更すればいいのだね
【くりかえし 4 回】コードは、組み合わせたコードを指定した回数動作させるものです。
【くりかえし】の中に【くりかえし】を組み合わせることもでき、その際内側のプログラムの動作回数は「外側の回数 × 内側の回数」になります。

次はその中身だね。 何を繰り返すんだっけ?

「位置をずらしながらブロックを置いていく」のを繰り返すのだ

そうだったよね。 それじゃあまずは【ブロックを置く】プログラムを【くりかえし】と組み合わせてみよう


これだけだとまだ「自分の足元にブロックを置く」のが10回繰り返されるだけだから、位置をずらすプログラムを作っていくよ

「位置をずらす」ということは「座標を変える」ってことだよね。 今回はそれを【くりかえし】の中でやるんだ

なるほど、そのための変数なのだね

【変数を1だけ増やす】を【くりかえし】の中に組み合わせると毎回変数を増やせそうなのだ
【変数を1だけ増やす】コードは、指定した変数の中身を設定した数だけ増やすものです。
減らしたい場合は数字に「ー(マイナス)」をつけます。
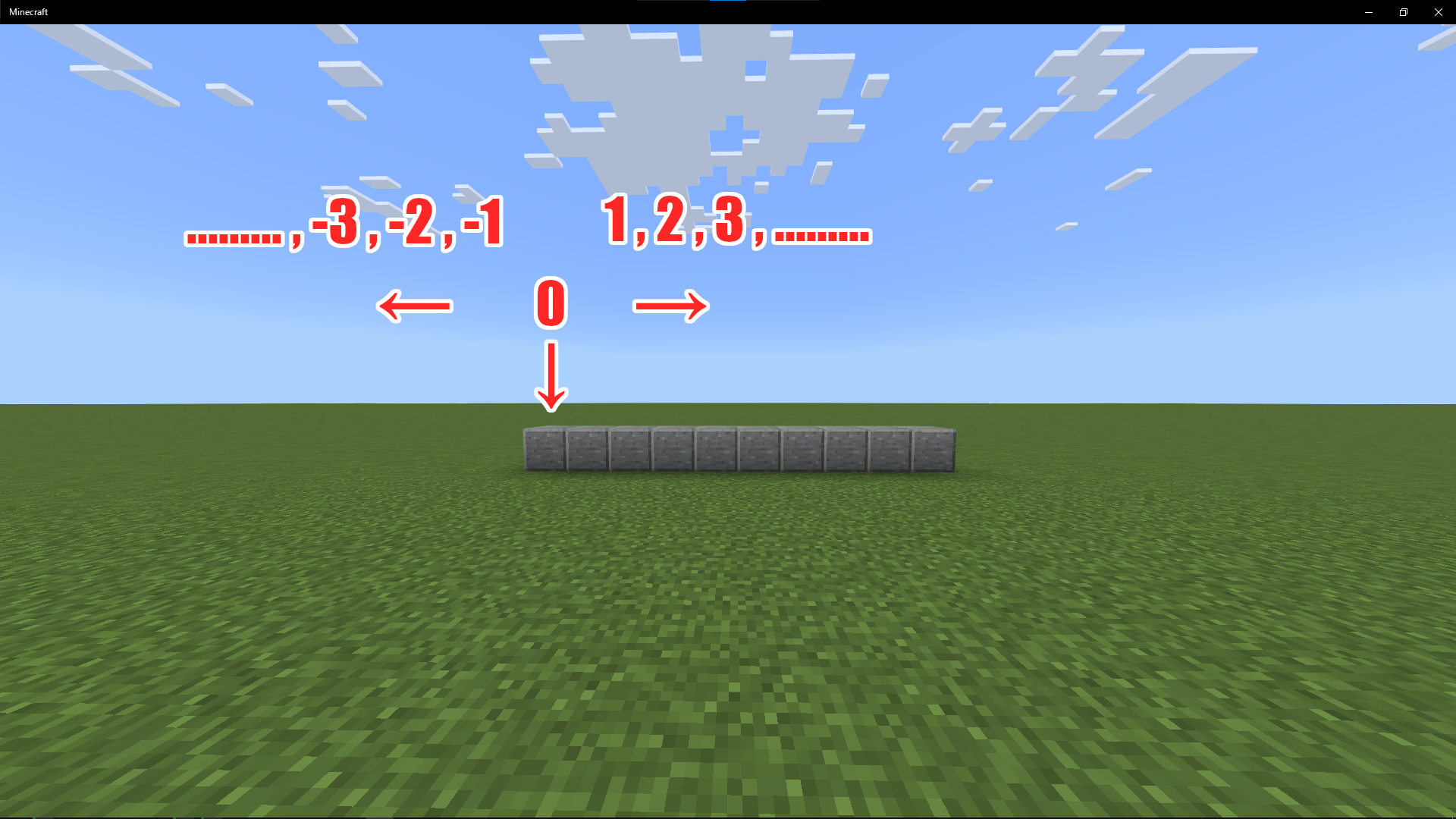
座標の数には「+(プラス)」と「ー(マイナス)」があります。
キャラが動いたときに座標の数字が増えるほうが「+」で減るほうが「ー」です。

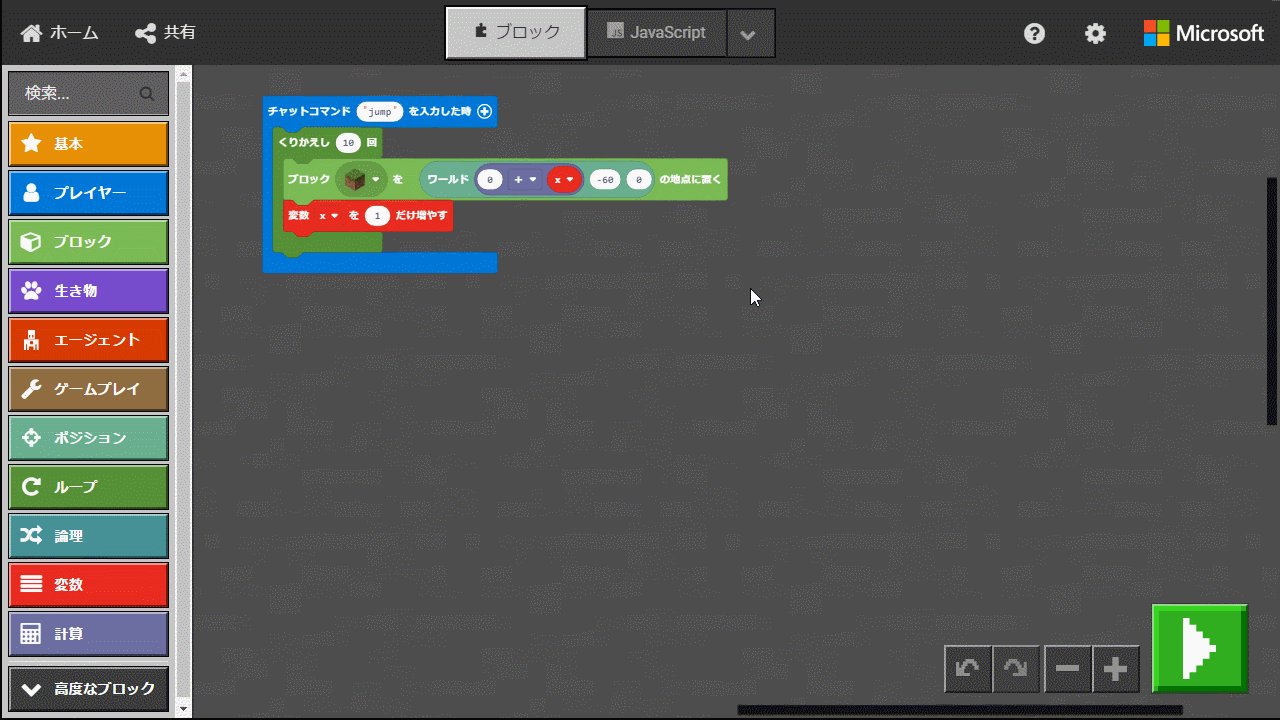
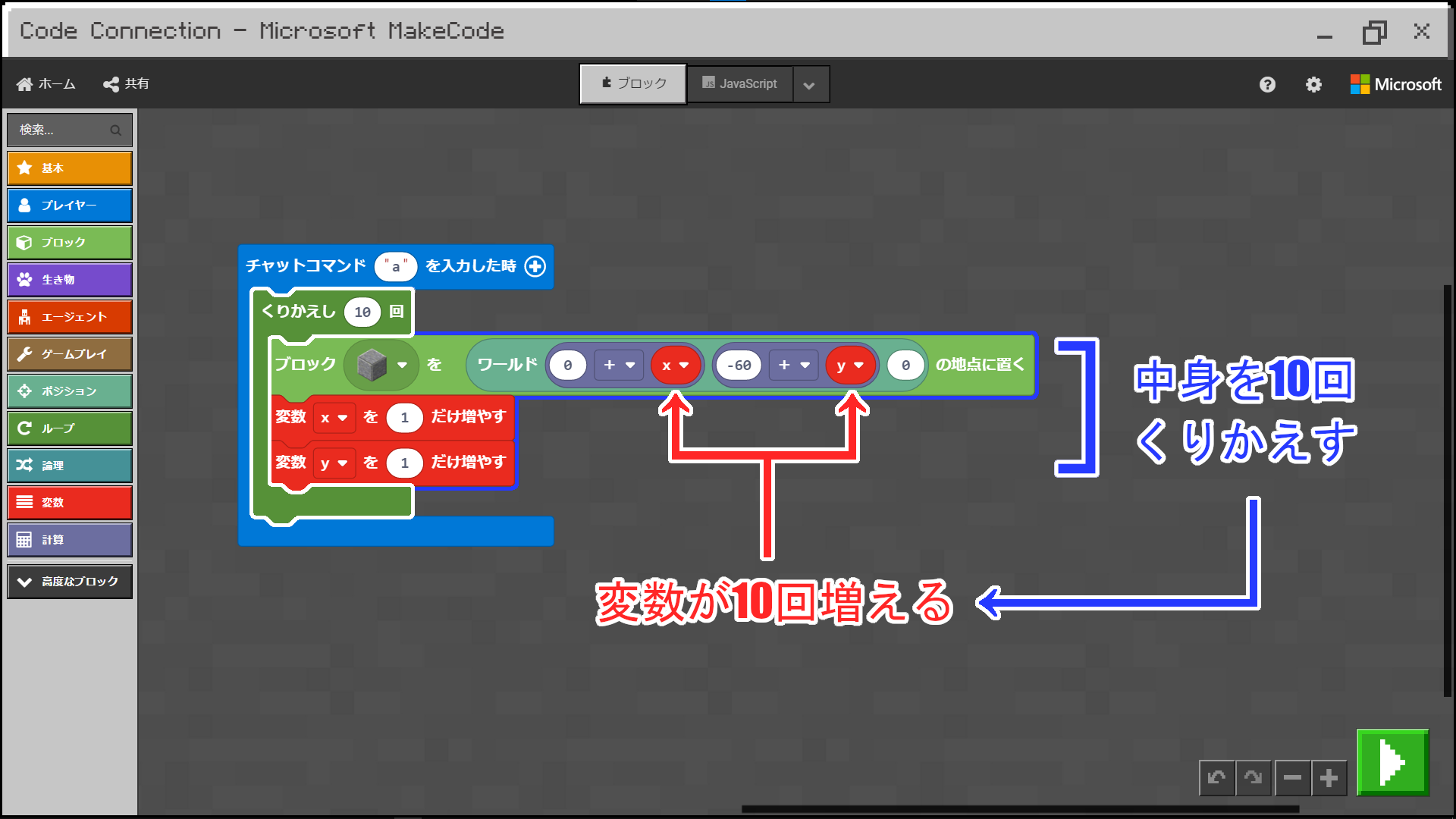
大正解! あとはブロックを置く座標を指定するだけだね

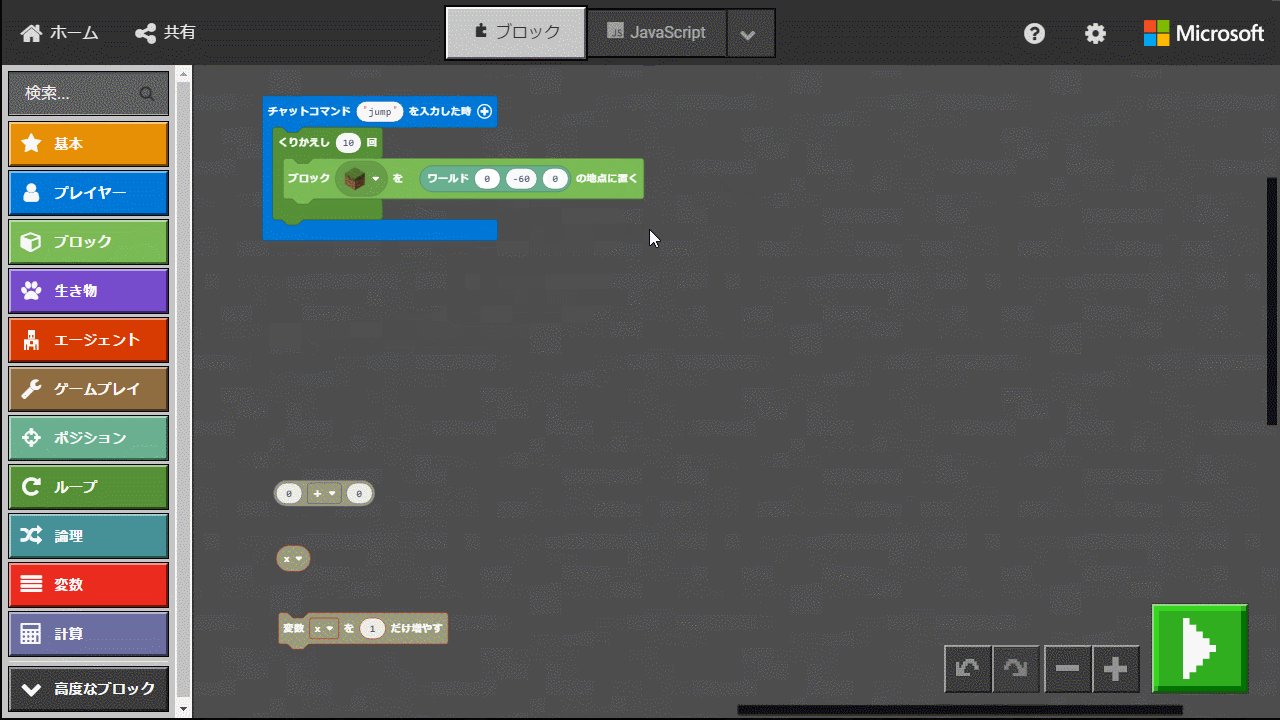
今回は[0,-60,0]の座標がスタートだったのだ

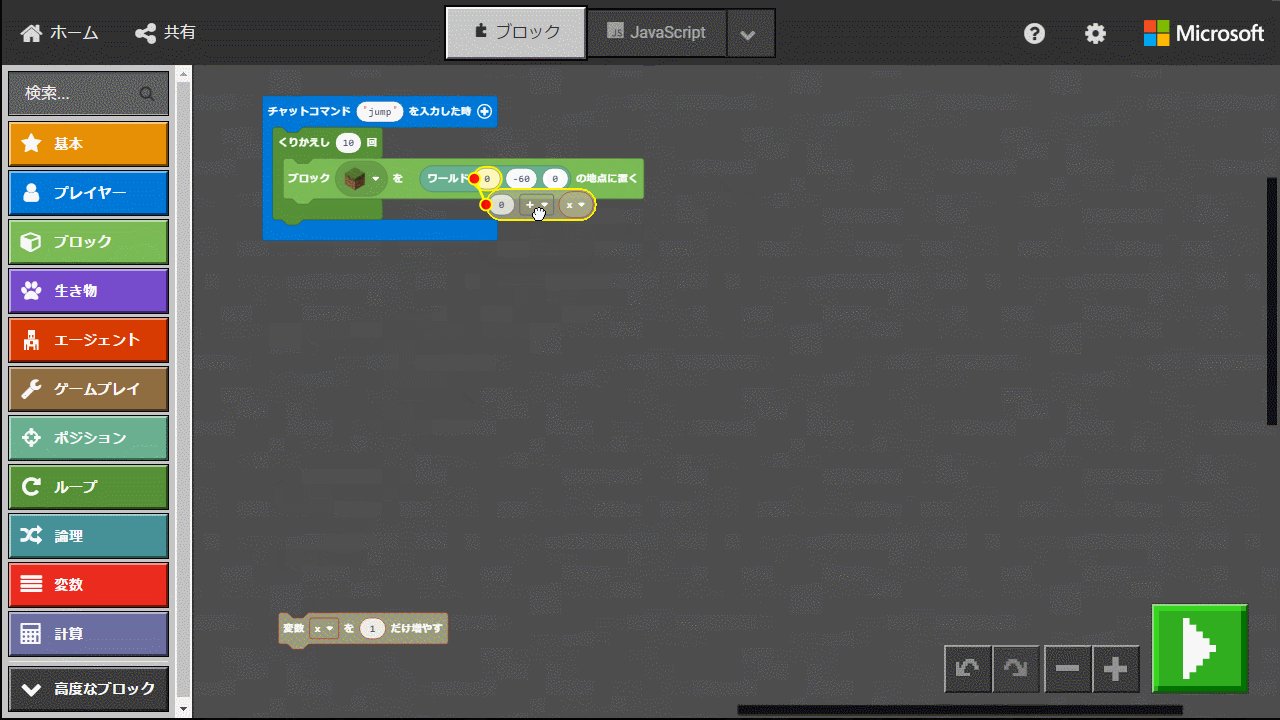
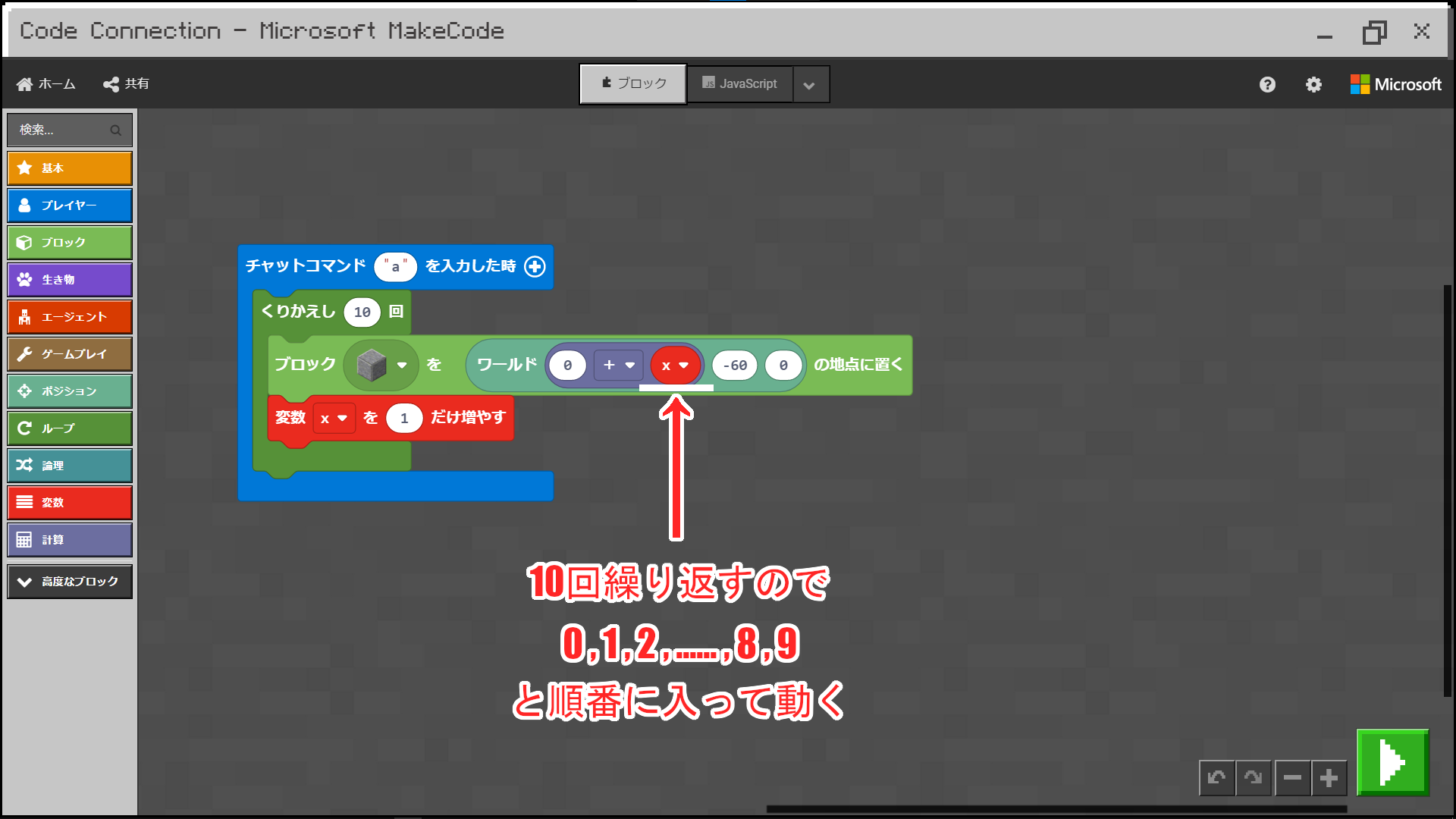
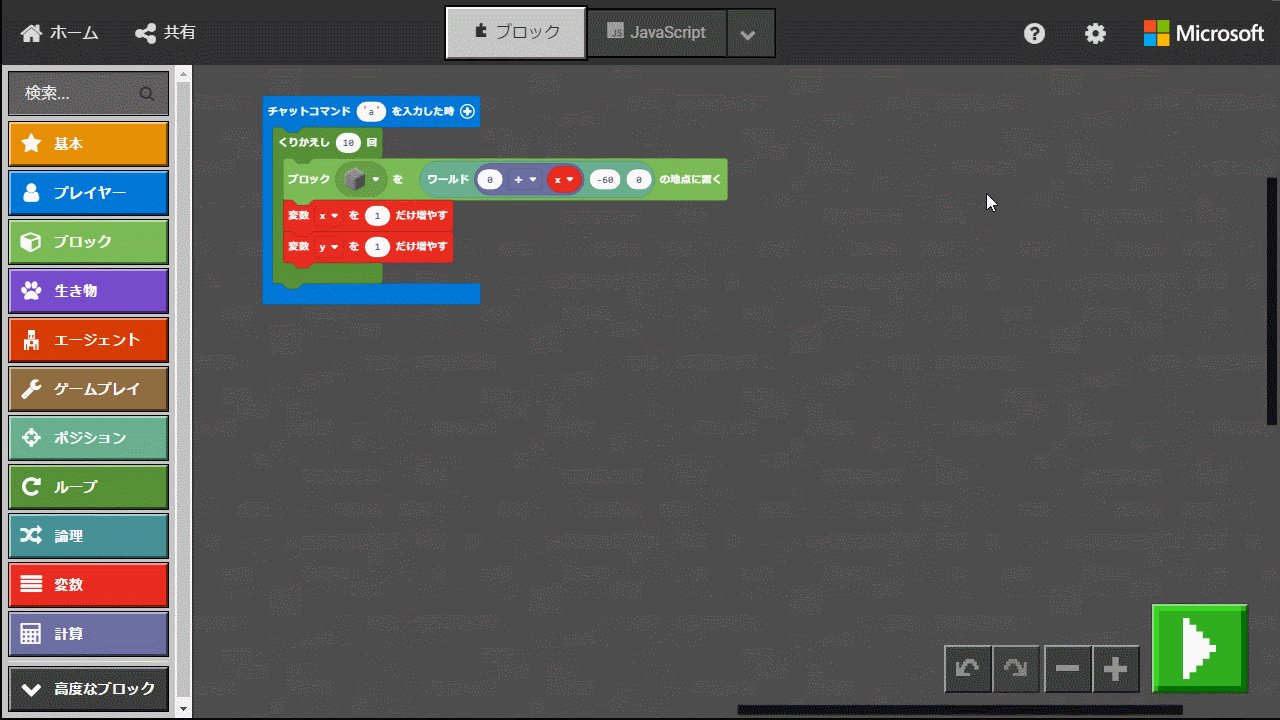
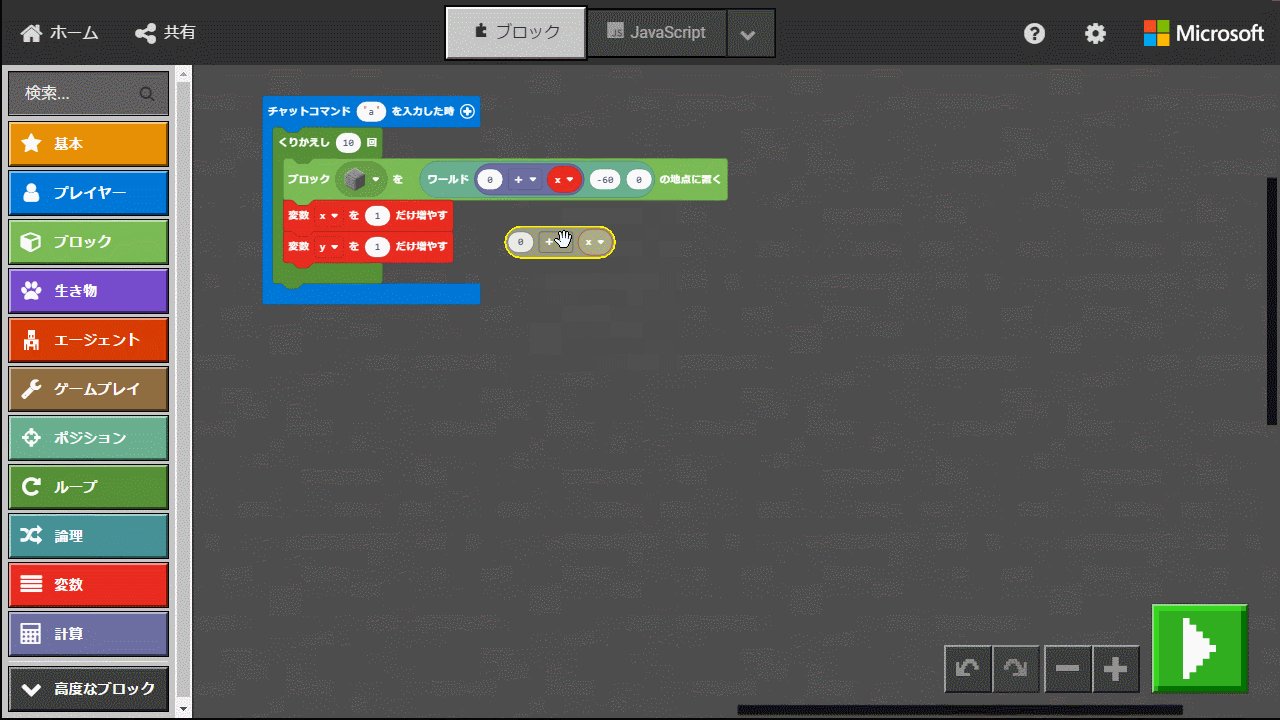
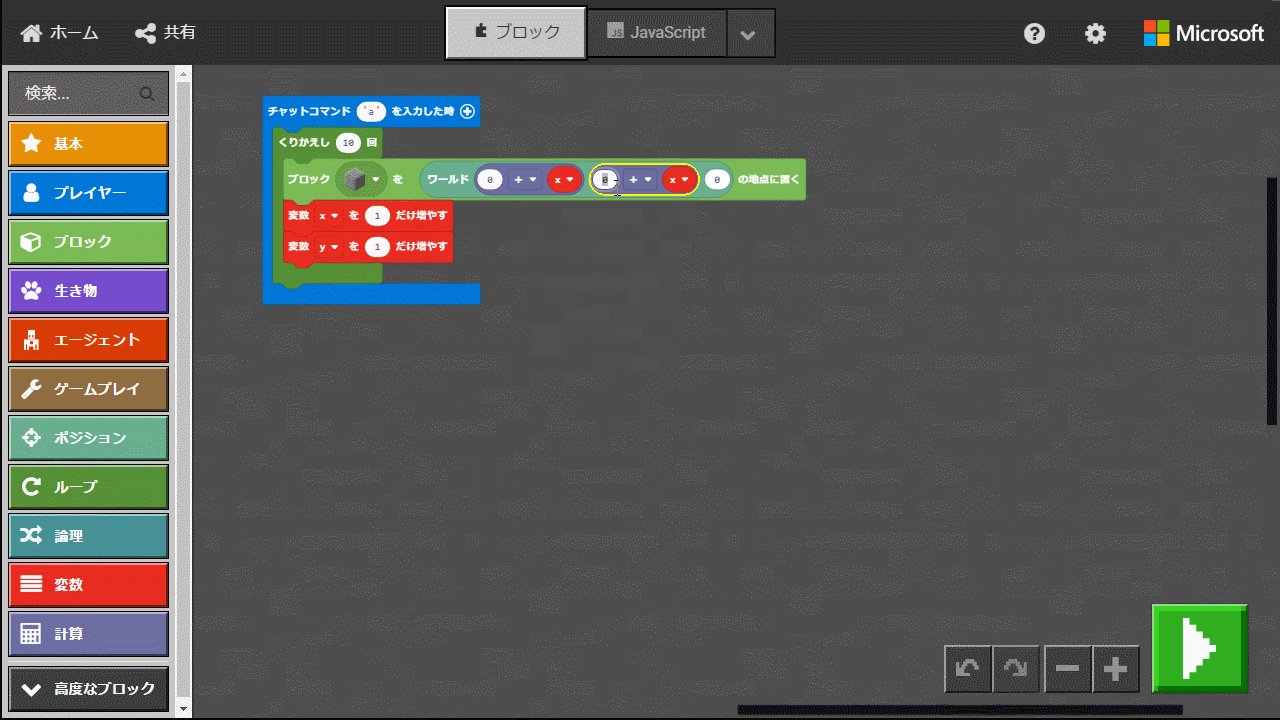
そこからx座標の方向にブロックをずらすから、変数【x】と【0+0】を組み合わせてからさらに【ワールド[0,0,0]】に組み合わせるのだ
【0+0】コードは、2つの数を計算するものです。
変数を使った計算をすることもできます。
【ワールド[0,0,0]】コードは、座標の基準設定をワールドにするものです。
ワールド座標を指定しない場合は、自分が立っている場所が基準になります。

y座標を「-60」にしておくのも忘れないでね

これで座標は組み合わさったから、【変数を1だけ増やす】コードを組み合わせて…


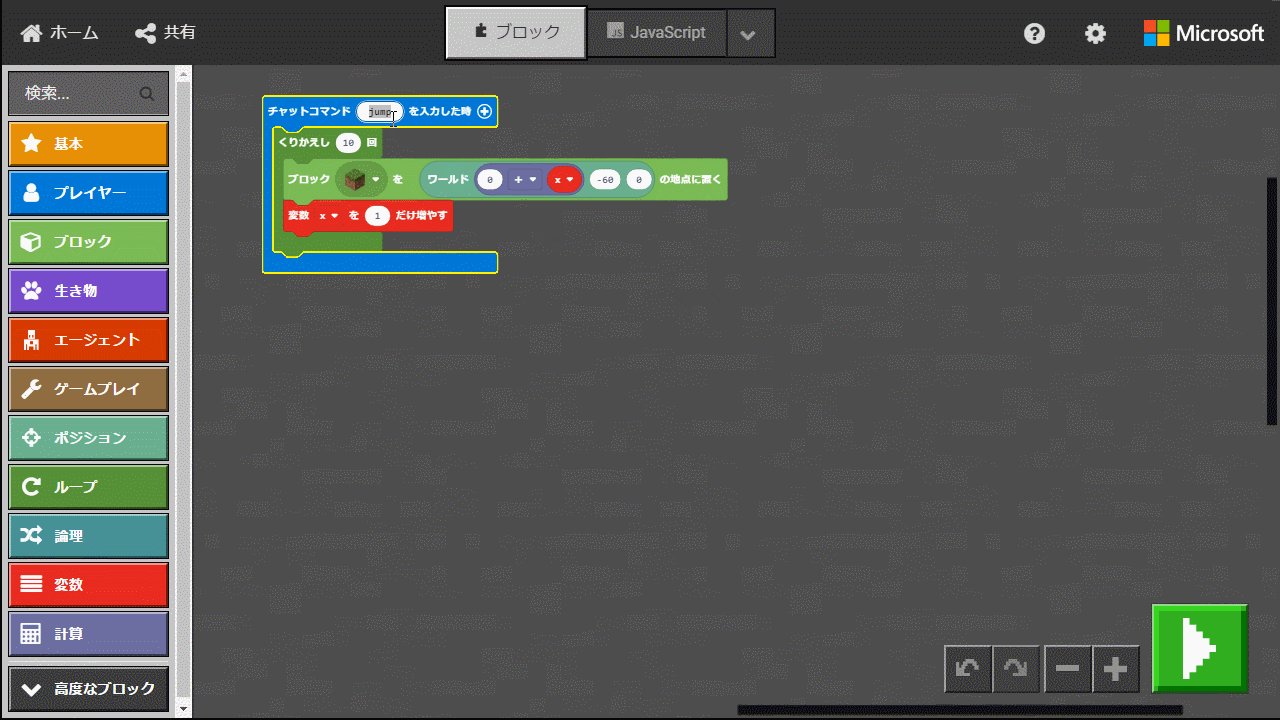
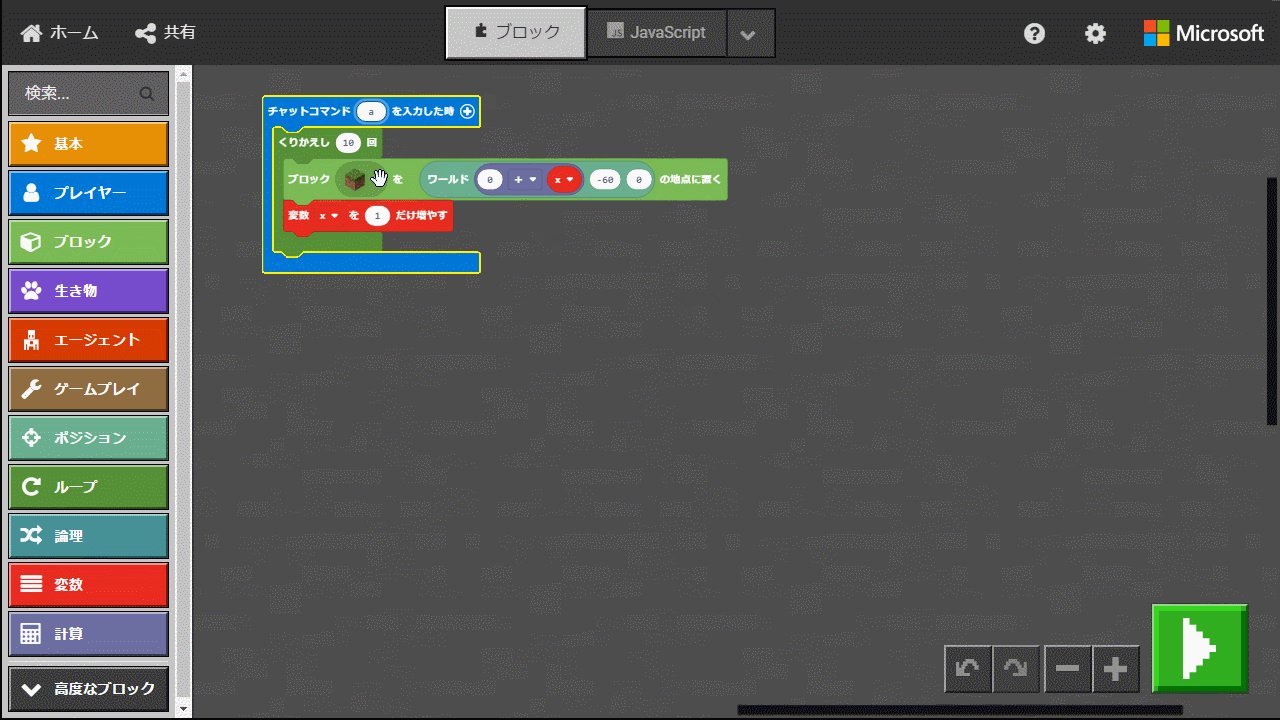
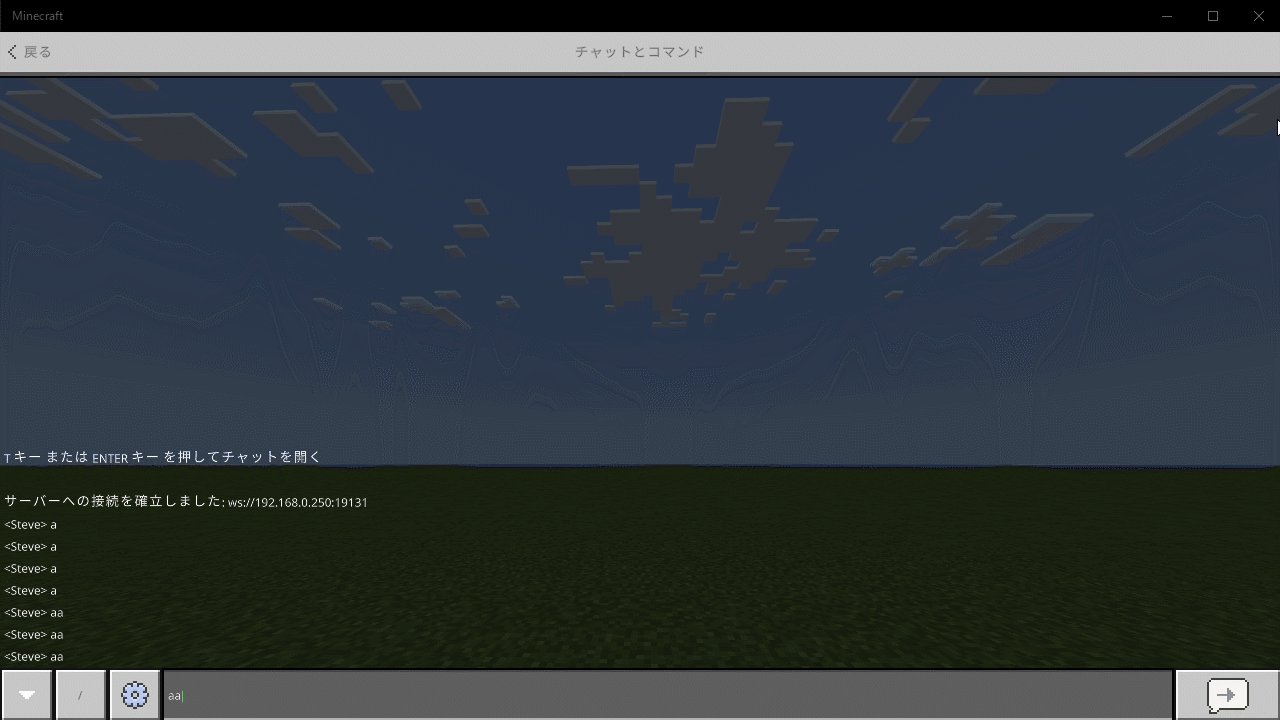
最後に、チャットのコマンドを「a」にして、ブロックの種類も「磨かれた安山岩」に変更して完成なのだ

ブロックの変更はアイコンをクリックするとできるのだ





完成したら動かしてみよう! 動かすには右下のスタートボタンを押そう。ボタンの色が緑色から赤色になったら準備完了だよ!

動かす前にはプログラムが合っているか確認しておくのだ!
動かしてみよう!

[0,-60,0]の近くに行ってプログラムを動かしてみるのだ

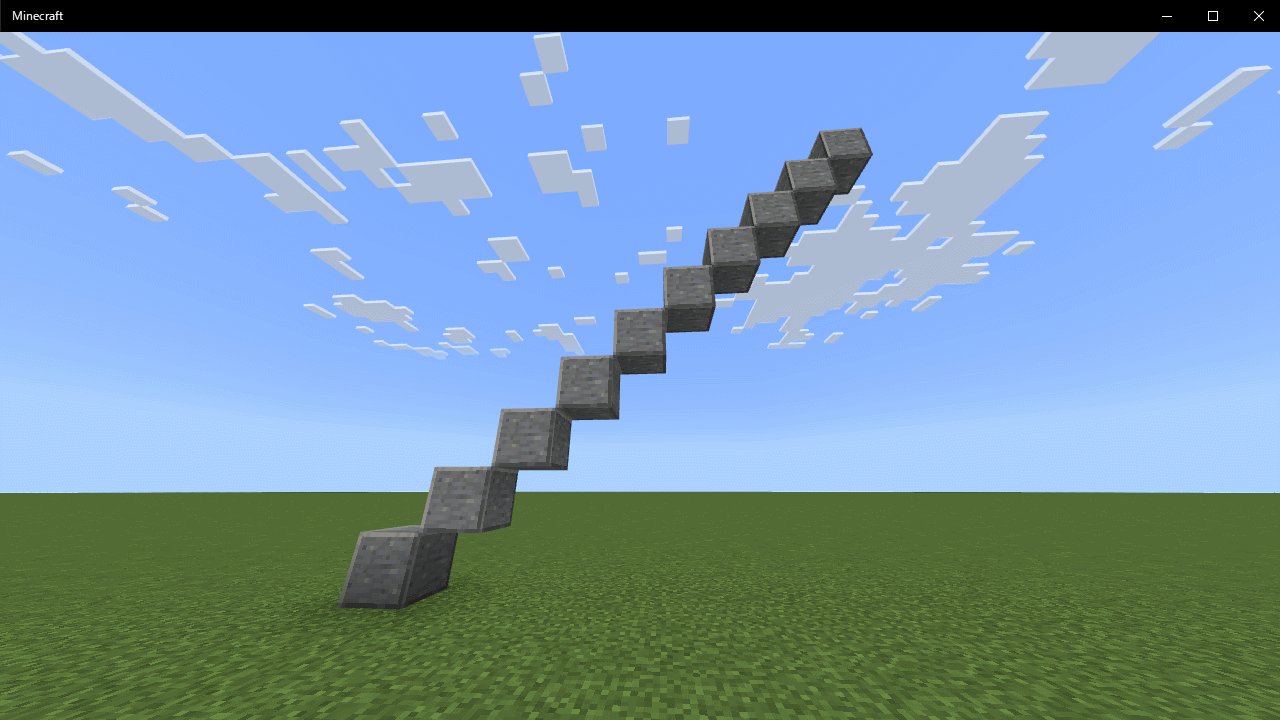
x座標の+(プラス)方向に向かってブロックが10個置かれたら成功だよ!


大丈夫だったのだ!

これで「その1」は完成だね。 次は「その2」を作っていこう!
ブロックを並べるその2
動きを確認しよう

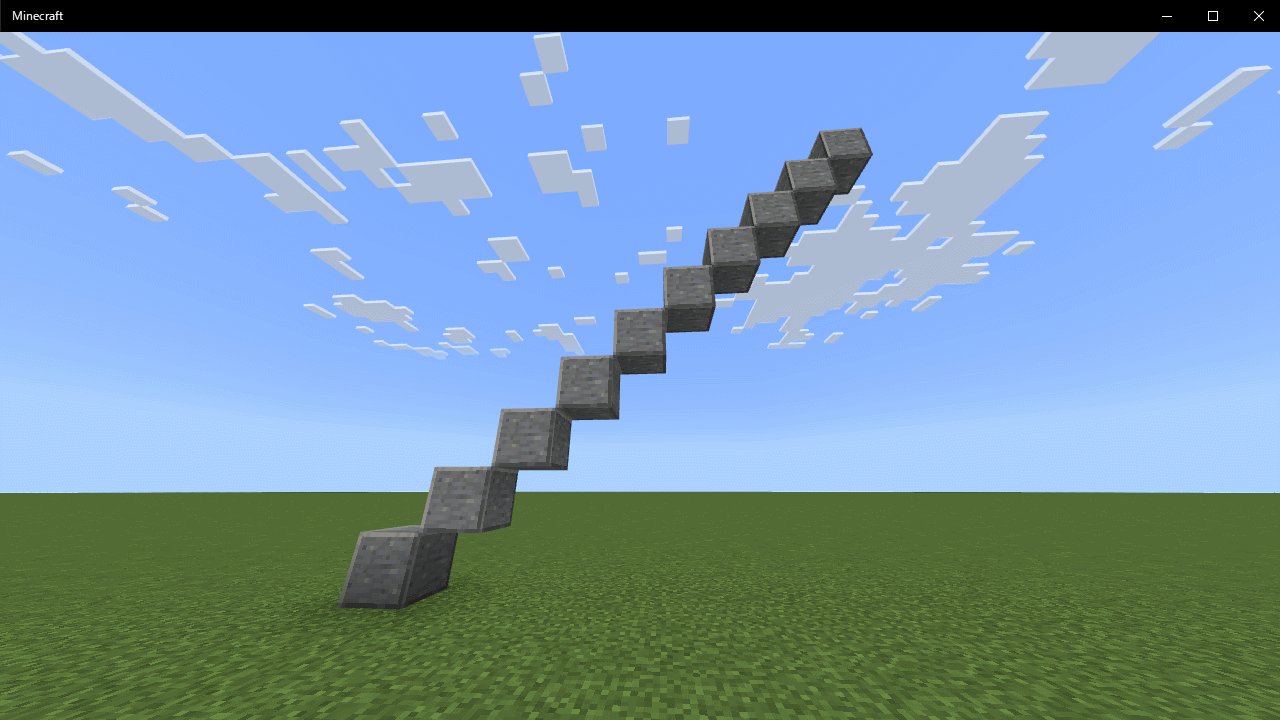
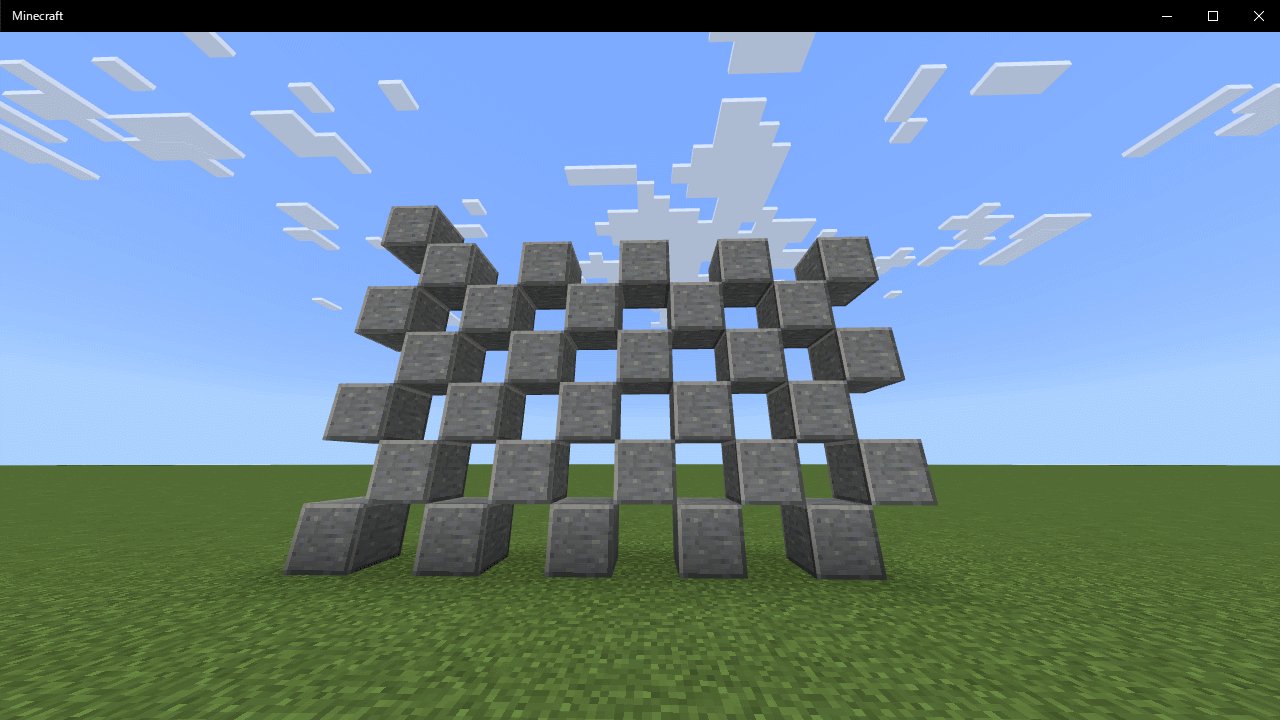
まずは「その2」の動きを確認しておくね

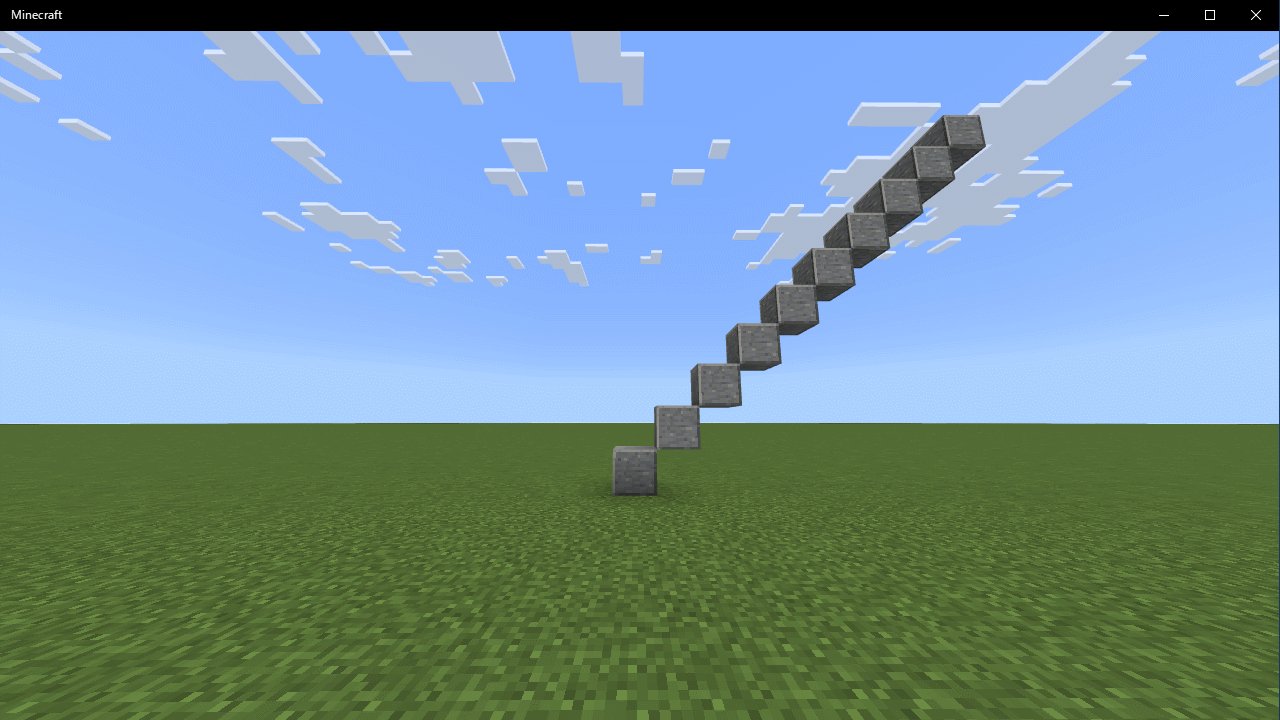
これは「その1」の動きにさらに上方向の動きを足したものになってるよ!


おぉー! なんだか屋根の片側みたいな形ができたのだ!
プログラミングをはじめよう

今回のプログラムなんだけど、実は「その2」は「その1」をちょっと変えるだけで作れるから、必要な時に準備していくね

形が全然違うのにプログラムはそんなに変わらないのだね!

そうなんだよ! それじゃあプログラミングを始めようていこう!

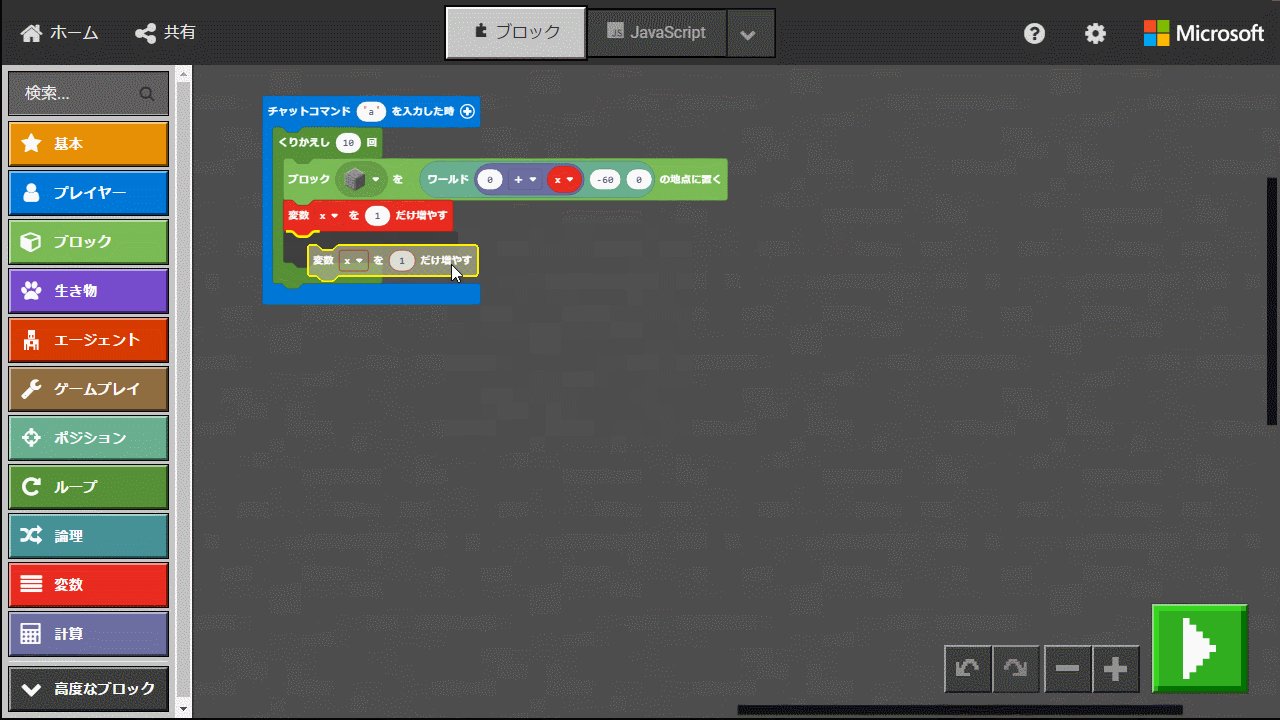
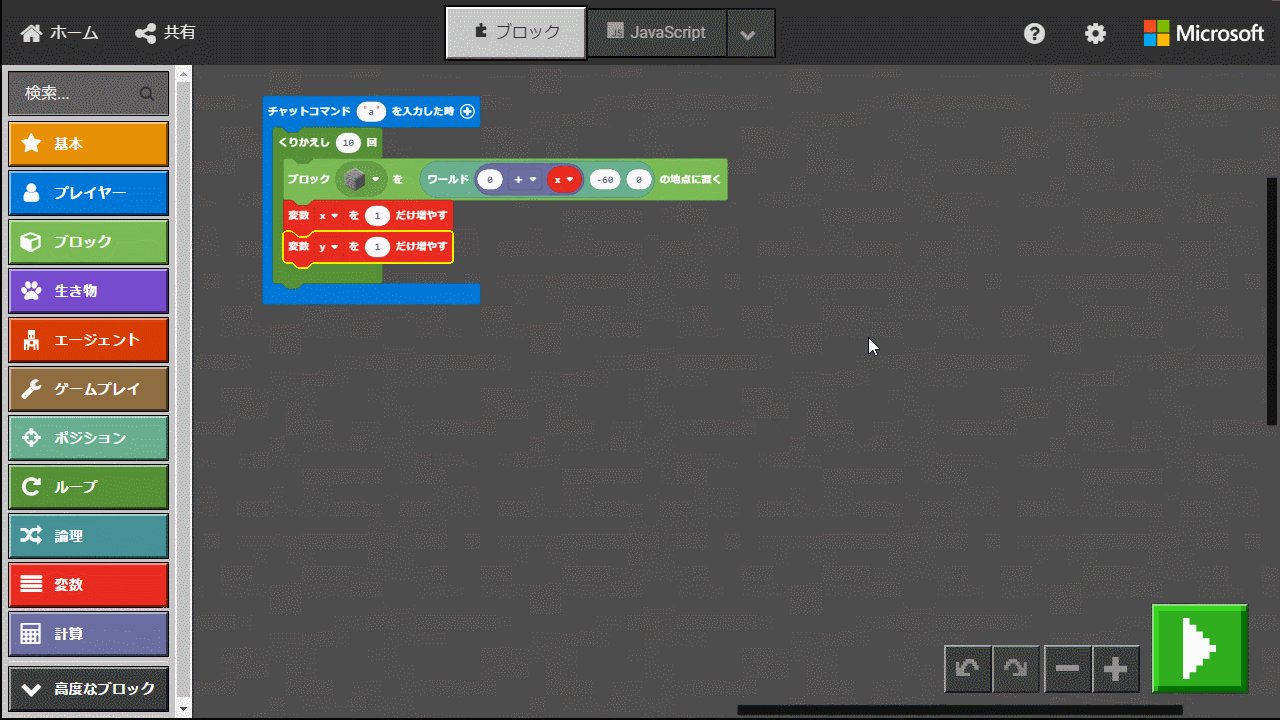
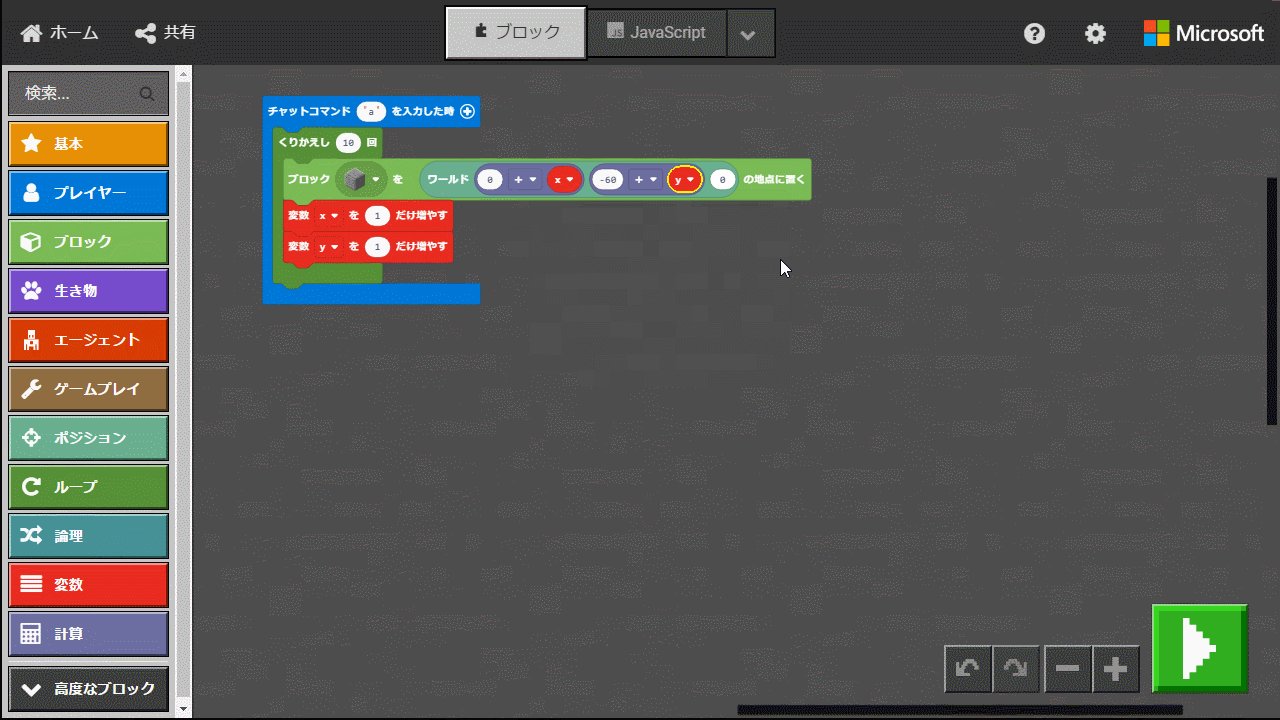
まずはさっきのプログラムで使った【変数を1だけ増やす】を複製して、y座標を追加しよう

複製は右クリックをして出てくるメニューからできるのだ


y座標用の変数を作ったってことは、【ブロックを[0,0,0]の地点に置く】に組み合わせるのだね!

そのとおり! ただし、クリエイティブモードのワールド座標では足元が「-60」になることに注意だよ!


これで完成!

え?! ほんとに少し違うだけだったのだ



でしょ! それじゃあ動作させるために右下のスタートボタンを押そう。ボタンの色が緑色から赤色になったら準備完了だよ

動かす前にはプログラムが合っているか確認しておくのだ!
動かしてみよう!

「その1」のプログラムを動かした場所へ行くのだ。 ブロックが残っていたら全部壊しておくのだ

「その1」のプログラムからさらにy座標の+(プラス)方向に向かってブロックが10個置かれたら成功だよ!


大丈夫だったのだ!

これで上下左右へのずらし方がわかったね。 それじゃあ最後はもう少し複雑な形を作ってみよう!
ブロックを並べるその3
動きを確認しよう

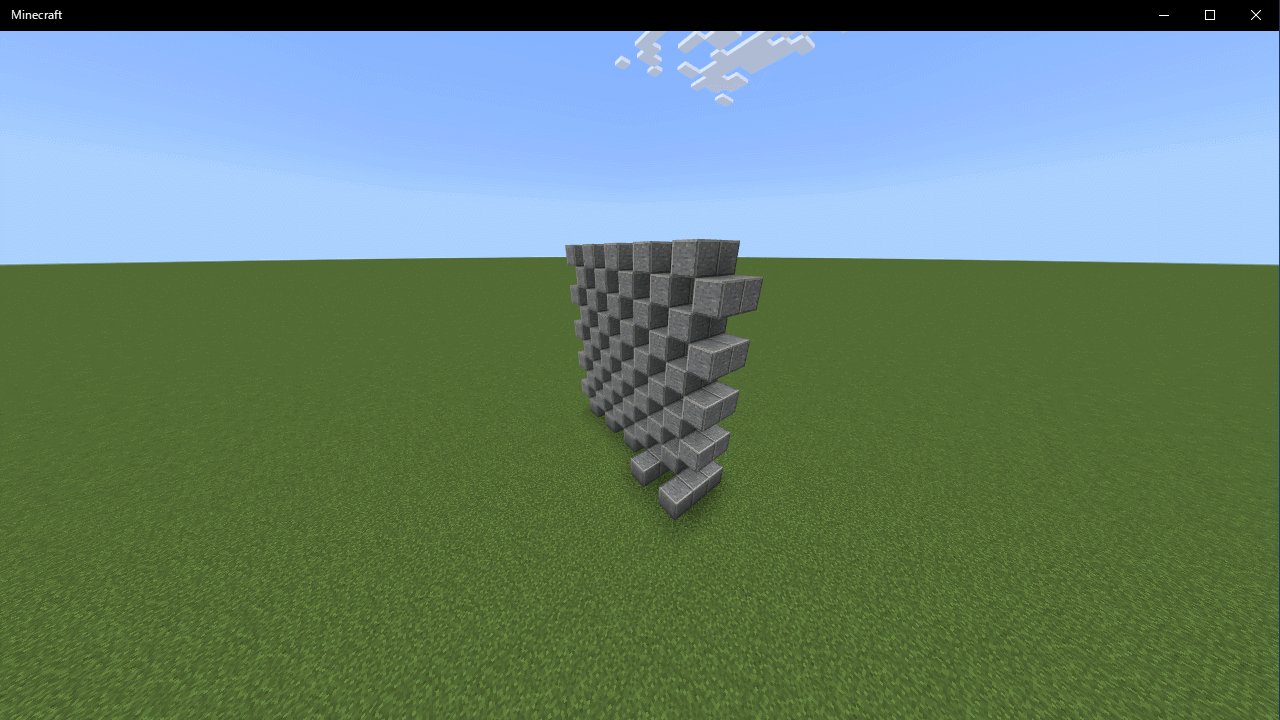
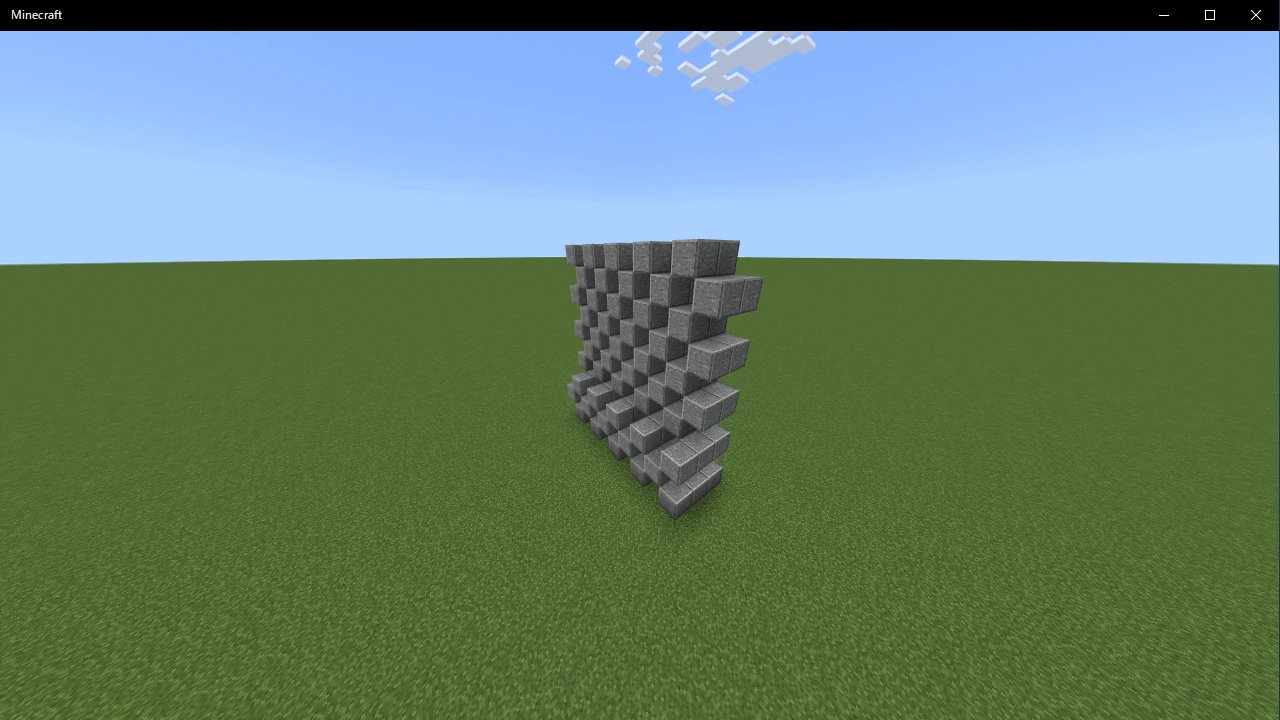
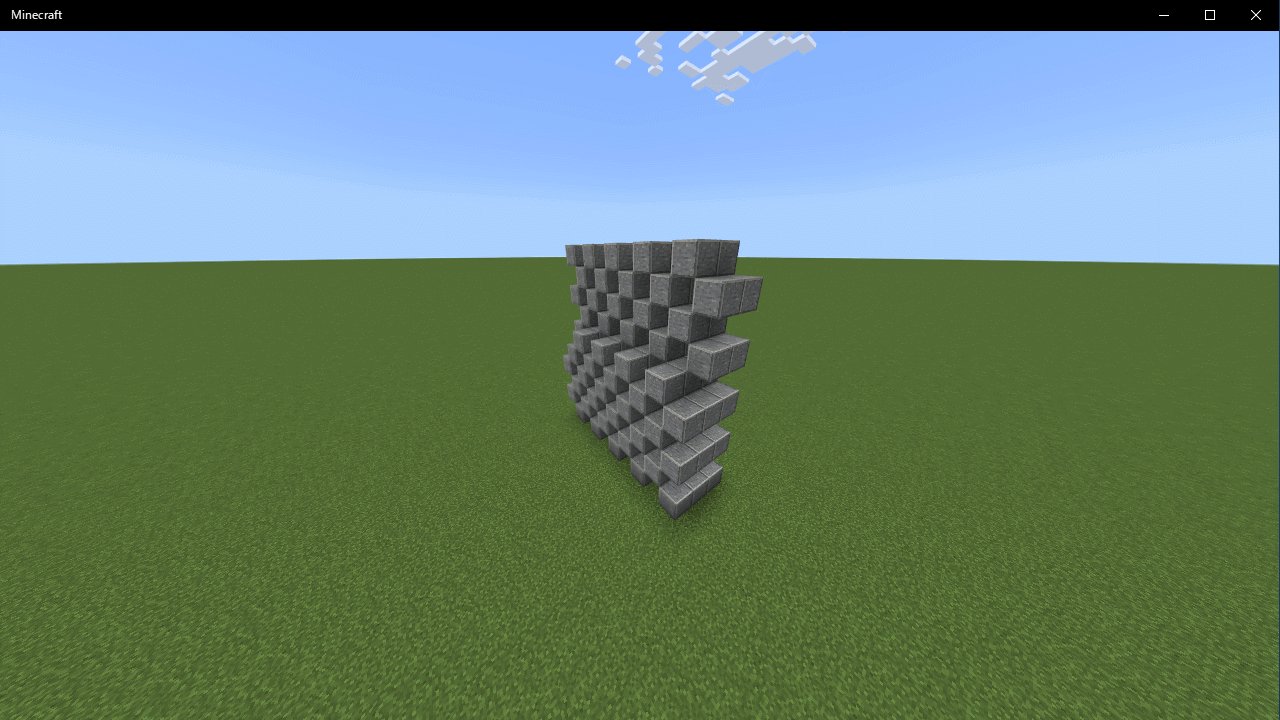
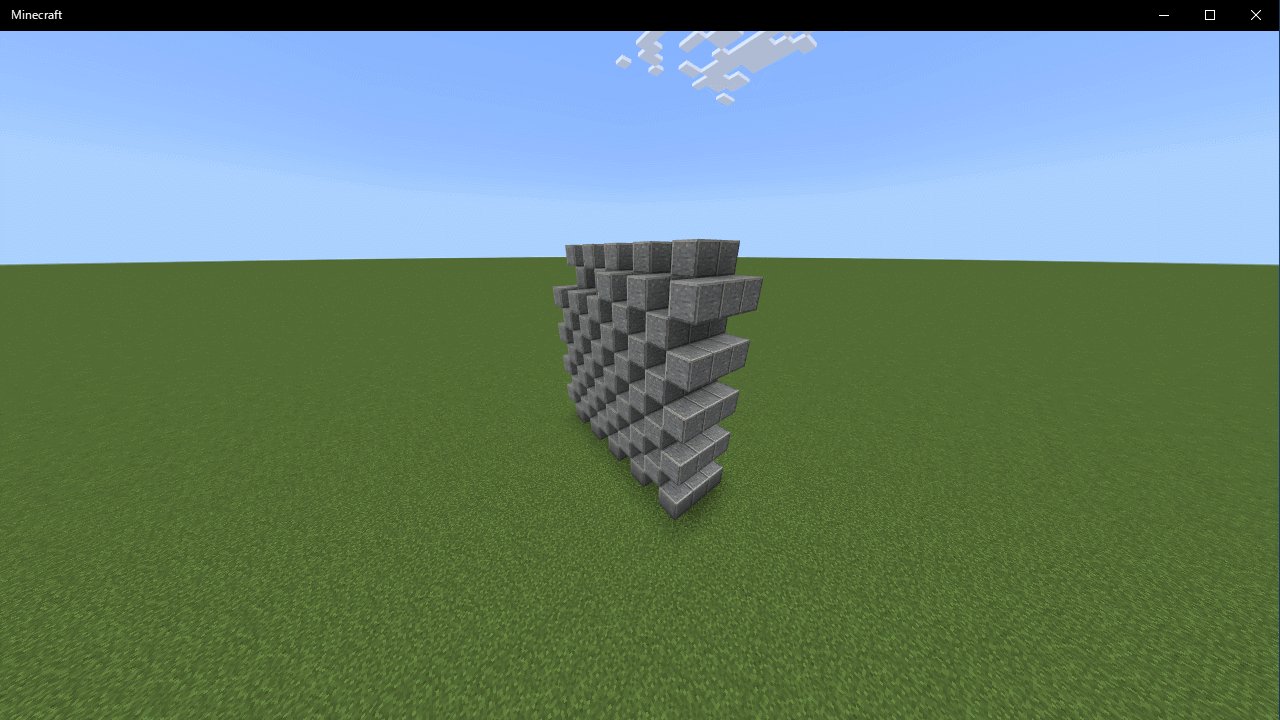
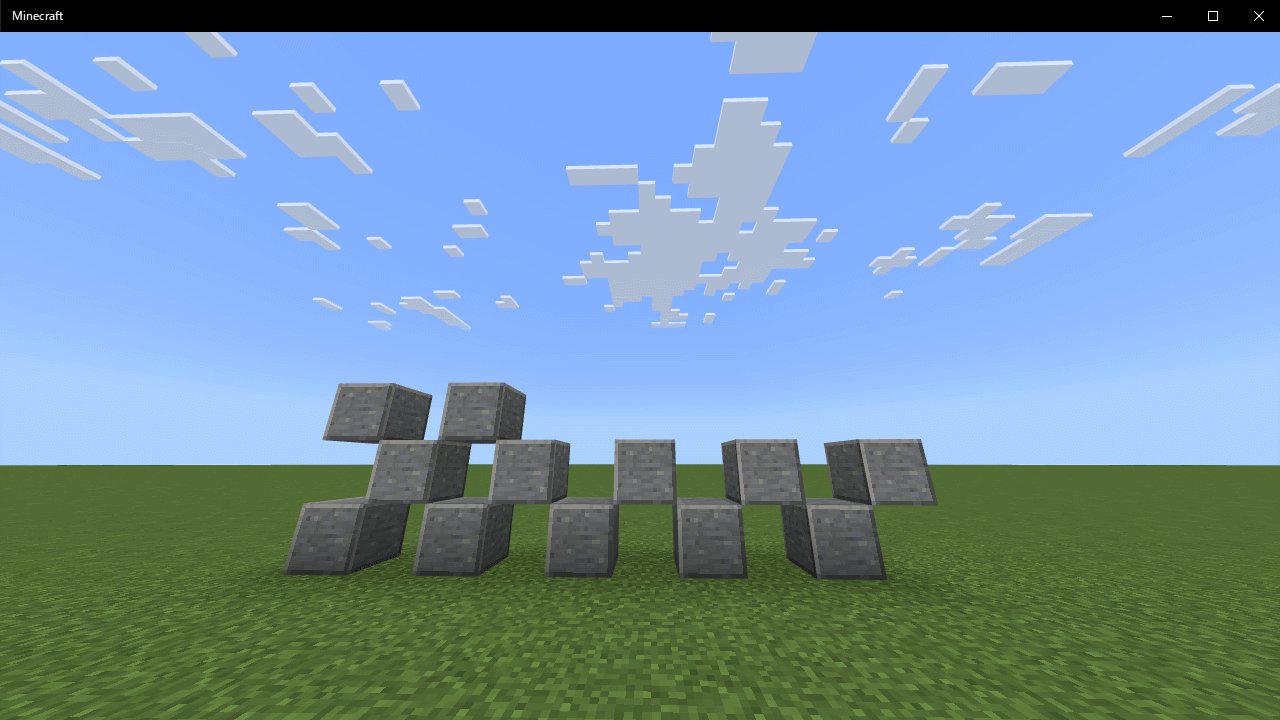
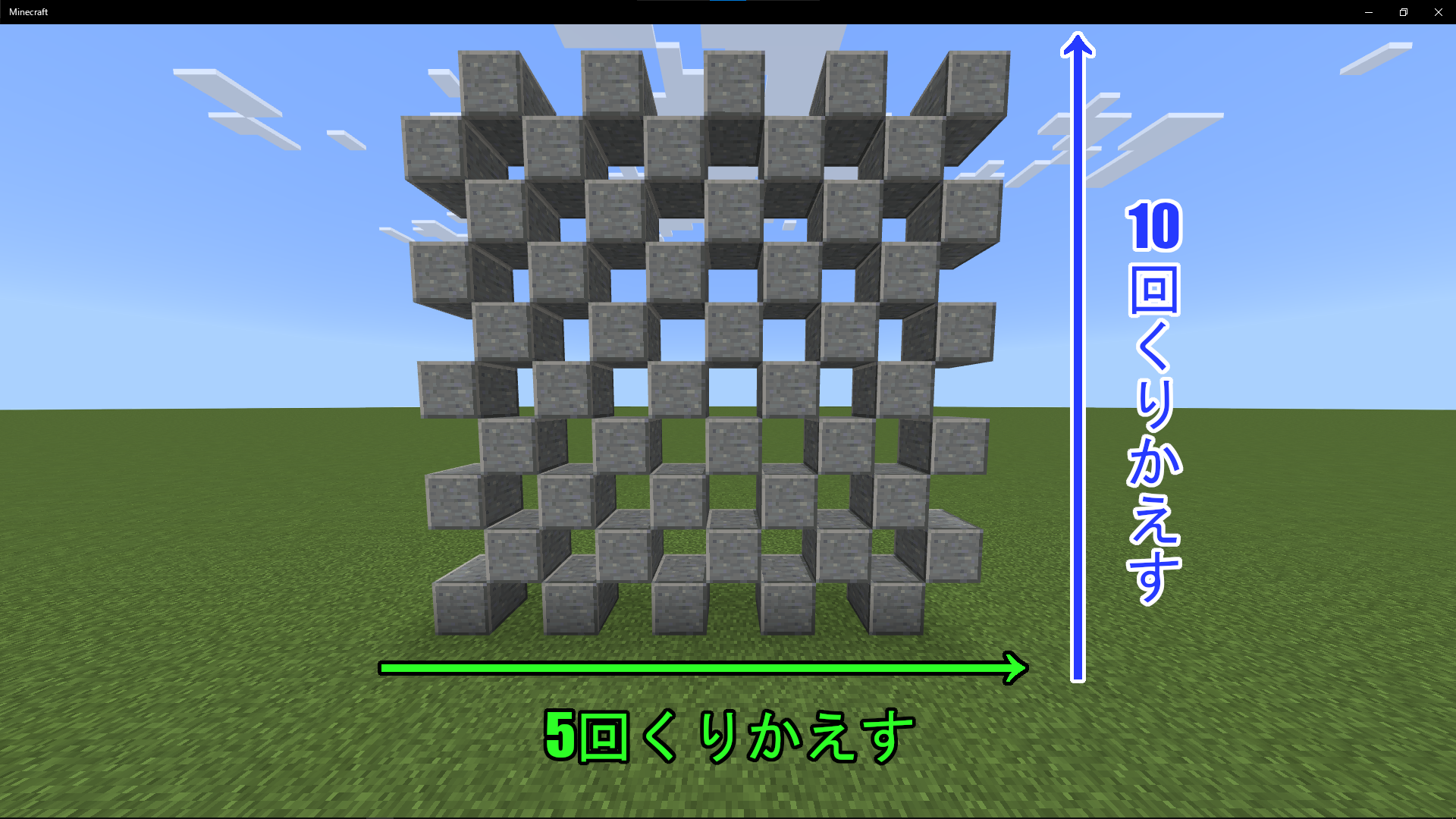
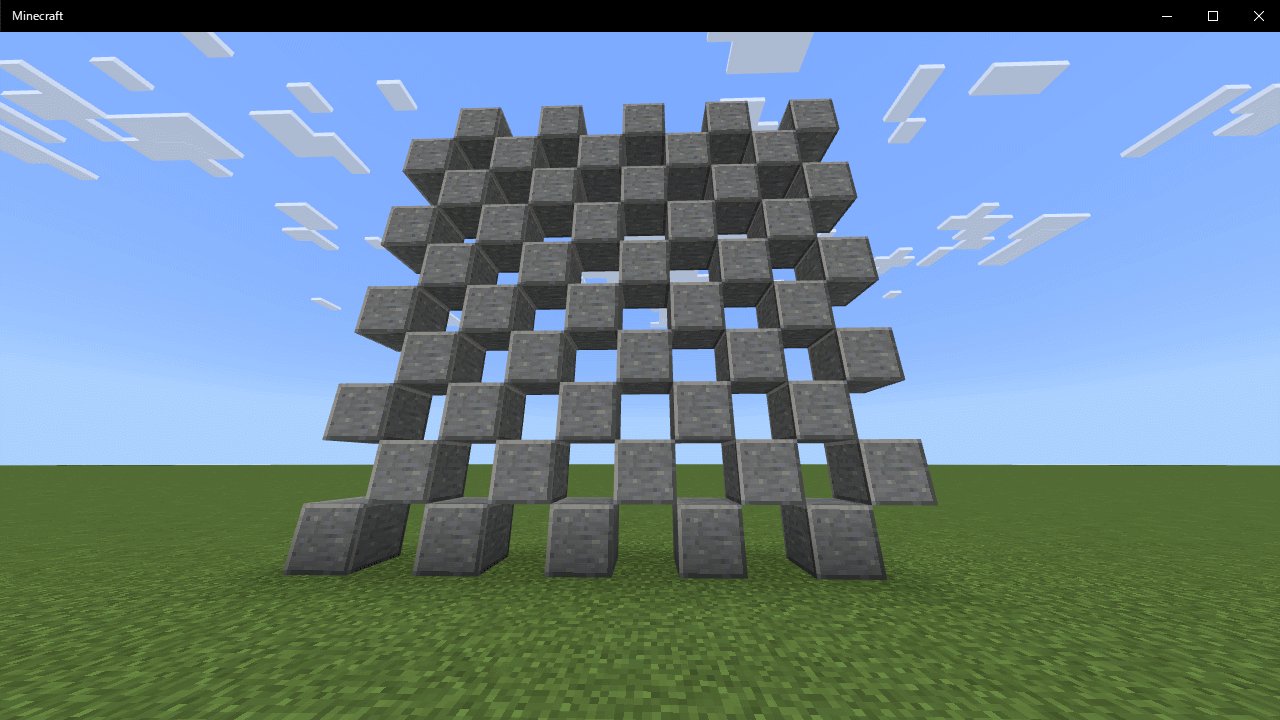
まずは「その3」の動きを確認しておくね

これは、動作させると「ブロックを一つ飛ばしで順番に置くのを5繰り返すのを10回繰り返す」プログラムだよ


確かに、ちょっと複雑なのだ…

言葉にすると難しくなるから、形で覚えて一段ずつ作っていこう!
プログラミングをはじめよう
コードを準備しよう

今回は「その2」を複製して使うよ。 それに加えて【くりかえし 4 回】【もし真なら~、でなければ~】【0=0】【変数を0にする】と変数【x】を使うから準備しておいてね

コードは画面左にある項目のように分かれています。今回必要となるブロックと対応する項目は以下の通りです。
- ループ ⇨ 【くりかえし 4 回】
- 論理 ⇨ 【もし真なら~、でなければ~】【0=0】
- 変数 ⇨ 【x】【変数を0にする】

準備ができたからプログラミングを始めるのだ
プログラミングをしよう

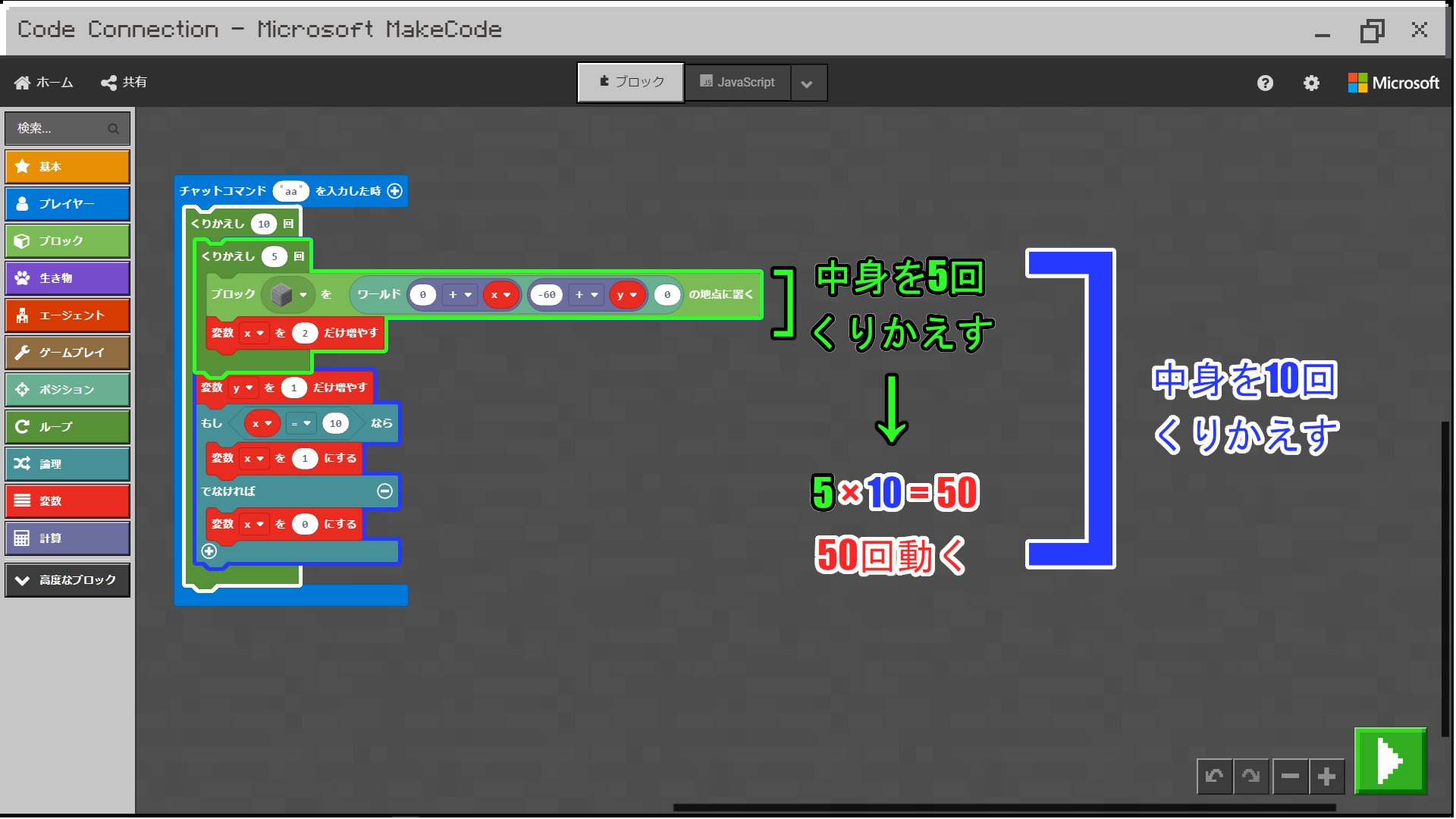
まずは動きの条件を作っていくよ。 今回は「ブロックを一つ飛ばしで並べるのを5回繰り返し」てから「開始地点を上と横に1つずらす」のを「10回繰り返す」んだよね

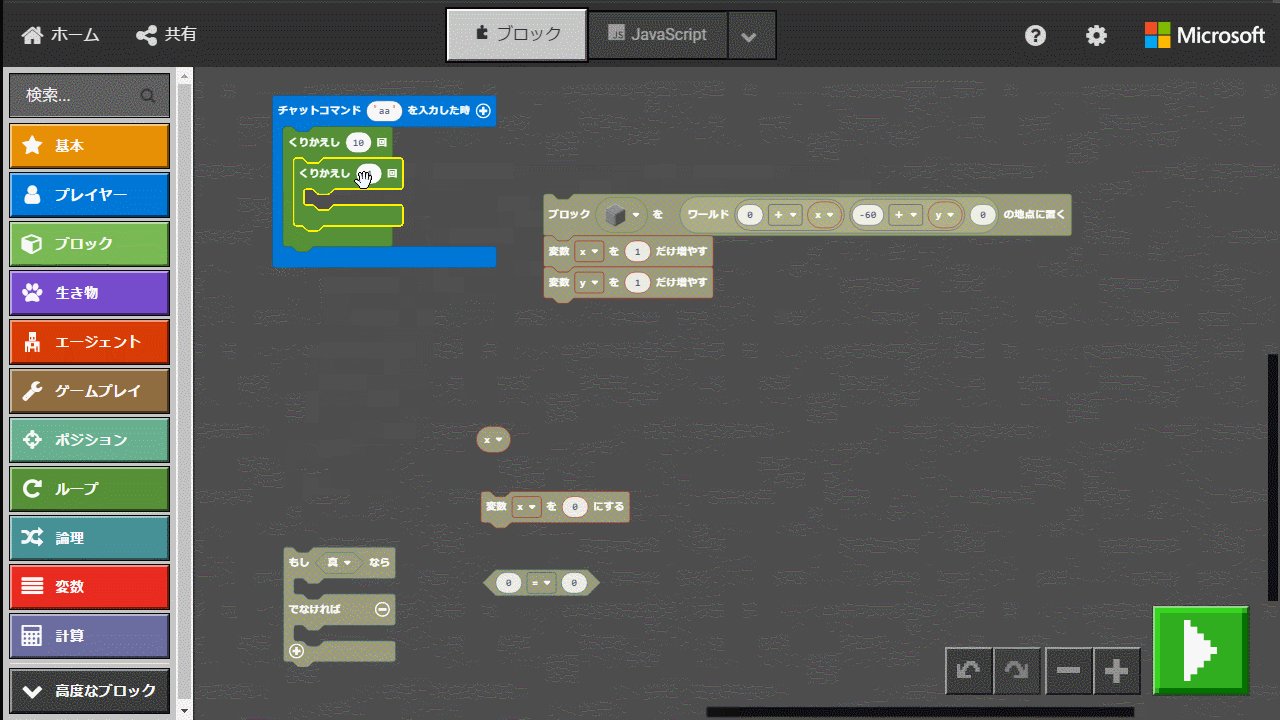
それなら【くりかえし 10 回】の中に【くりかえし 5 回】を組み合わせればできそうなのだ

繰り返すのはブロックを置くプログラムだけど、どうすれば一つ飛ばしにずらしながら置いていけるのだ?

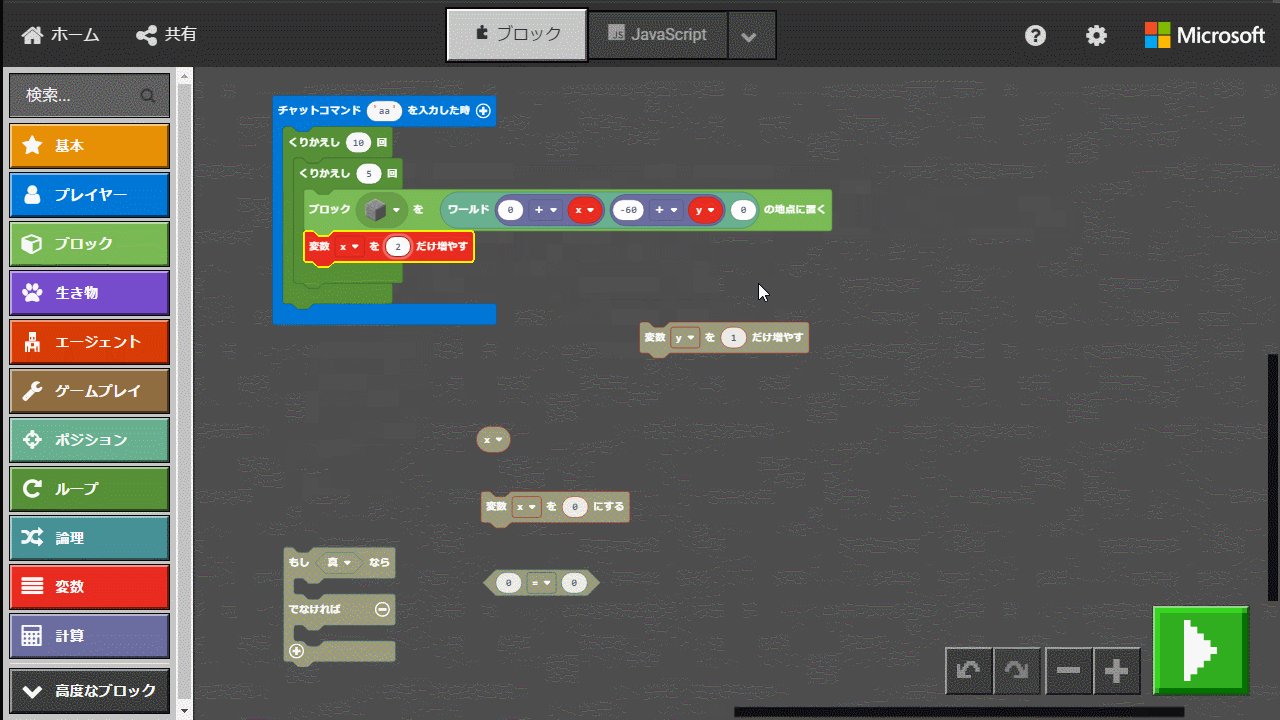
横にずらすときは変数を「1」つずらすんだったよね。 なら、横の横にずらそうと思ったらいくつになるかな?

えーっと…。 あ! 「2」つずらせばいけそうなのだ!

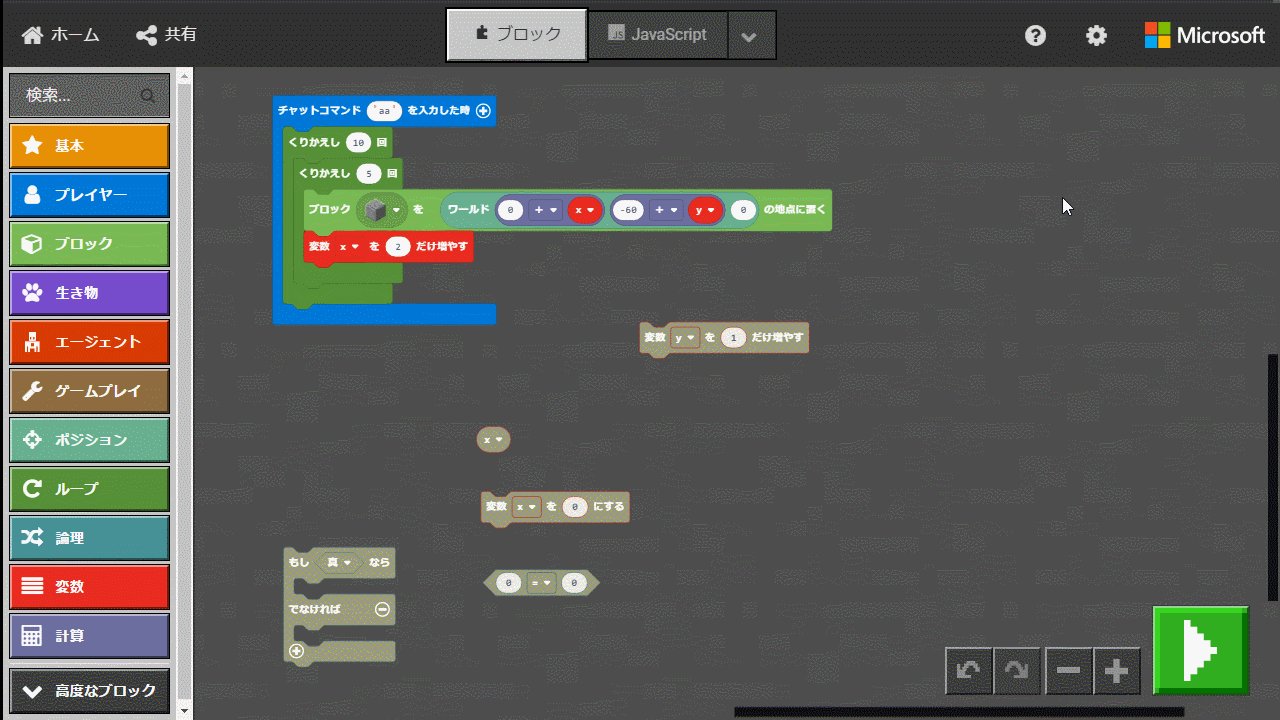
そのとおり! 今回は変数「x」を2つ増やすようにすればオッケーだよ


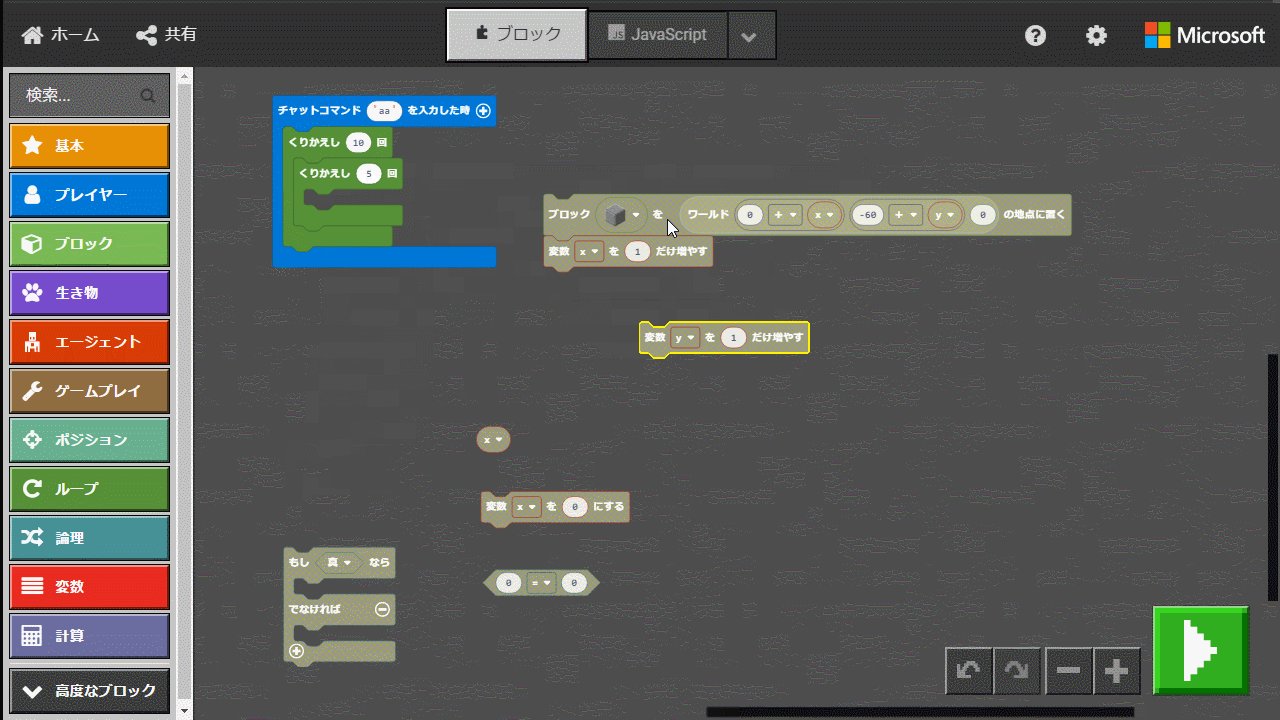
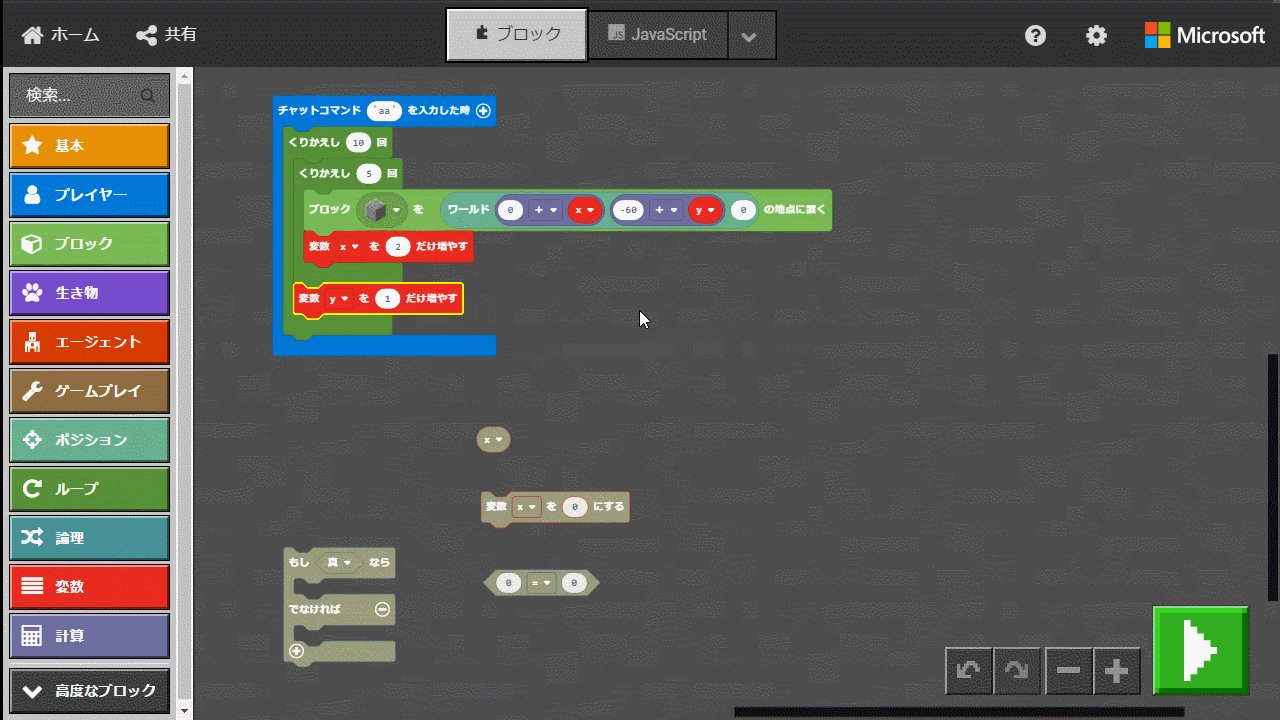
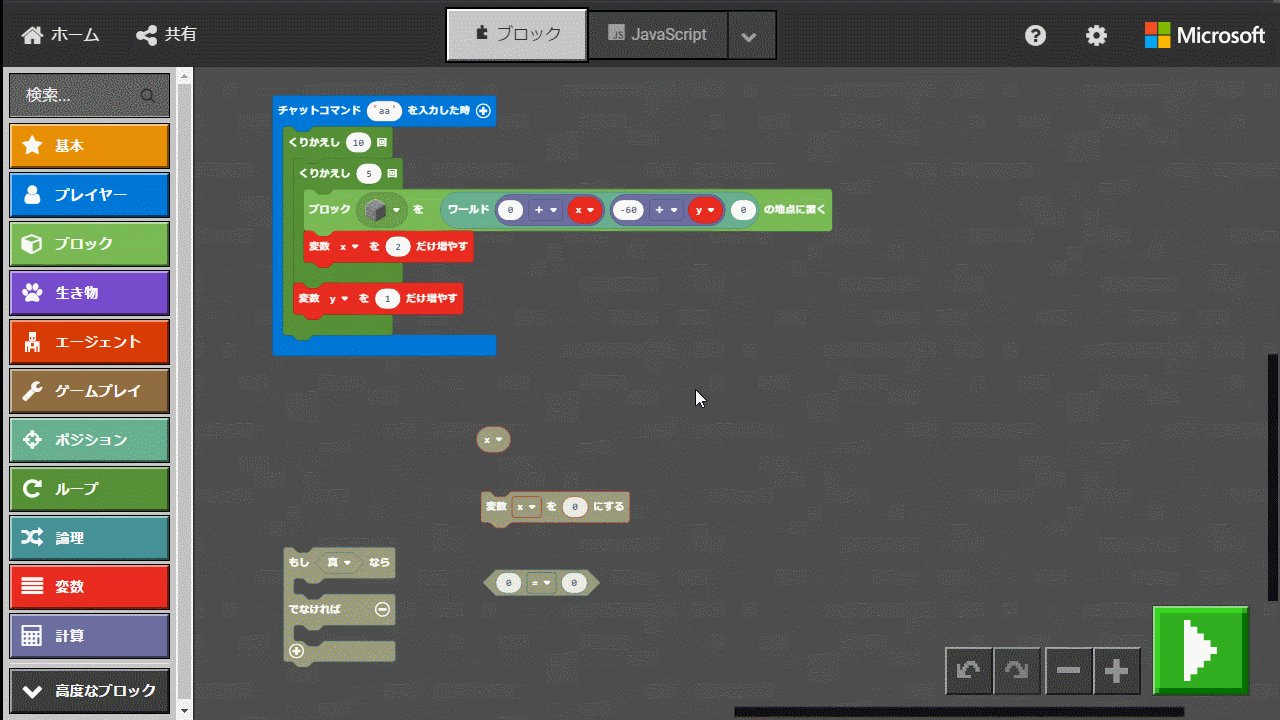
これで1段分は作れたから、今度はこれを上にずらしながら10段分作るようにしていこう

高さを上にずらすから、変数「y」を1つずつ増やしていけばいいのだね

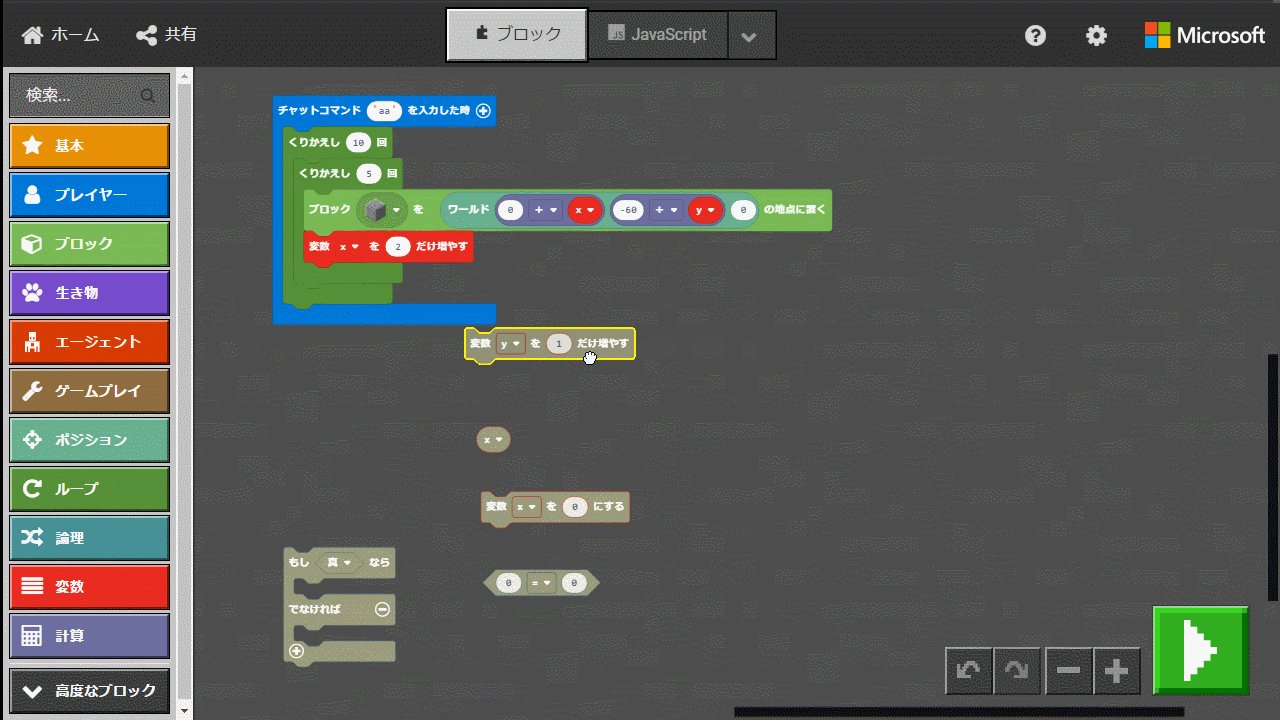
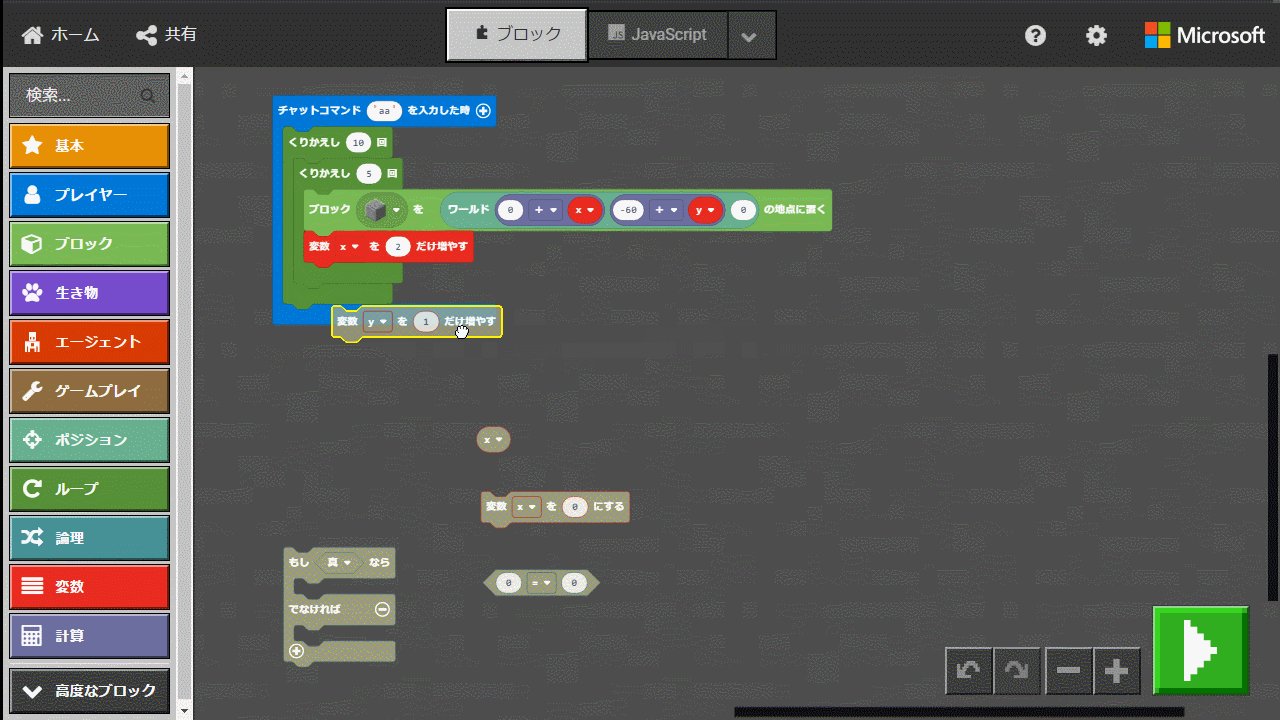
1段分ができてから上にずらすから、【くりかえし 5 回】の後に【変数を1だけ増やす】を組み合わせないといけないのに注意するのだ!


ここまで出来たら、あとは「開始地点を横にずらす」部分だね

開始地点の場所だけど、「奇数段」は「0」で「偶数段」は「1」になっているよ

それなら、初めはそのまま動かした状態で一段ごとに「1」と「0」でリセットすればいいのだね

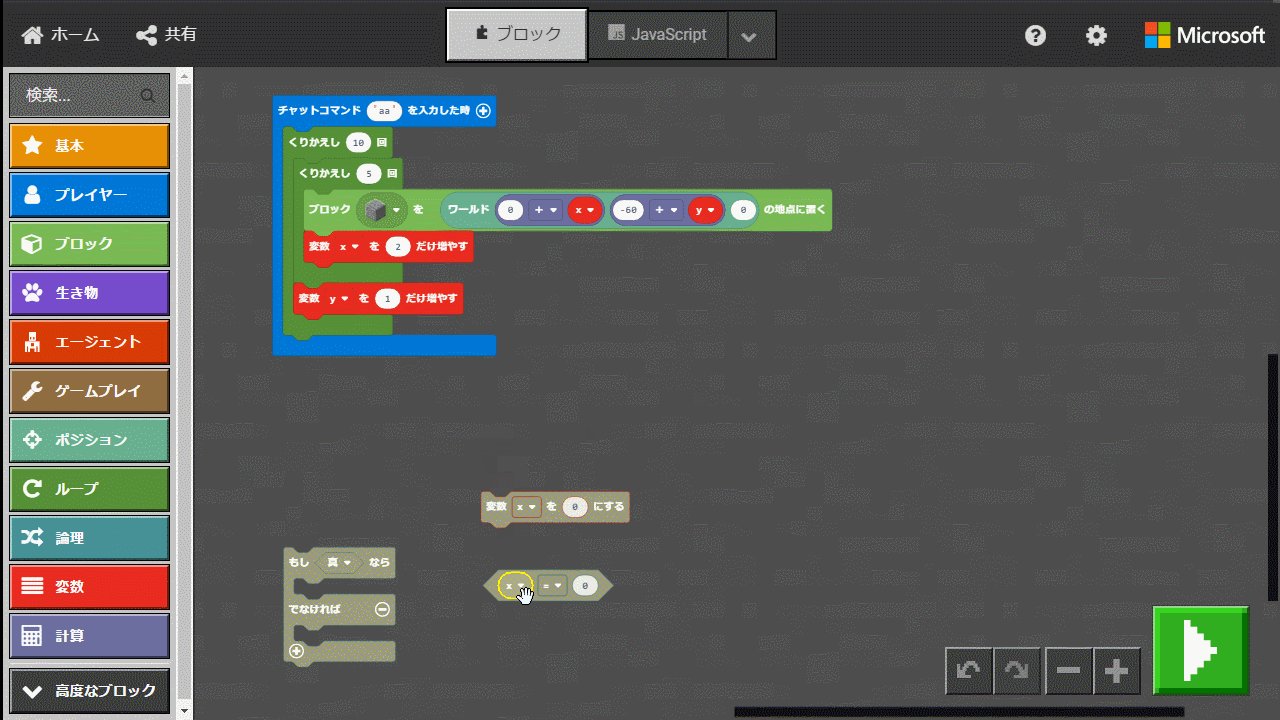
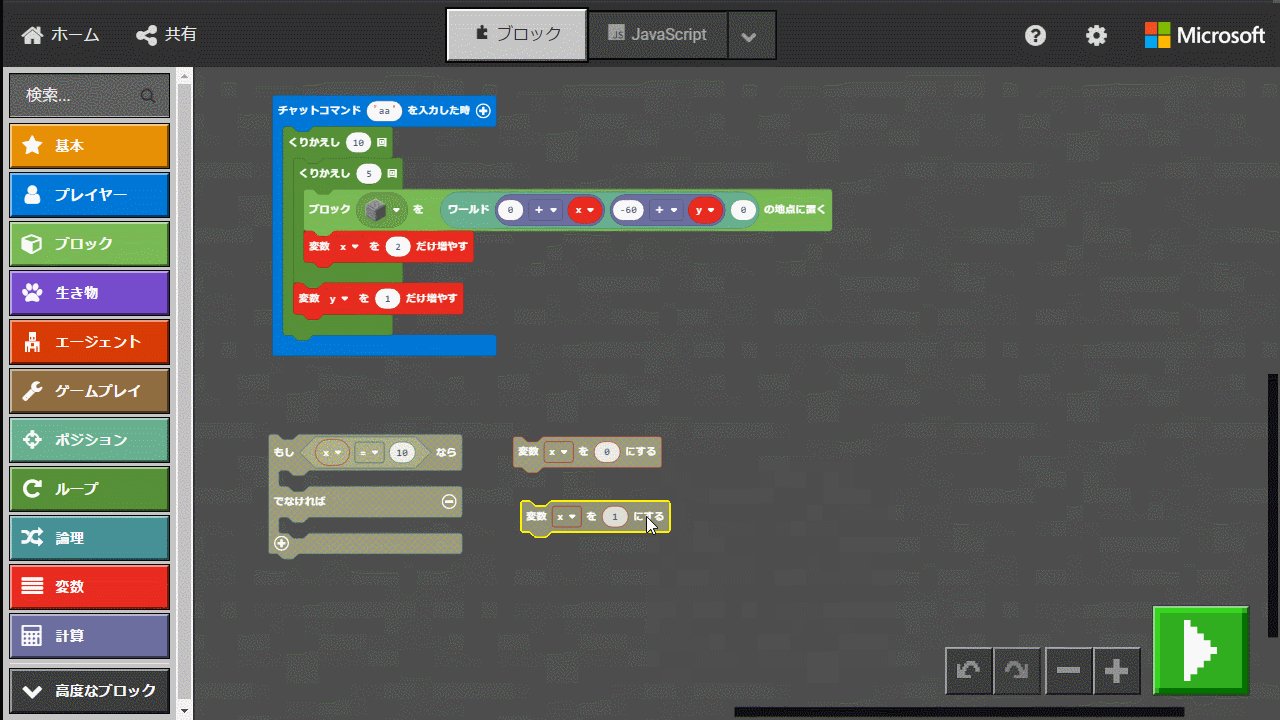
【もし真なら~、でなければ~】の条件をどうすればそうなるのだ…?
【もし真なら~、でなければ~】コードは、条件によって動作させるプログラムを分けるものです。
「真」の部分に条件を付けくわえて使用します。

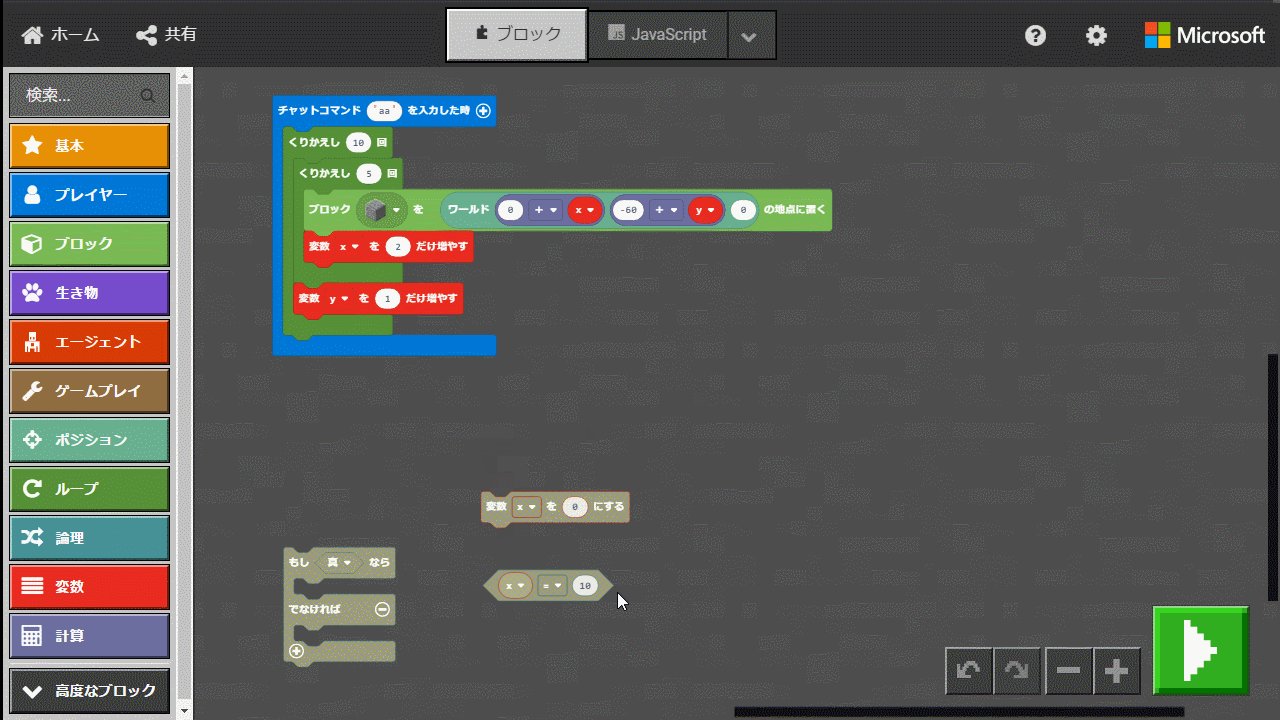
そうだね、まず1段目が終わった時の変数xの中身はいくつになっているかな?

0から「2」つずらすのを「5」回繰り返すから、「2、4、6、8、10」で「10」なのだ!

ばっちりだね。 そしたらその時に開始地点を「1」にすればいいから…?

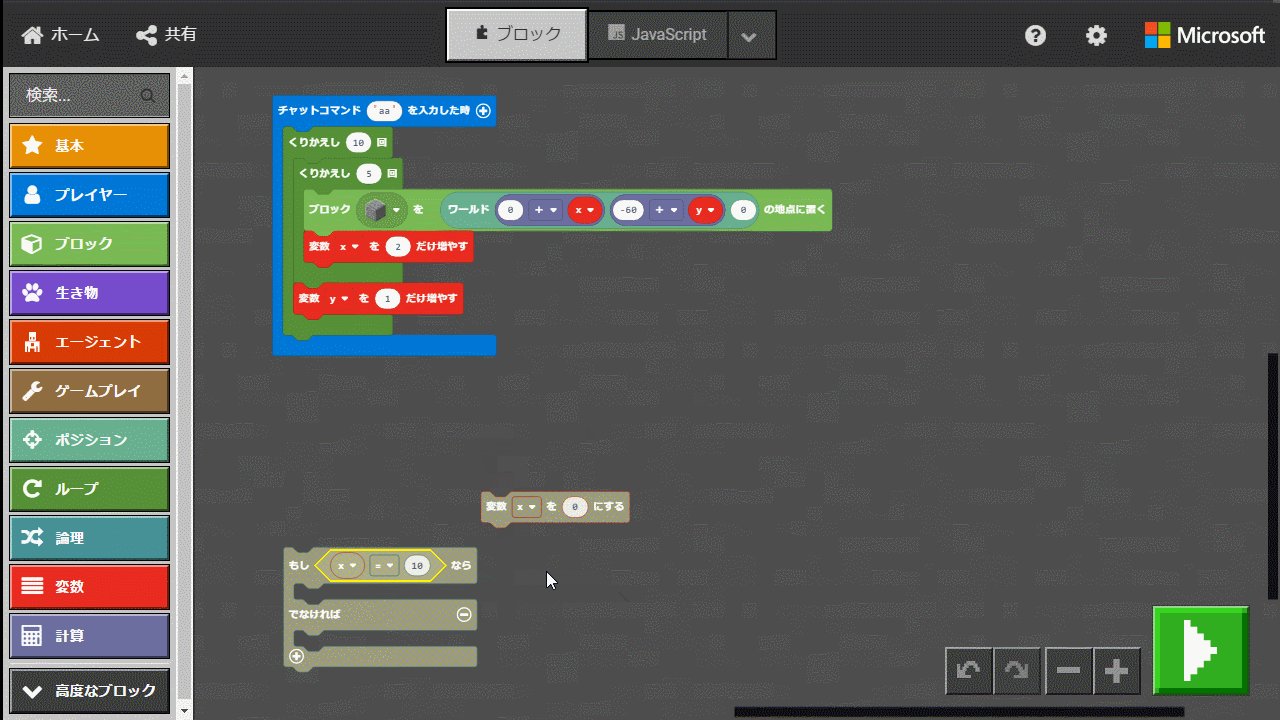
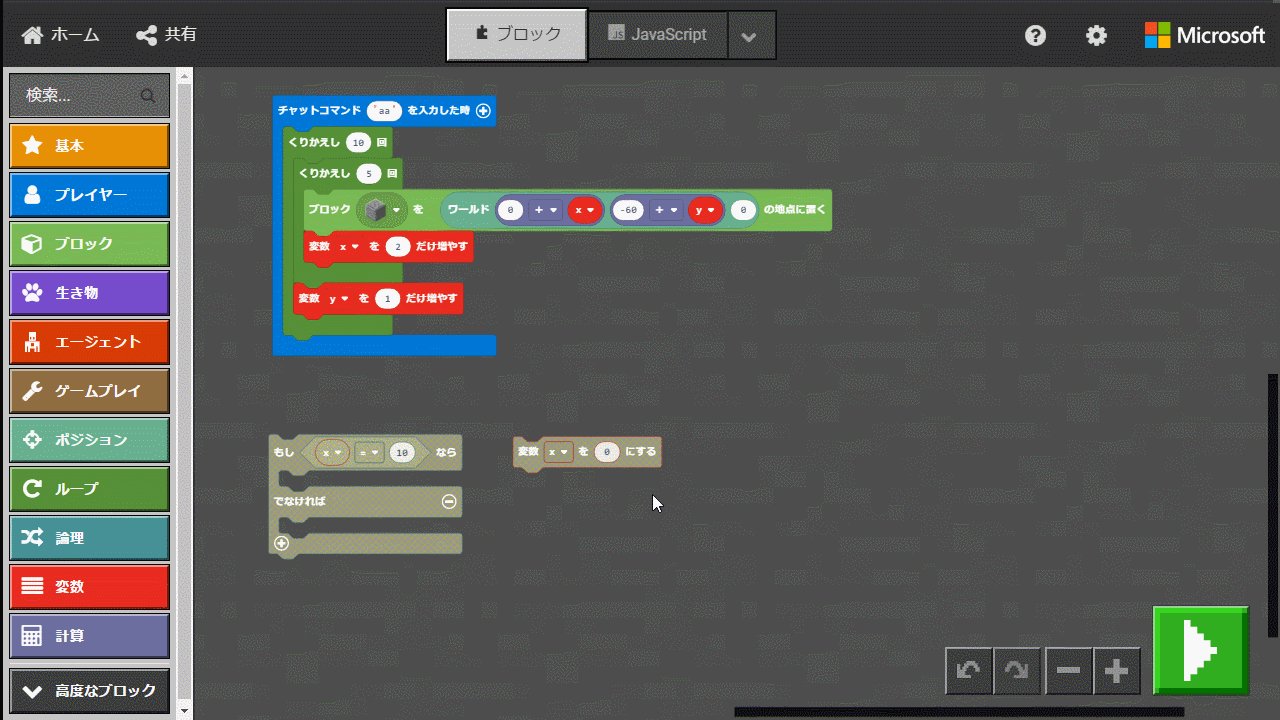
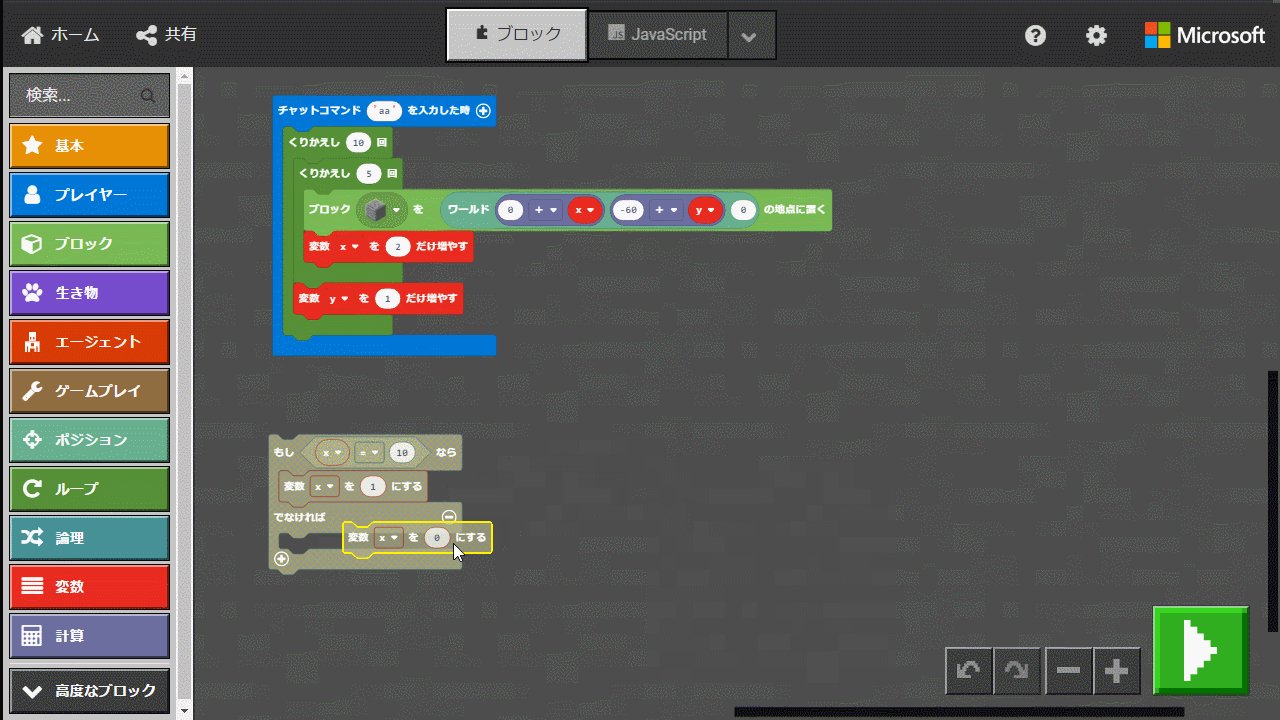
わかったのだ! 「x = 10」の時に「1」にして、そうじゃないときに「0」にすればいいのだ
【0=0】コードは、左右の値が同じかどうかを判別するものです。
算数と違って結果を示すものではない点に注意しましょう。



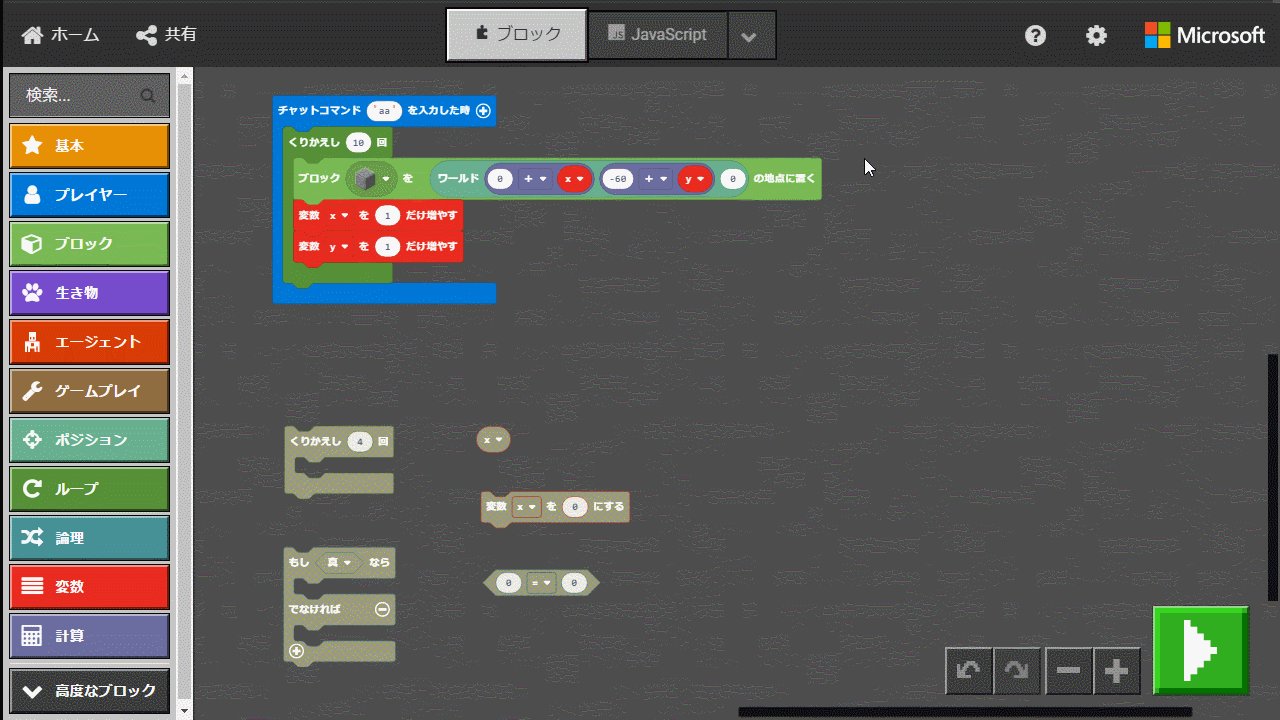
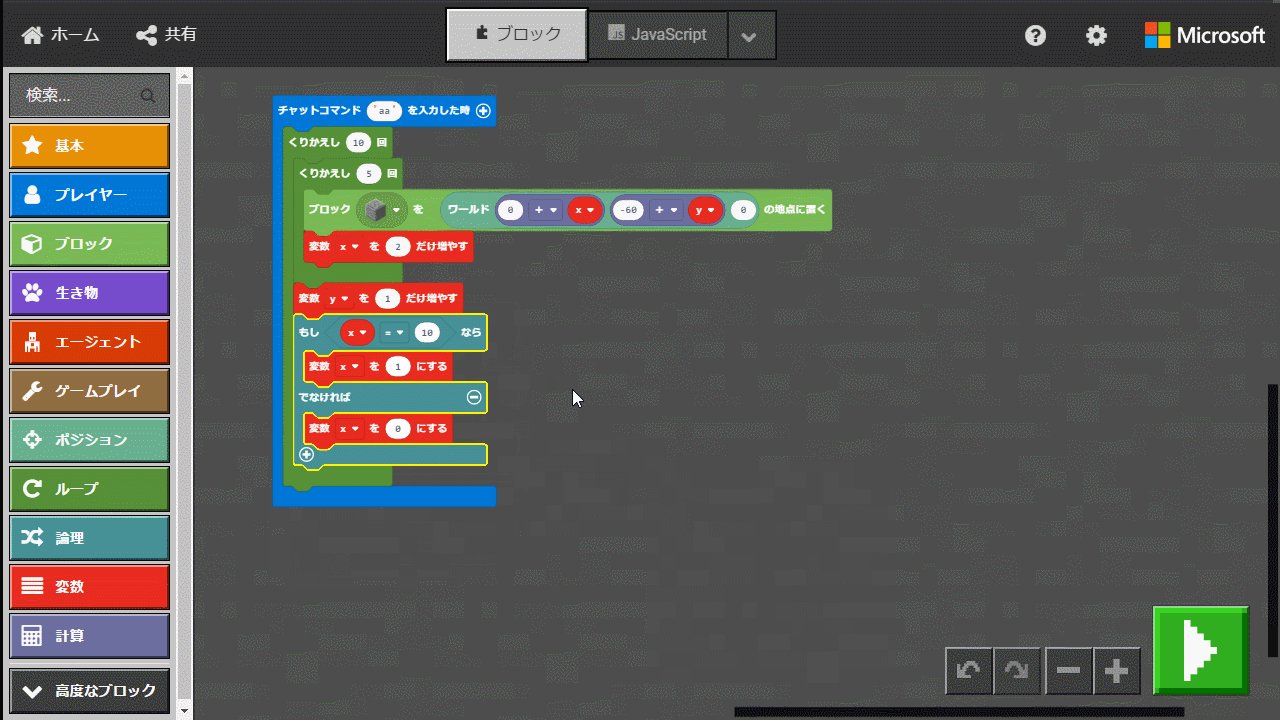
これで完成なのだ!



それじゃあプログラムを動かしてみようか! 動かすには右下のスタートボタンを押そう。ボタンの色が緑色から赤色になったら準備完了だよ!

動かす前にはプログラムが合っているか確認しておくのだ!
動かしてみよう!

[0,-60,0]の近くに行ってプログラムを動かしてみるのだ

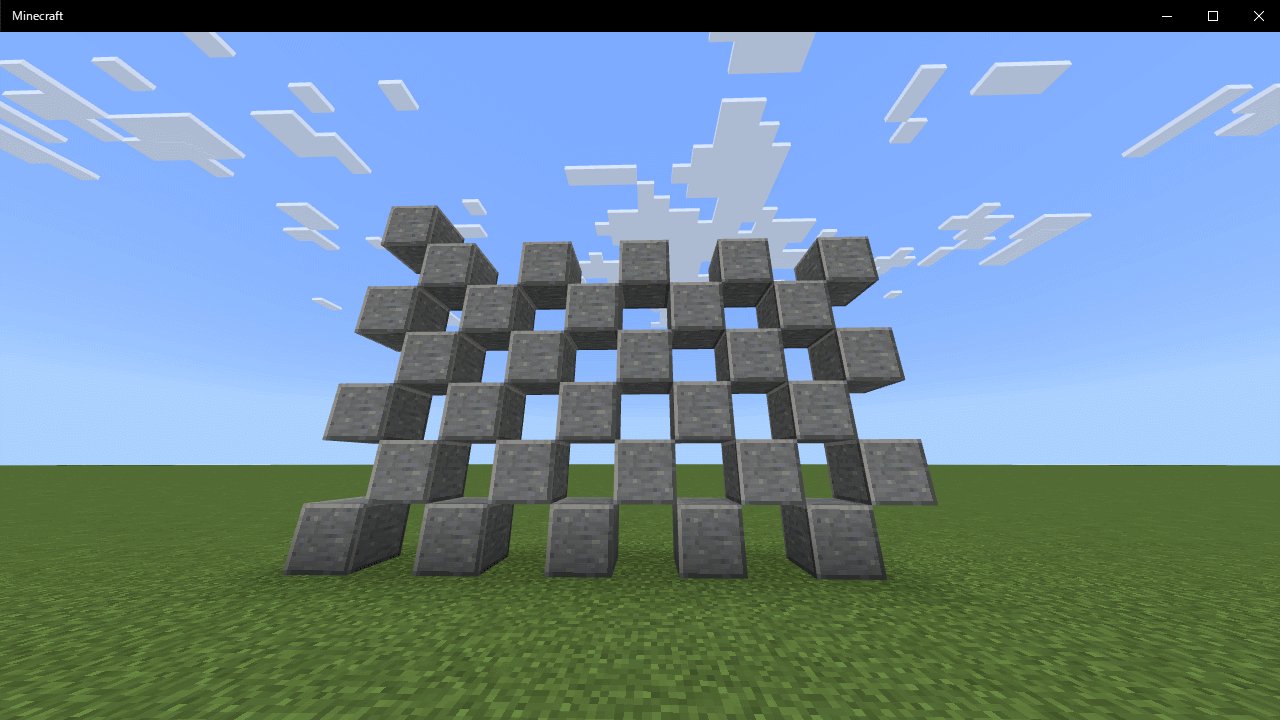
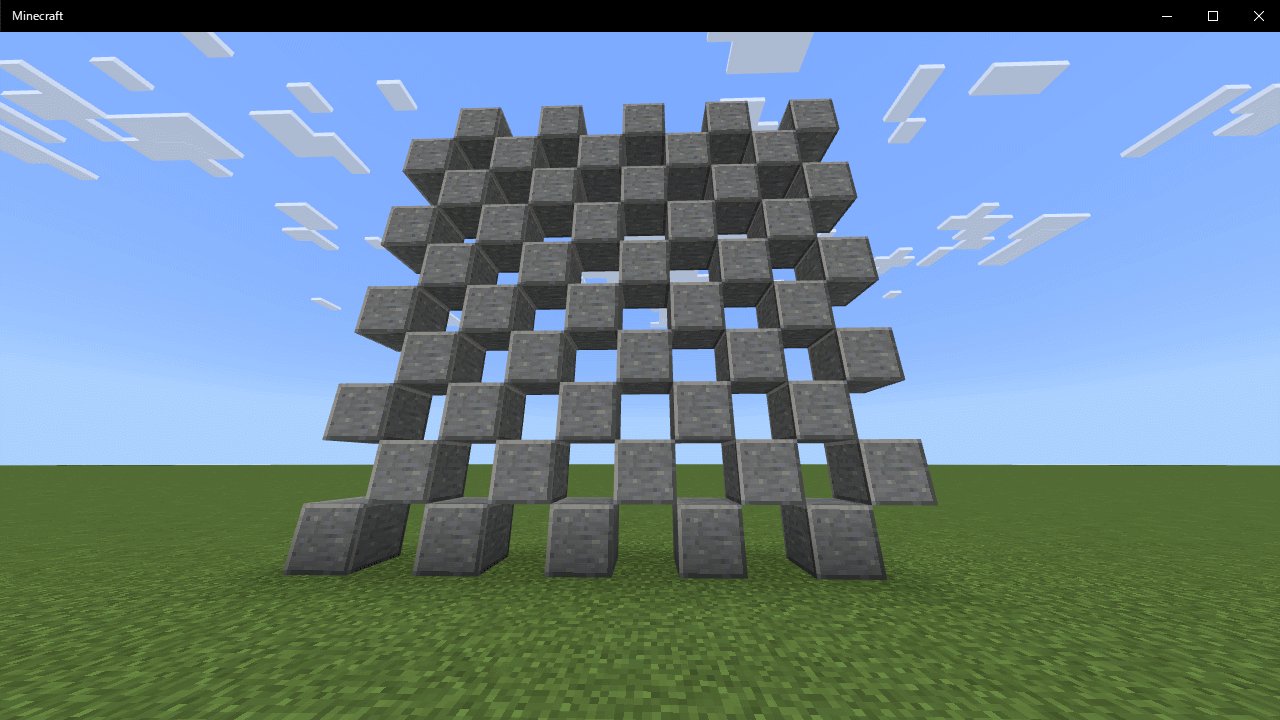
網目状みたいな形でブロックが置かれていたら大丈夫だね


大丈夫だったのだ!
さいごに

今回は「少ないプログラムでいろいろな形を作る」プログラムを学んだね

これでおしゃれな家を作れるのだ!

いろんな形を探してみて自分だけの家を作ってみてね!

最後に練習問題を用意してみたから、よかったら挑戦してみてね!
プログラムを変更してみよう!
問題1

「その1」のブロック設置方向を反対にしてみよう

問題2

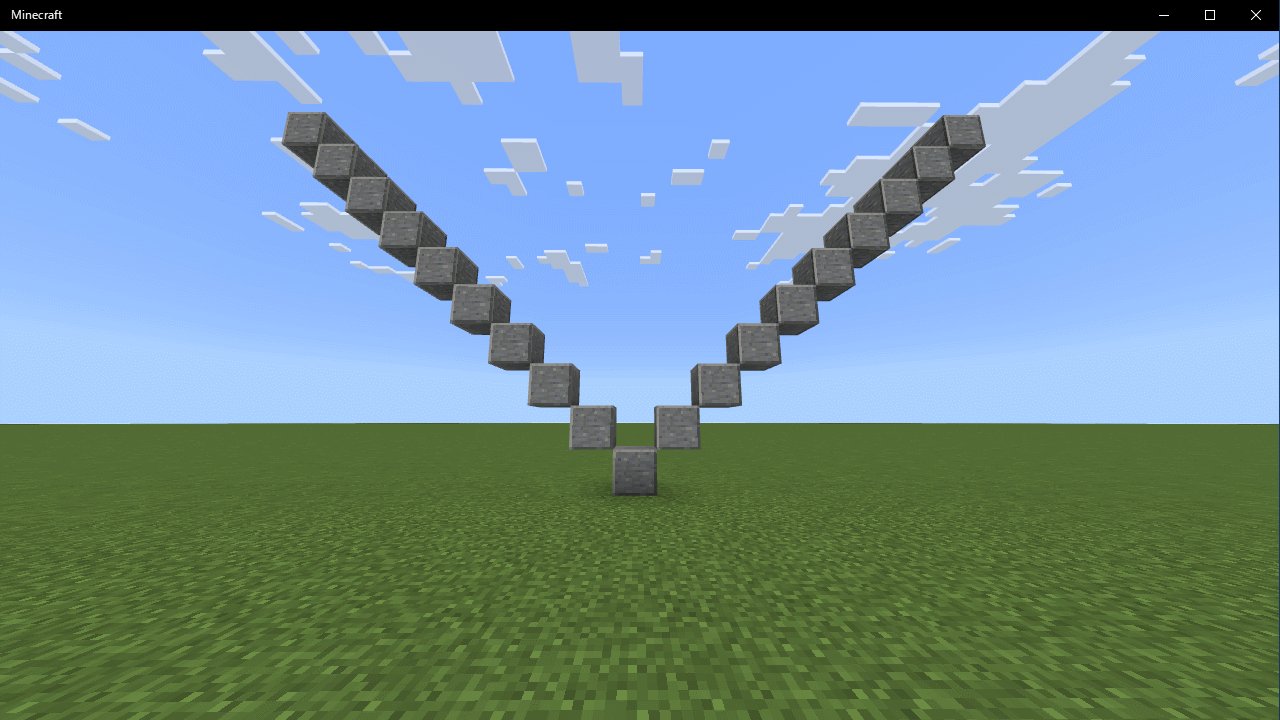
「その2」のプログラムを変更して、設置の形が「V」の字になるようにしてみよう!

問題3

「その3」の形を「5 × 10 × 5」の立方体(その3をz方向に5回分追加で動作させる)にしてみよう!