【Unityの使い方】アセットをインポートしてキャラを画面に表示する【図解】

アセットを使えるようにしよう!
- アセットストアからの追加方法
- ストア以外からの追加方法
- 追加したキャラを画面に表示する方法

今回はUnityちゃんというUnity公式キャラのアセットをUnityにインポートして利用する方法を学びます
このページのもくじ
アセットストアから追加する
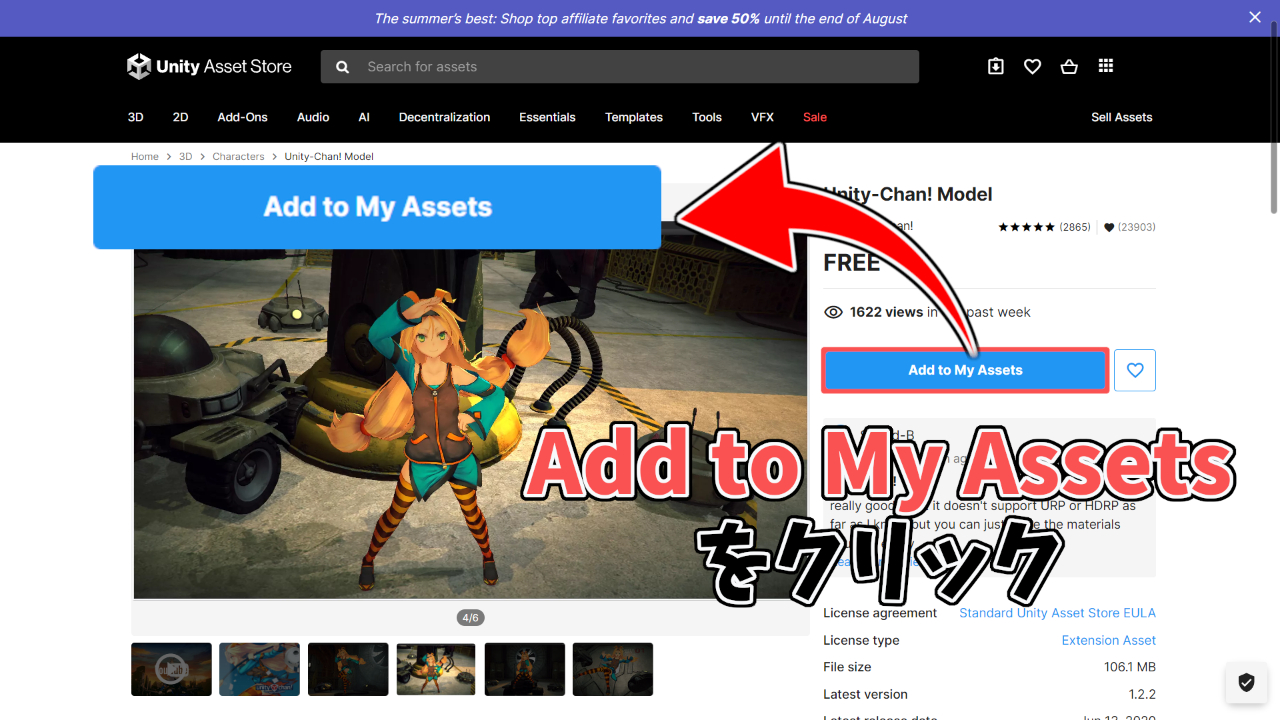
まずはUnityちゃんのストアページへ移動しましょう
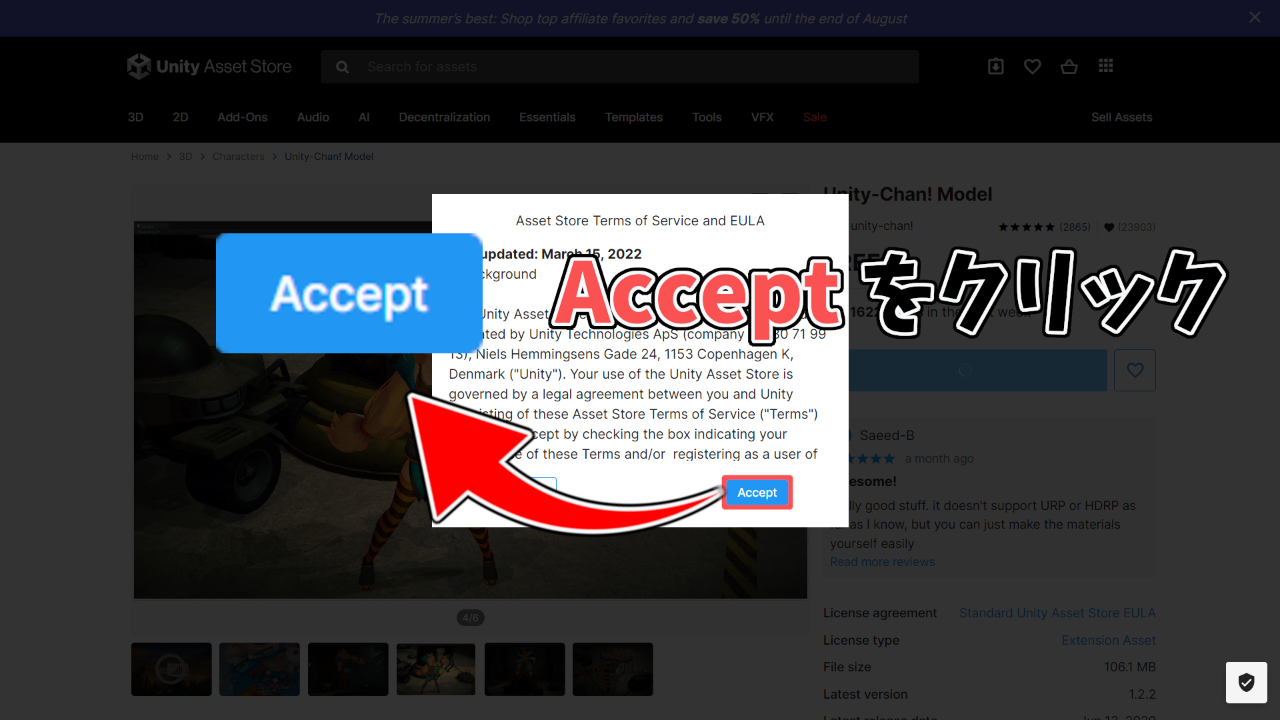
移動ができたら「Add to My Assets」ボタンをクリックし同意画面の「Accept」をクリックします


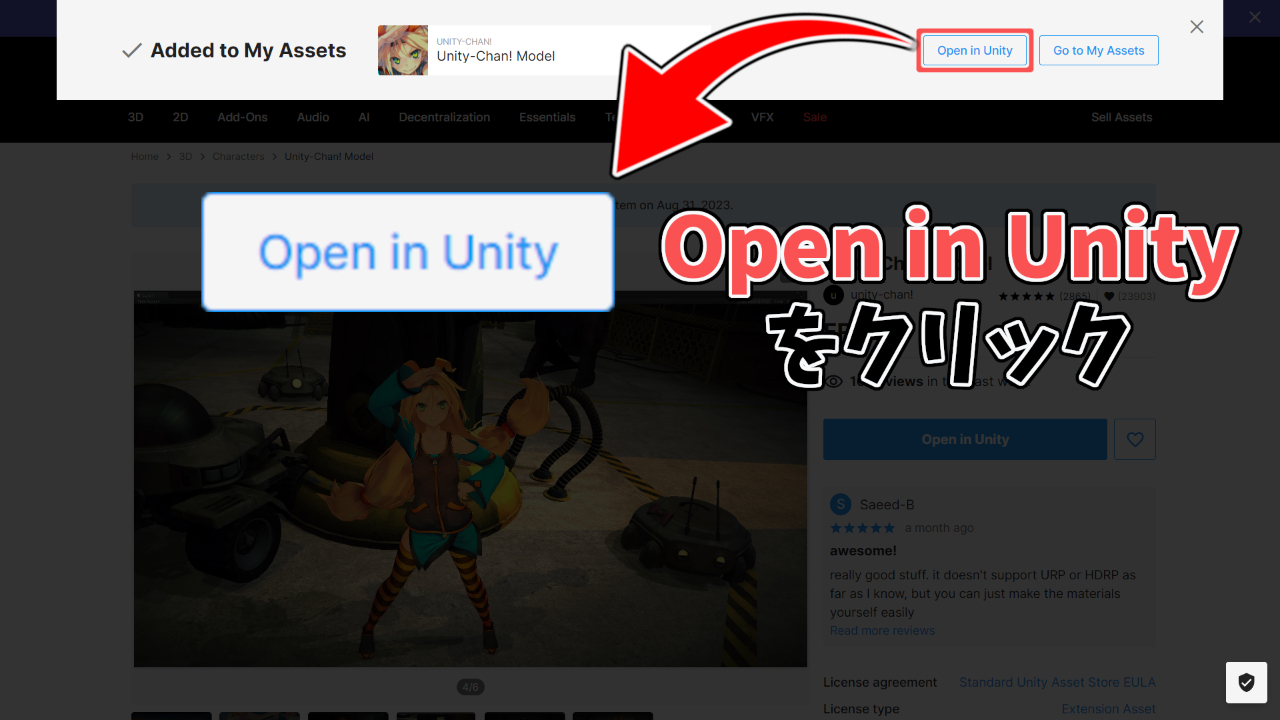
同意が完了すると画面上部にポップアップが出てくるので、「Open in Unity」をクリックします

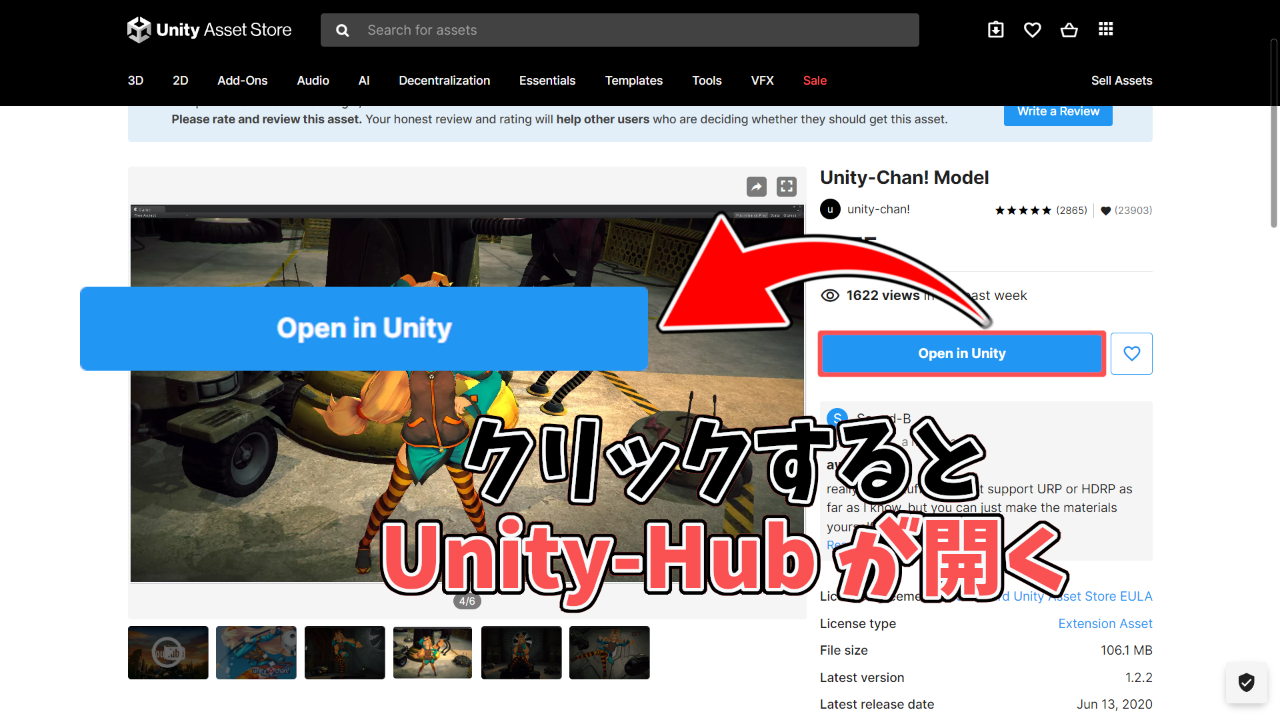
Unity-Hubが起動するので、プロジェクトを作成してエディターを開きましょう
なお、「Add to My Assets」ボタン部分が「Open in Unity」となっている場合も、クリックすればUnity-Hubが開きます

エディターを開くと、プロジェクトメニューが自動で開かれます
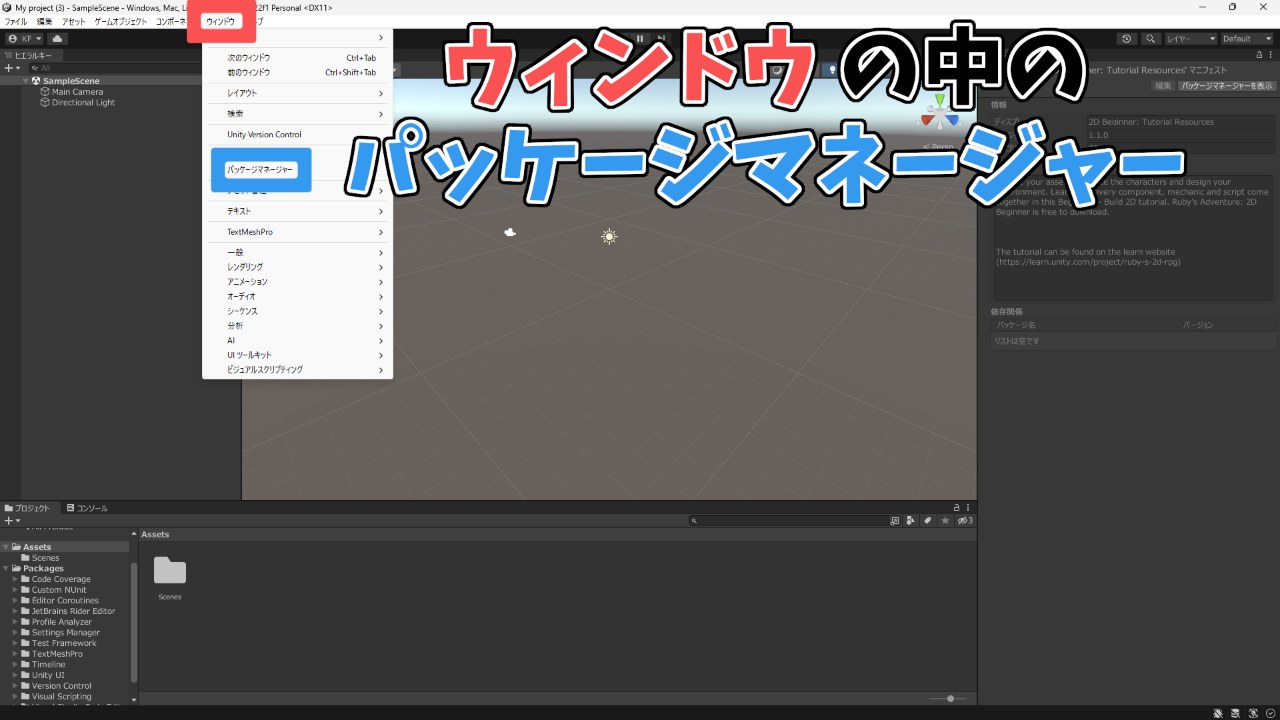
開かれない場合、画面上部にある項目の「ウインドウ → プロジェクトメニュー」から開くことができます

このプロジェクトメニューからダウンロードしたアセットをプロジェクトにインポートすることができます
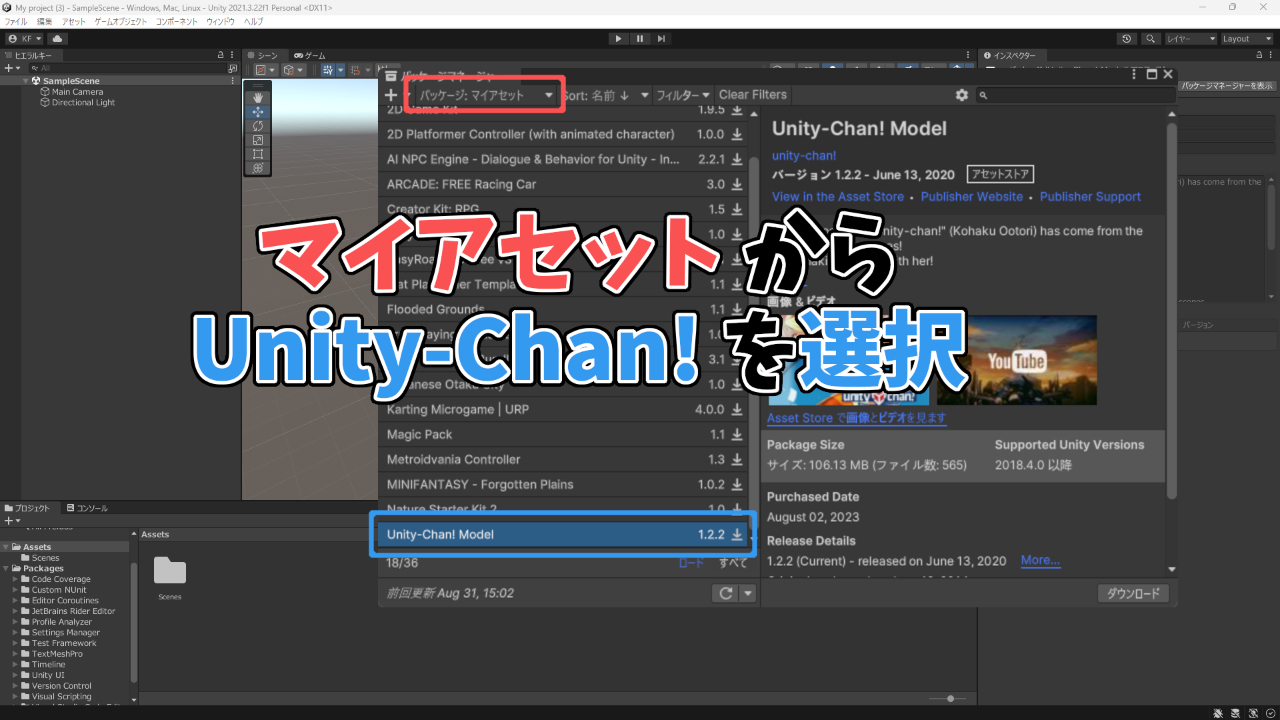
上記手順から自動で開いた場合はダウンロードしたアセットが選択された状態になっていますが、手動で開いた場合はダウンロードしたアセットを選択しましょう

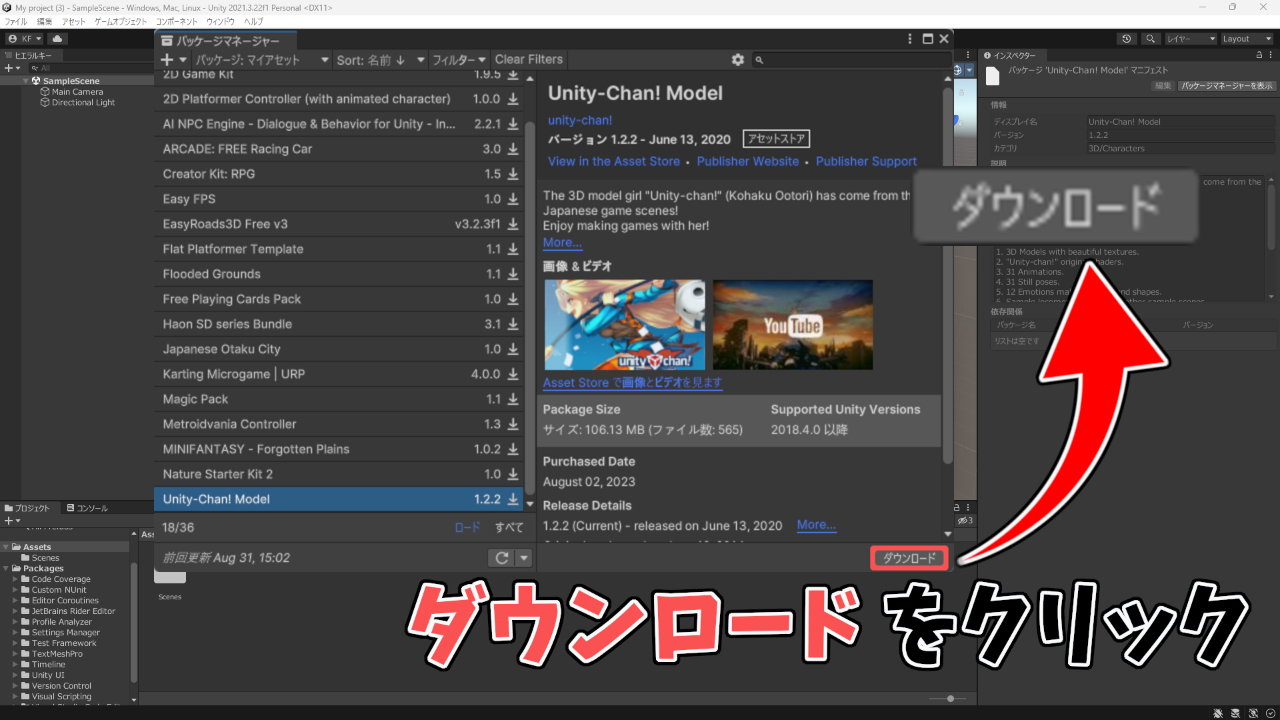
プロジェクトメニュー右下のダウンロードボタンをクリックします

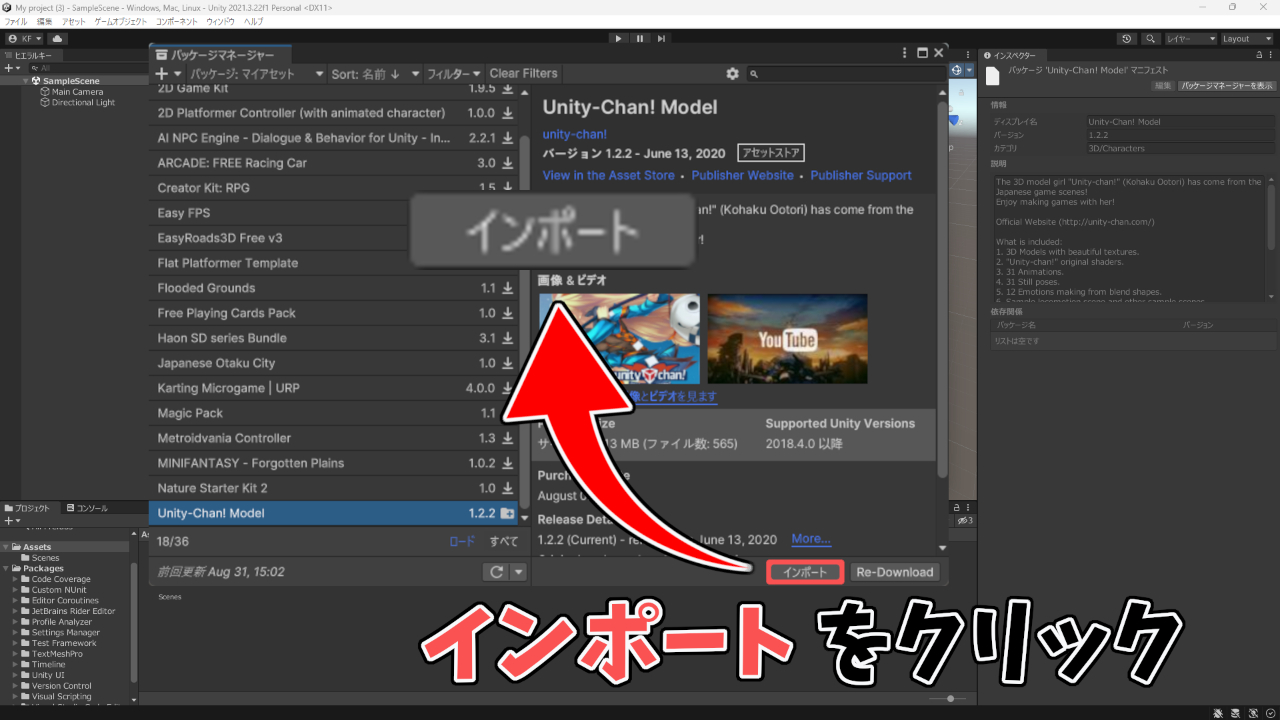
ダウンロードが完了するとインポートボタンが押せるようになるのでクリックします

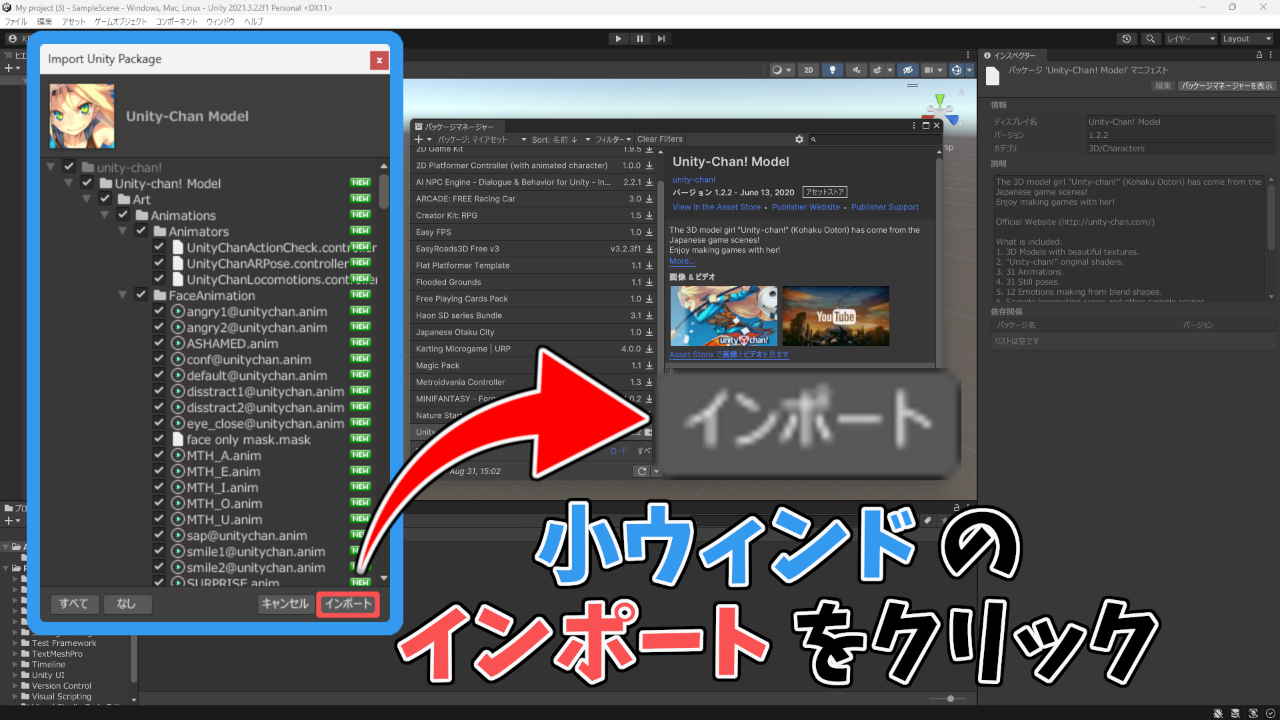
すると、「アセットの中のどのデータを入れるか」を選ぶための小さいウインドウが新しく表示されます
これは特に変更せずで大丈夫なので、そのままそのウインドウのインポートボタンをクリックしましょう

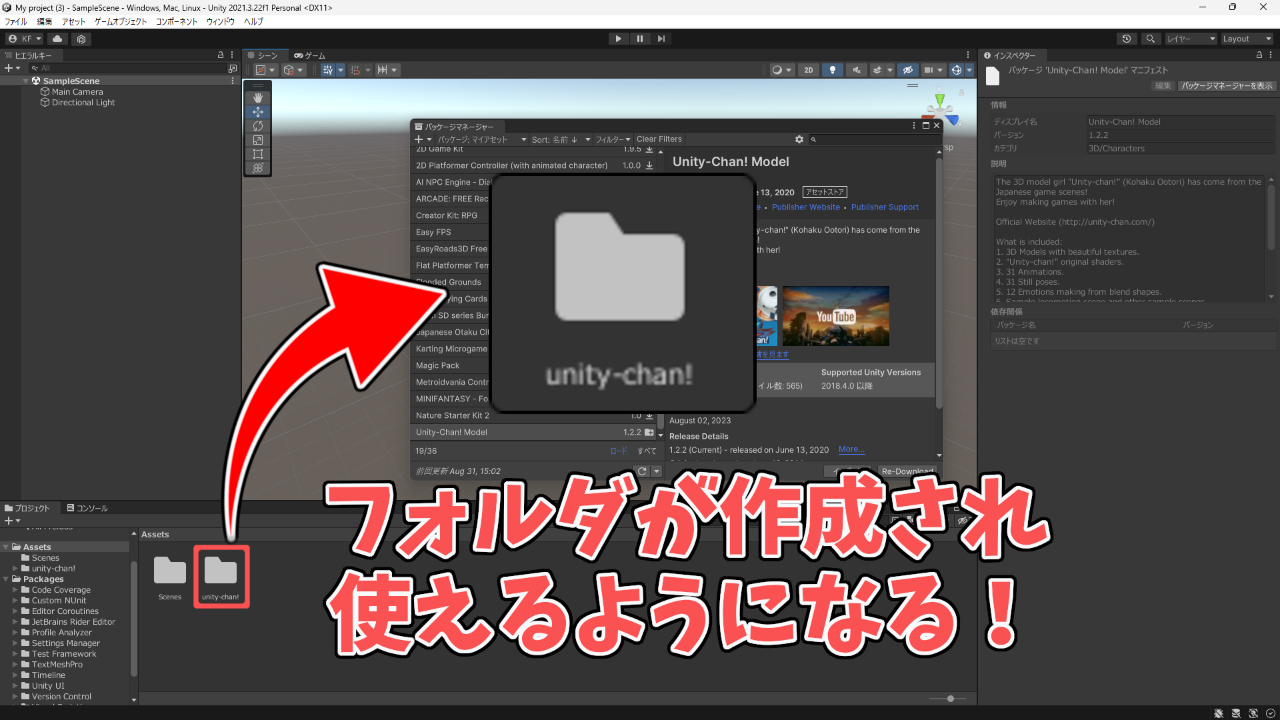
これでアセットをこのプロジェクトに追加することができましたので、利用することができます

もし別のプロジェクトでアセットを利用したい場合は、1回目のインポート作業から進めることで利用できます
ストア以外から追加する
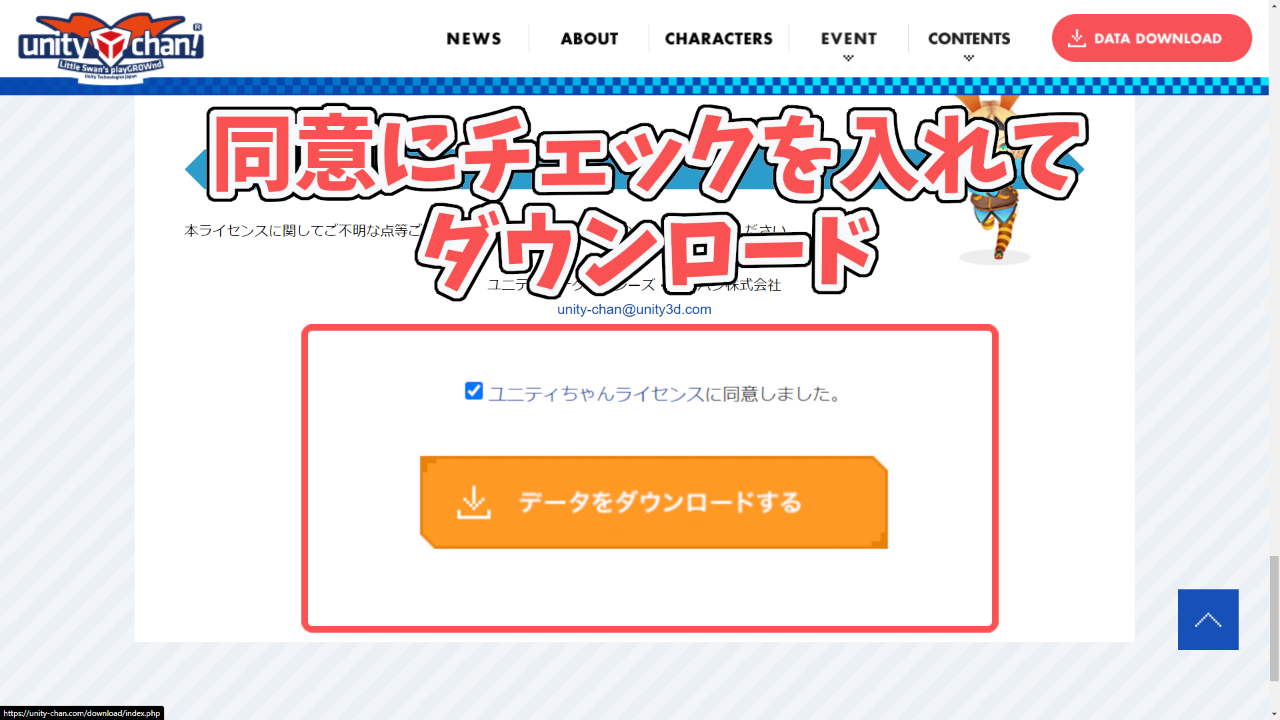
まずはUnityちゃんの公式ダウンロードページへ移動しましょう
このページの一番下にある同意にチェックを入れダウンロードボタンを押すことで、ダウンロードが可能になります

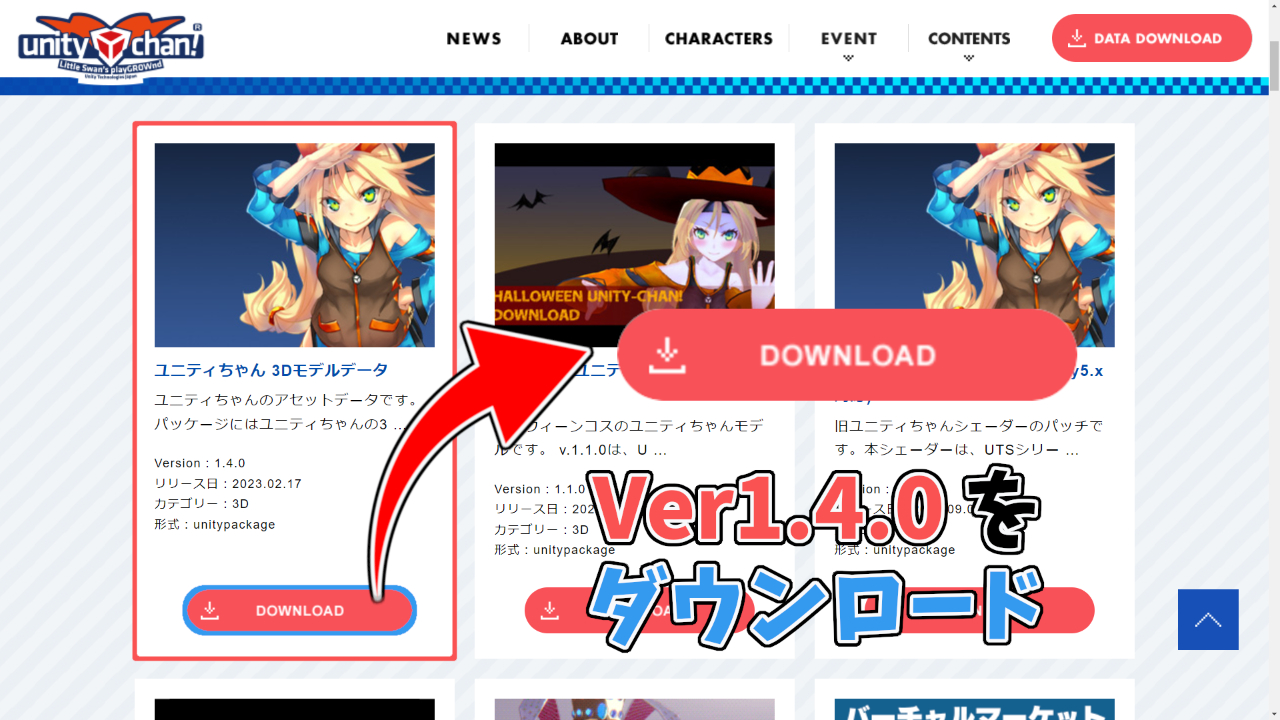
多くのアセットが表示されますが、今回はユニティちゃんver1.4.0モデルを利用したいと思うのでダウンロードしましょう

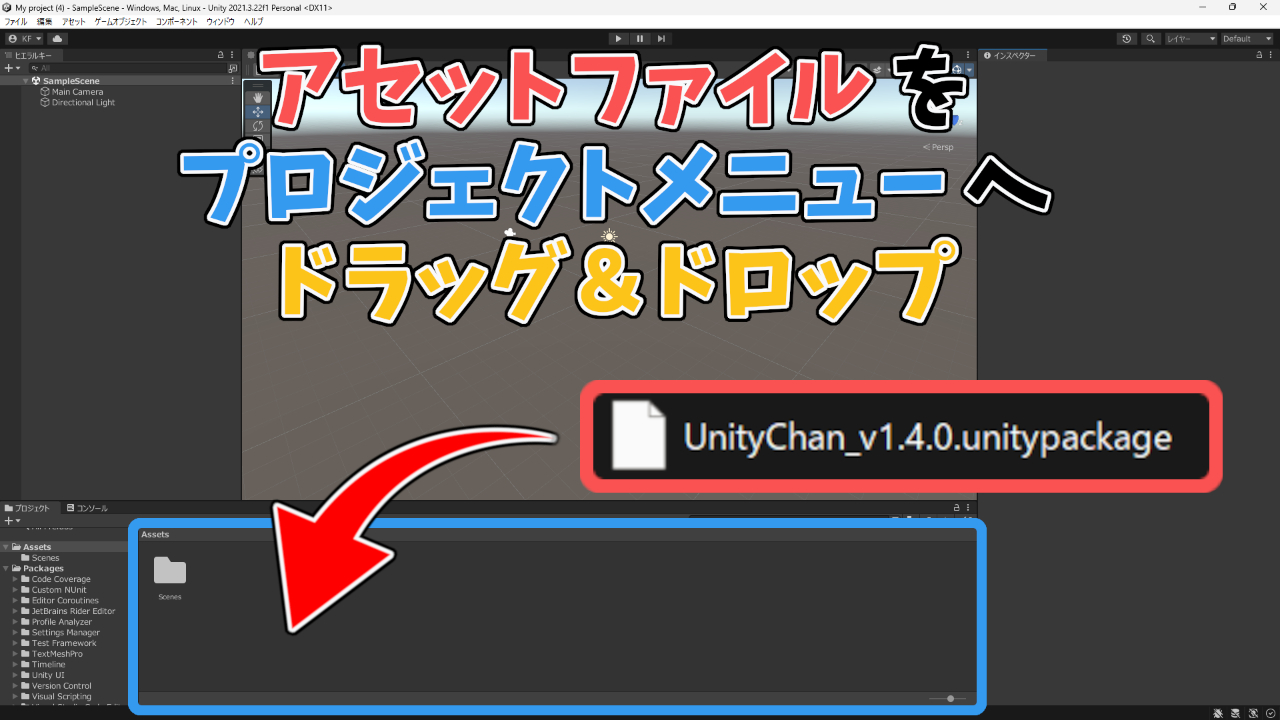
ダウンロードが完了した後、Unityエディターにドラッグ&ドロップでデータを入れます

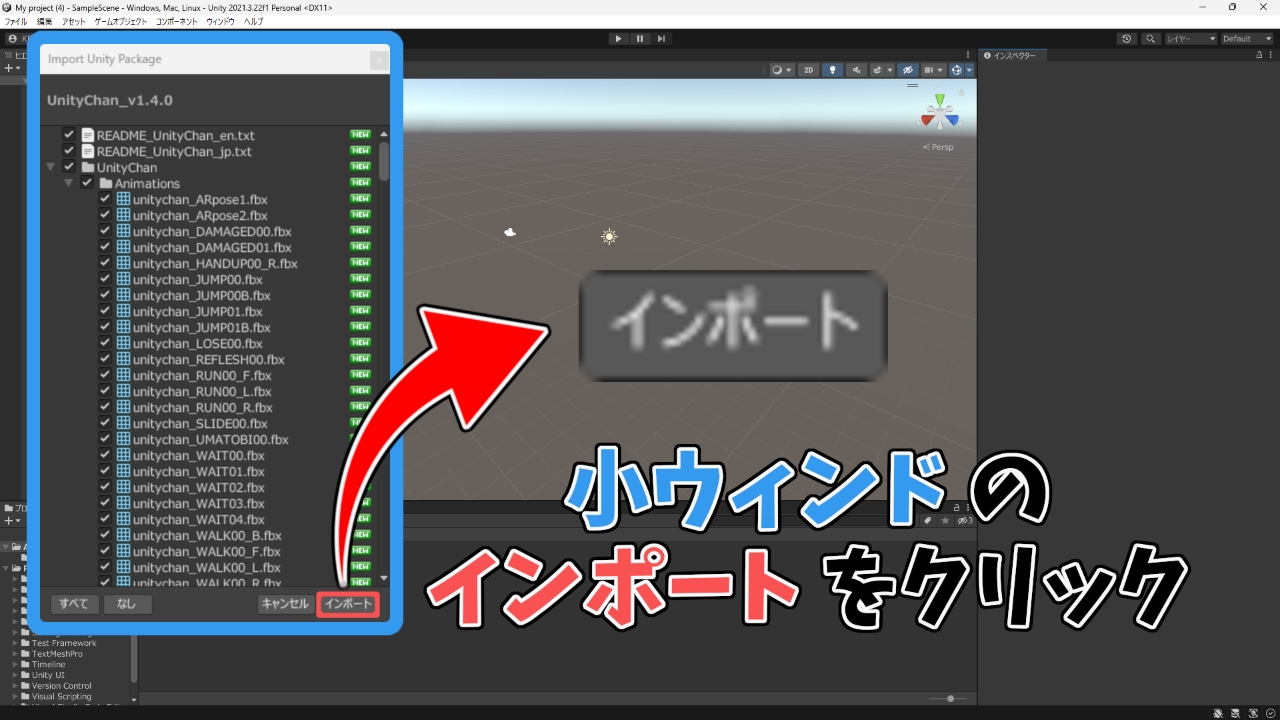
すると、「アセットの中のどのデータを入れるか」を選ぶための小さいウインドウが新しく表示されます
これは特に変更せずで大丈夫なので、そのままそのウインドウのインポートボタンをクリックしましょう

これでアセットをこのプロジェクトに追加することができましたので、利用することができます

もし別のプロジェクトで利用したい場合は、ファイルのドラッグ&ドロップ作業から進めることで利用できます
キャラを画面に表示
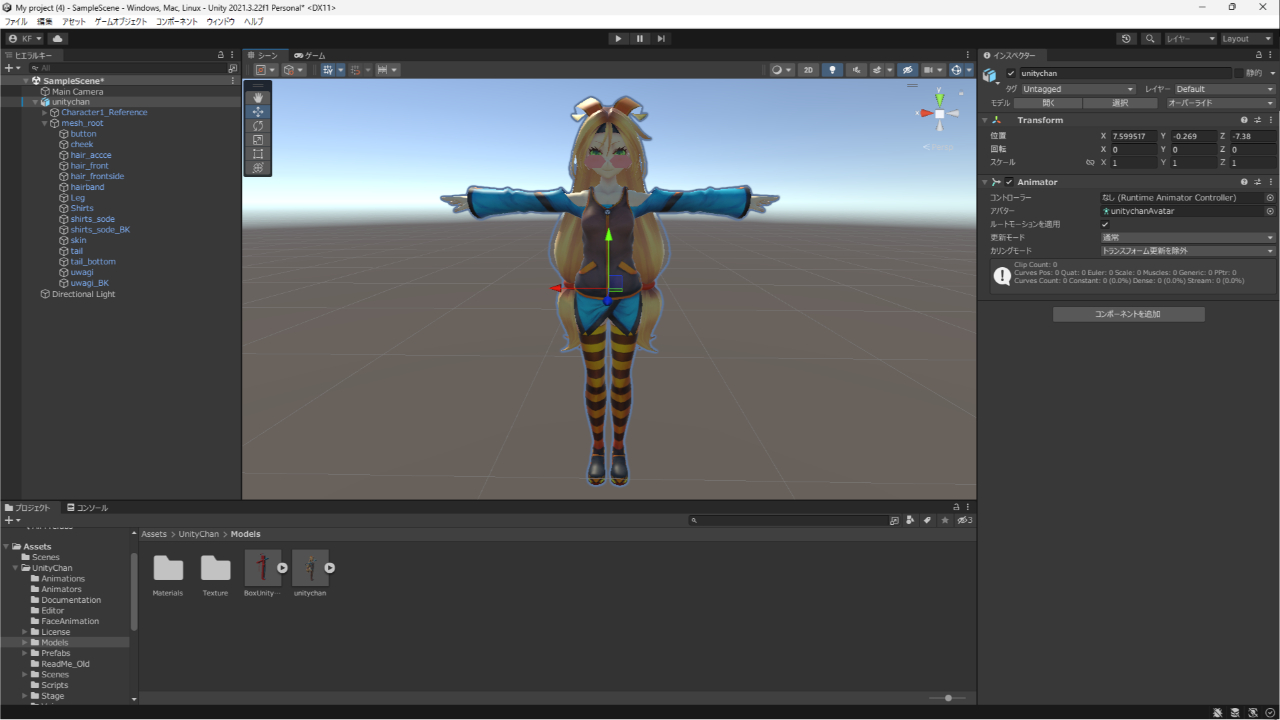
それでは、インポートしたユニティちゃんを画面に表示してみましょう
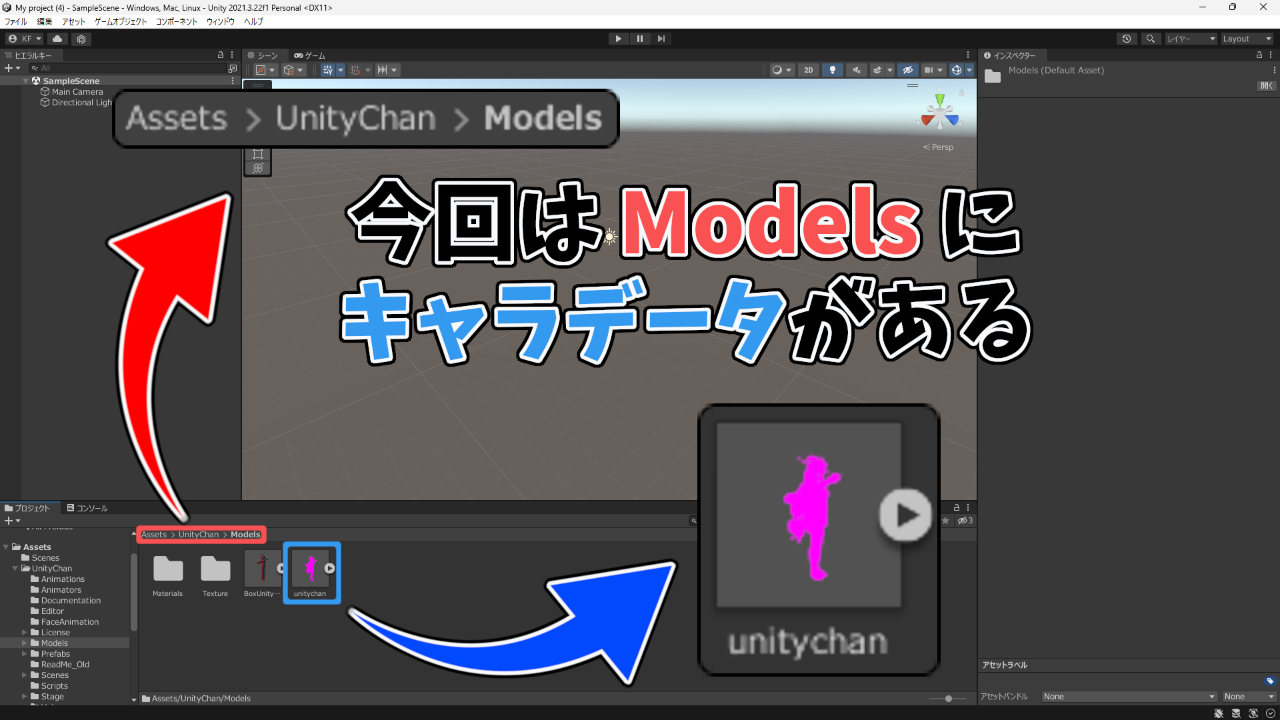
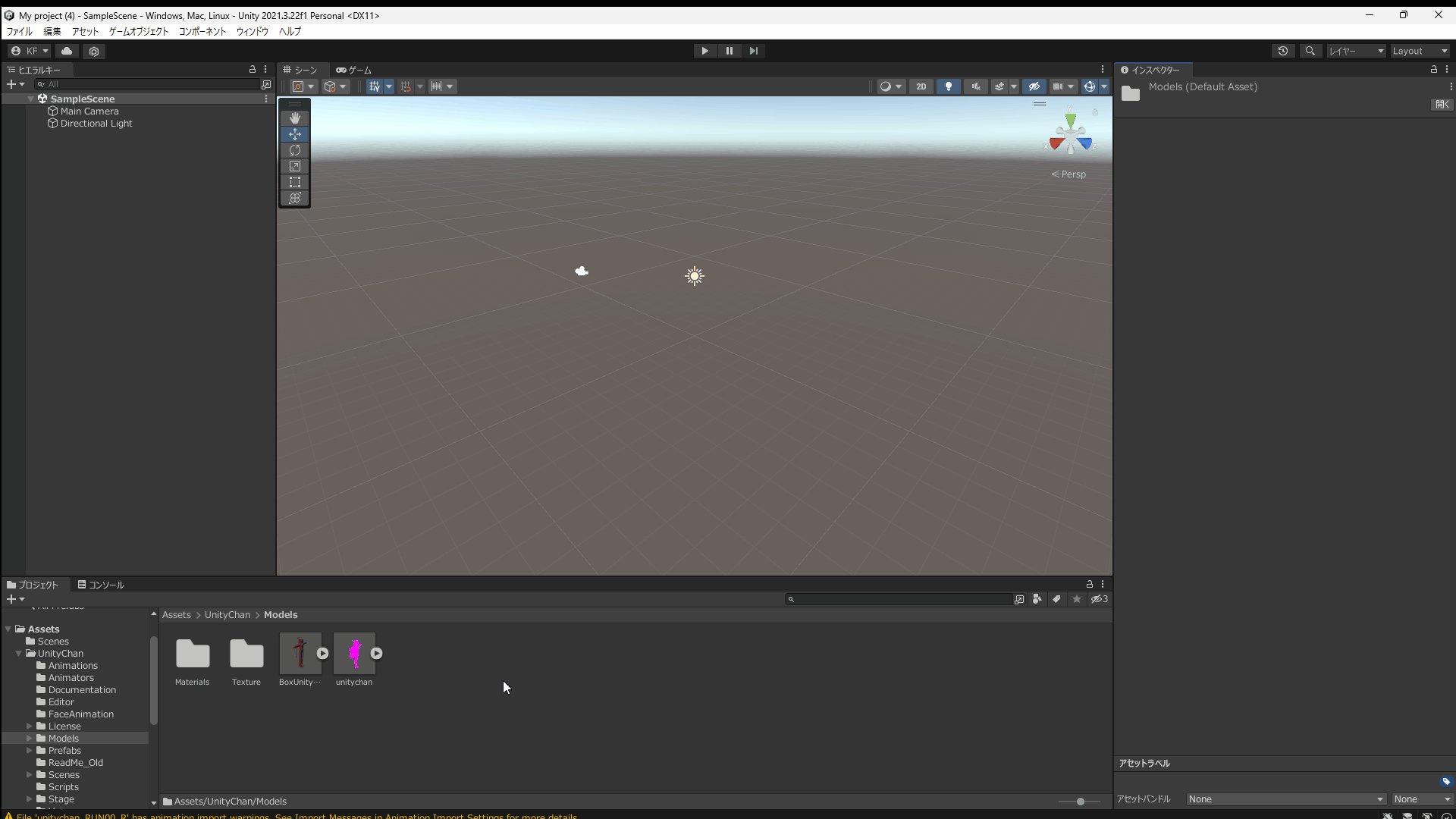
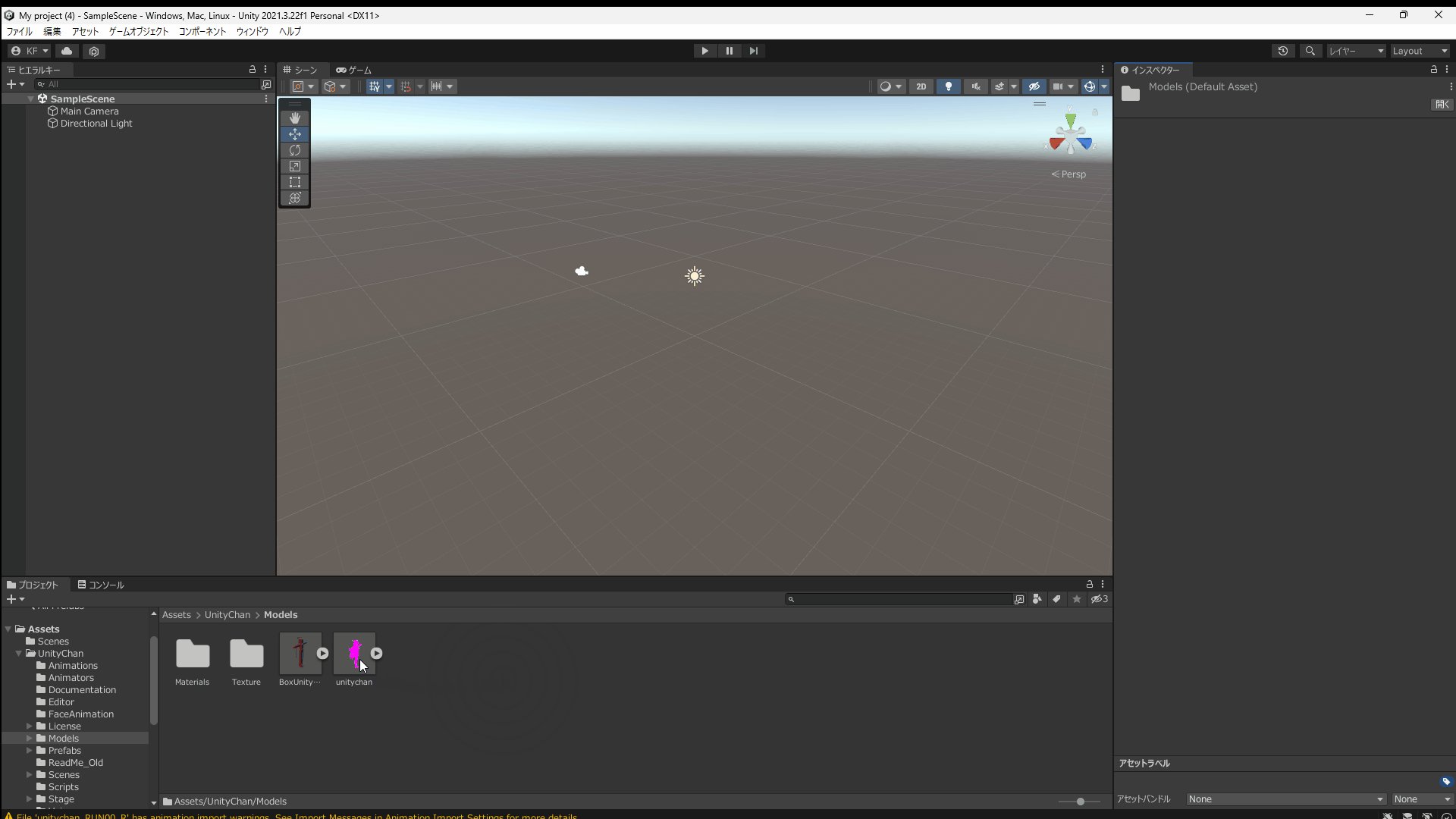
まずは、キャラのデータが入っている場所を見つける必要があります
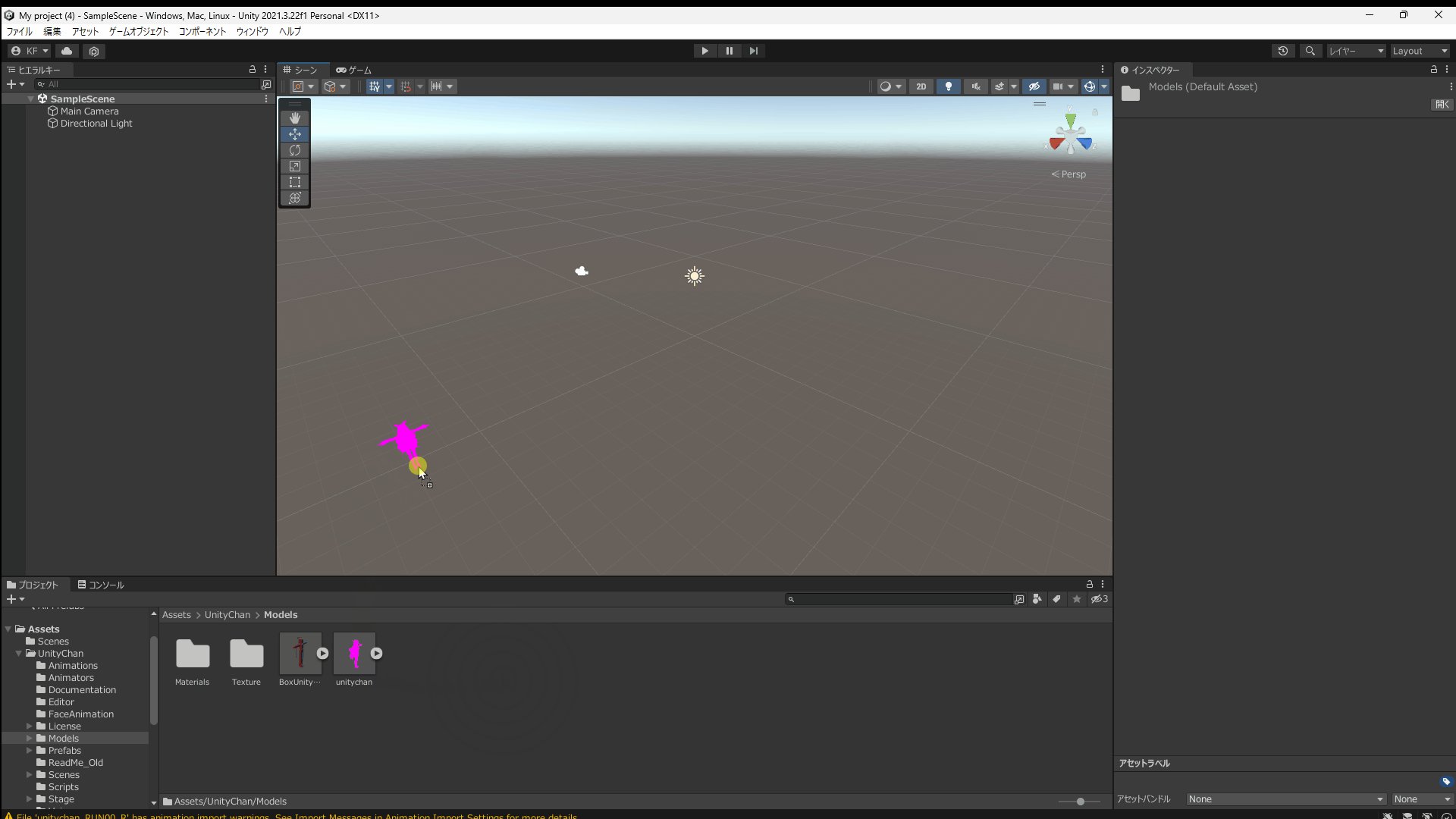
このアセットの場合は「UnityChan → Models」にありますが、アセットによって場所が違うので注意しましょう

キャラのデータが見つかったらシーン画面にドラッグ&ドロップします

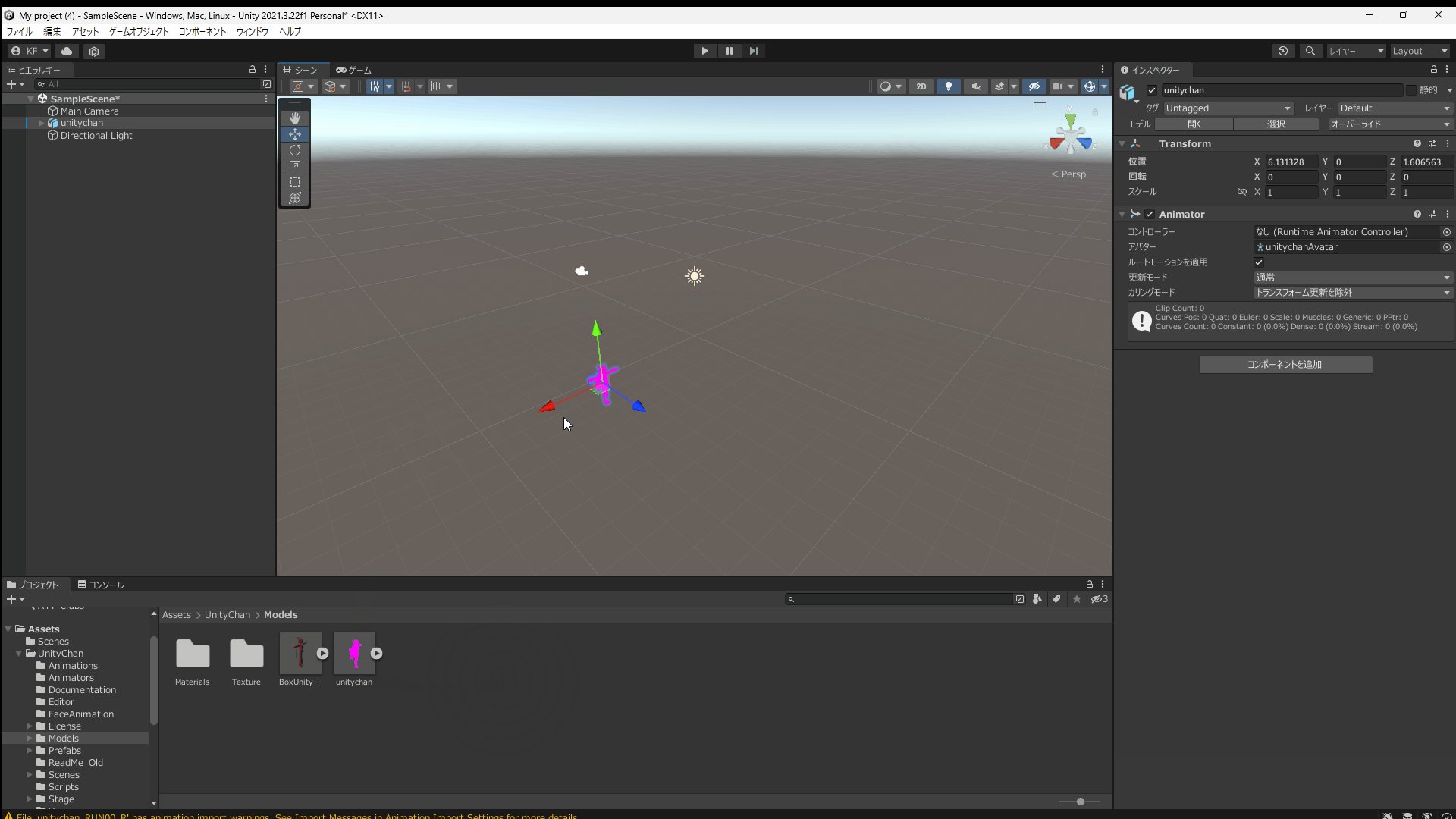
これでキャラを表示することができました
なお、プロジェクトによってはモデルがピンク色になってしまうことがあります
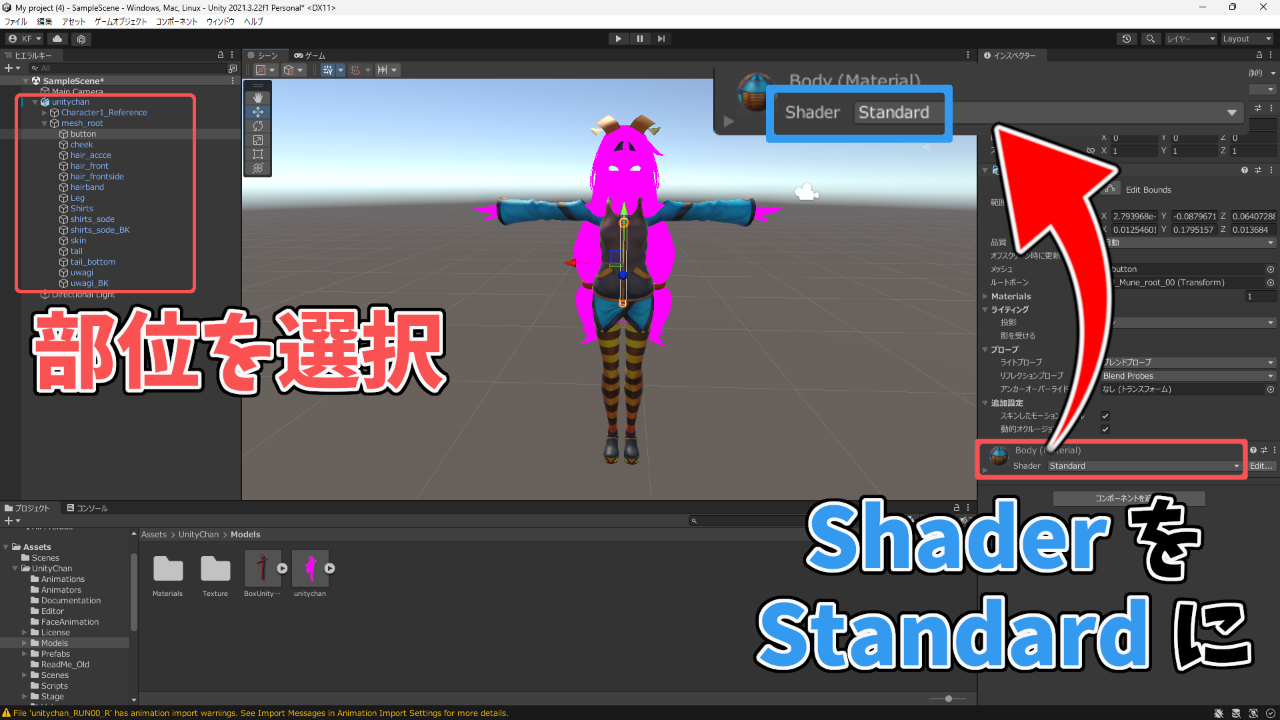
この場合は見た目を変更したい部位を選択し、ShaderをStandardに変更しましょう

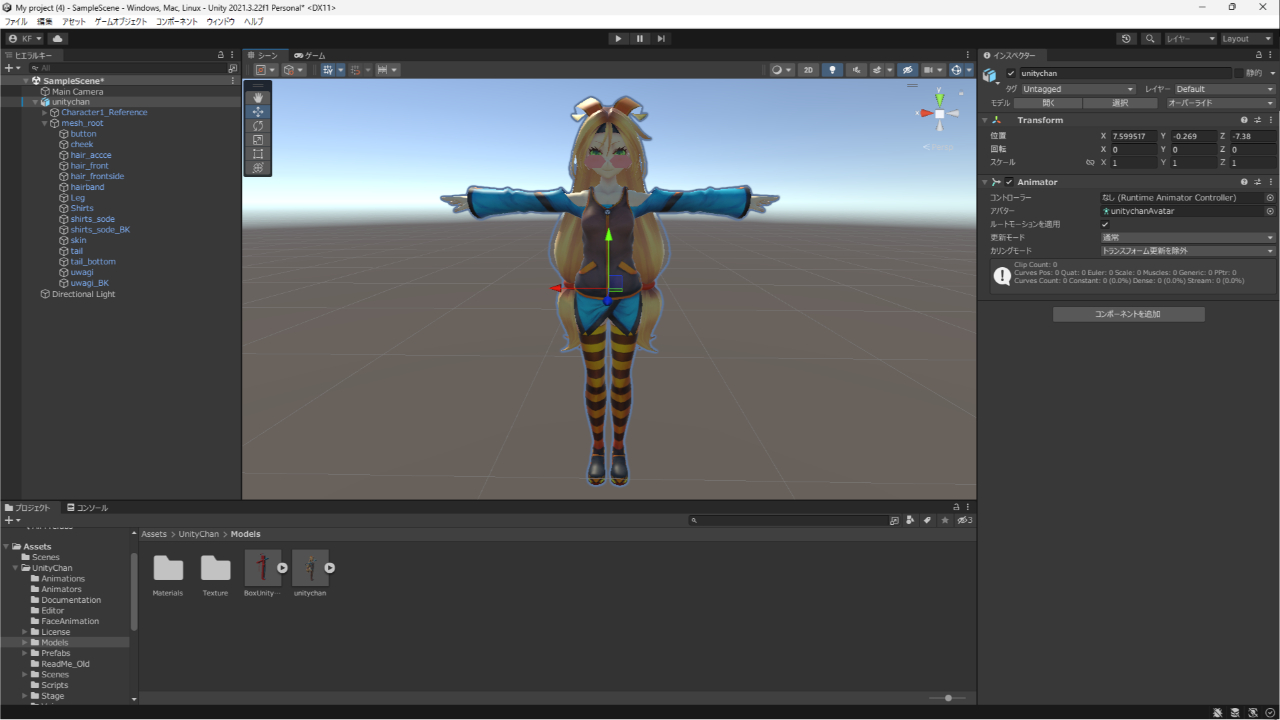
これを全部位で適用すると通常の見た目になります

なお、壁や家具などキャラ以外のオブジェクトも同じように入れることができますが、床などは違う方法で入れる場合もあるため注意しましょう
お気に入りのアセットを見つけよう!
- アセットはストアからダウンロードやインポートする!
- ストア以外からでもアセットを手に入れて使える!
- データの移動はドラッグ&ドロップ!
今回はアセットをインポートしてキャラを表示する手順を解説しました
ゲームはこのキャラに操作やアニメーションなどをつけていくことで出来ていきます

