【マイクラ】プログラミングでブロックを置く!【メイクコード】
今回の内容
おすすめ記事
「決めた場所にブロックを置く」プログラムを作る

やっほー 春日部つむぎだよ

なのなのだ ずんだもんなのだ

ずんだもん、最近「プログラミング」が話題になっているのを知ってる?

小学校でも授業が始まったのだよね! 僕もプログラミングを始めようと思っているのだ!

いいね! それじゃあこれから、大人気ゲーム『マインクラフト』でプログラミングを知っていこうか!

え!? 『マイクラ』でプログラミングができるのだ!?!?

『メイクコード』というソフトを使うとプログラミングができるんだよ!
- 『MineCraft(マインクラフト)』はMicrosoftが提供しているサンドボックスゲームです。プレイヤーはブロックを積み上げて建物を作り上げたり、広い世界を冒険してモンスターと戦うことができます。メイクコードを使ってプログラミングをするためには統合版が必要です。
- 『MakeCode(メイクコード)』はMicrosoftが提供するオープンソースのプログラミング学習プラットフォームです。ブロックを使ったビジュアルコーディングとJavaScriptによるテキストコーディングの2種類のエディタを切り替えながら、プログラミングできます。

今回は「決めた場所にブロックを置く」プログラムを作ってみるよ! みんなも一緒にはじめよう!
準備をしよう

早速プログラミングをするのだ。 どうすればブロックを置けるのだ?

まぁまぁ、そんな焦らないで。 プログラムを作りやすくするためにまずは『マイクラ』で下準備をしてからプログラミングをしていこう!
目印を置こう

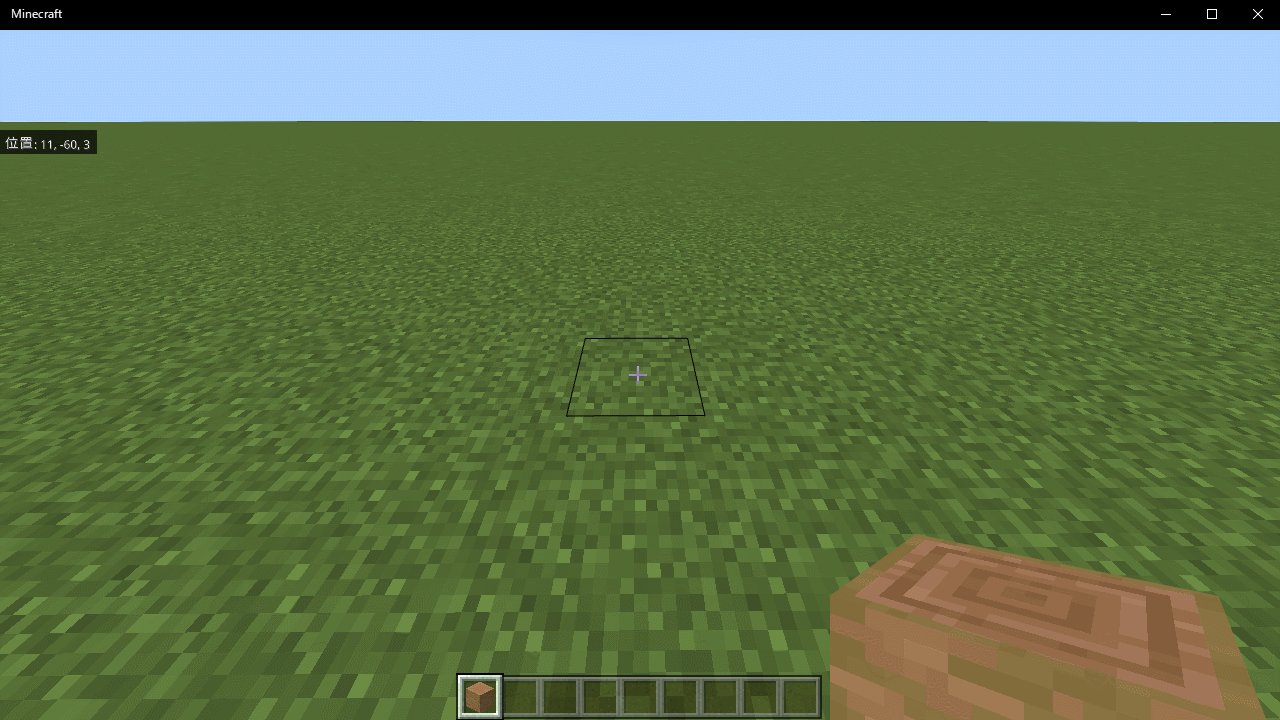
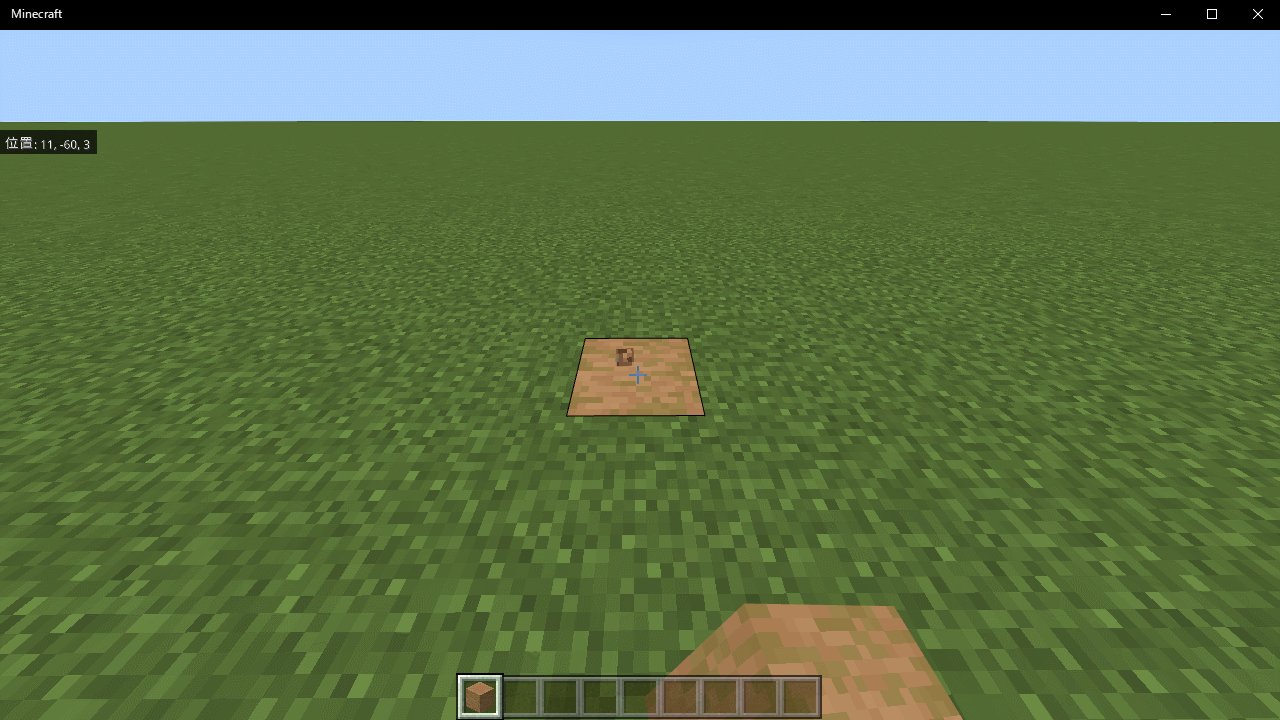
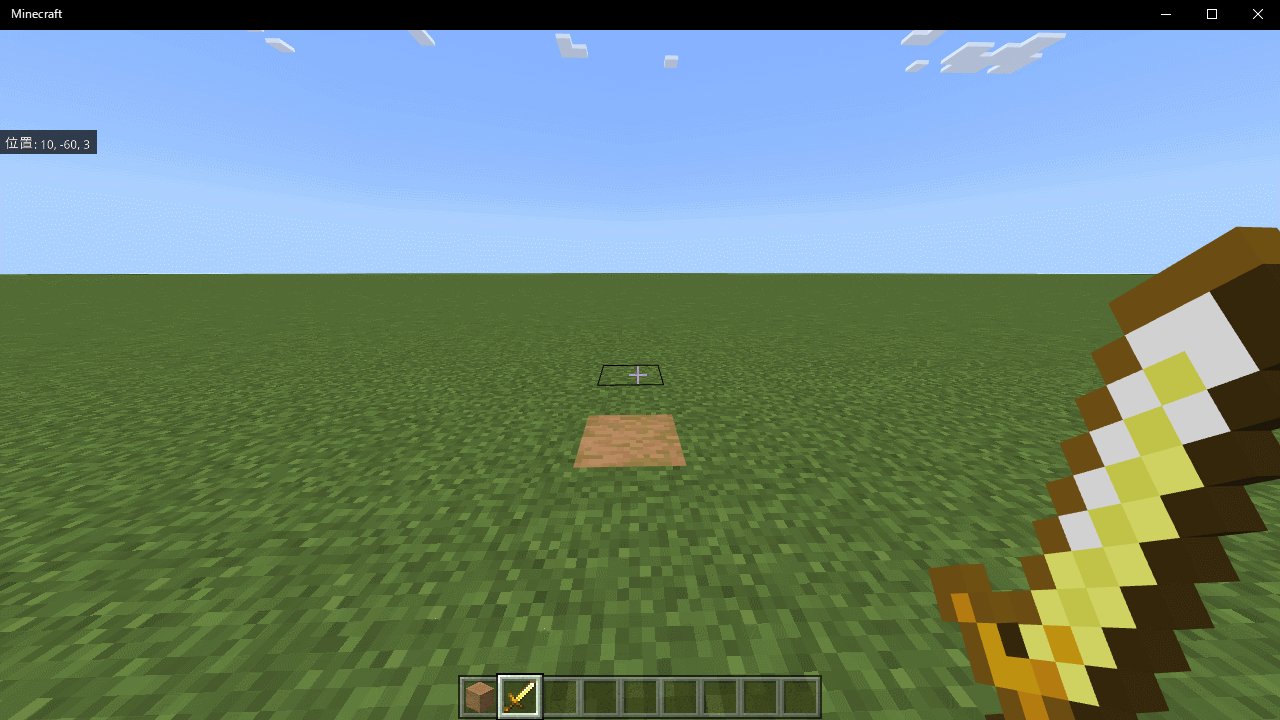
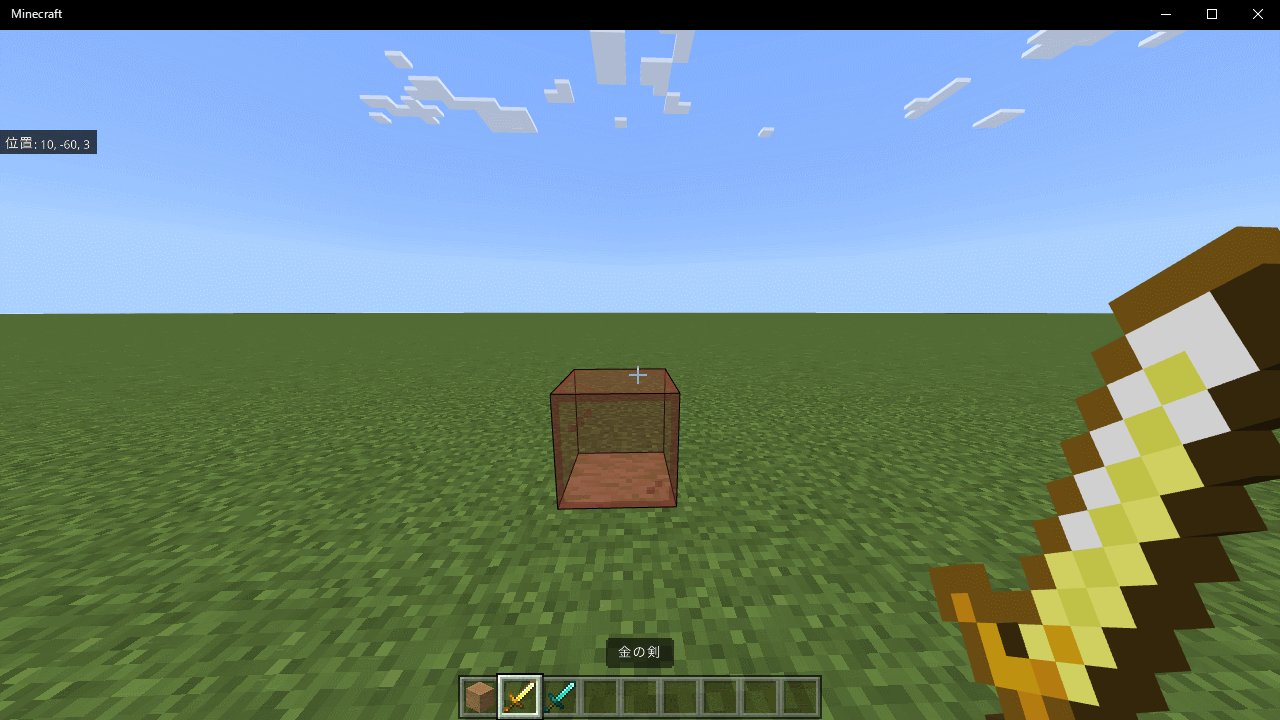
まずは目印を置くね。 好きな場所の地面を壊して代わりに違うブロックを置いてくれる?

それじゃあ、この辺に目印をつけておくのだ


無事に目印が置けたね。 次は目印の場所を調べよう
座標を調べよう

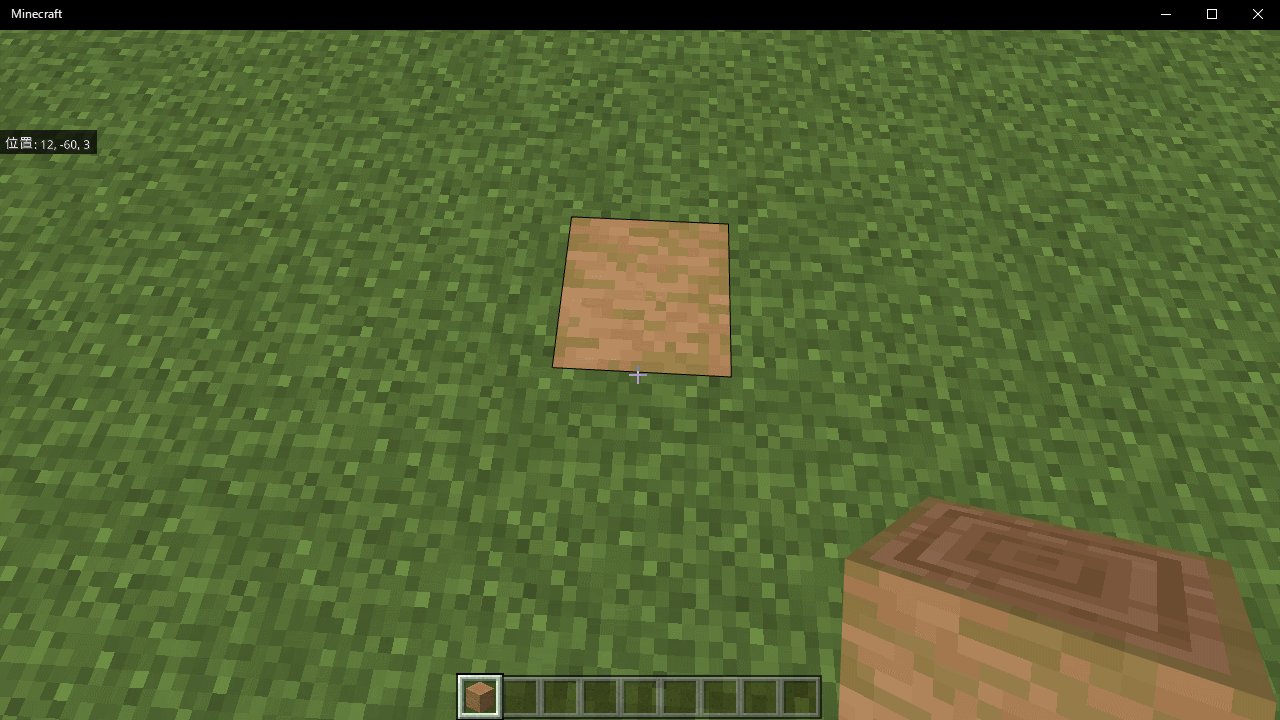
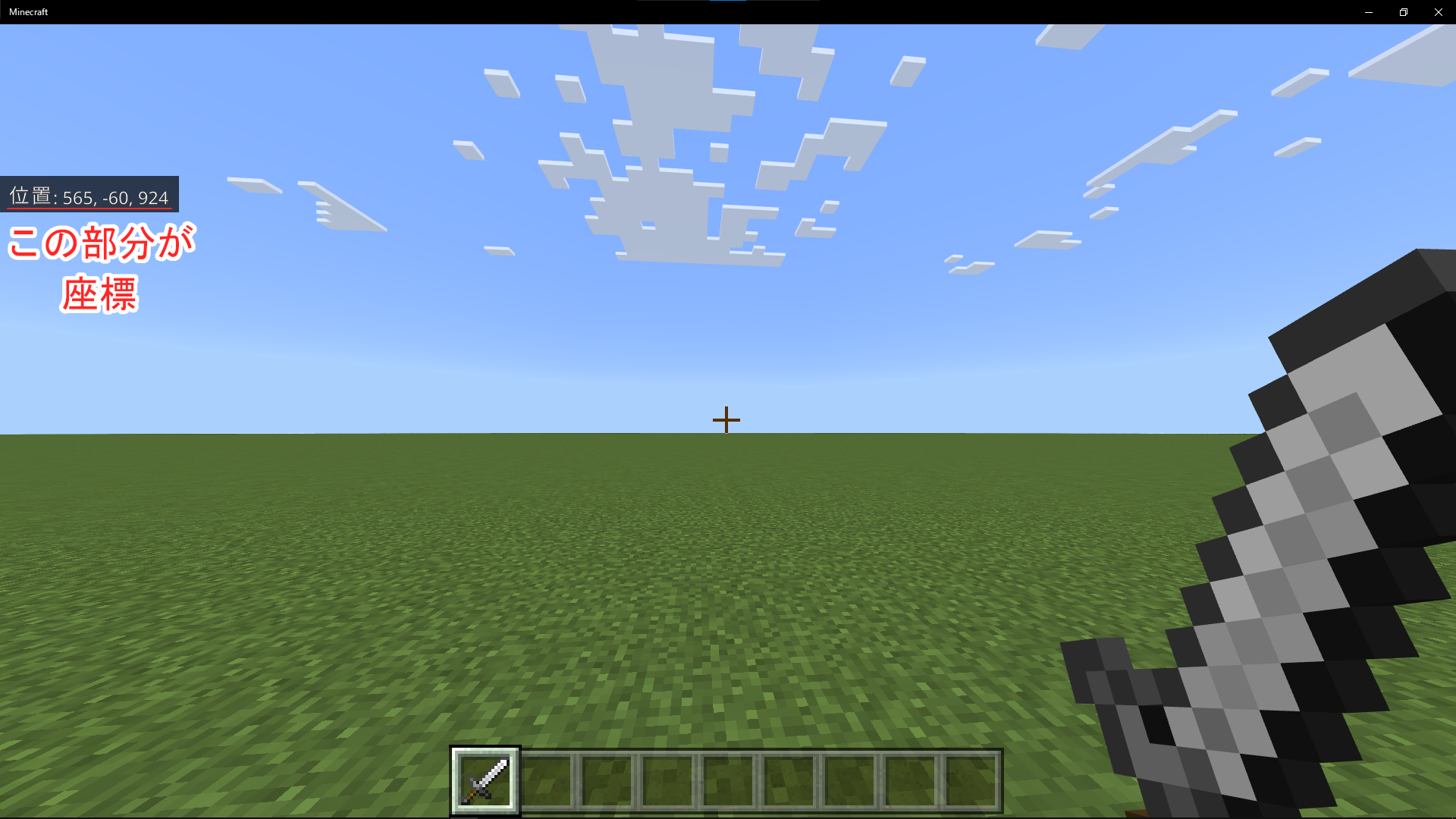
次は今置いた目印の座標を調べるよ。 座標っていうのは、プレイヤーが立っている場所がワールドのどこにあるかを示すものなんだ
『マインクラフト』では座標はx座標(東西)、y座標(高さ)、z座標(南北)の3つがあり、[x,y,z]の順番で表示されています。
座標はプレイヤーの足元の場所が表示されます

それなら、目印の上に立てばいいのだね。 …ってどうやって確認するのだ?

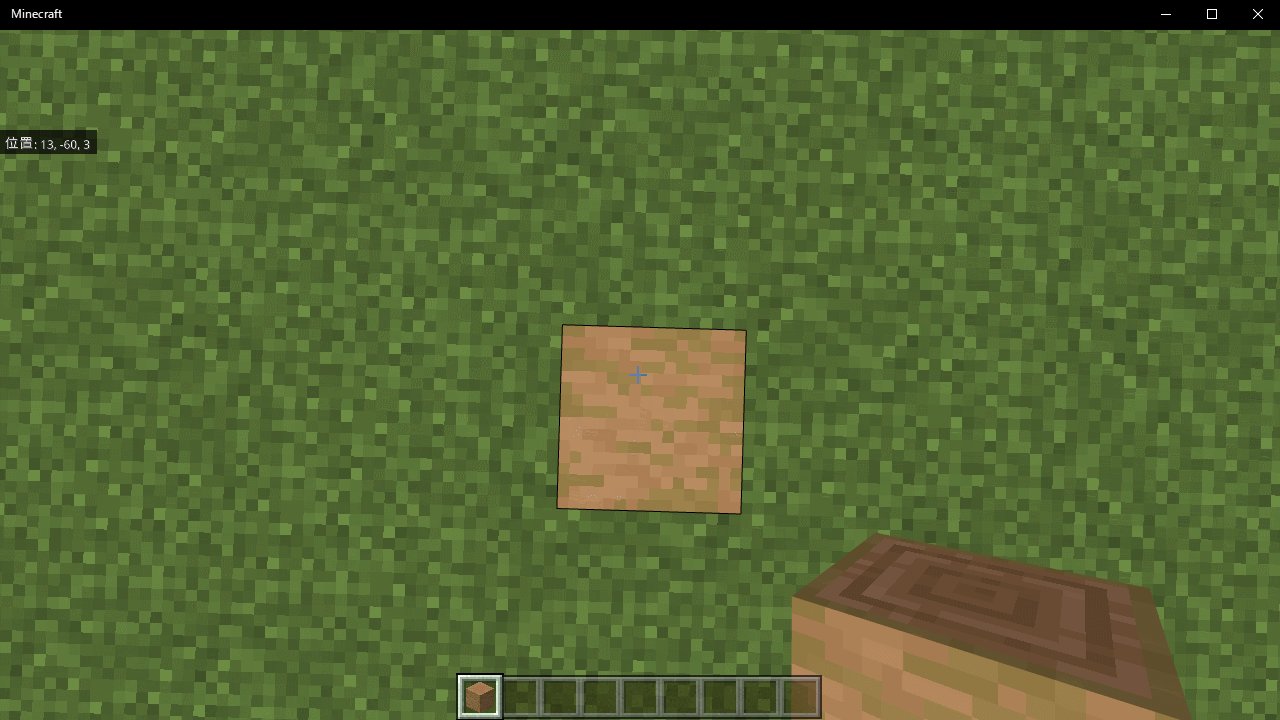
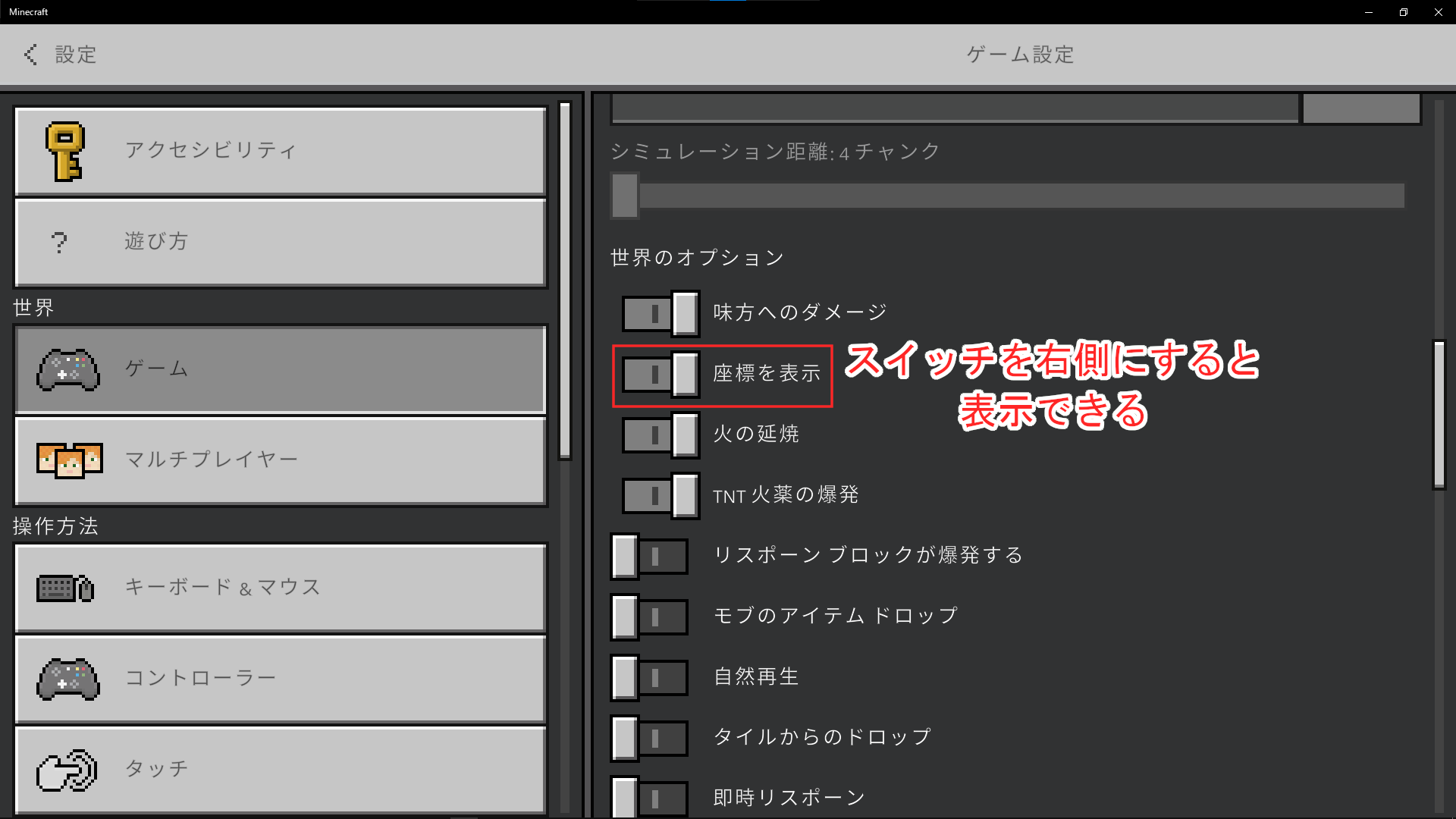
設定の項目にある「座標を表示」をONにすれば、プレイ画面の左上に表示されるよ!



表示されたのだ! 今回僕が目印を付けた場所は[13,-60,3]だったのだ


これで準備が終わったから、『メイクコード』に切り替えてプログラミングを始めていこう!
プログラミングをはじめよう
コードを準備しよう

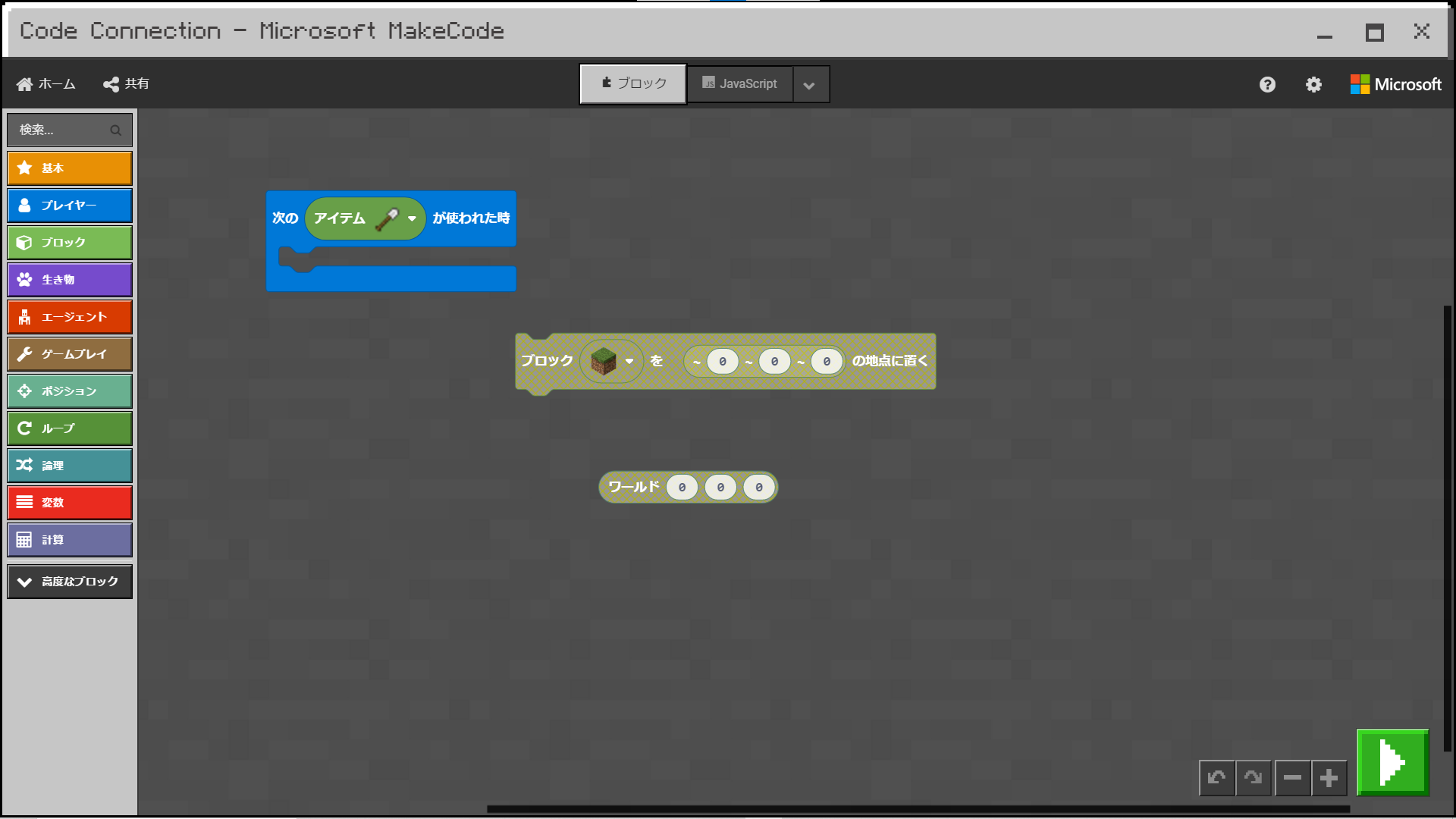
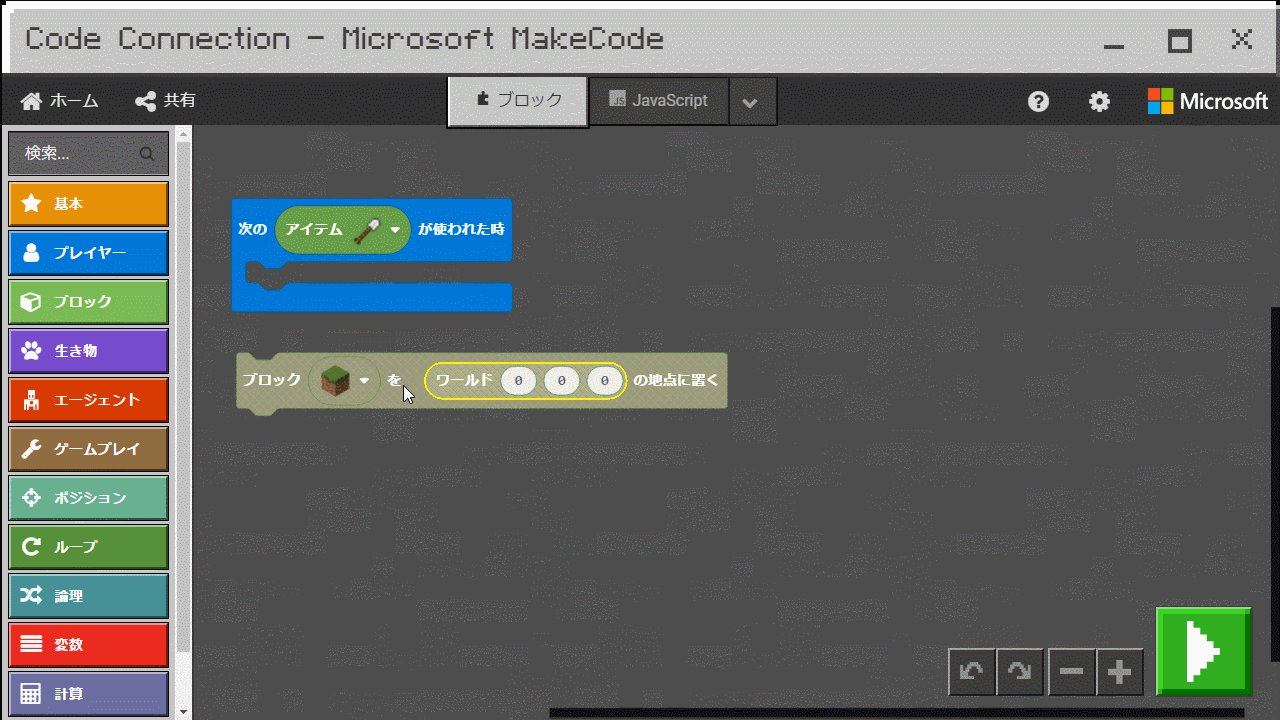
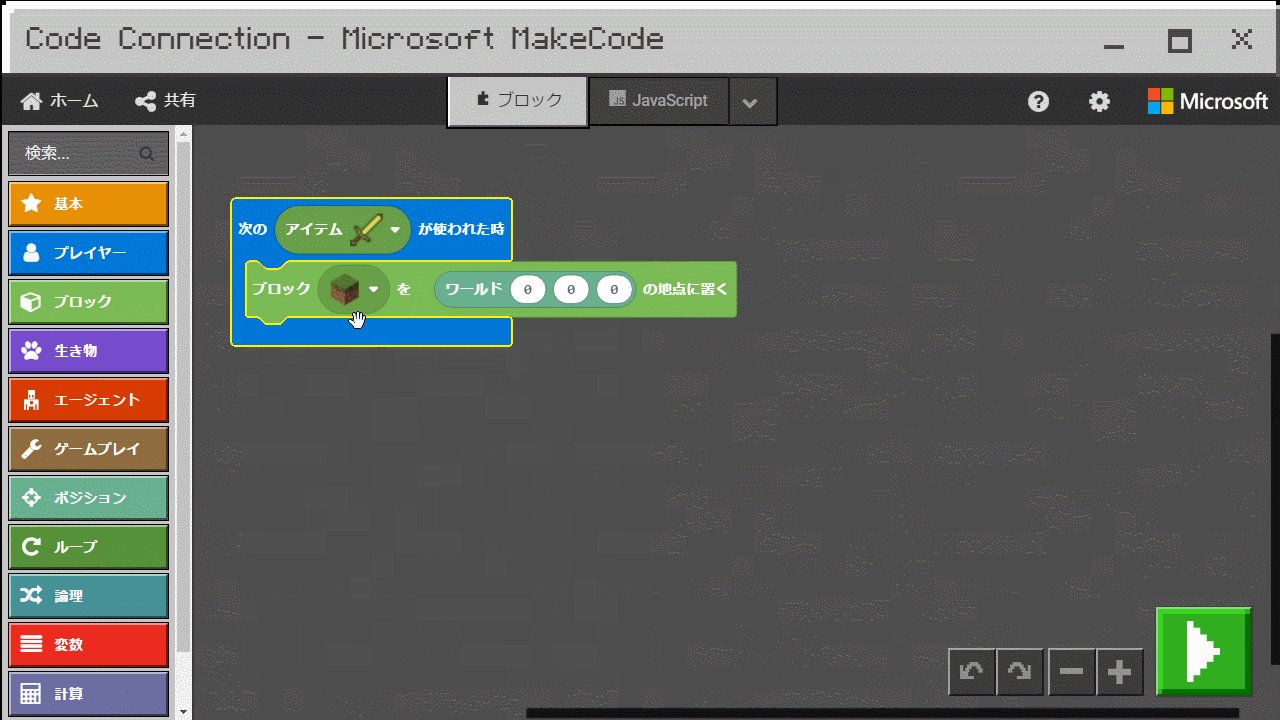
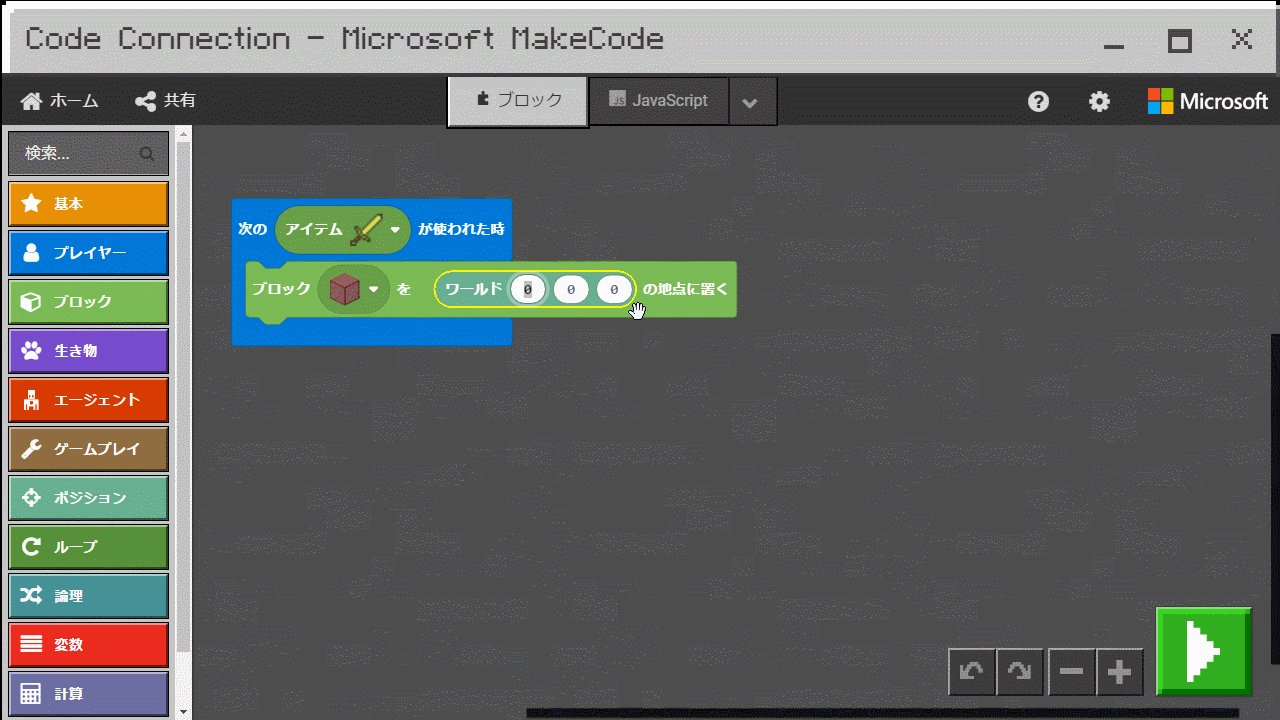
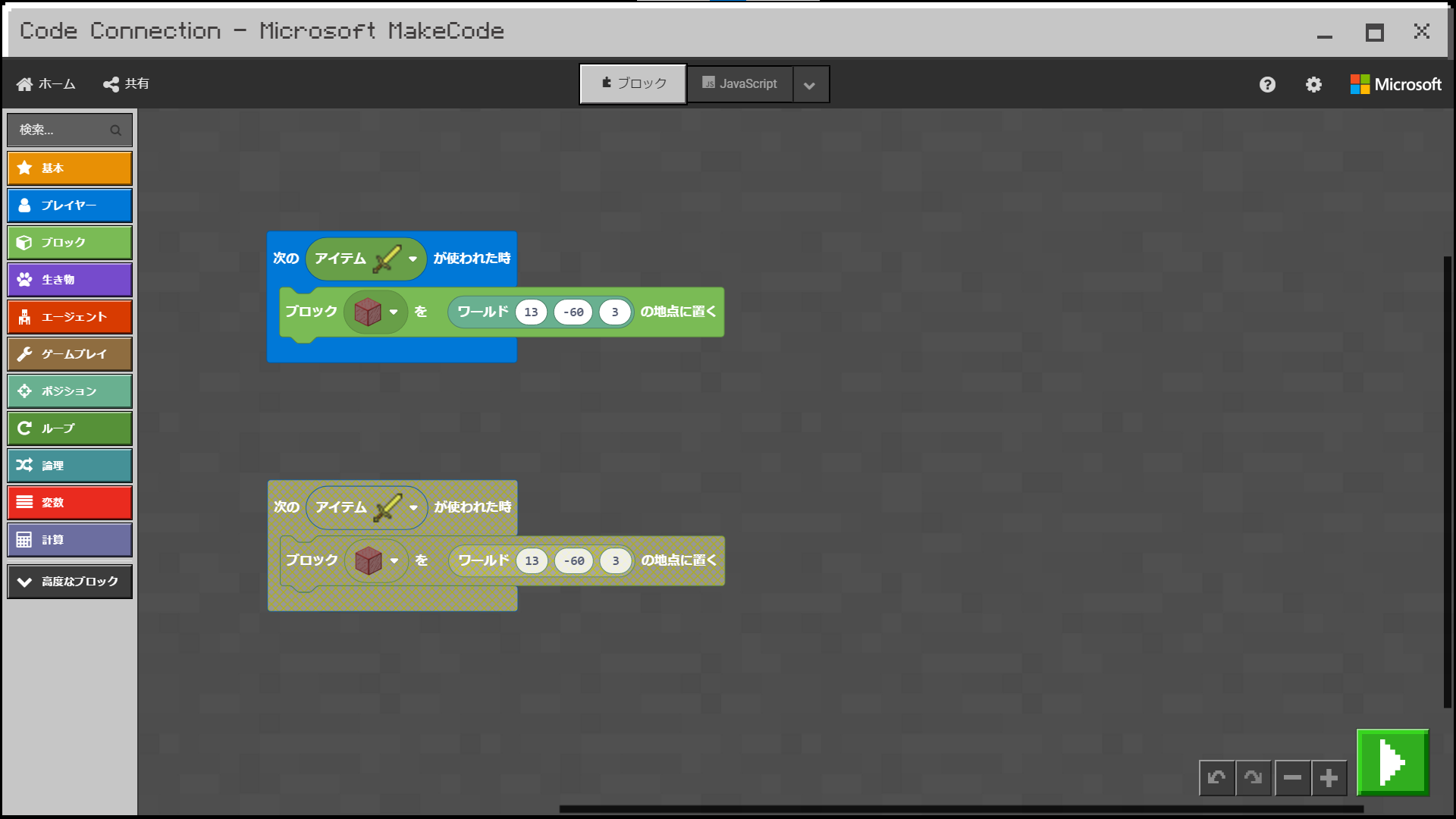
それじゃあコードを準備していくね。今回は【《アイテム》が使われた時】【《ブロック》を座標[~0,~0,~0]の地点に置く】【ワールド[0,0,0]】を使うから準備しておいてね

コードは画面左にある項目のように分かれています。今回必要となるブロックと対応する項目は以下の通りです。
- プレイヤー ⇨ 【《アイテム》が使われた時】
- ブロック ⇨ 【《ブロック》を座標[x,y,z]の地点に置く】
- ポジション ⇨ 【ワールド[x,y,z]】

準備ができたからプログラミングを始めるのだ
コードを組み合わせていこう
メイクコードでは以下のようにブロックを組み合わせてプログラミングしていきます。
- 凹凸のついたブロックは組み合わせられます
- 入力・選択部分が丸い形やをしているものは同じ形のコードをはめ込めます
凹凸の付いたブロックを組み合わて作る大まかな動きと入力・選択欄を変更して詳細な動きを設定していくのが、プログラミングの基本となります。

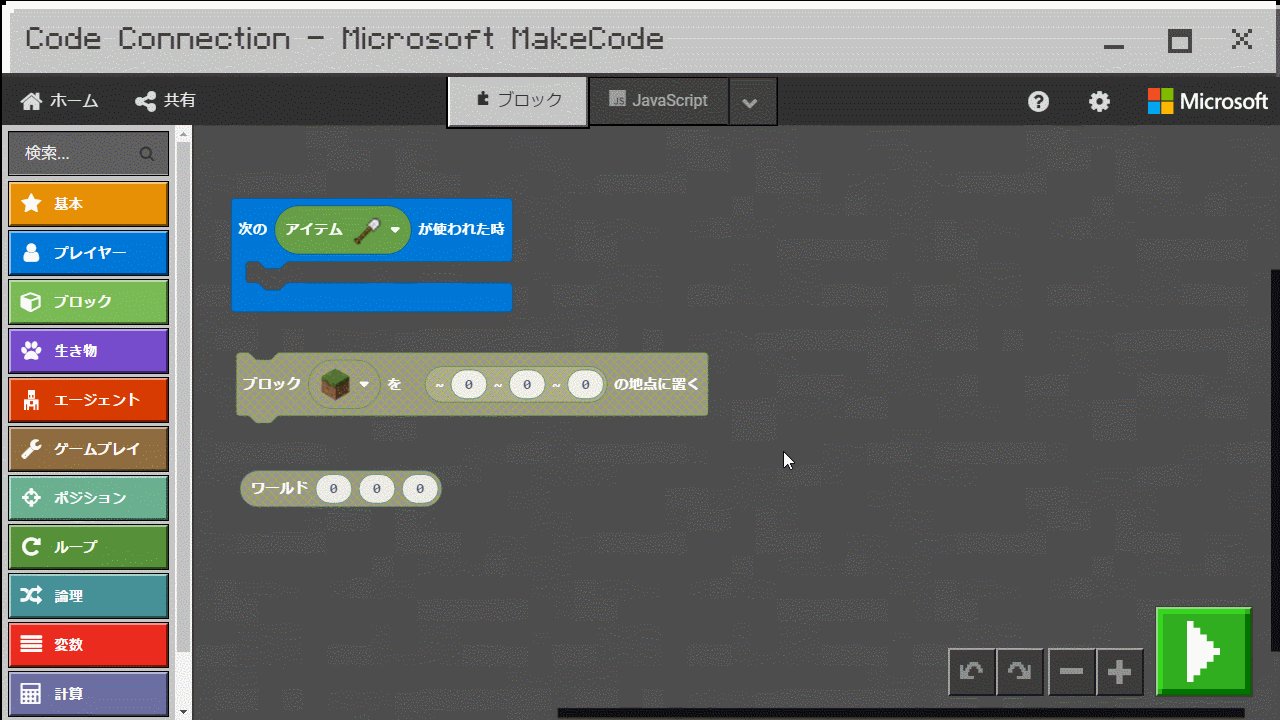
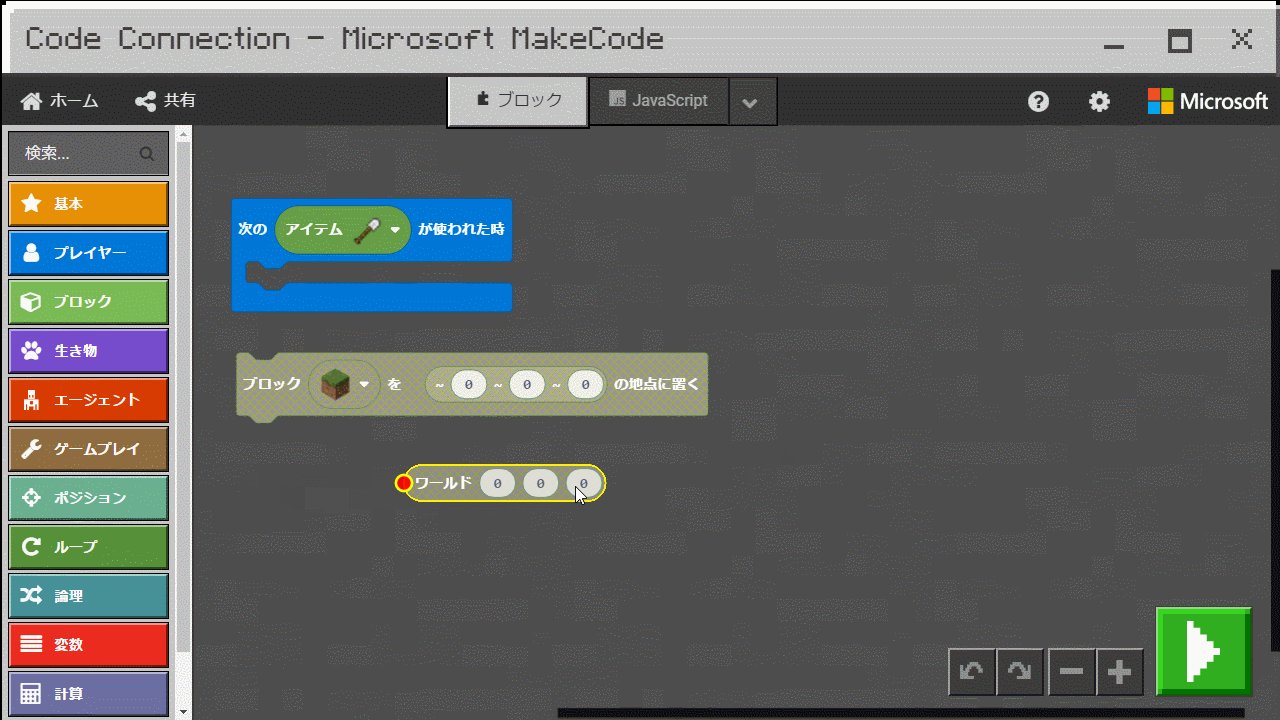
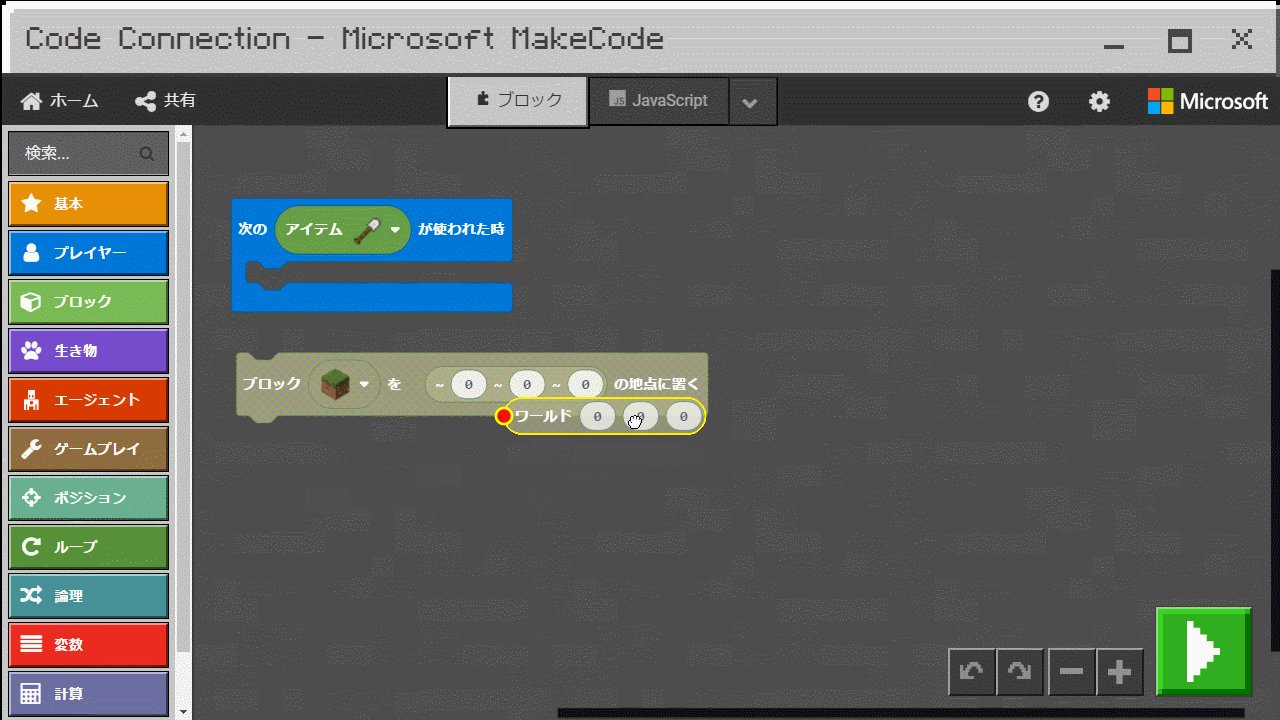
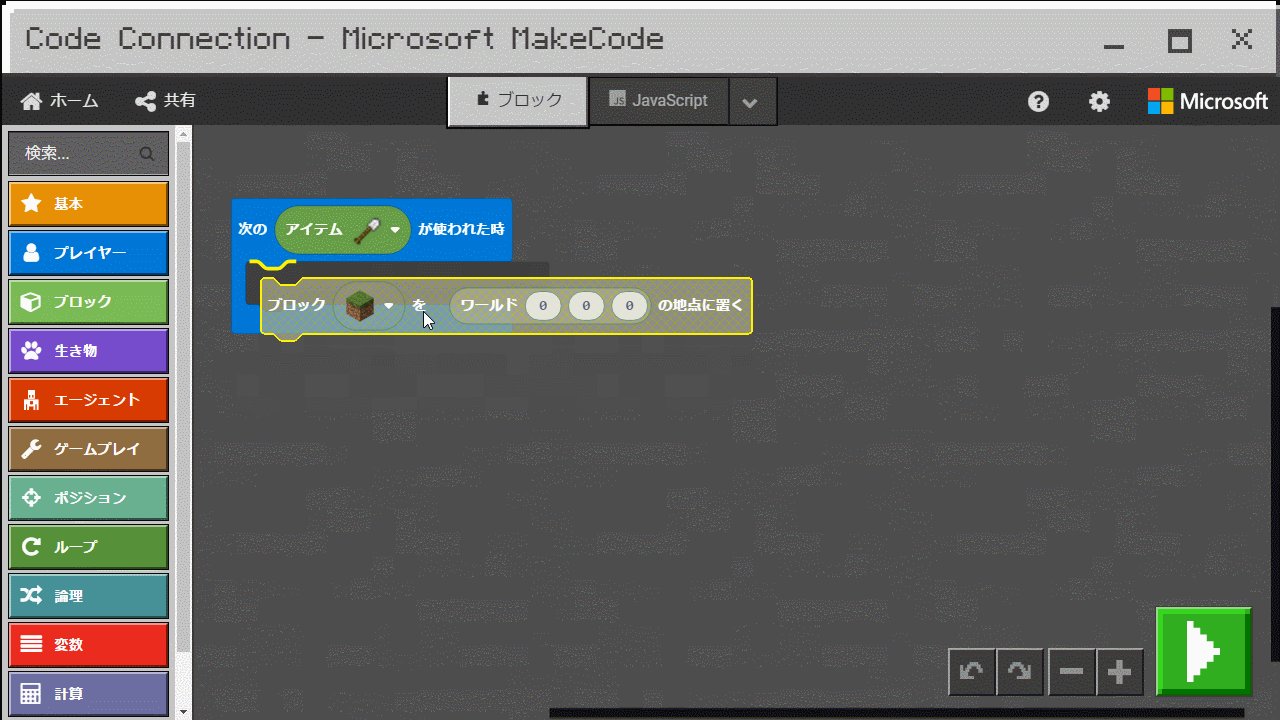
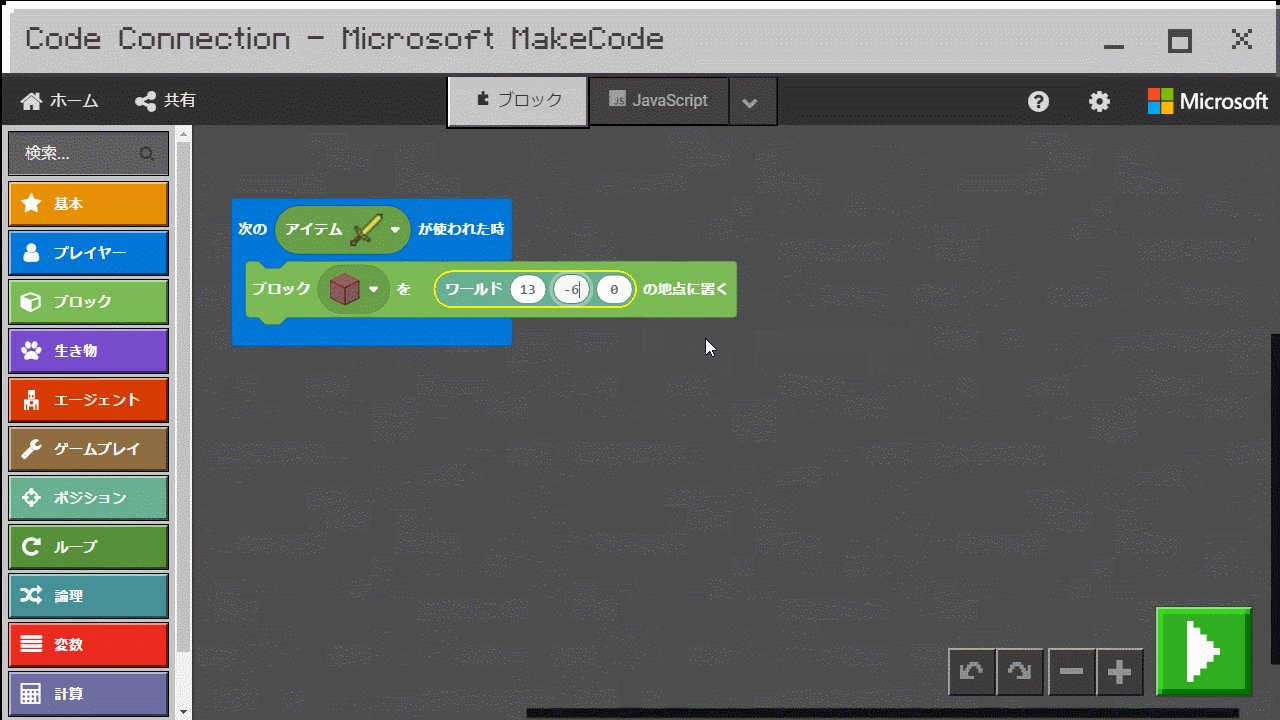
まずは【ワールド[x,y,z]】コードをつかんで、【《ブロック》を座標[x,y,z]の地点に置く】コードの座標の部分に合わせて離してみて!


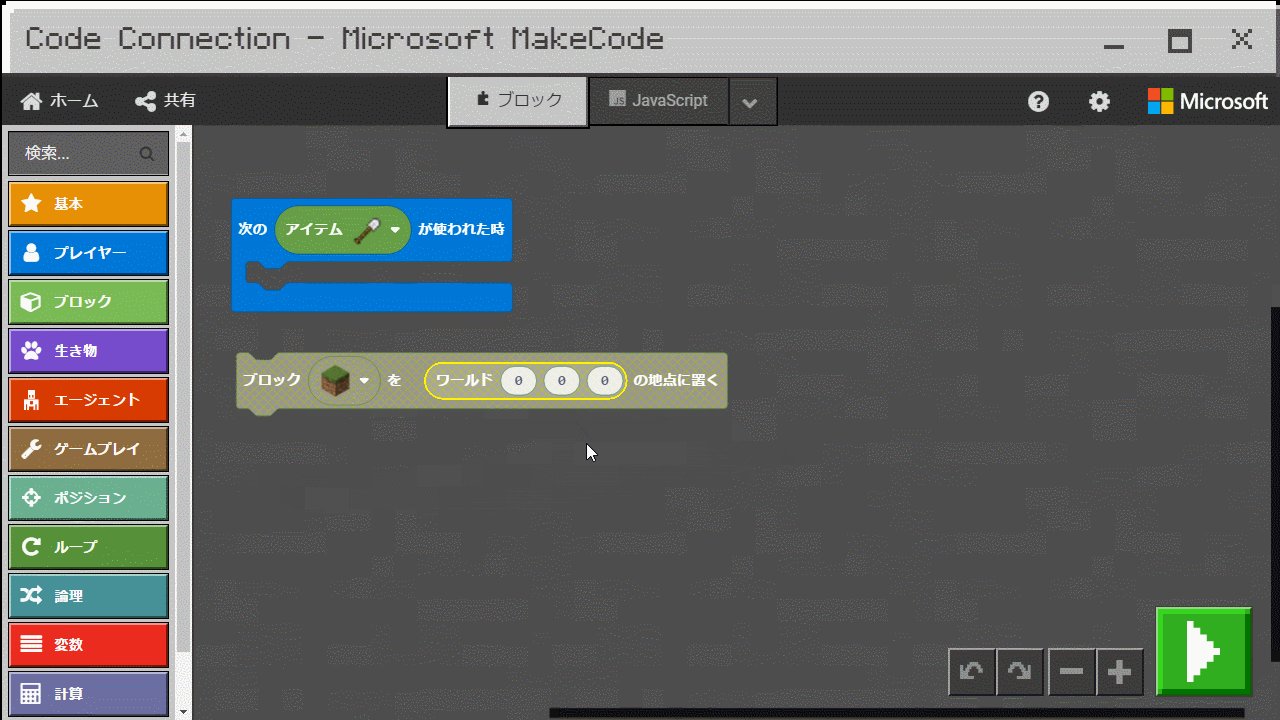
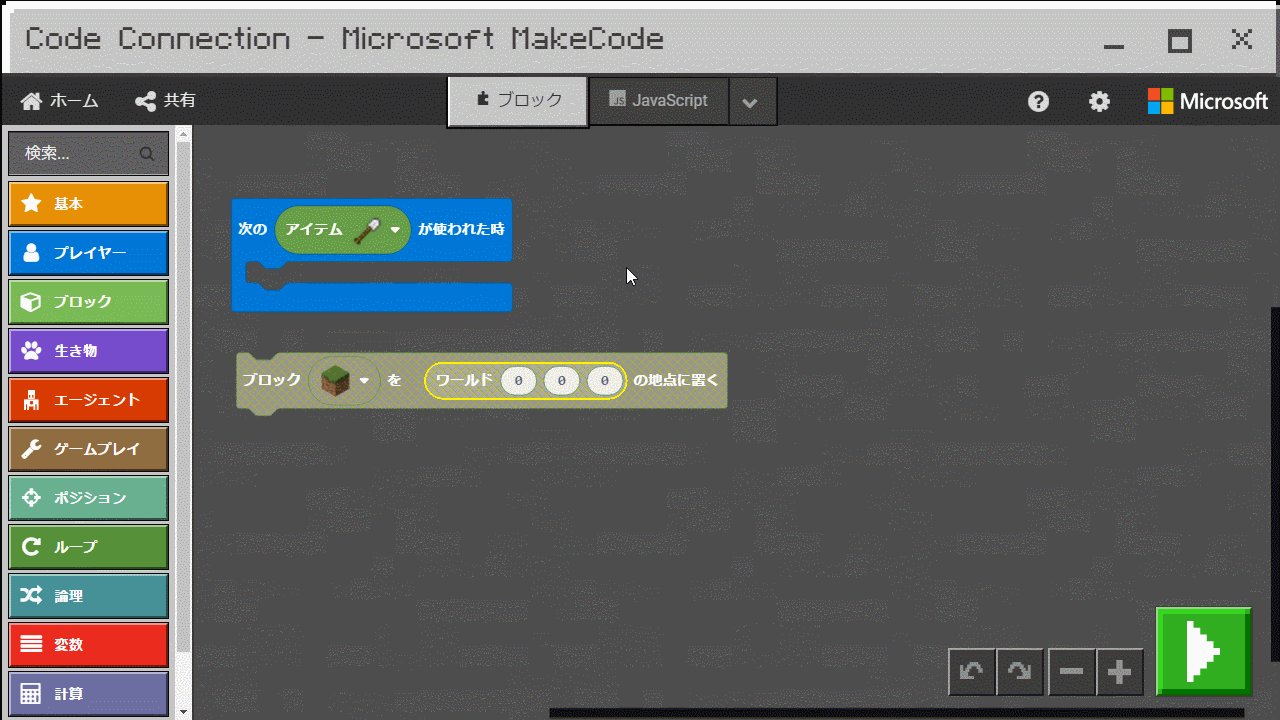
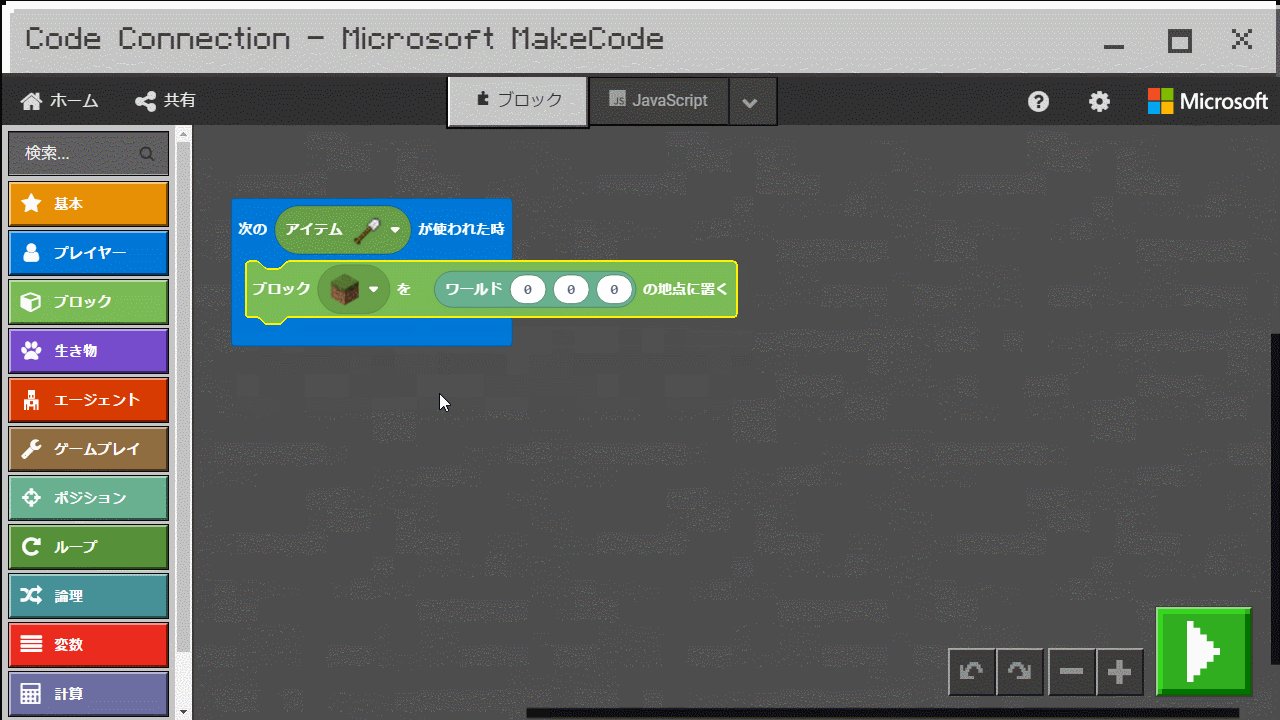
コードとコードが引っ付いたのだ!

『メイクコード』はこんな感じでプログラミングをしていくよ!

そして、今コードを組み合わせたことで【《ブロック》を座標[x,y,z]の地点に置く】の座標指定の方法を変えることができたんだ
普通の座標指定([~0,~0,~0]表記)では自分が今いる位置が基準になり、ワールド座標指定([0,0,0]表記)ではそのワールドの座標が基準になるという違いがあります。

なるほどなのだ!

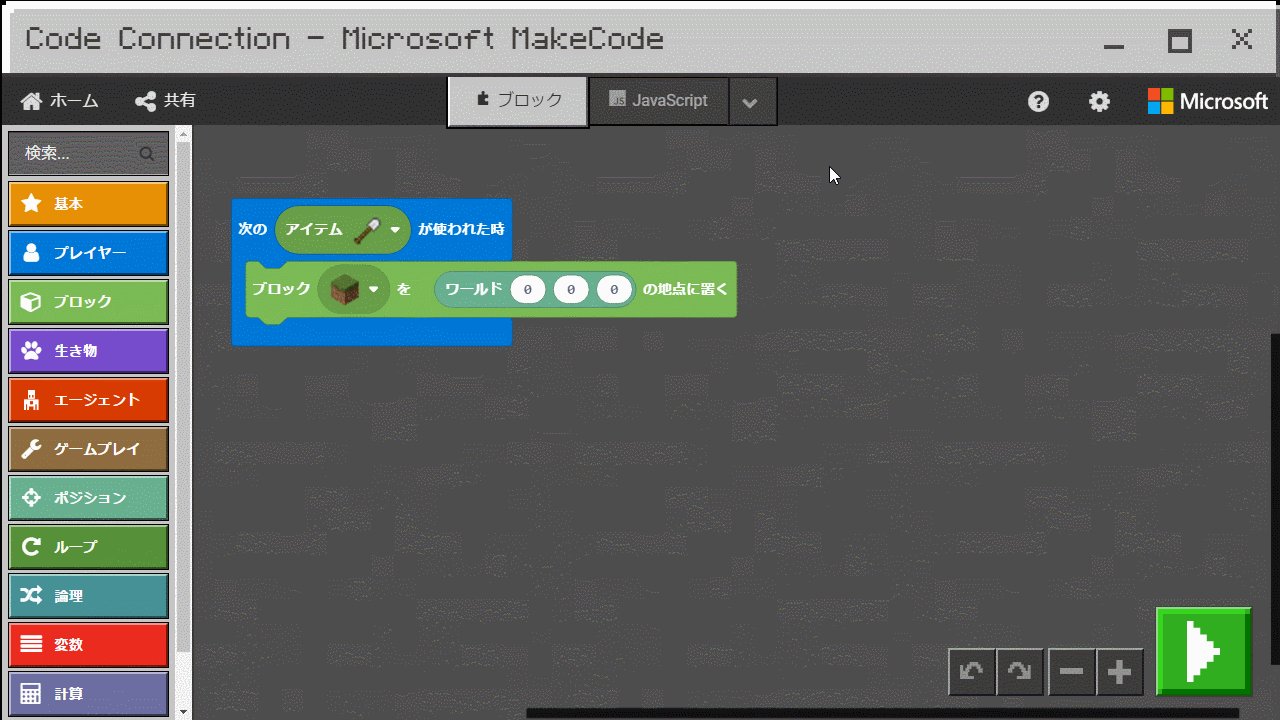
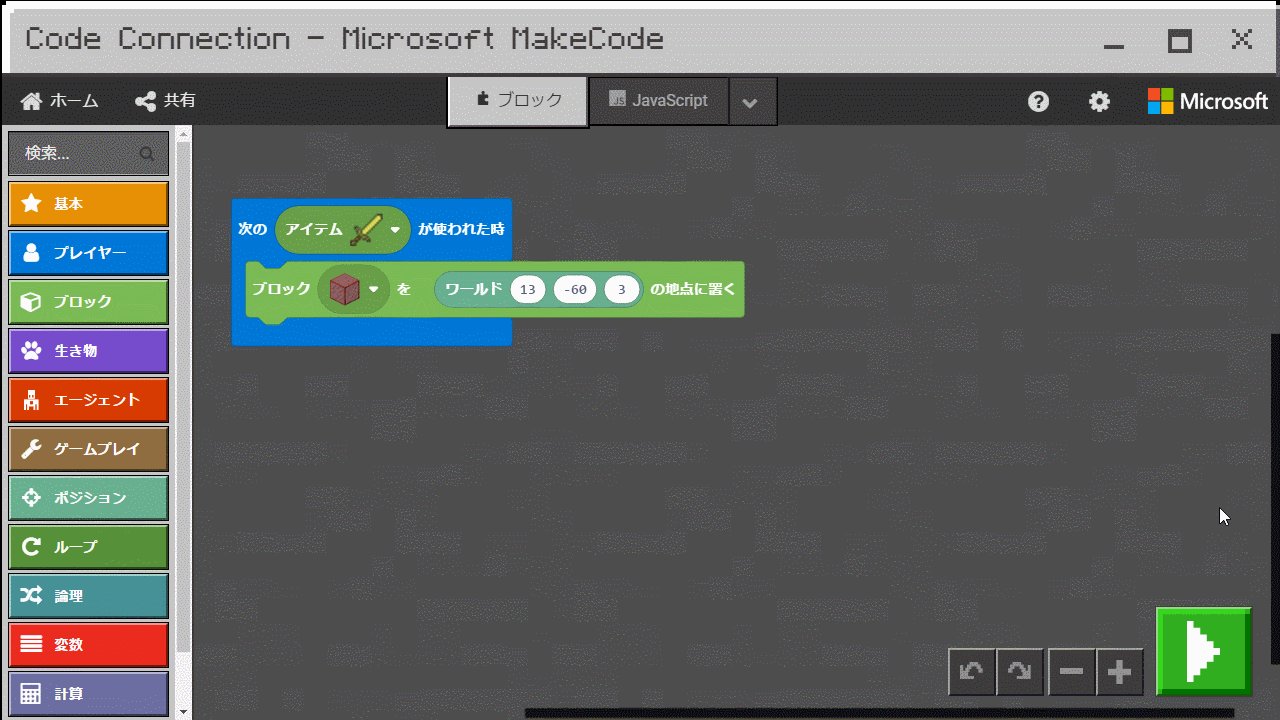
それじゃあ次は今のプログラムと【《アイテム》が使われた時】を組み合わせてみるのだ!


いい感じだね。 これで指定したアイテムを右クリックで使うとブロックを置けるようになったよ!

最後に、「どのアイテムを使って動作させるか」と「ブロックの種類」と「置く場所」を決めよう
発動条件と座標を指定しよう

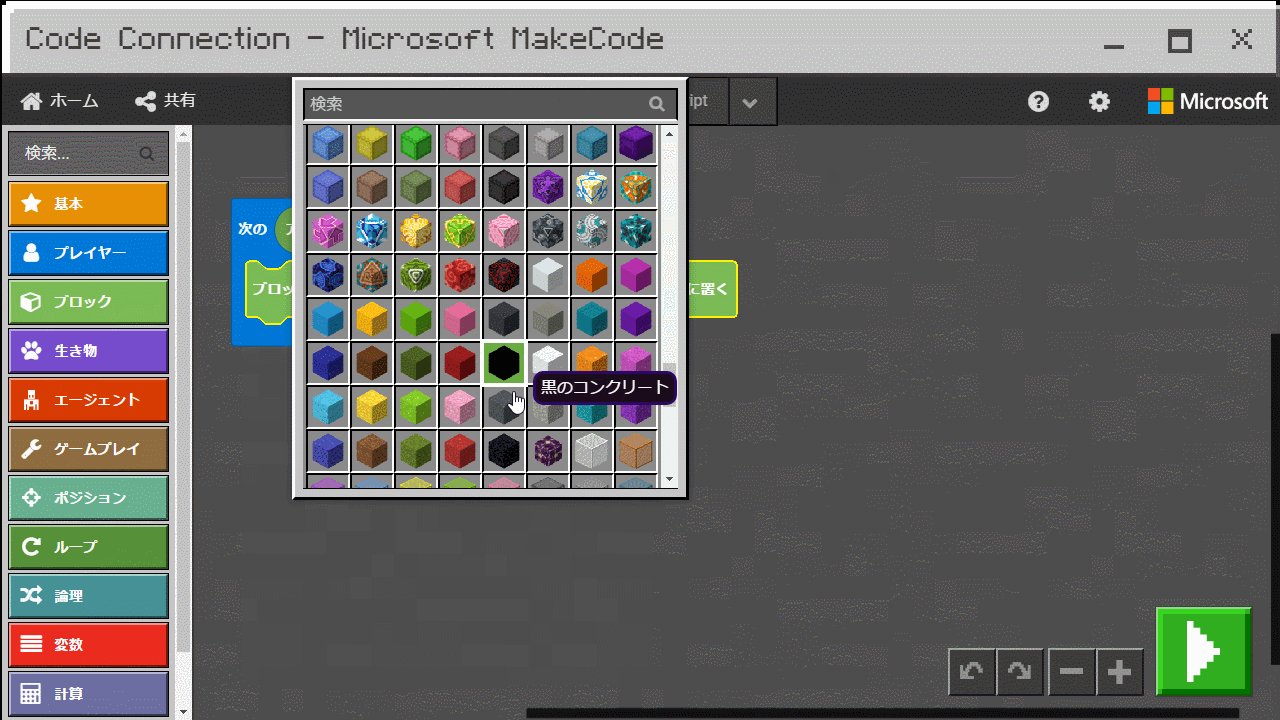
まずはどのアイテムで動かすか決めるのだ。 僕は《金の剣》を使った時に《赤のステンドグラス》を置くようにするのだ

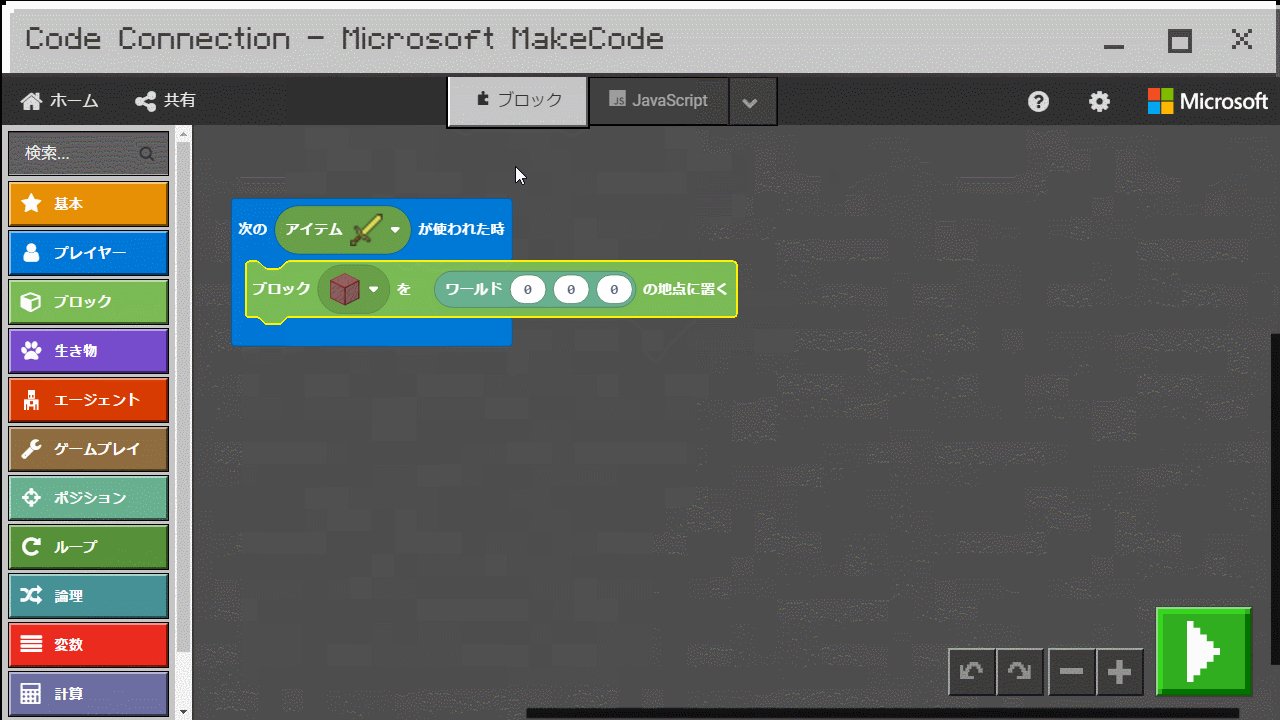
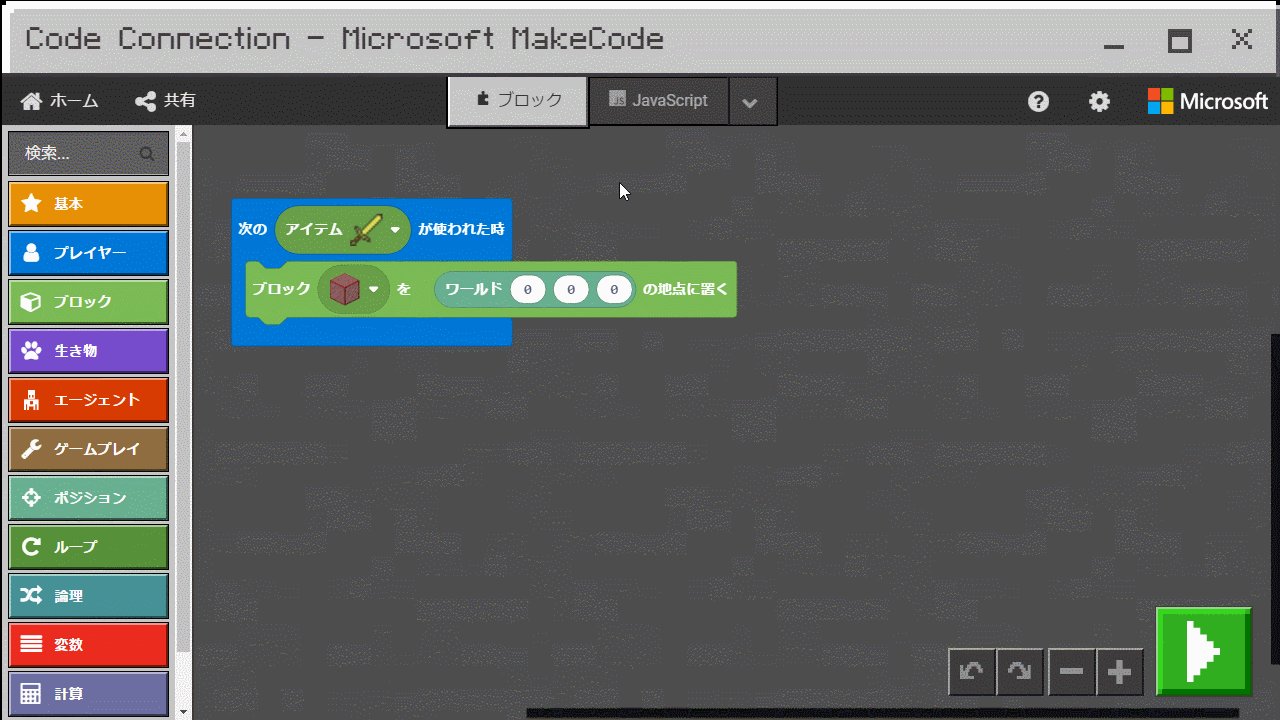
アイテムやブロックの種類は、アイコンが描いてある場所を押すと変えることができるよ。 みんなも好きなものを選んでね。


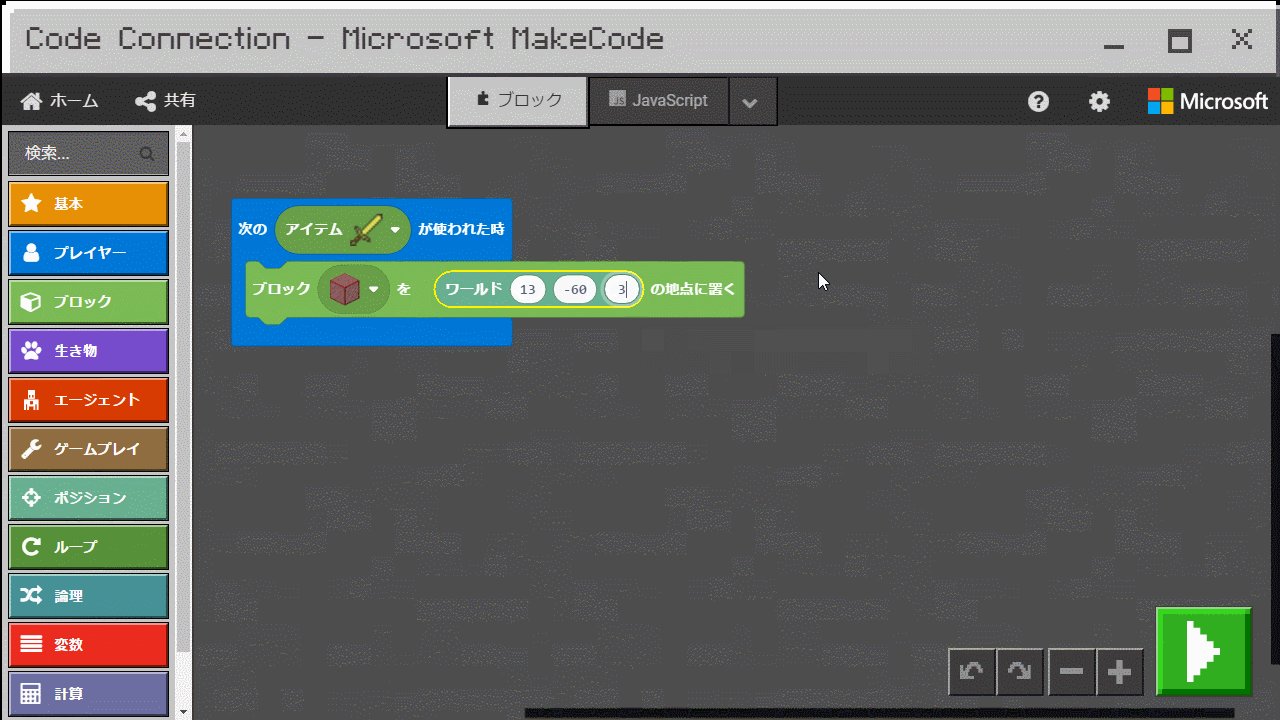
最後に準備の時に確認しておいた座標を入力して完成だよ!

座標は確か…[13,-60,3]なのだ!


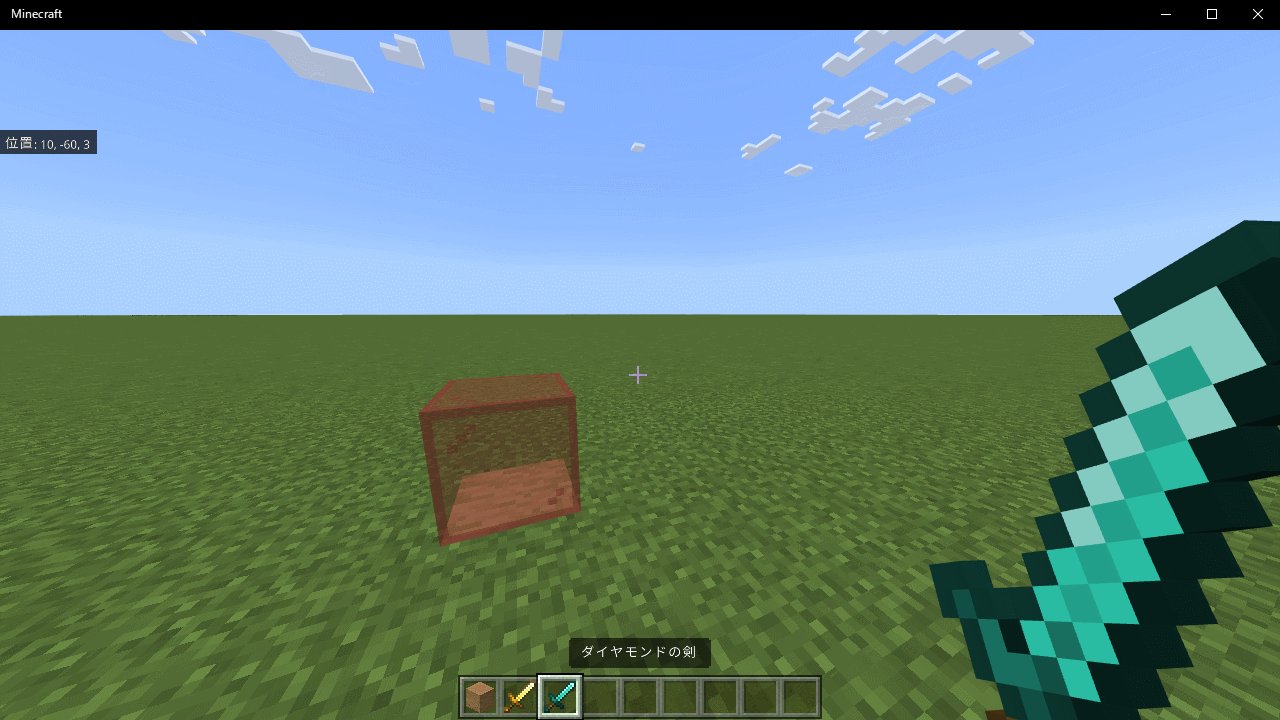
これで完成なのだ!

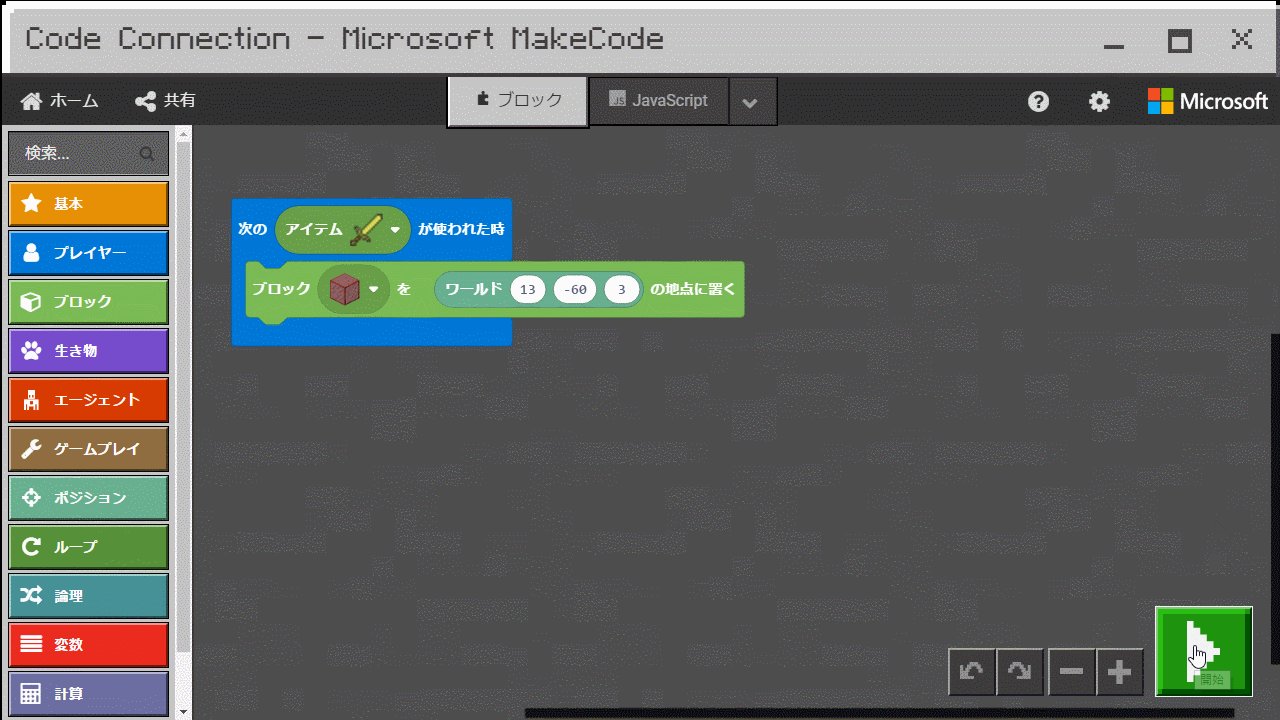
それじゃあ実際にプログラムを動かしてみよう!

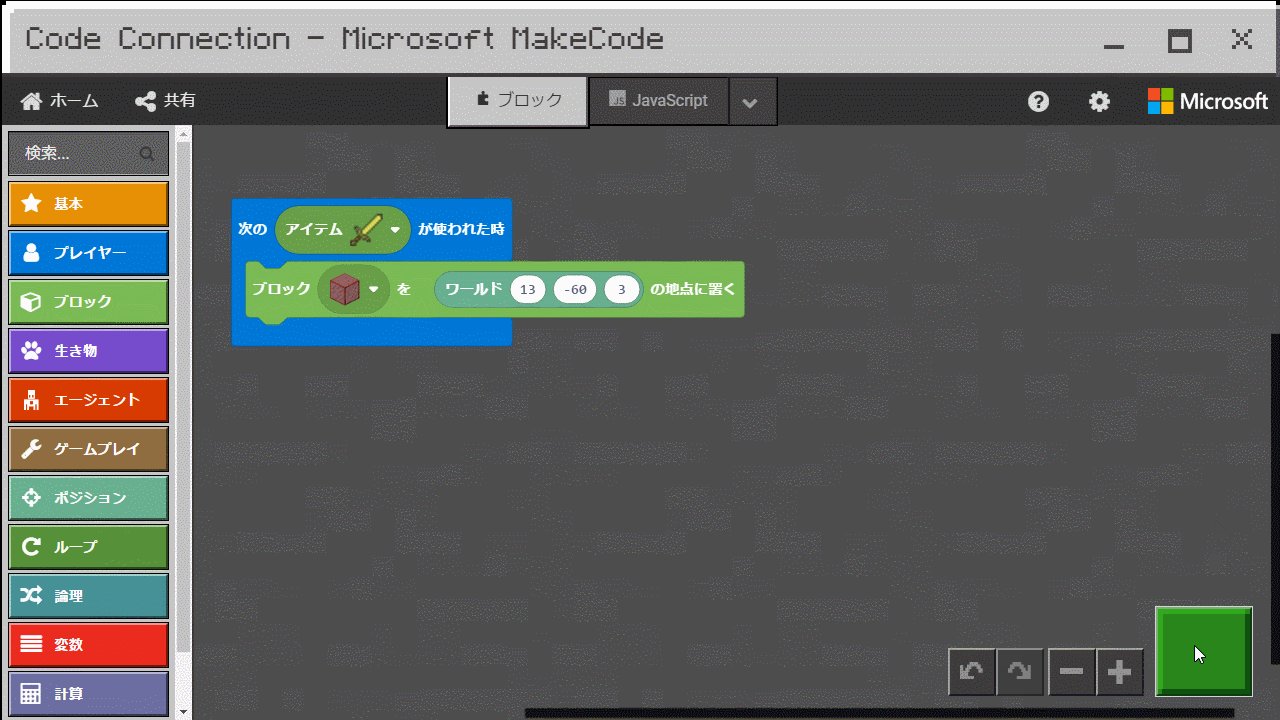
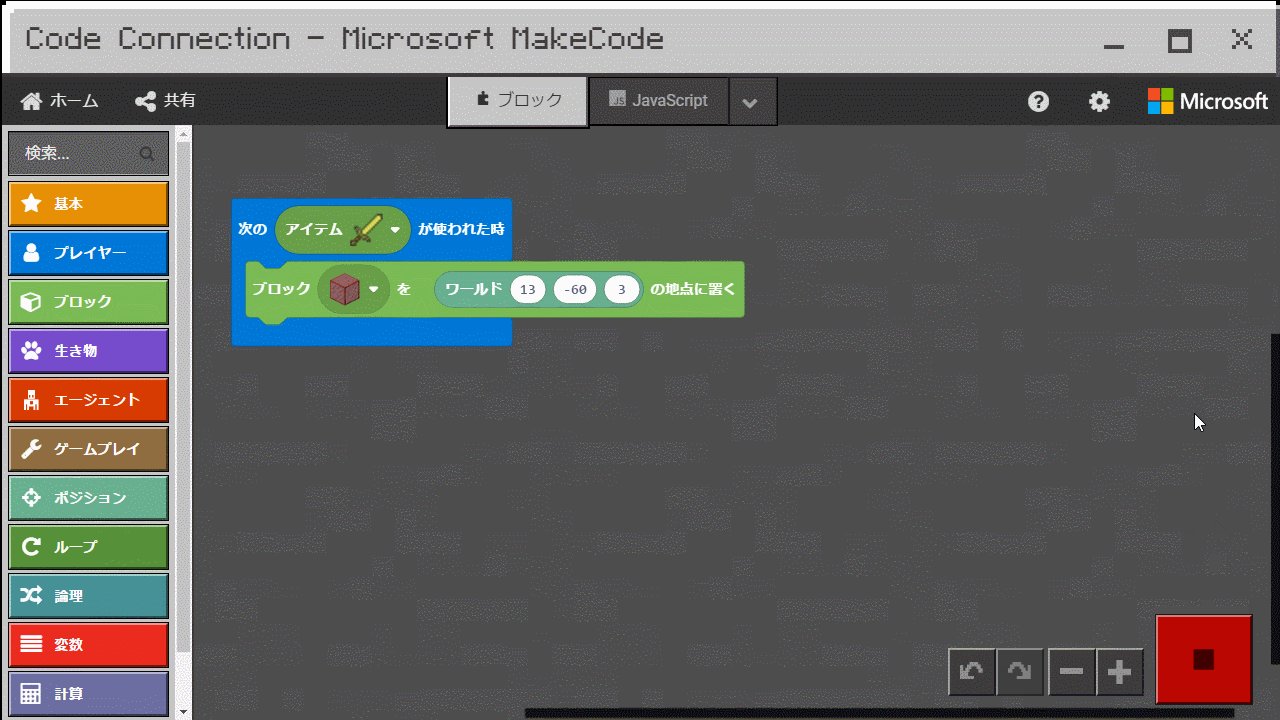
動かすには右下のスタートボタンを押して、ボタンの色が緑色から赤色になったら準備完了!


あとは『マイクラ』でプログラムを動かすために決めた条件の行動をすればOK!

動かす前にはプログラムが合っているか最終確認しておくのだ!
プログラムを動かそう!

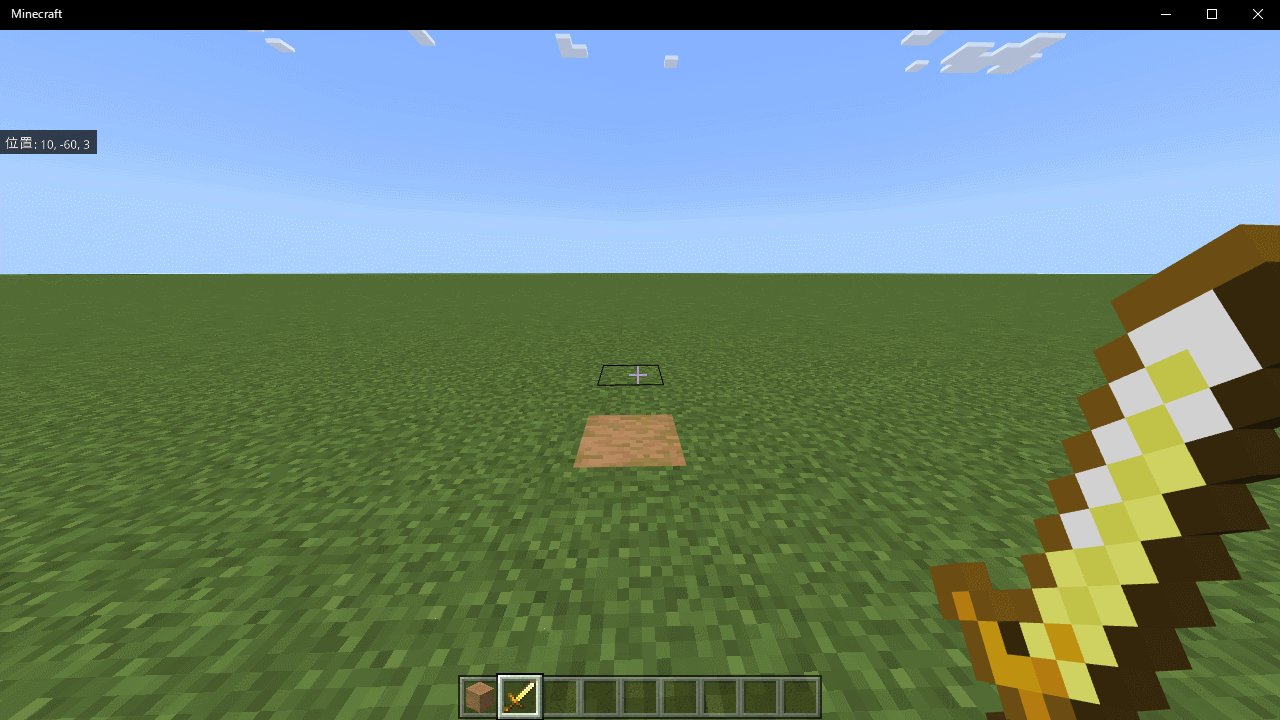
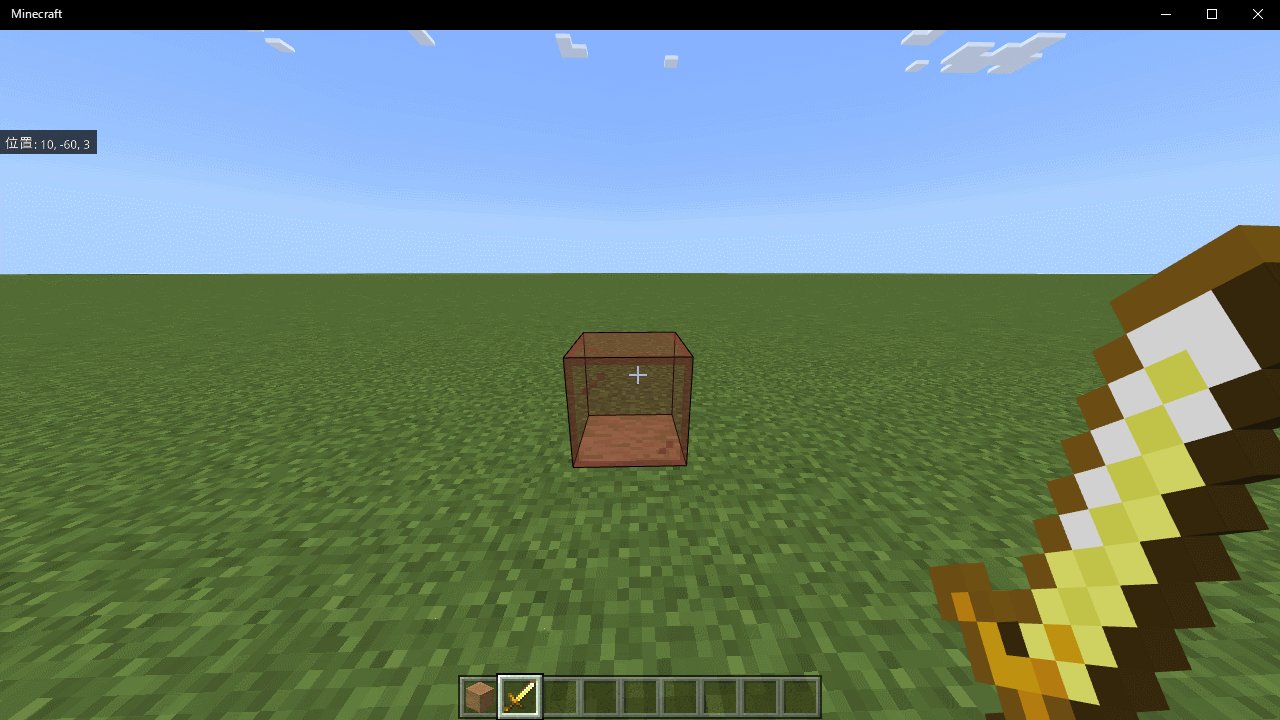
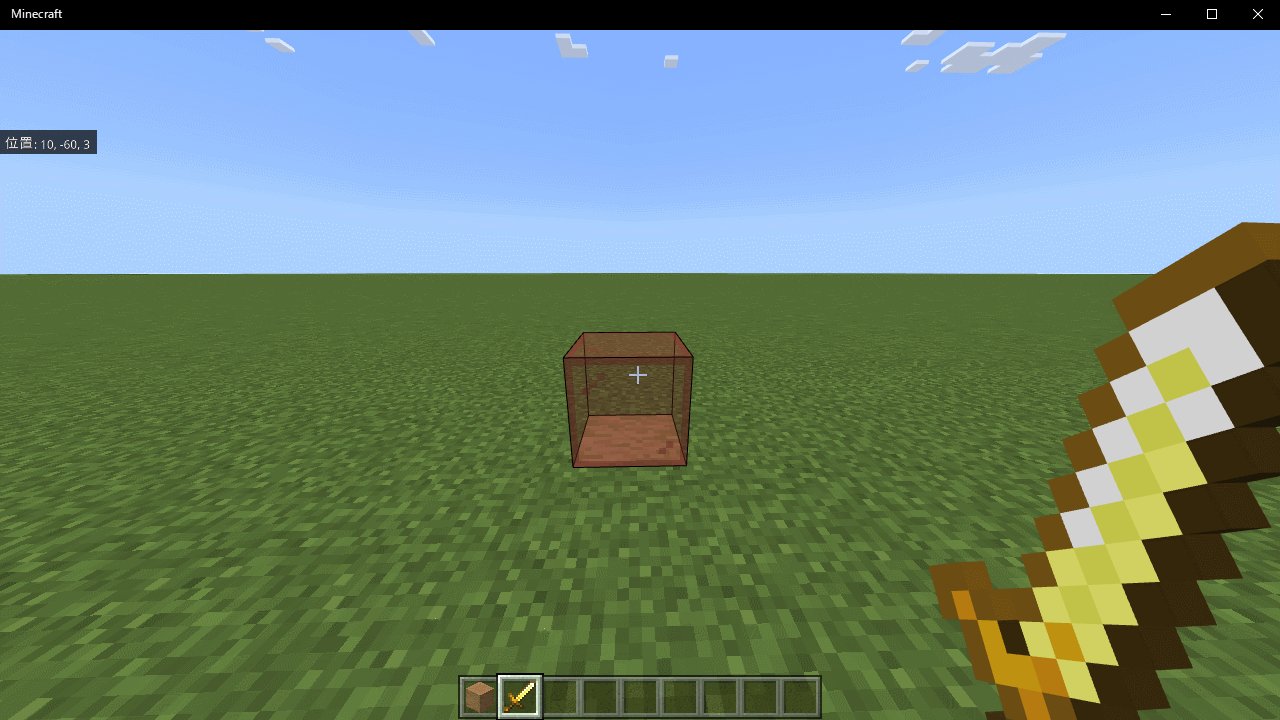
《金の剣》を右クリックで使ってプログラムを動かしてみるのだ

「目印の上に《赤のステンドグラス》が置けた」なら今回の目標は達成だね!


大丈夫だったのだ!
さいごに

おつかれさま! 今回は「決めた場所にブロックを置く」プログラムを覚えたね!
- コードの組み合わせ方を覚えよう!
- プログラムを動かす条件を決めよう!
- 座標の指定方法を覚えておこう!

初めてのプログラミングは大成功でめちゃくちゃ楽しかったのだ!

これからもっと勉強してすごいプログラムを作るのだ!

その調子でがんばっていこう! みんなもずんだもんと一緒にがんばろうね!

最後に練習問題を用意してみたから、よかったら挑戦してみてね!
プログラムを変更してみよう!
問題1

今回のプログラムで置いた場所から2ブロック分上にずらしてみよう!

高さの座標を変えてみよう!
問題2

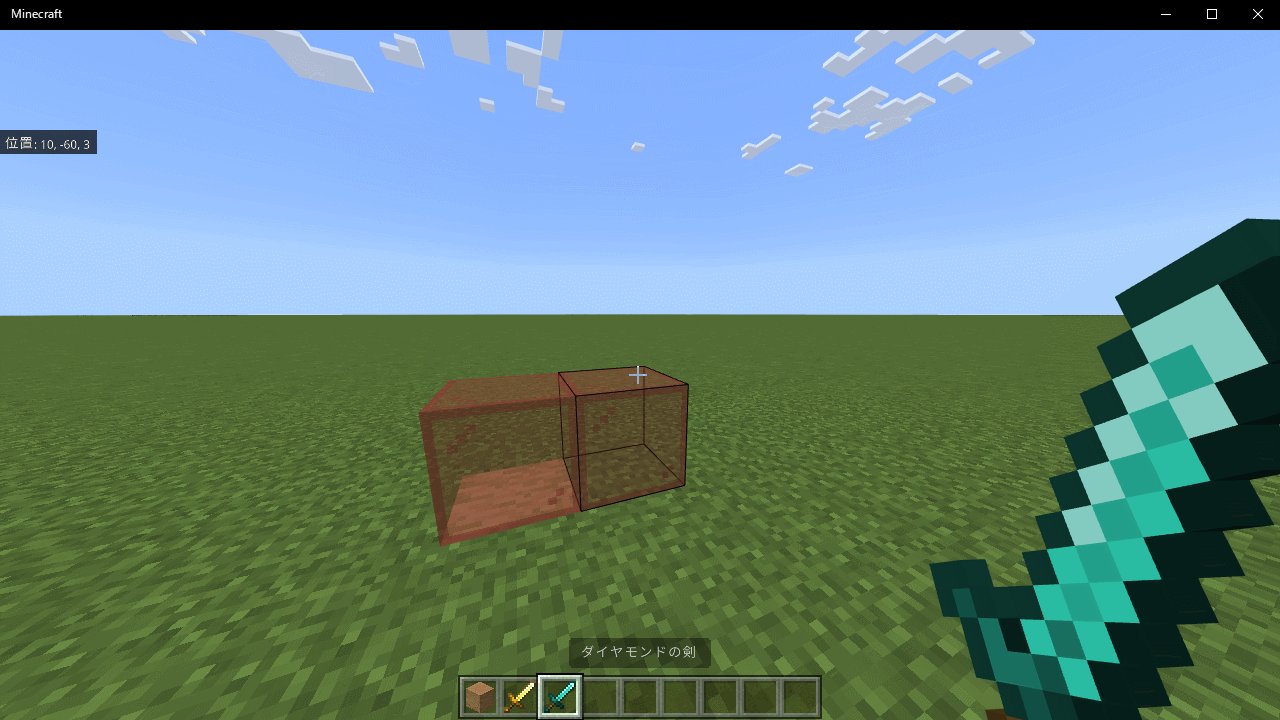
今回勉強したプログラムを2つ使ってブロックを横に並べて置けるようにしてみよう!

別のプログラムの発動条件に同じアイテムは使えないことに注意!

問題3

問題2で置いたブロックの間を5ブロック分開けてみよう!