マイクラで『変数を使ってブロックを置く』プログラムを作ってみよう!
目次
関連記事
変数を使ってブロックを置くプログラムを作る

やっほー 春日部つむぎだよ

なのなのだ ずんだもんなのだ


作ったのだ。
変数とは、「数字や文字などのデータ保存しておける入れ物のこと」です。
保存しているデータは、設定するときに作動させたプログラム以外でも使用できます。
1つの変数に保存できるデータは1つで既に保存されている場合は上書きされますが、変数はいくつも作ることができるので必要な数だけ作りましょう。

今回はその変数を使って、「自分が立っている座標を基準にブロックを置く」のに挑戦してみよう!

わかったのだ! がんばるのだ!

それじゃあ、はじめようか!

使うのは『マインクラフト』と『メイクコード』の2つだよ! みんなも準備しておこう!
- 『MineCraft(マインクラフト)』はMicrosoftが提供しているサンドボックスゲームです。プレイヤーはブロックを積み上げて建物を作り上げたり、広い世界を冒険してモンスターと戦うことができます。メイクコードを使ってプログラミングをするためには統合版が必要です。
- 『MakeCode(メイクコード)』はMicrosoftが提供するオープンソースのプログラミング学習プラットフォームです。ブロックを使ったビジュアルコーディングとJavaScriptによるテキストコーディングの2種類のエディタを切り替えながら、プログラミングできます。
目印を置こう

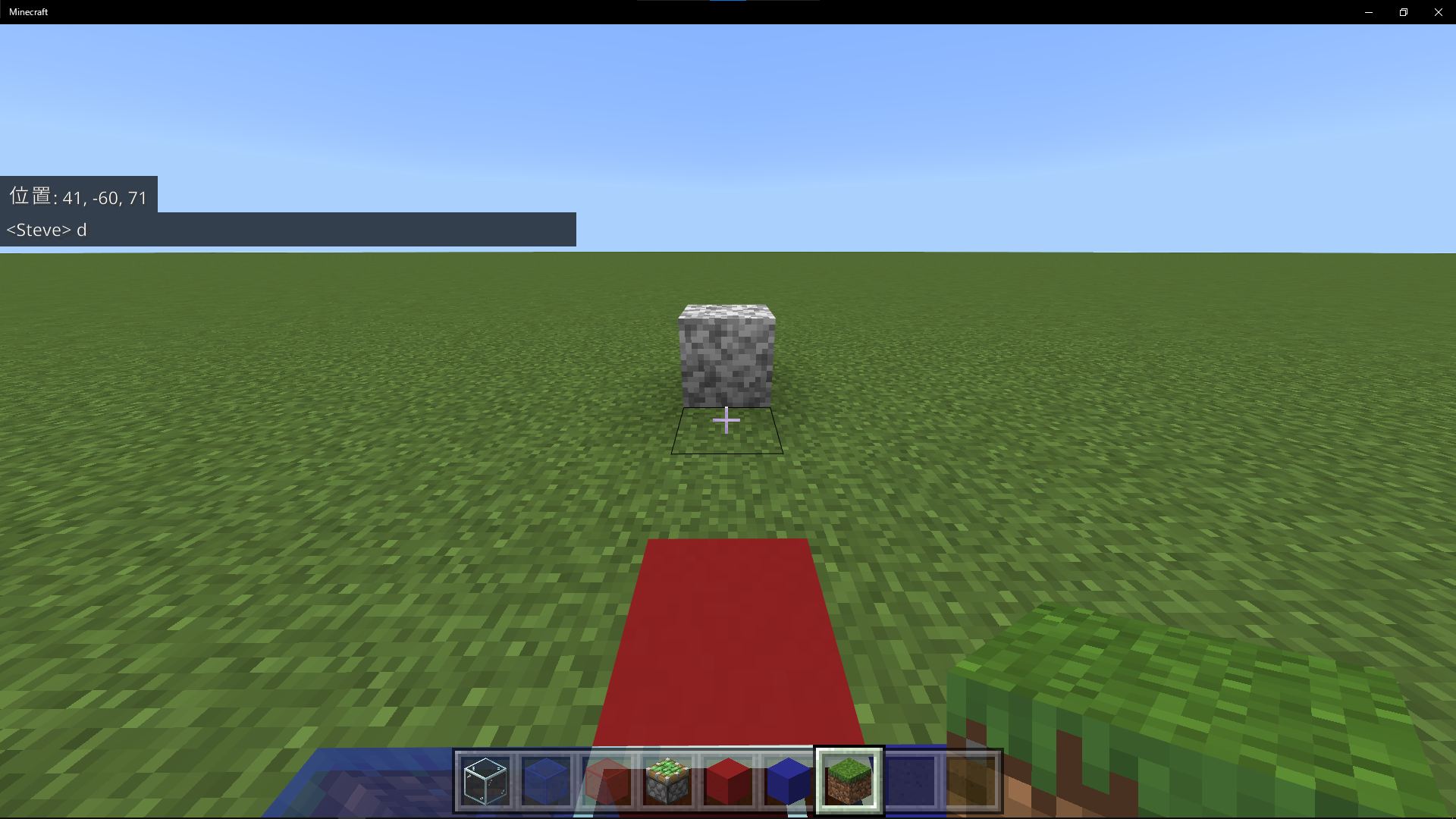
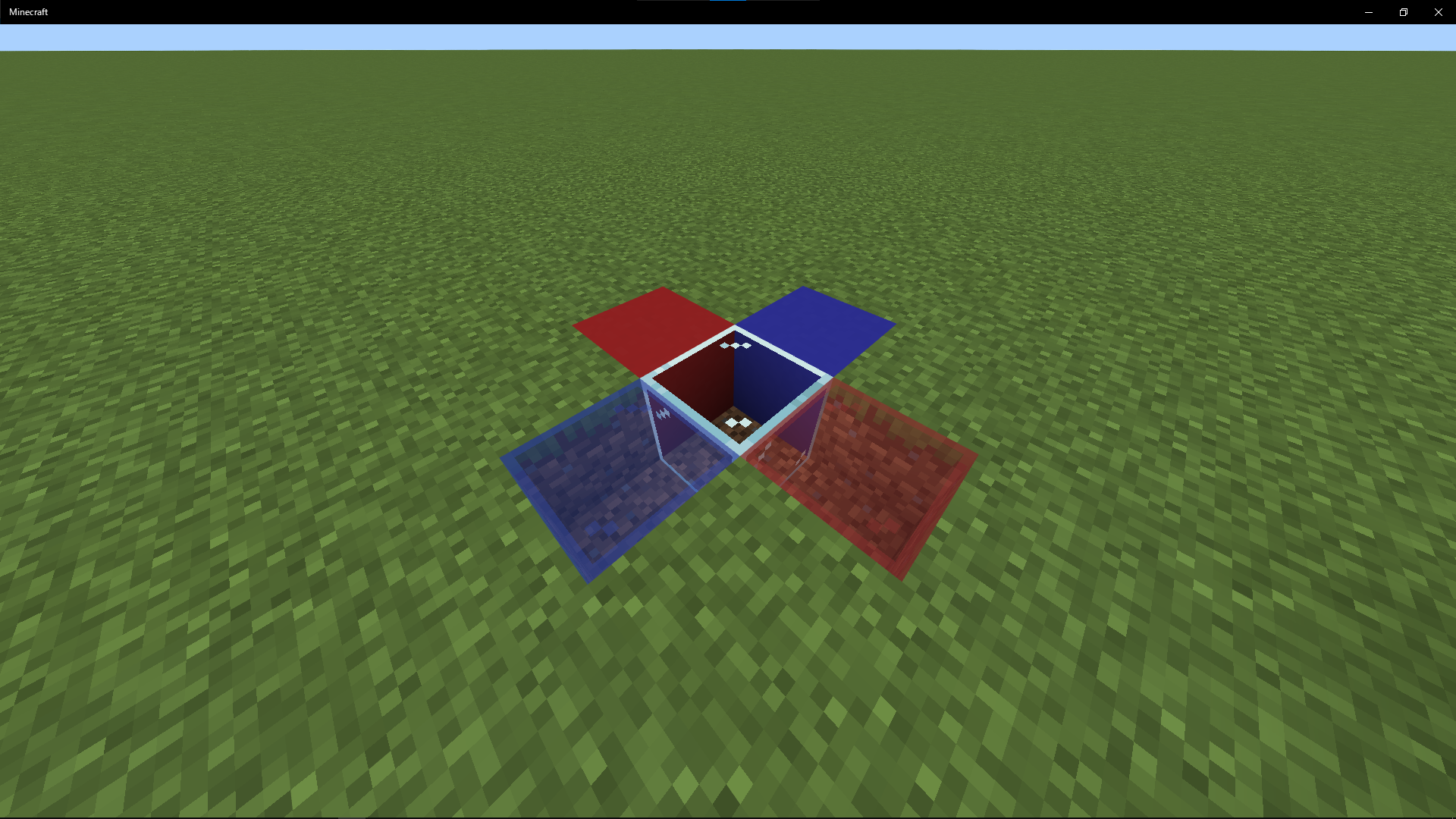
初めに基準の場所と座標の関係をわかりやすくするための準備をしていくね。 まずは、足元に《ガラス》のブロックを置こう。

次に、「x座標とz座標が+(プラス)の方向」にブロックを置くよ。 「+(プラス)」と「-(マイナス)」の関係に気を付けてね!
「+(プラス)」と「-(マイナス)」を計算する時は引き算で、「-(マイナス)」と「-(マイナス)」の計算は足し算になります。
例1:「+100」と「-200」の場合、「100-200=-100」
例2:「-100」と「+200」の場合、「200-100=100」
例3:「-100」と「-200」の場合、「-(100+200)=-300」

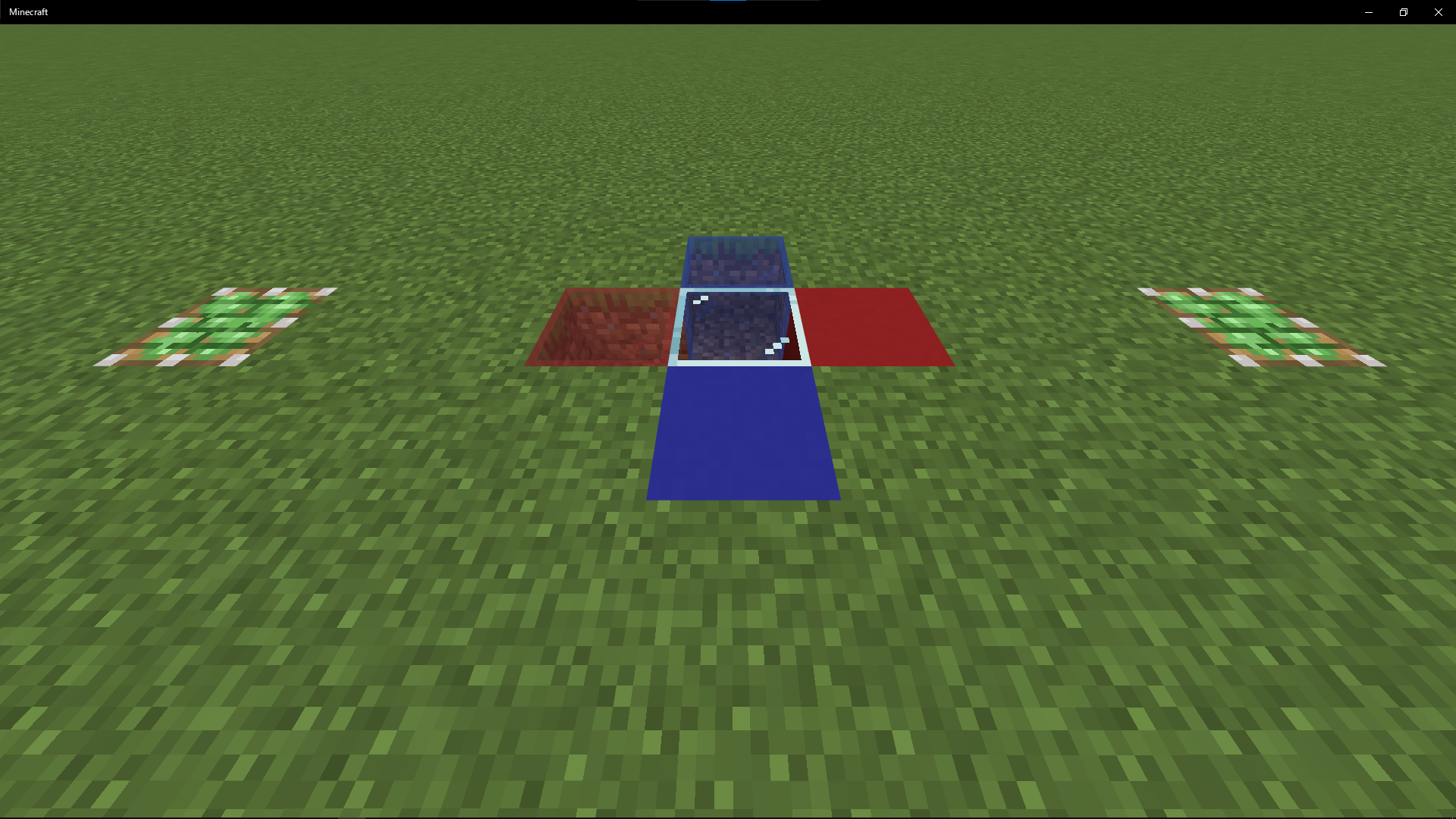
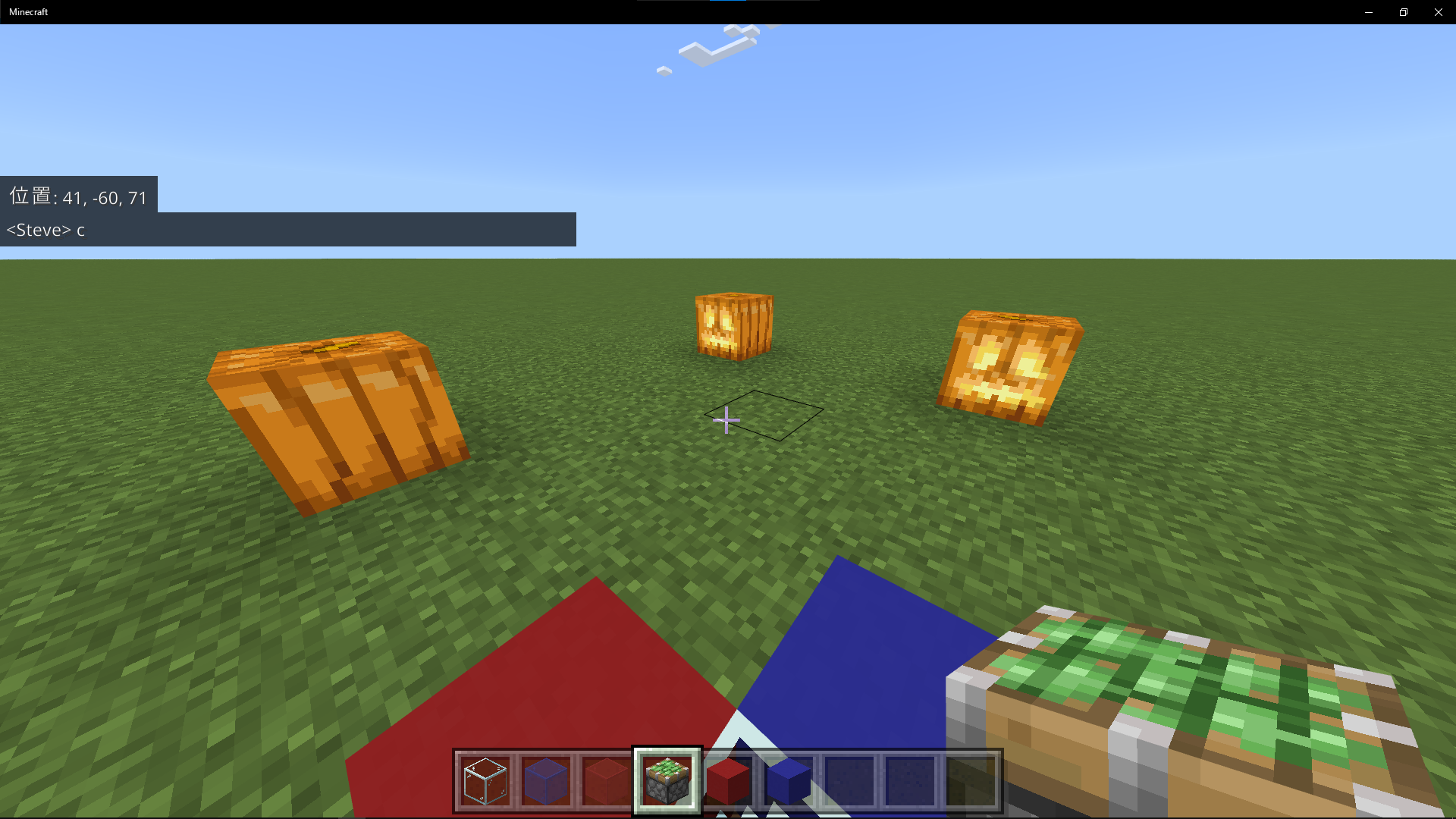
今回は「x座標の方向には《赤のステンドグラス》」「z座標の方向には《青のステンドグラス》」を置くね。


これで毎回方向を確認しなくて済むのだ!

これで準備は完了だよ! それじゃあ、プログラミングをはじめよう!
プログラミングをはじめよう
使うコードを準備しよう

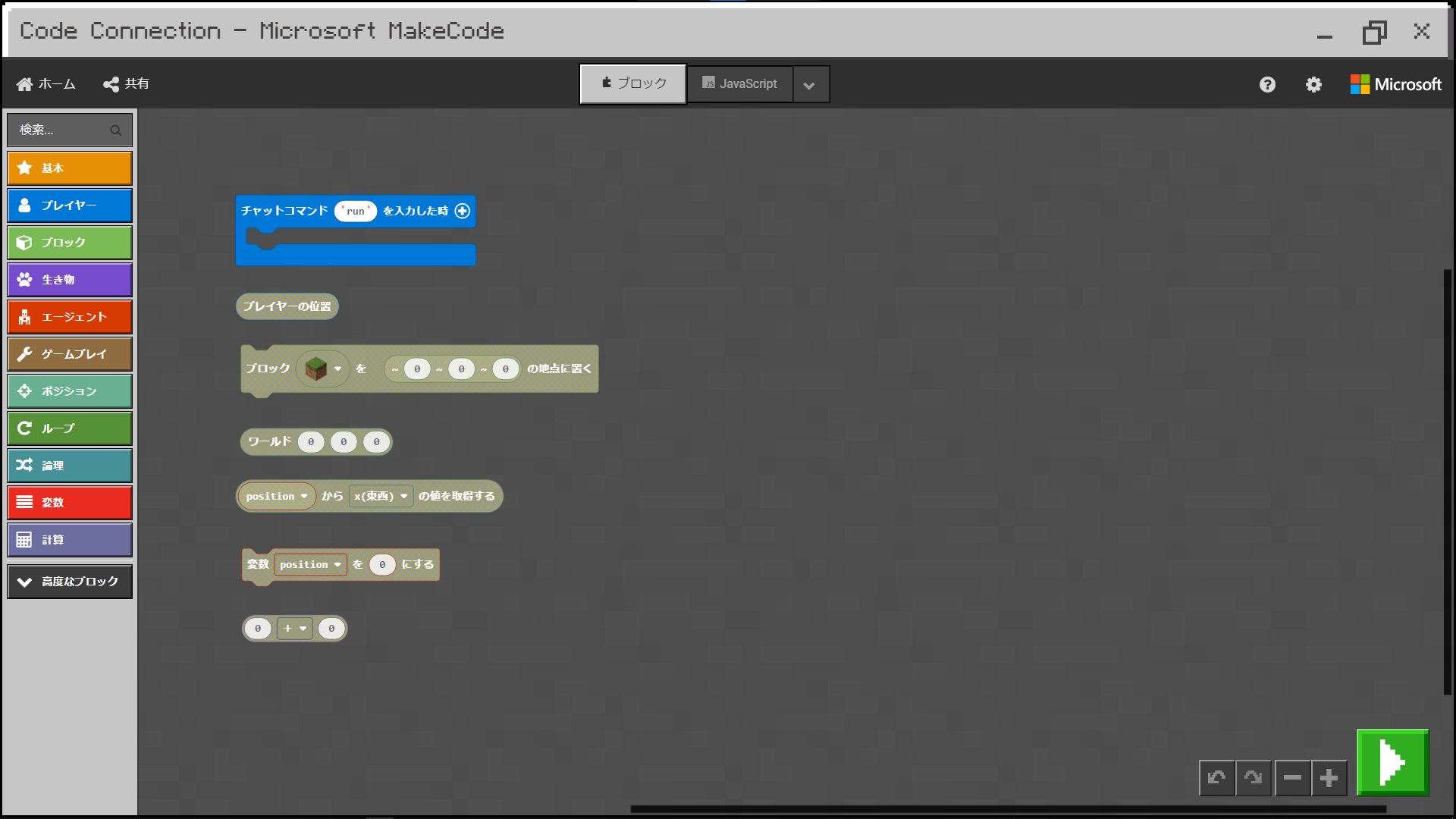
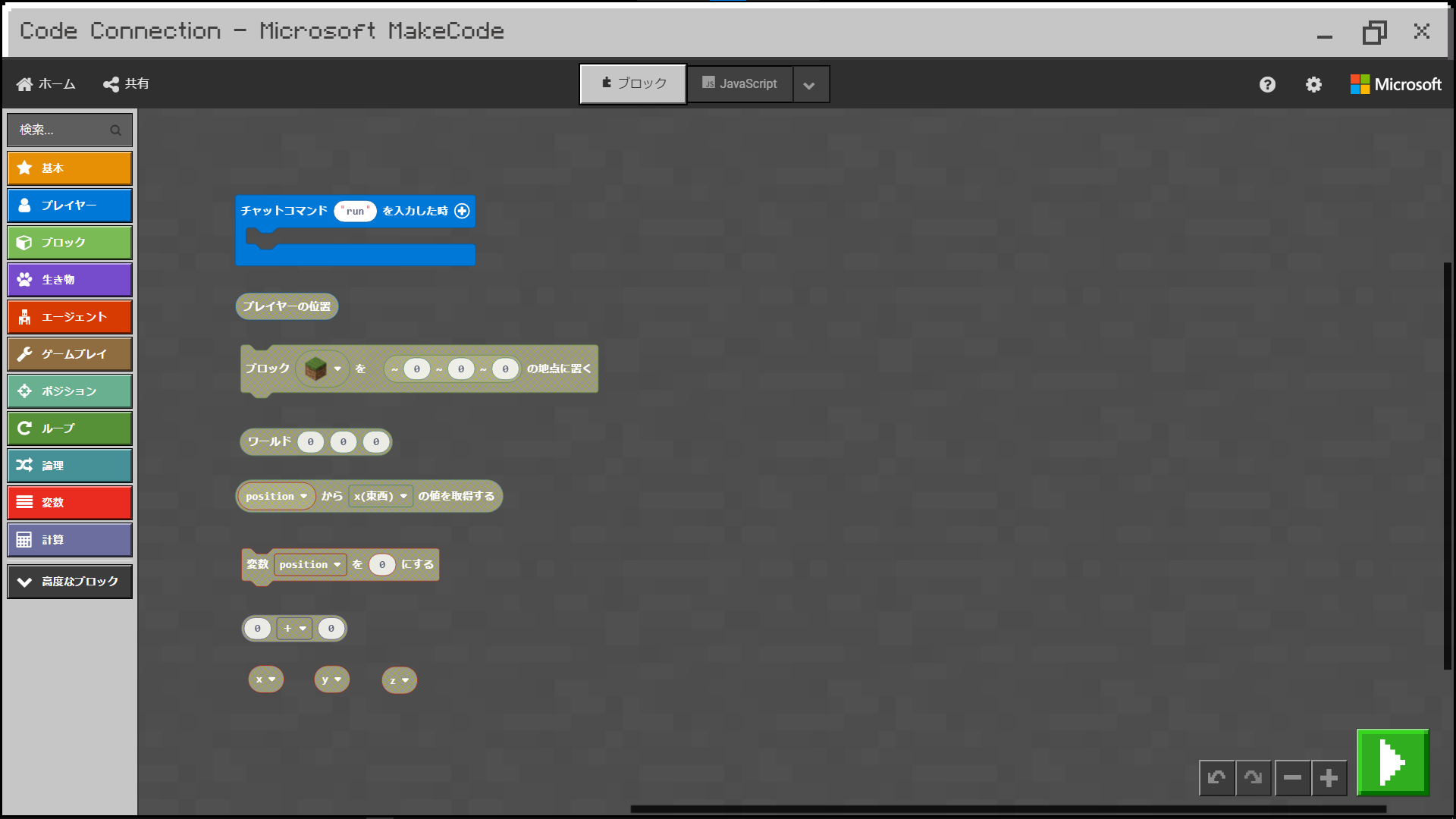
まずはコードを準備しよう。 必要なのは【チャットコマンド”run”を入力した時】【プレイヤーの位置】【ブロックを[~0,~0,~0]の地点に置く】【ワールド[0,0,0]】【(position)から《x(東西)》の値を取得する】【変数(position)を0にする】【0+0】と変数だよ。 まずは変数以外を準備しておこう。

コードは画面左にある項目のように分かれています。今回必要となるブロックと対応する項目は以下の通りです。
- プレイヤー ⇨ 【チャットコマンド”run”を入力した時】【プレイヤーの位置】
- ブロック ⇨ 【ブロックを[~0,~0,~0]の地点に置く】
- ポジション ⇨ 【ワールド[0,0,0]】【(position)から《x(東西)》の値を取得する】
- 変数 ⇨ 【変数(position)を0にする】【x】【y】【z】
- 計算 ⇨ 【0+0】

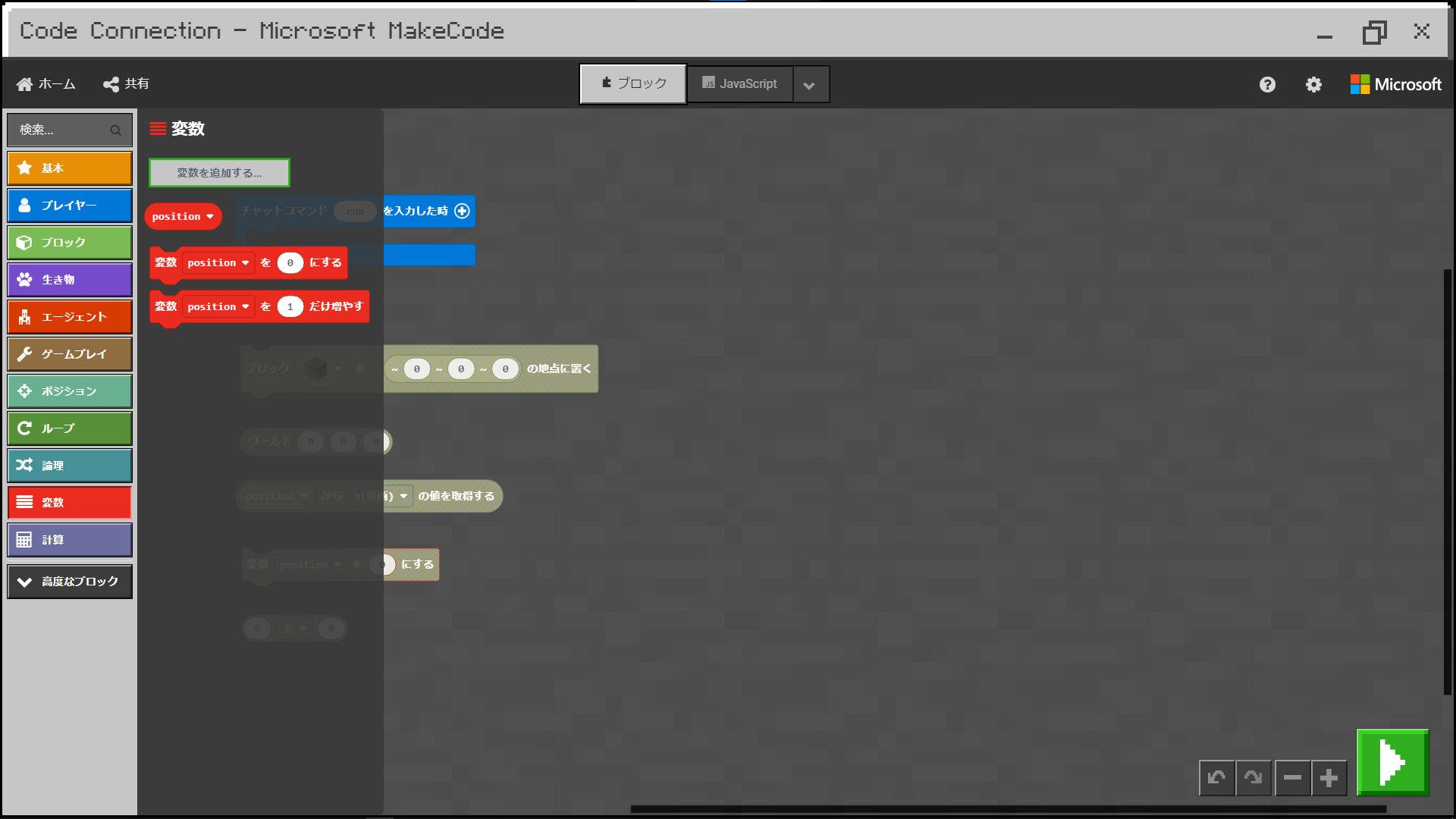
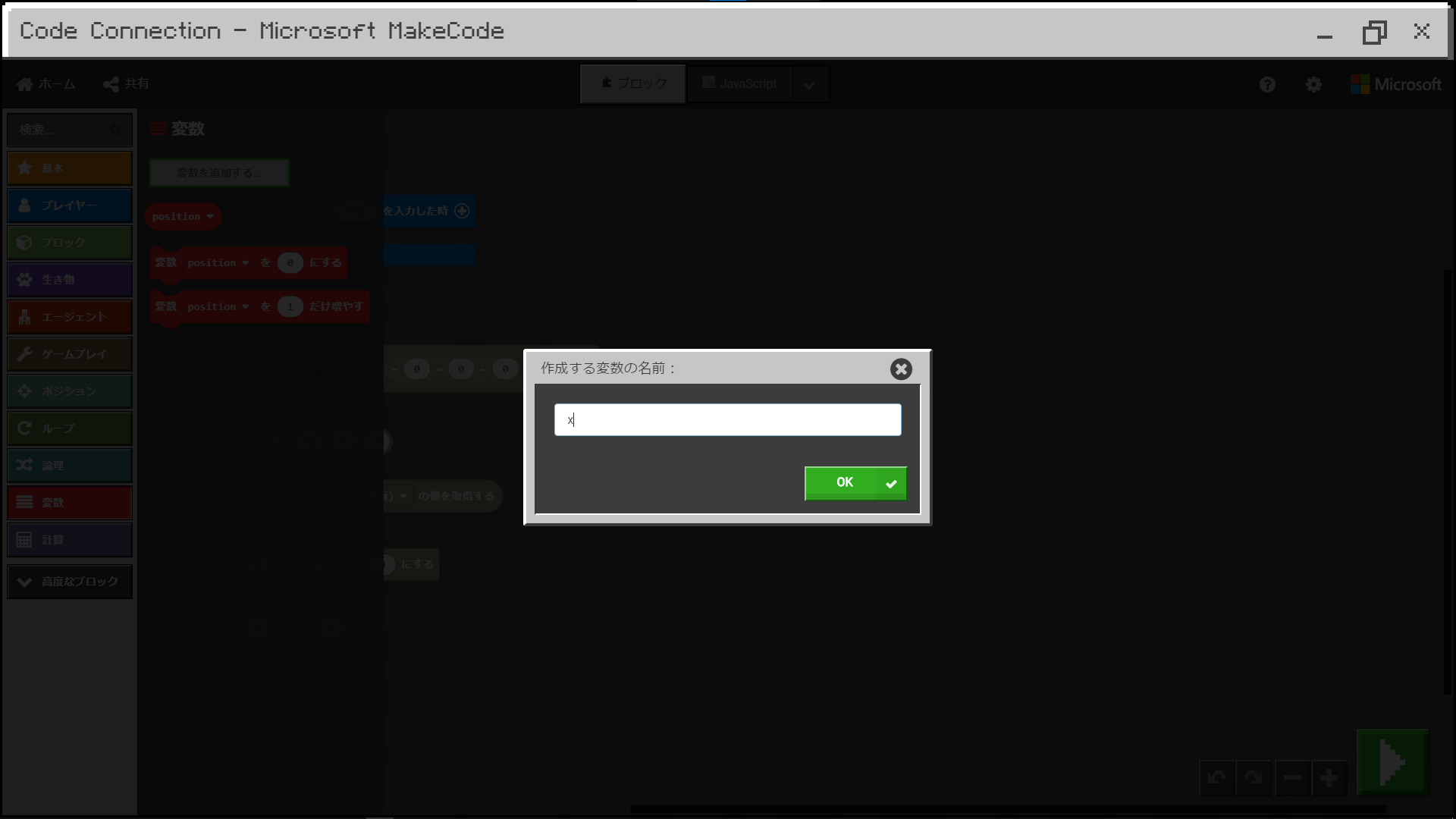
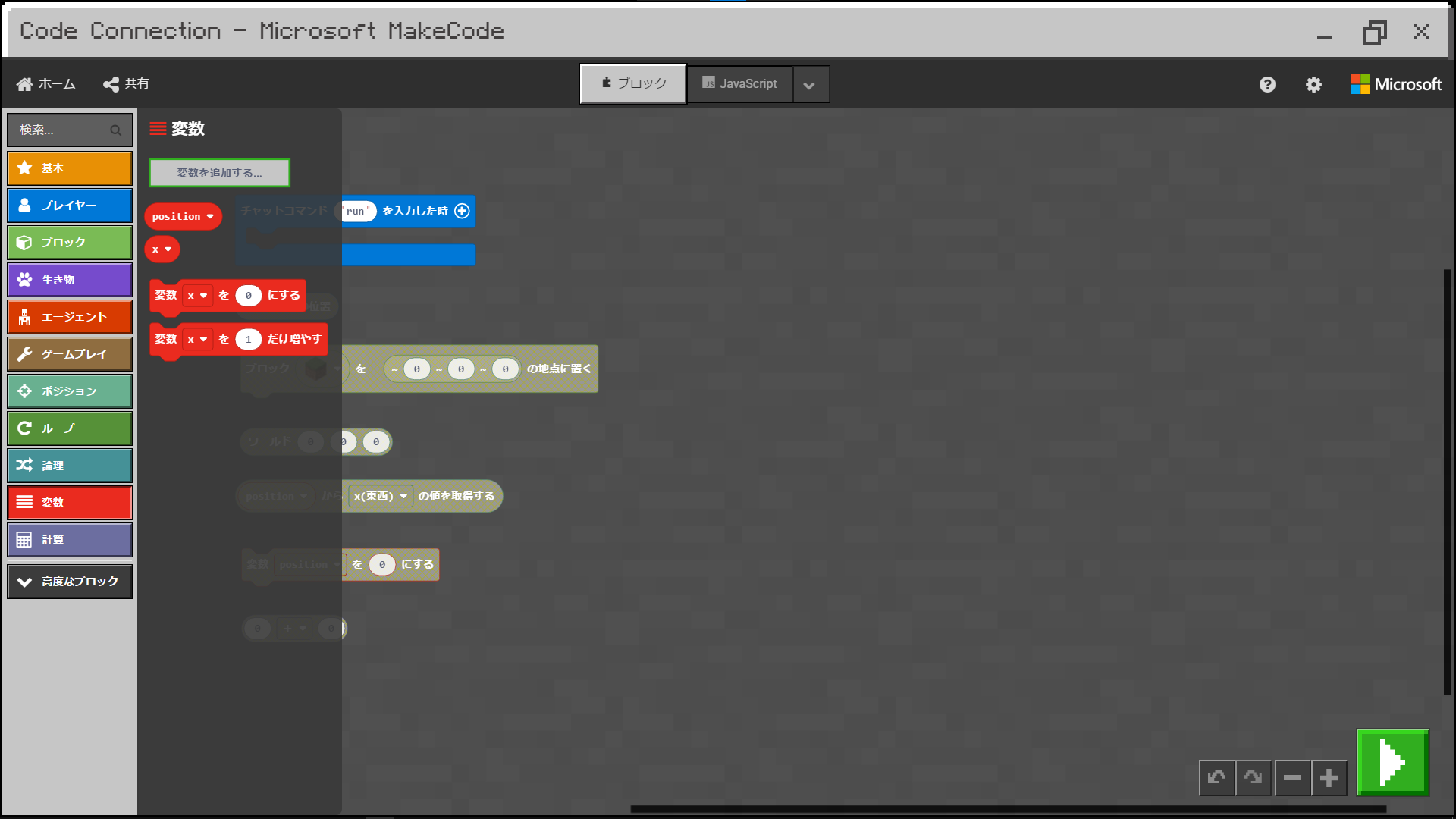
準備ができたら次は変数だね。 まずは「x」っていう変数を追加してみよう

変数の項目を押すと「変数を追加する」っていうボタンがあるのだ。 ここから追加するのだ




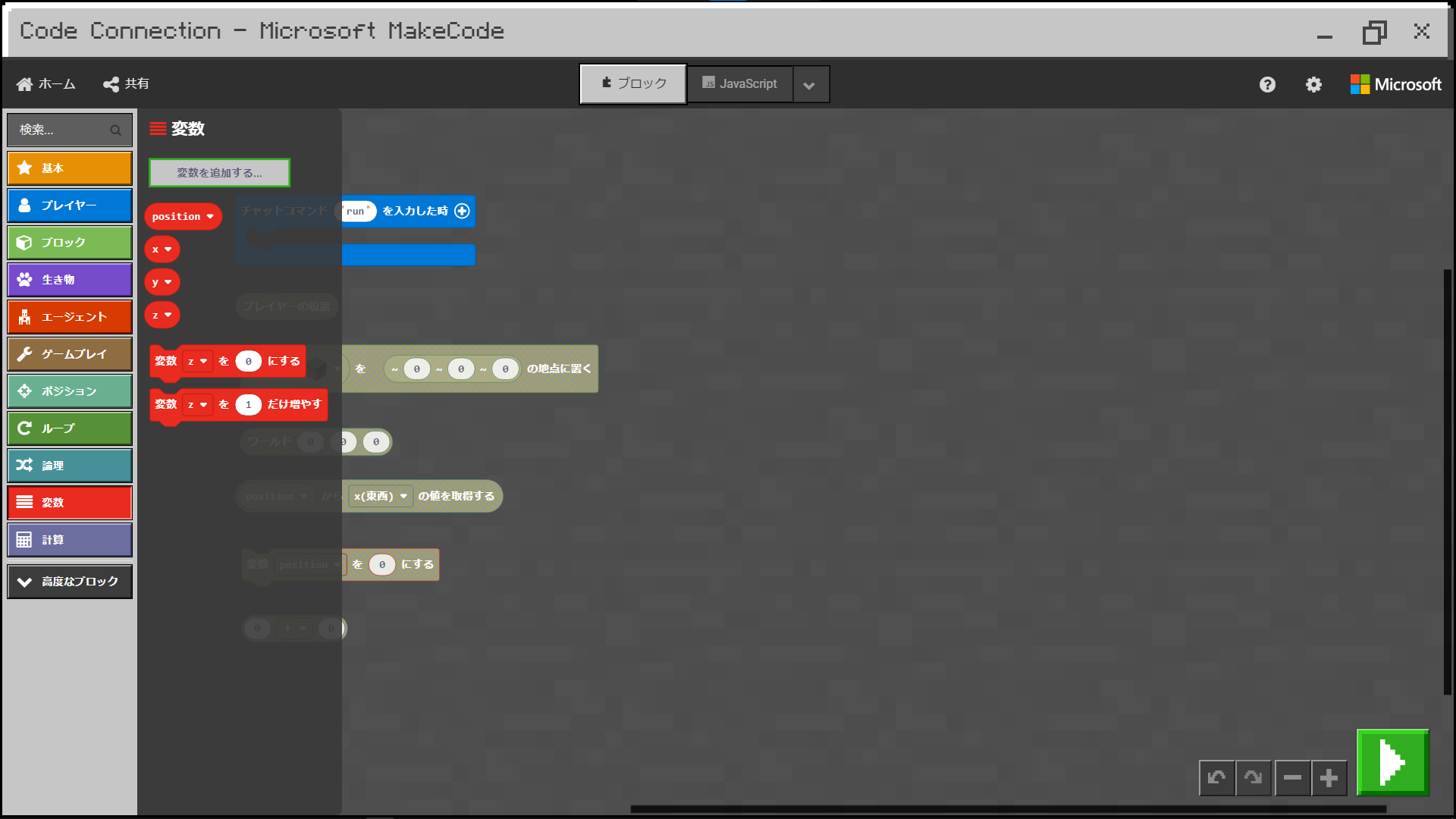
変数はいくつも作れるから、「y」「z」の2つも追加しておこう。ちなみに、【(position)から《x(東西)》の値を取得する】の「Position」も変数だね。



これで必要なコードの種類は揃ったよ。 あとは組み合わせたり複製していくね
変数プログラムを作ろう
メイクコードでは以下のようにブロックを組み合わせてプログラミングしていきます。
- 凹凸のついたブロックは組み合わせられます
- 入力・選択部分が丸い形やをしているものは同じ形のコードをはめ込めます
凹凸の付いたブロックを組み合わて作る大まかな動きと入力・選択欄を変更して詳細な動きを設定していくのが、プログラミングの基本となります。

それじゃあまずは、コードを組み合わせて座標を保存するプログラムを作っていくね

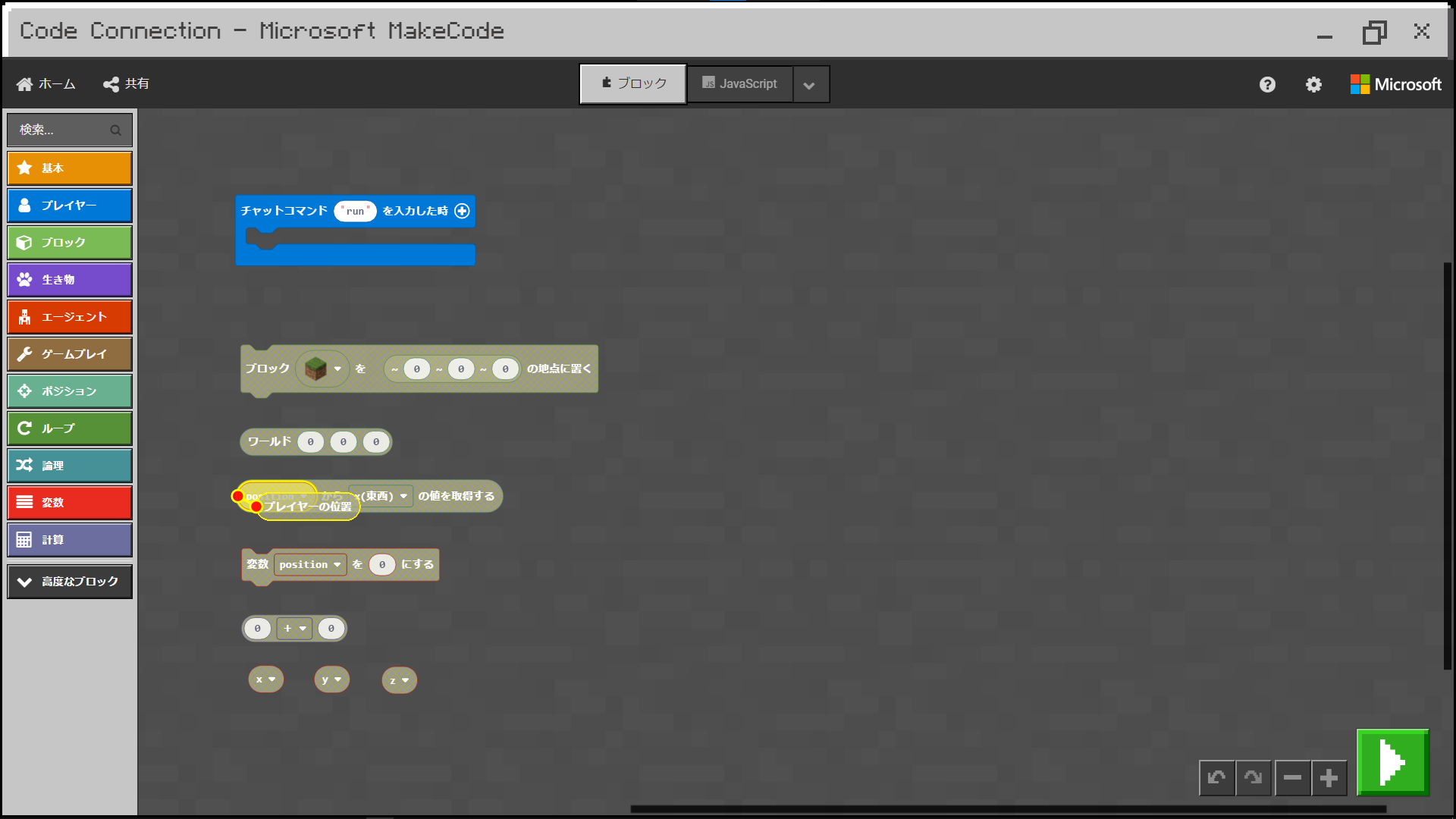
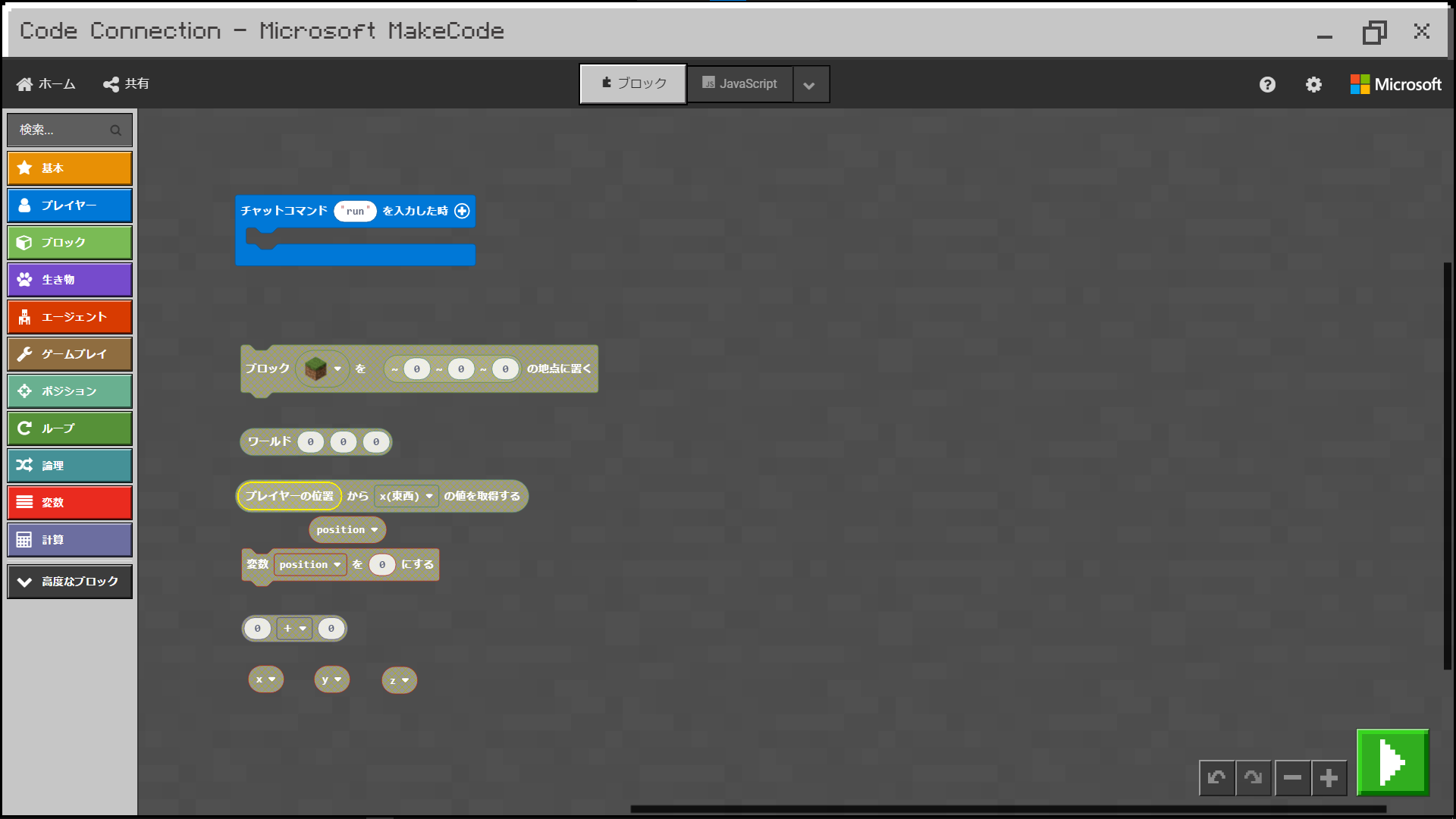
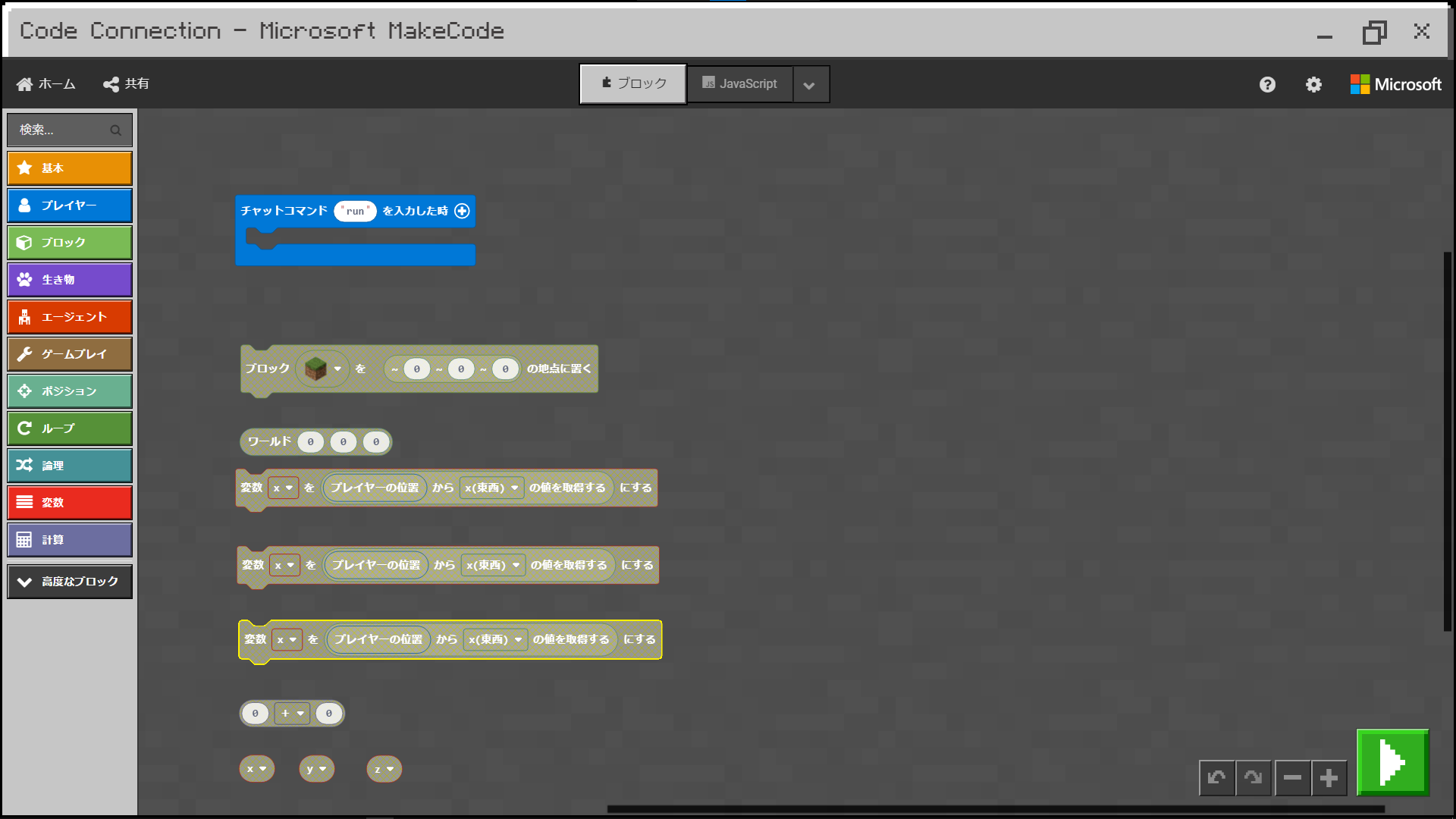
【(position)から《x(東西)》の値を取得する】コードの「position」部分に【プレイヤーの位置】コードをはめ込もう


【(position)から《x(東西)》の値を取得する】コードは、「position」の部分にあるものから設定した方角(座標)の値を取得するコードです。
初期値はx座標になっていますが、項目をクリックすることでy座標・z座標も取得できます。
【プレイヤーの位置】コードは、プレイヤーの位置を示す座標データを取得するコードです。
これだけでは使用することができないコードで、他のコードと組み合わせて使います。

「position」が外れたけどこれはいらないのだ?

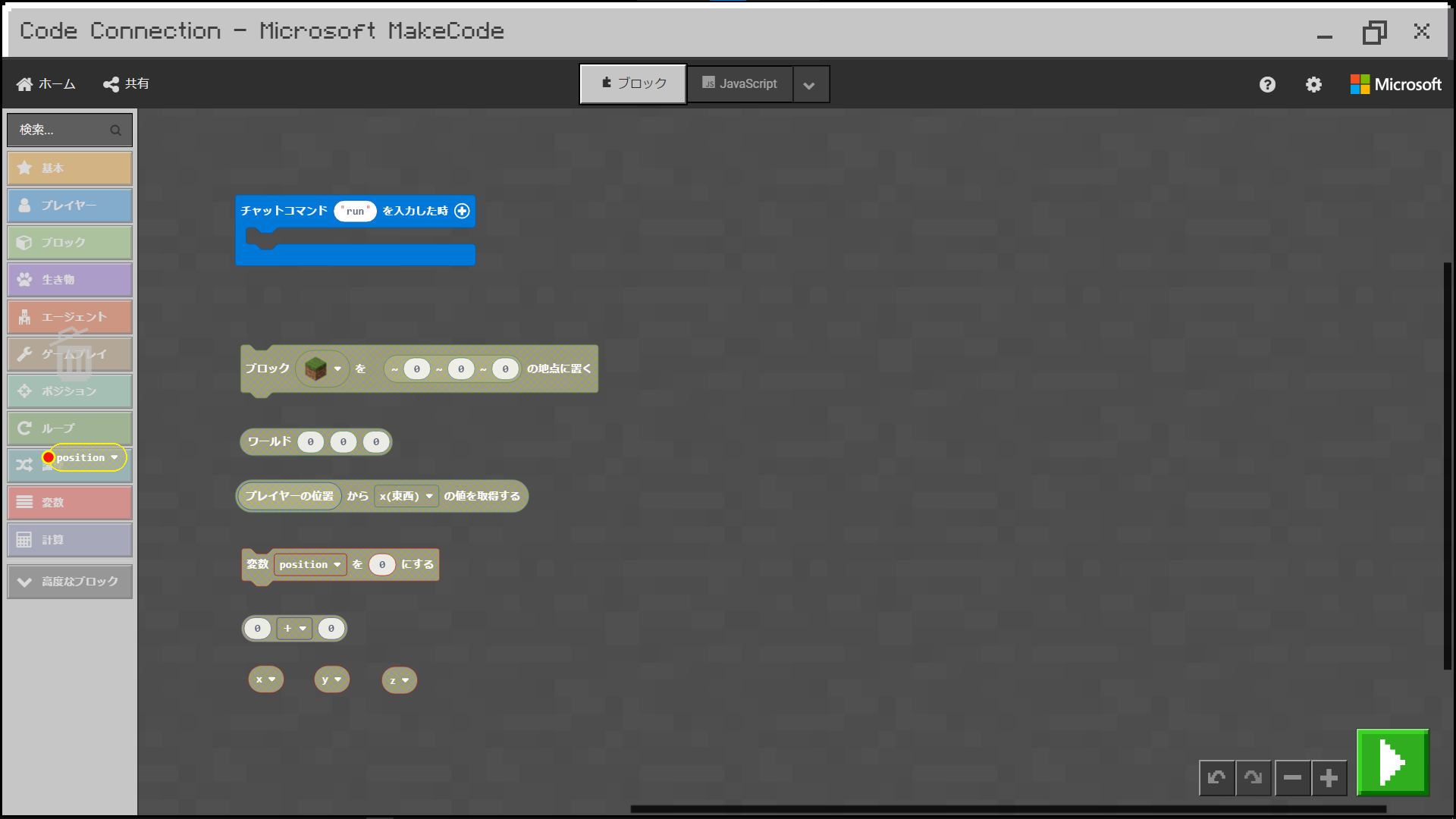
それは今回は使わないから削除してくれて大丈夫だよ

削除は、コードを項目の場所に持っていくか、右クリックで出るメニューの「ブロックを削除する」でできるよ


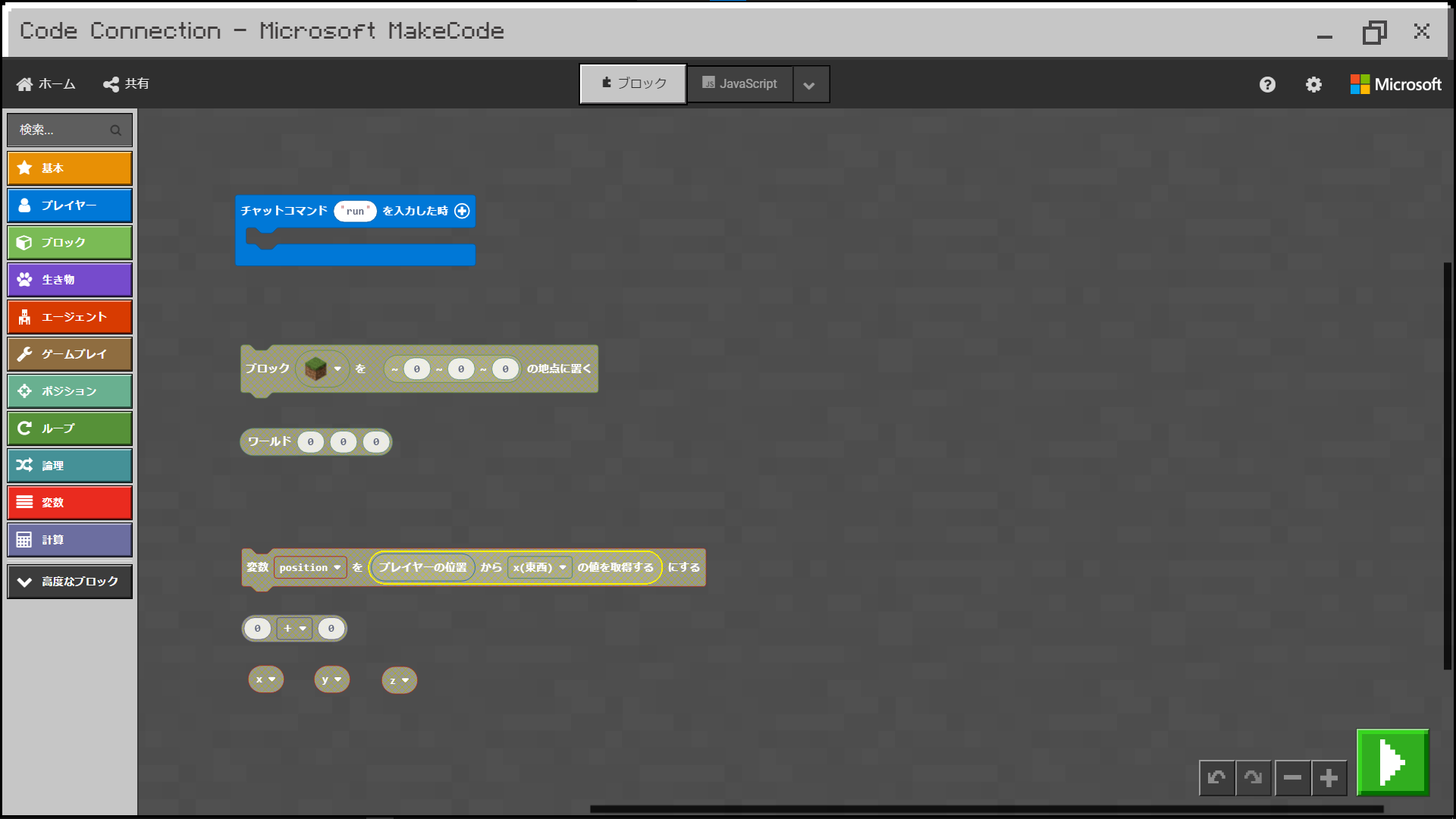
次に、【変数(position)を0にする】コードの「0」の部分に今作ったコードを組み合わせてね!

【変数(position)を0にする】コードは、変数の中に保存するデータを任意に設定できるコードです。
初期値では「0」が入っていますが、文字のように数字以外のものを入れることもできます。

これで、「position」の中身が「プレイヤーのx座標の数値」になったのだよね

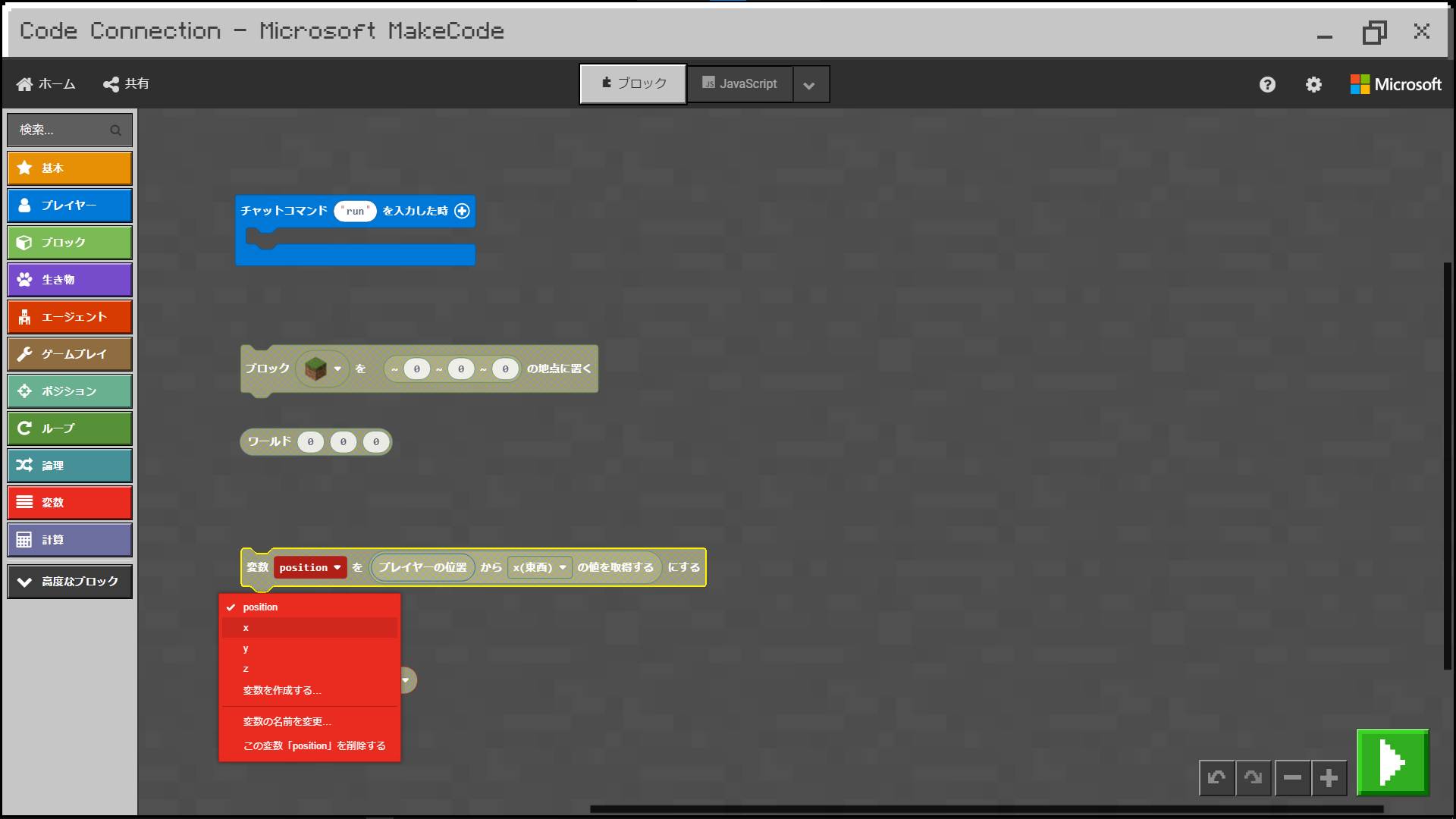
でも今回は変数名と同じ座標のデータを保存したいから、「position」の部分を「x」に変更するのだ

「Position」を押してリストから「x」を選択しよう



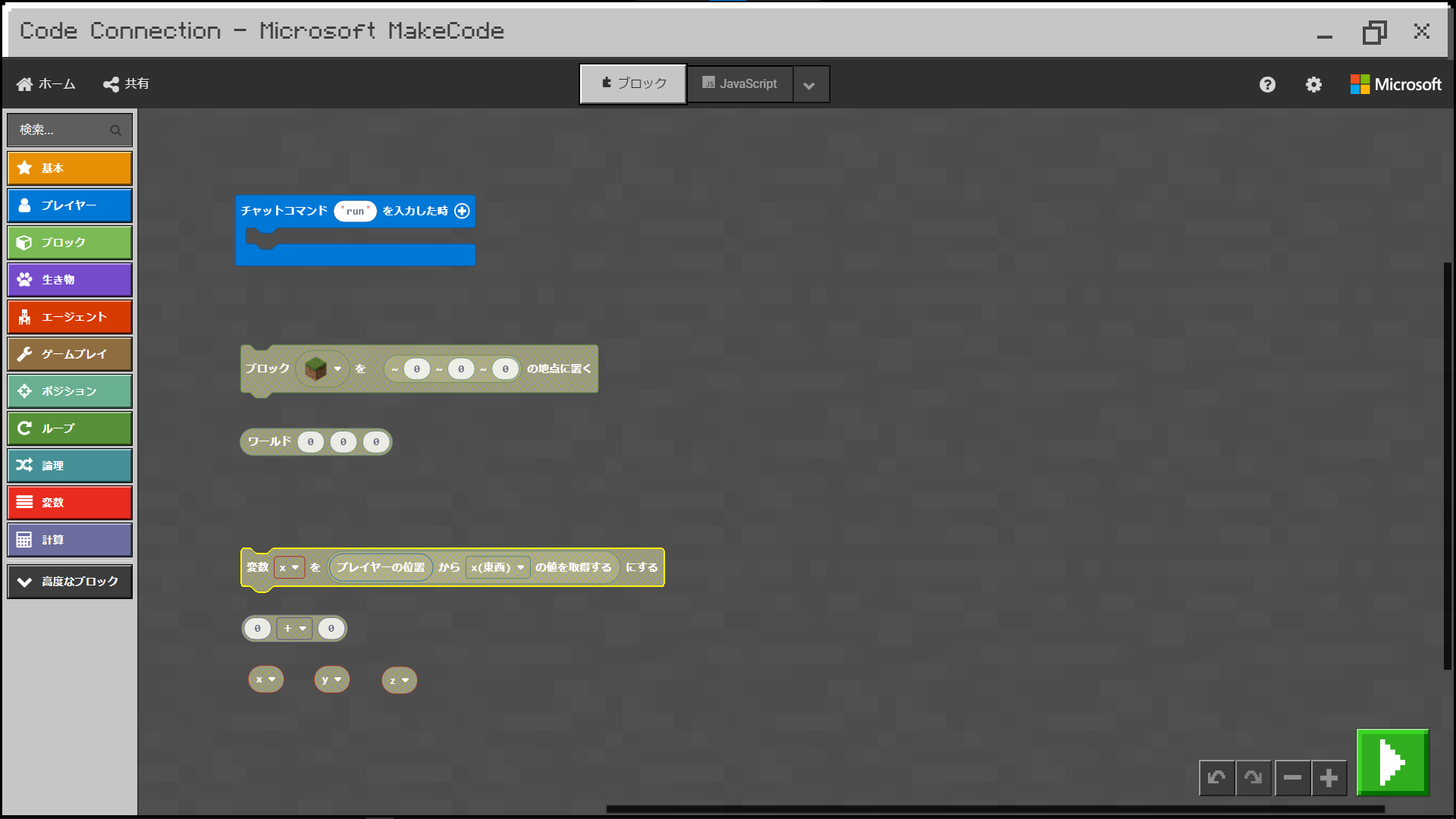
これで、変数「x」にx座標のデータを保存するプログラムになったね

あとはこのプログラムを複製して、yとzの座標を保存するように作れば座標の保存は完了だね

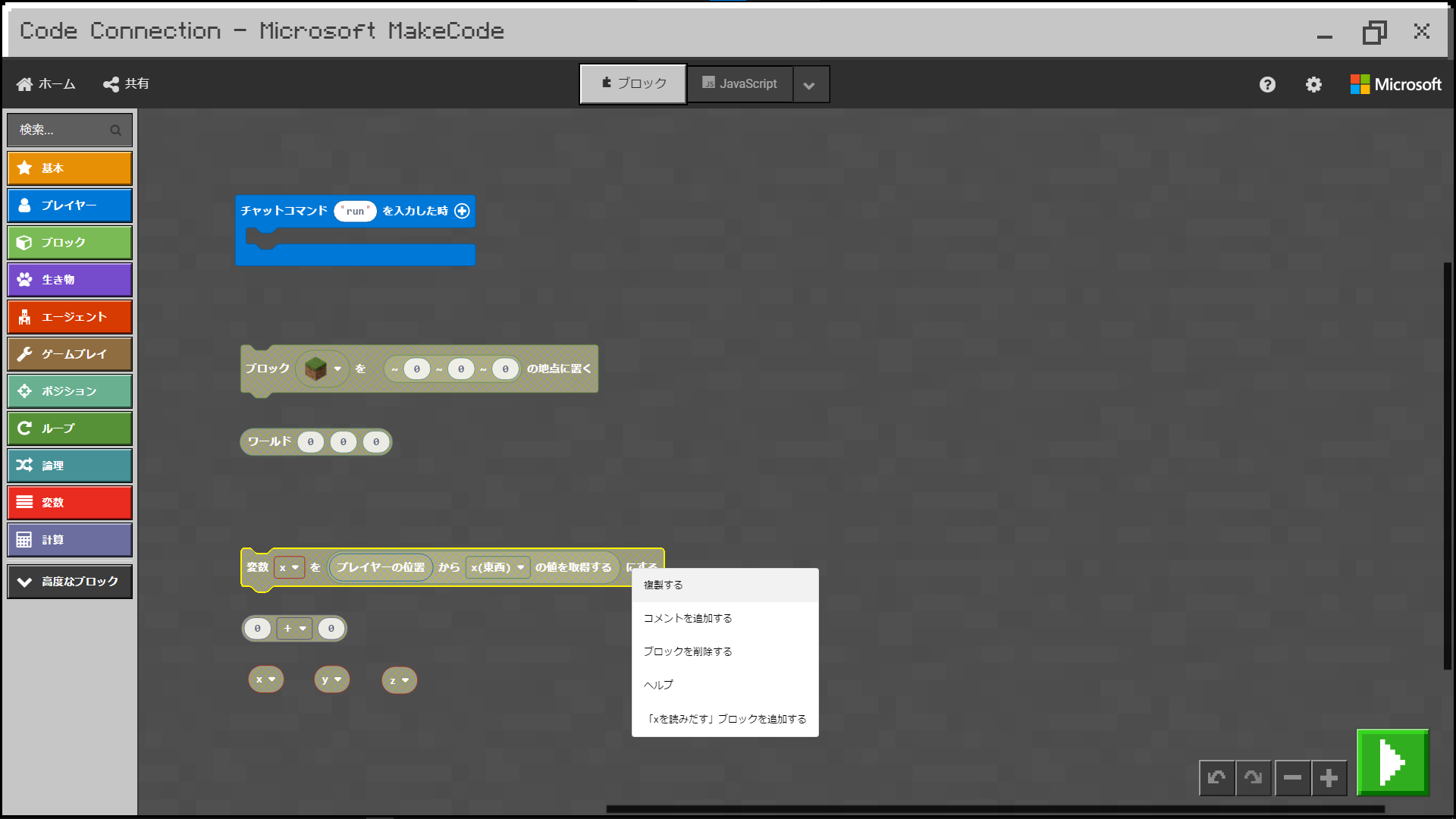
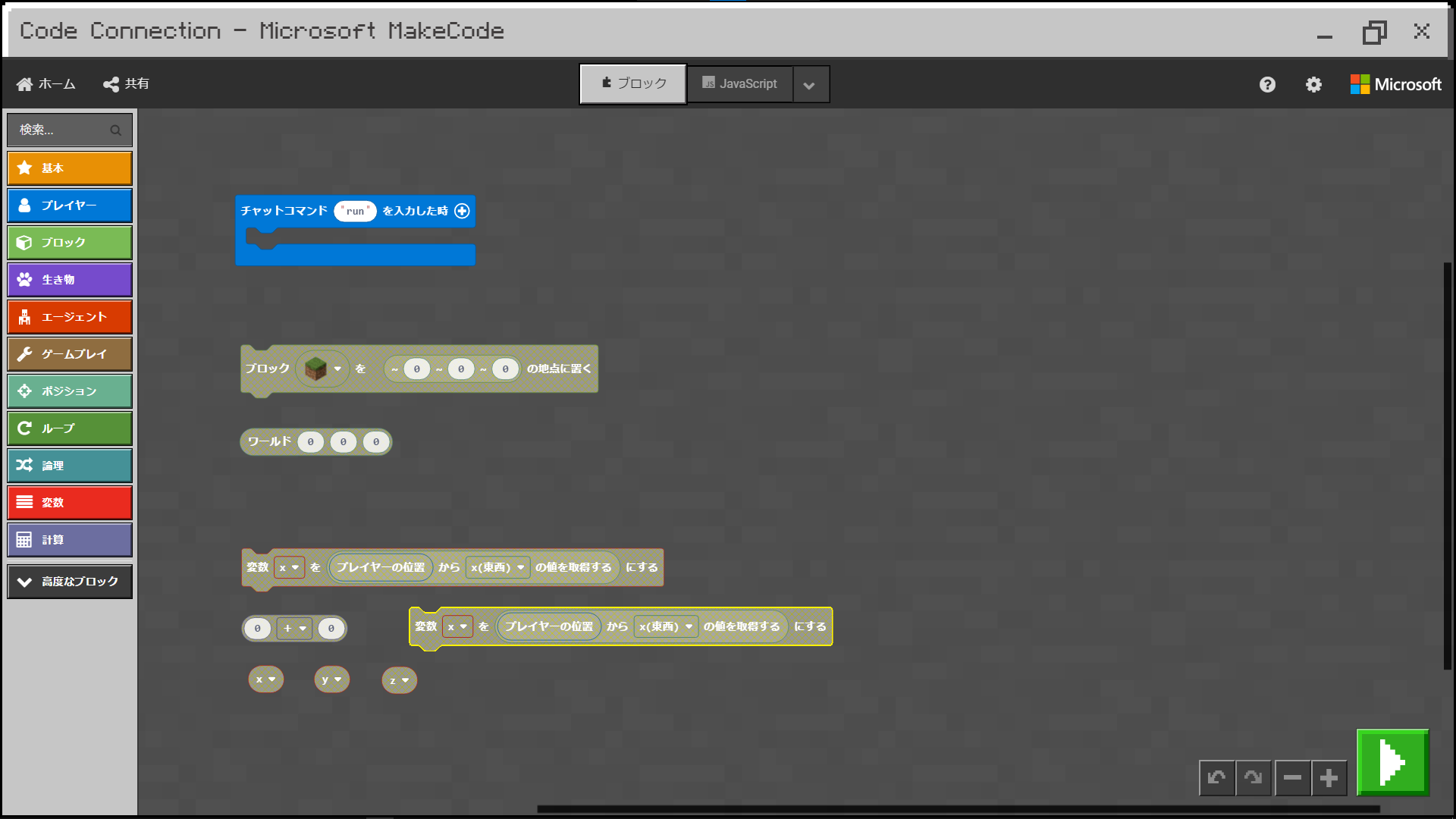
作るのはyとzだから、複製するのは2つなのだ! 複製は右クリックでできるのだ




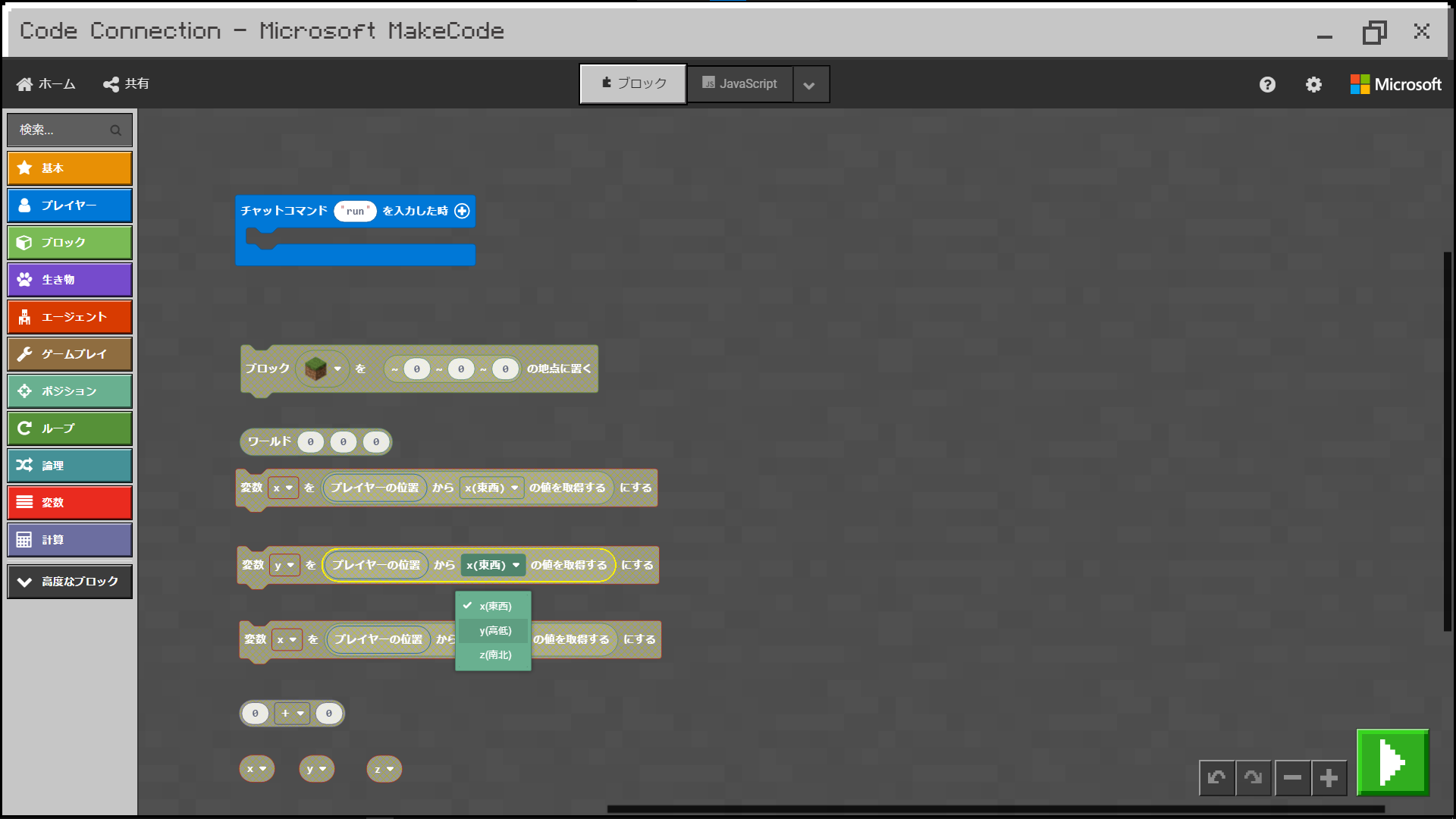
まずはyを作ってみよう。 保存する座標を変更するときは《x(東西)》の部分も変更してね

わかったのだ! 今保存したいのはy座標だから、こうだね!


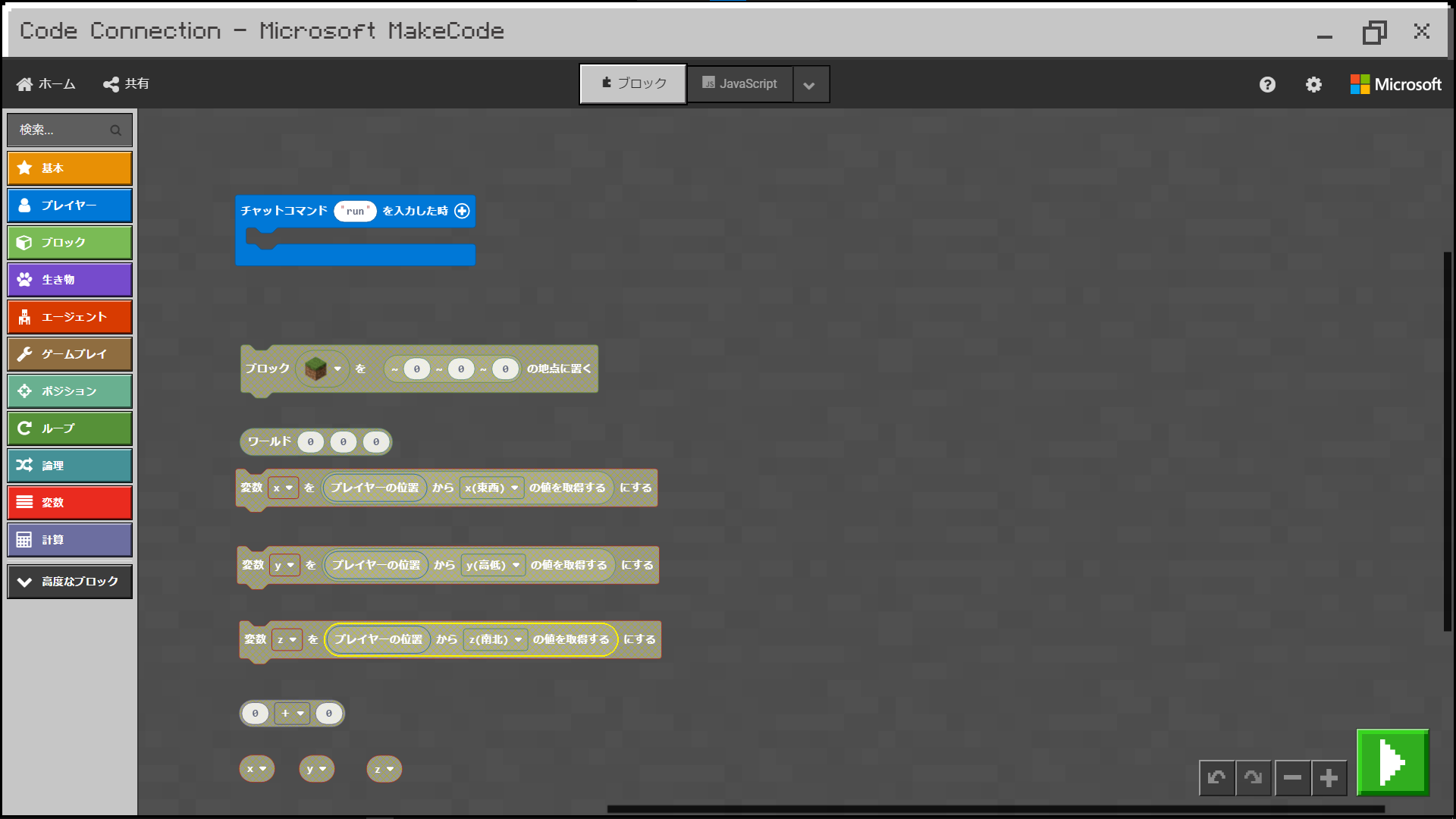
その通り! あとはz座標を保存できるようにすれば変数の保存プログラムは全部終了だよ!


これでxyzの座標保存プログラムが揃ったのだ

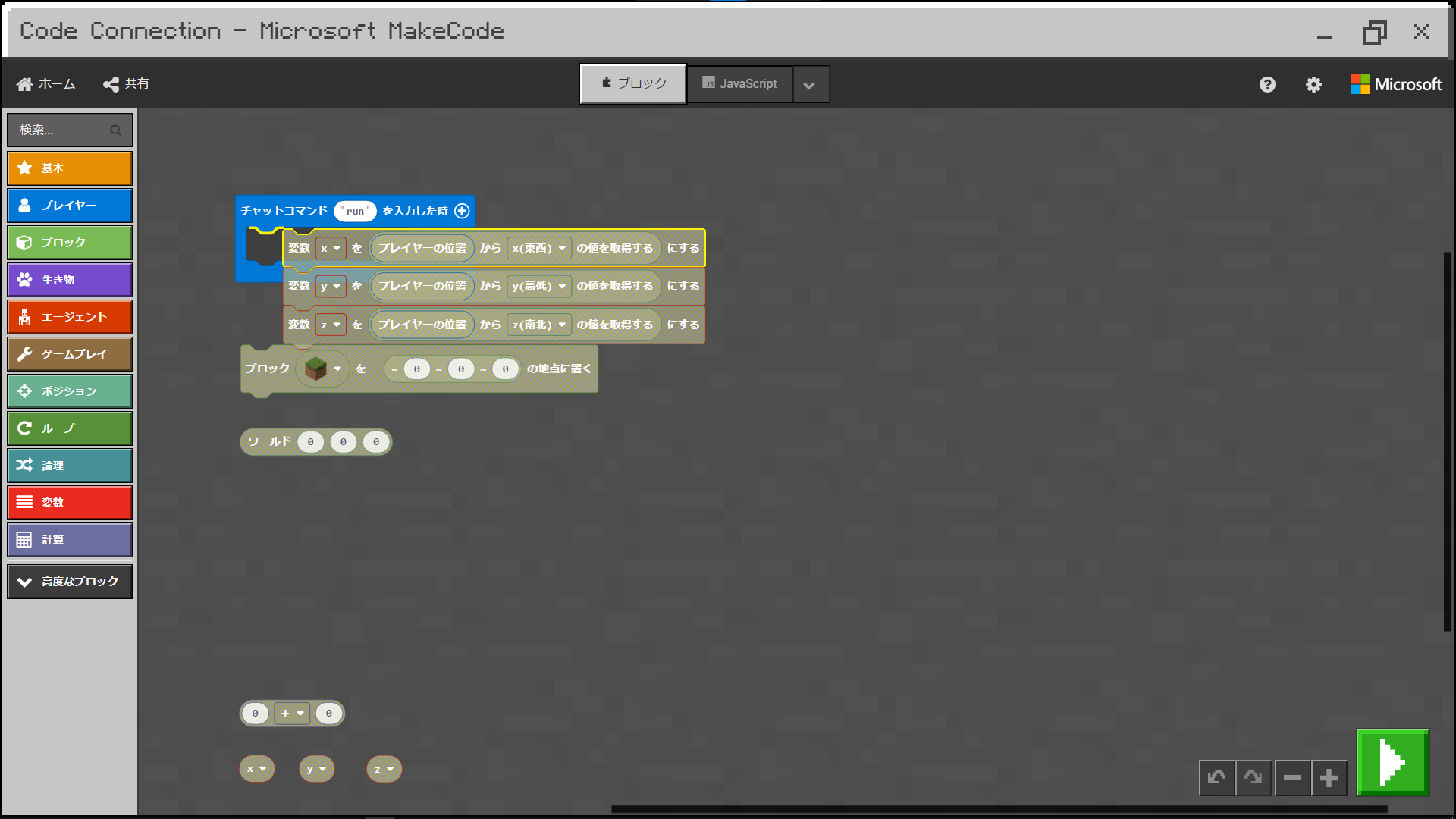
わかりやすいように、この3つのプログラムをまとめて【チャットコマンド”run”を入力した時】と組み合わせておこうか


【チャットコマンド”run”を入力した時】コードは、設定したチャットを送信することで組み合わせたプログラムが動作します。

これでチャットを入力すると座標のデータを保存できるようになったから、あとはブロックを置くプログラムを作ろう
ブロックを置くプログラムを作ろう

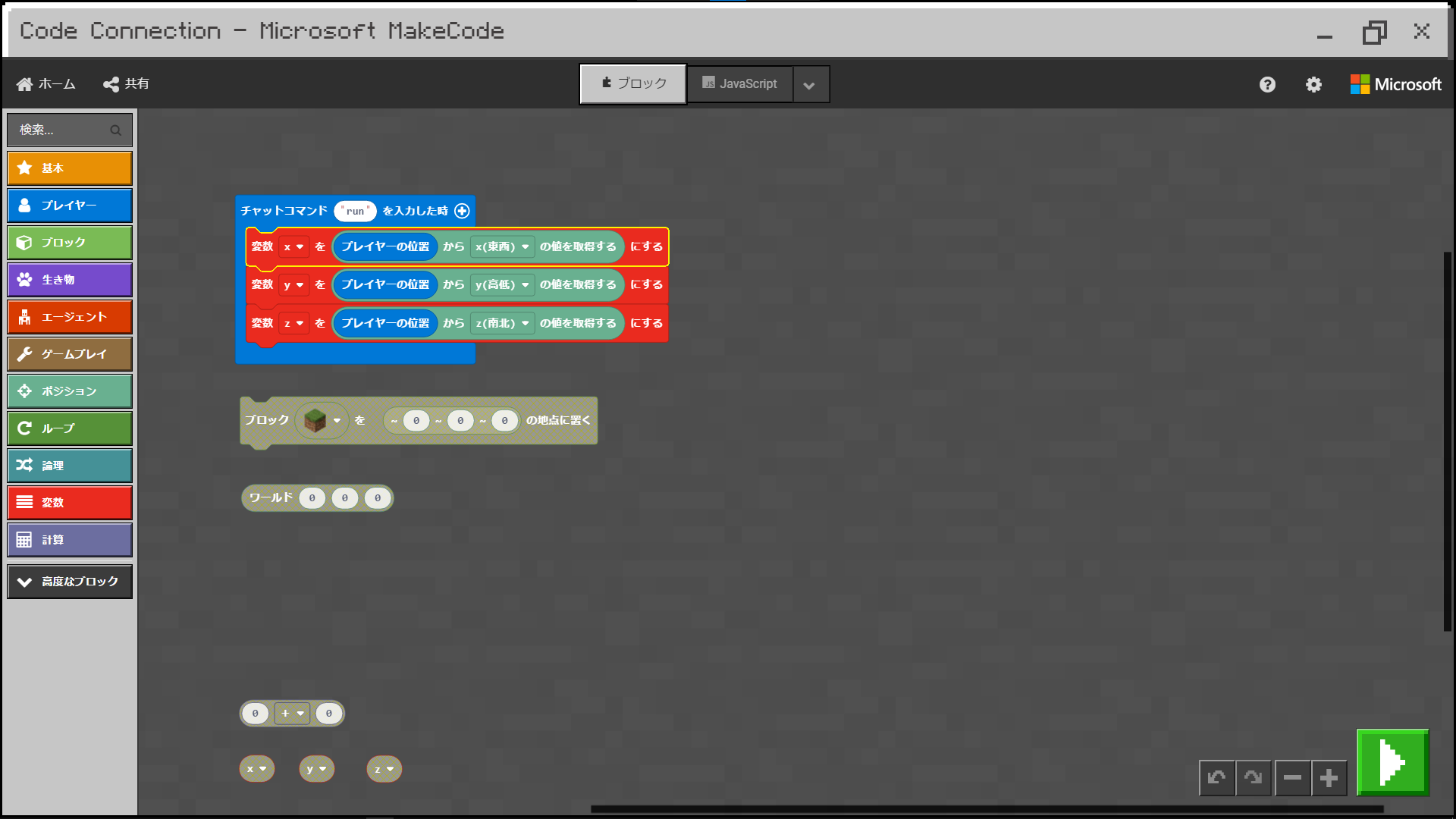
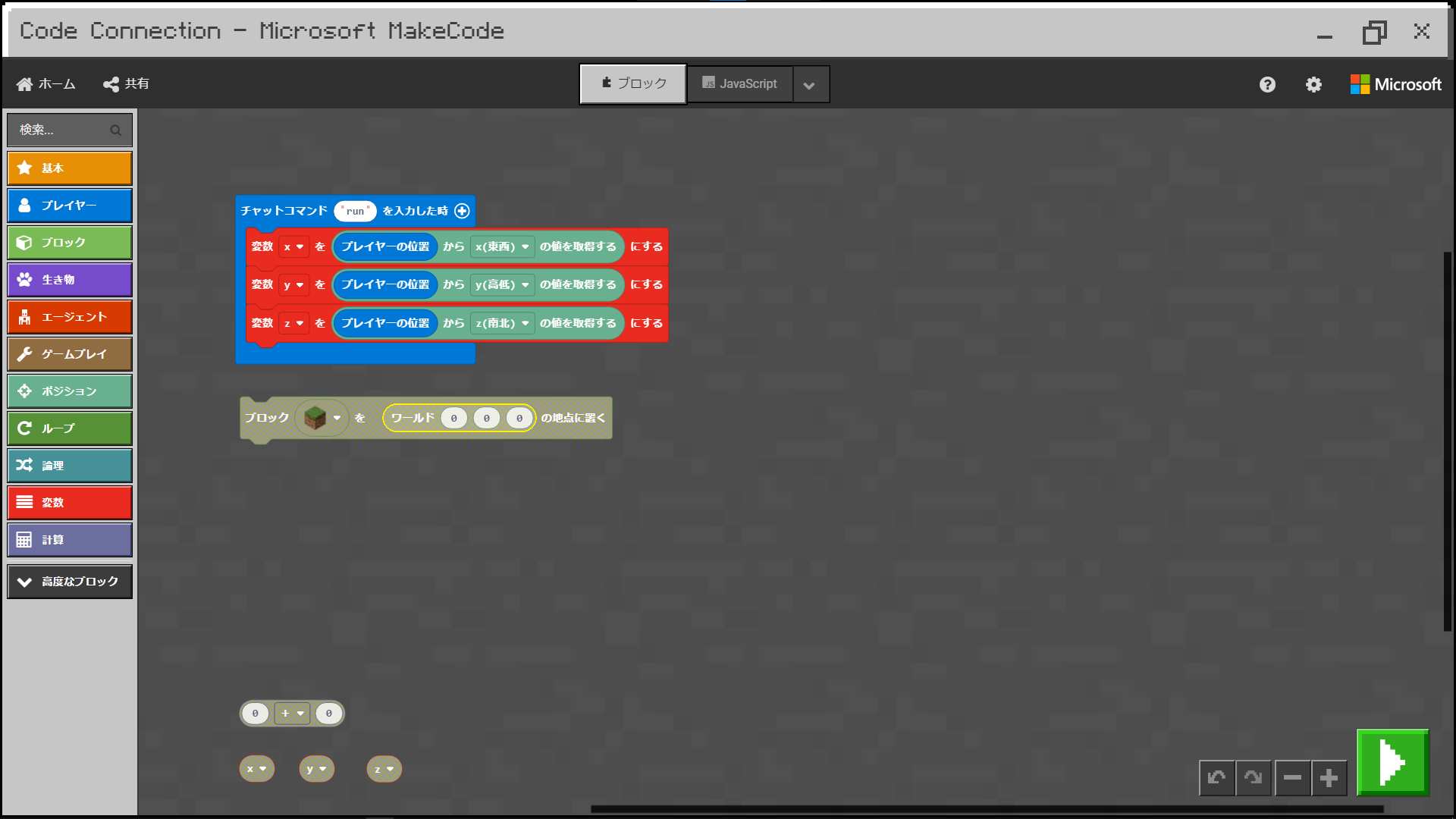
ブロックを置くのは【ブロックを[~0,~0,~0]の地点に置く】のコードだったね。

まずはこれと【ワールド[0,0,0]】を組み合わせておこう
【ブロックを[~0,~0,~0]の地点に置く】コードは、指定した座標にブロックを置くコードです。
【ワールド[0,0,0]】コードは、座標の指定をワールド座標基準にするものです。
ワールド座標に指定していない場合は自分の位置が基準になるので注意しましょう。


組み合わせたのだ。 でも、これのどこに変数を使うのだ?

もちろん、座標の部分だよ! でも、今回はそのまま組み合わせるだけじゃないんだ!

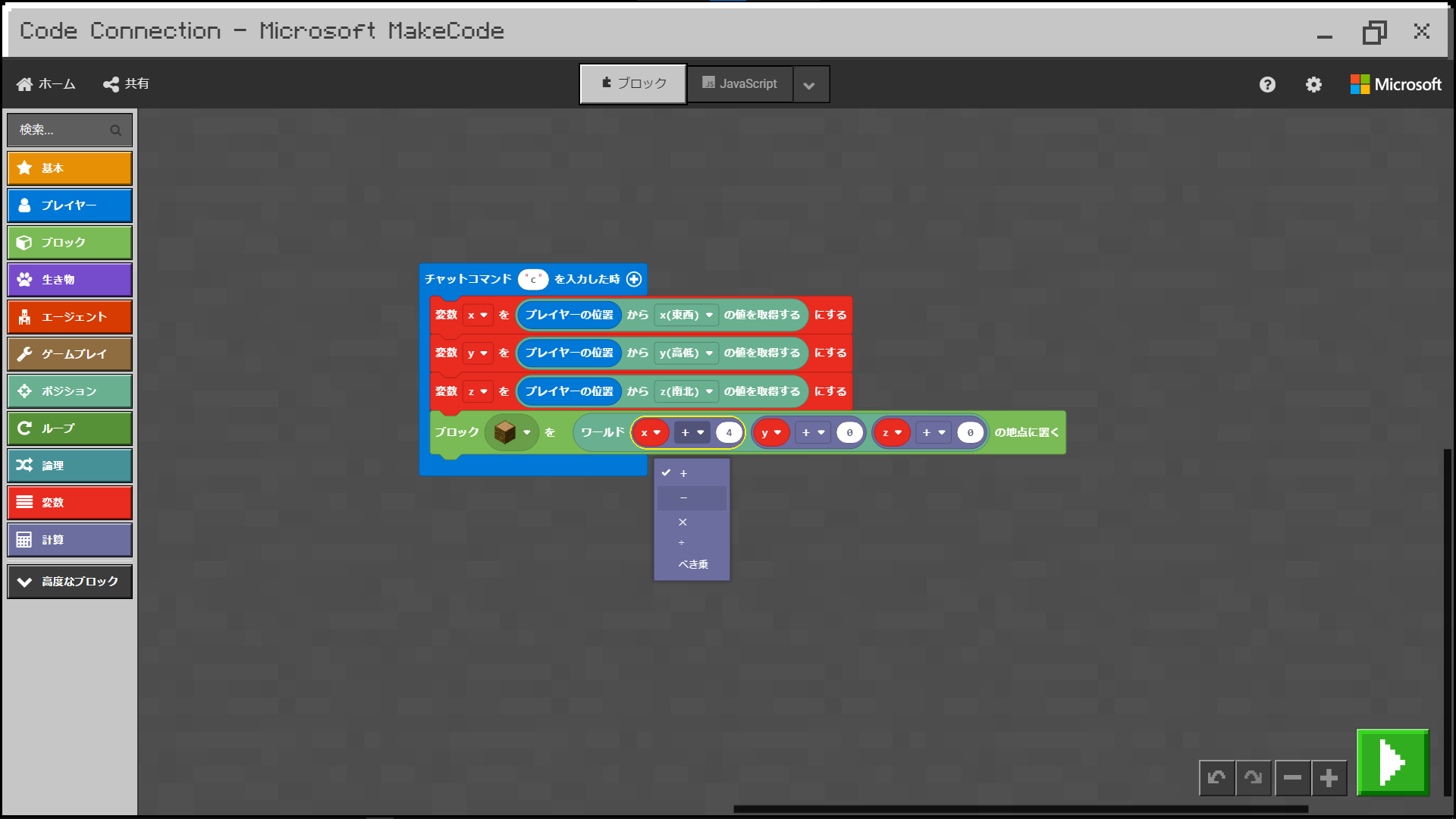
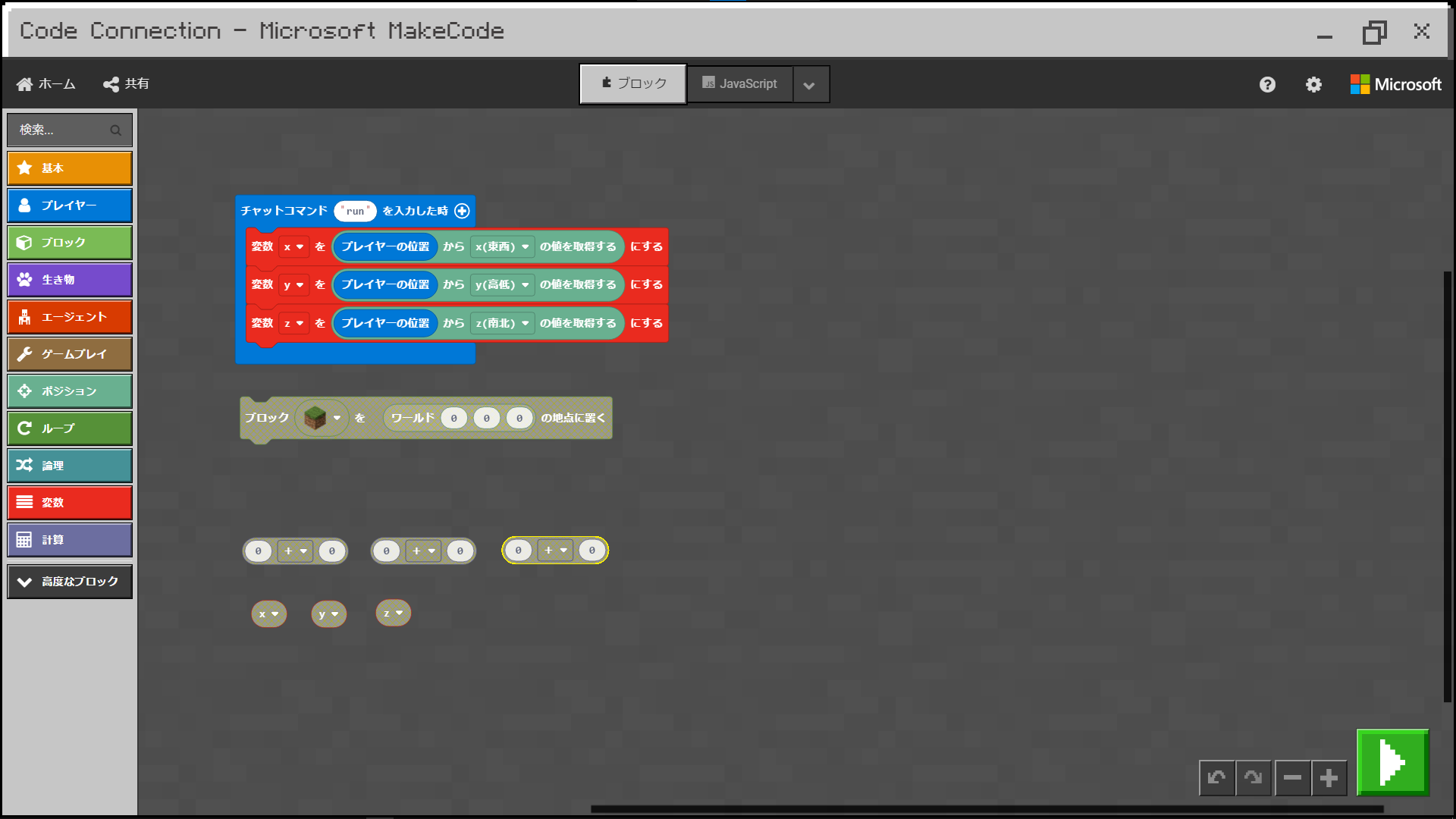
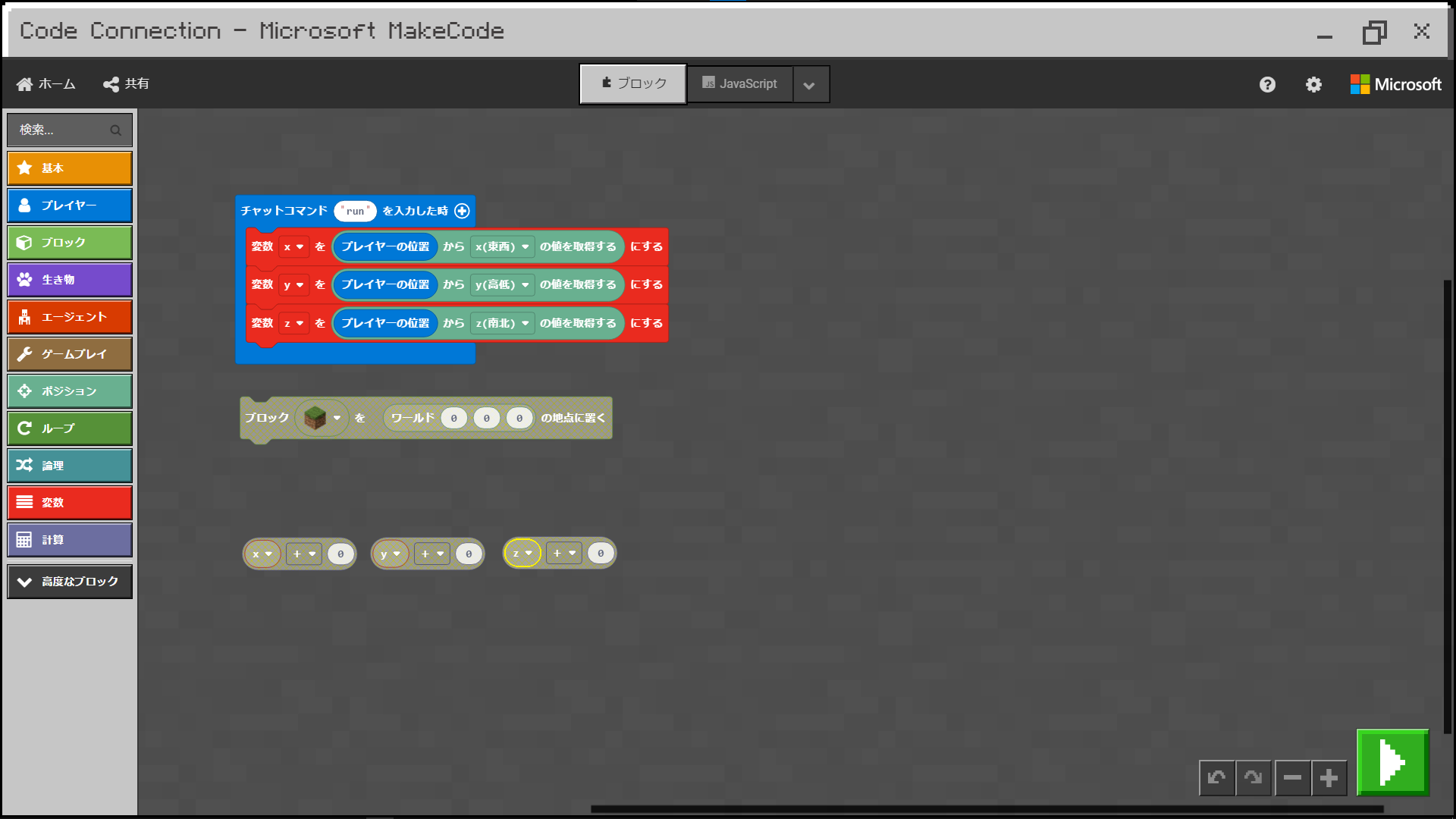
コードを準備した時に【0+0】っていうのを持ってきたと思うんだけど、まずはこれと組み合わせるんだ
【0+0】コードは、指定した数を計算するコードです。
このコードを複数組み合わせればいくつも計算できるほか、変数を使って計算をすることもできます。

そうだったのだね。 でも、普通に座標を入力するのと何が違うのだ?

そうだね…。 例えば「基準の位置からx座標1つ分前にブロックを置く」プログラムを作るとして、ずんだもんならどうする?

うーんと、基準の1つ前の座標を見てそれを入力すると思うのだ

それじゃあ、そのプログラムを変更して「x座標5つ分前」にするとしたら?

1つの時と同じように、基準から5つ前の座標を見てそれを入力するのだ

そうだよね。 でもそれだと、ずらす数字が大きくなったり作るものの形が複雑になると毎回確認するのは大変だよね。

それを、「1つ前」は「基準の座標に+1」で「5つ前」は「基準の座標に+5」って考えればどうかな?

そう言われれば確かにそうなのだ! それなら数字を足すだけだから確認するより楽なのだ!

でしょ! だからいつでも簡単に計算出来るようにこの作り方にしておくんだ!

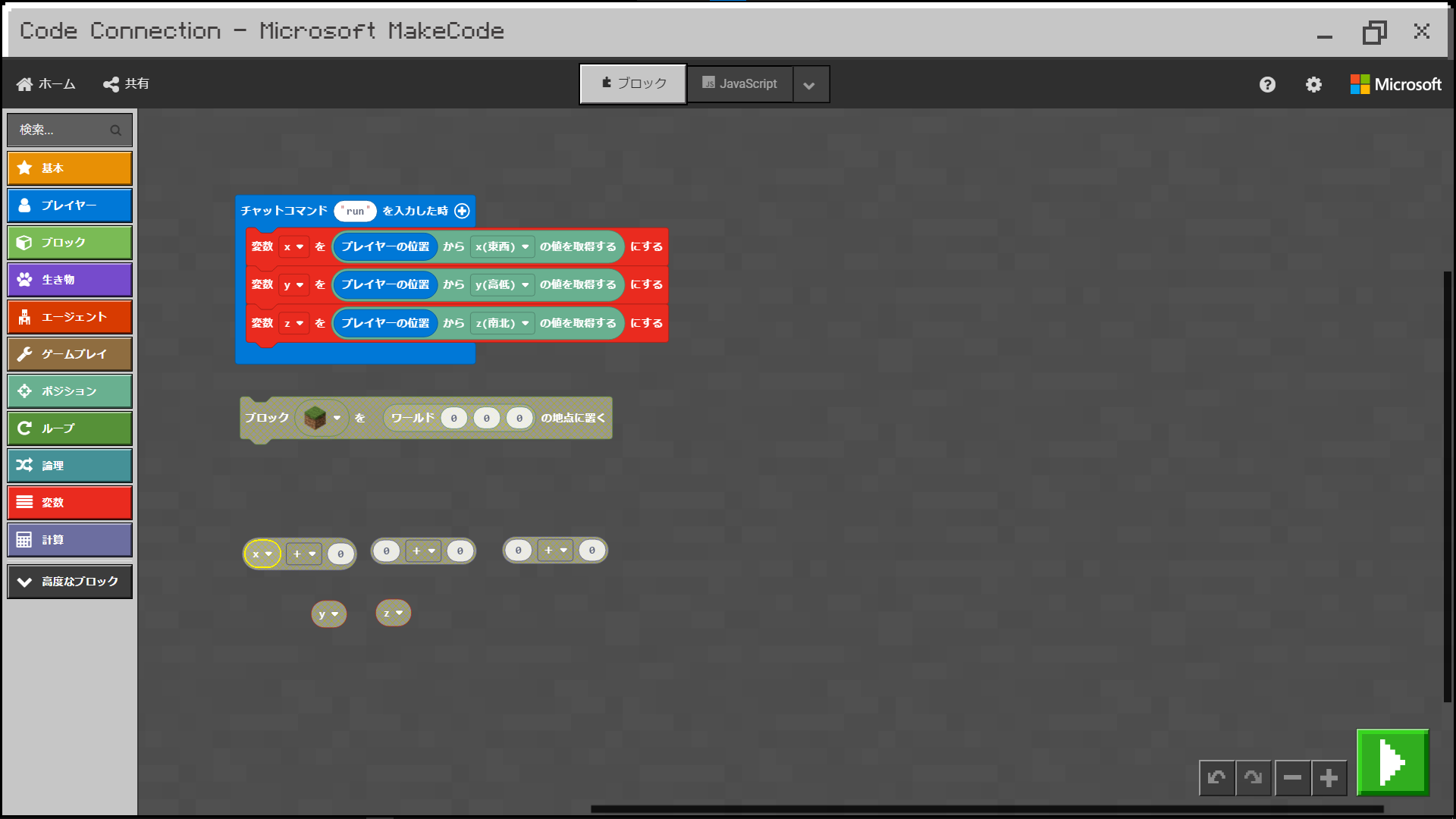
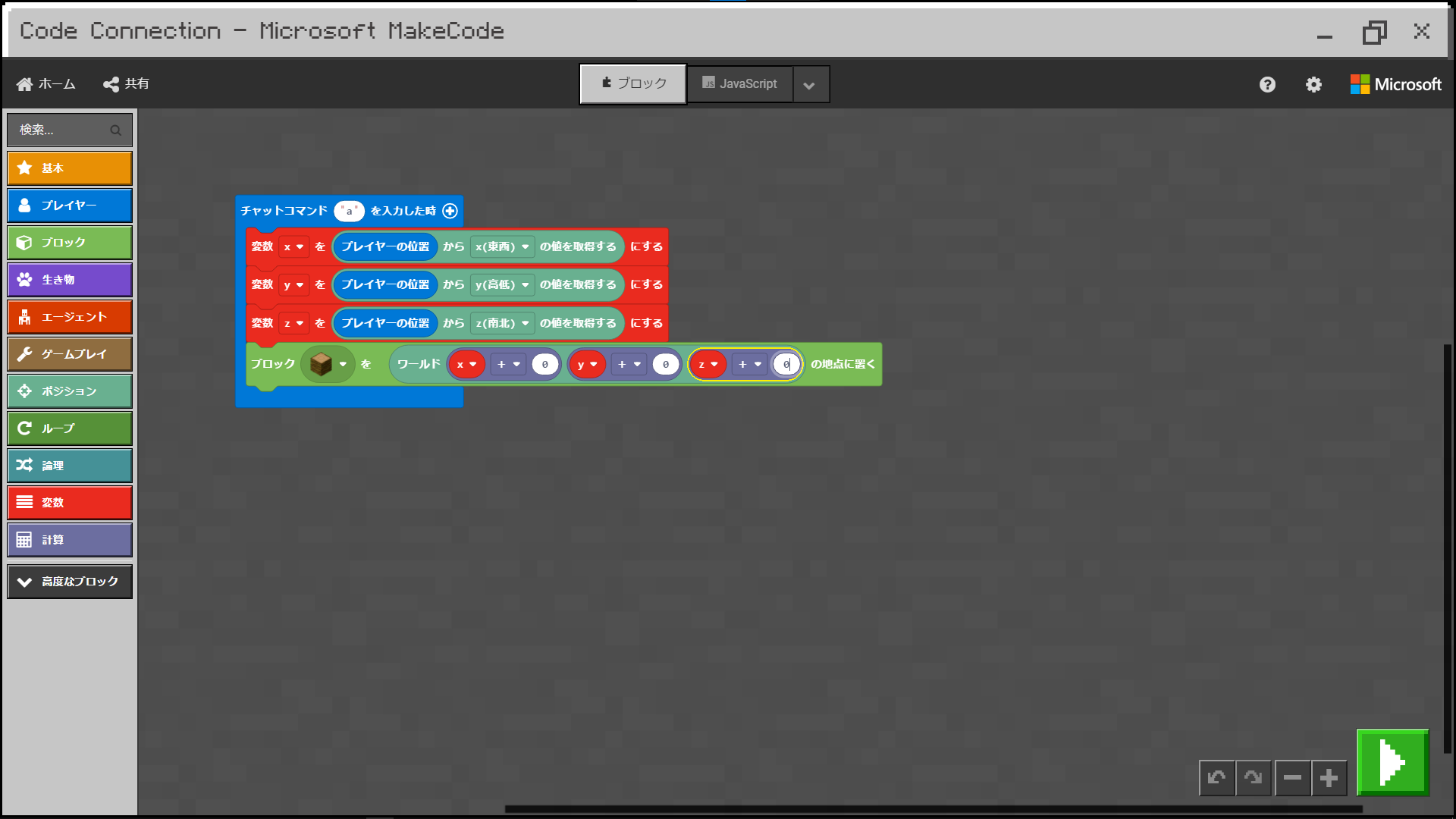
そうとわかれば、3つの座標でこれを作るね。 まずは【0+0】のコードを複製して合計3つ用意しよう


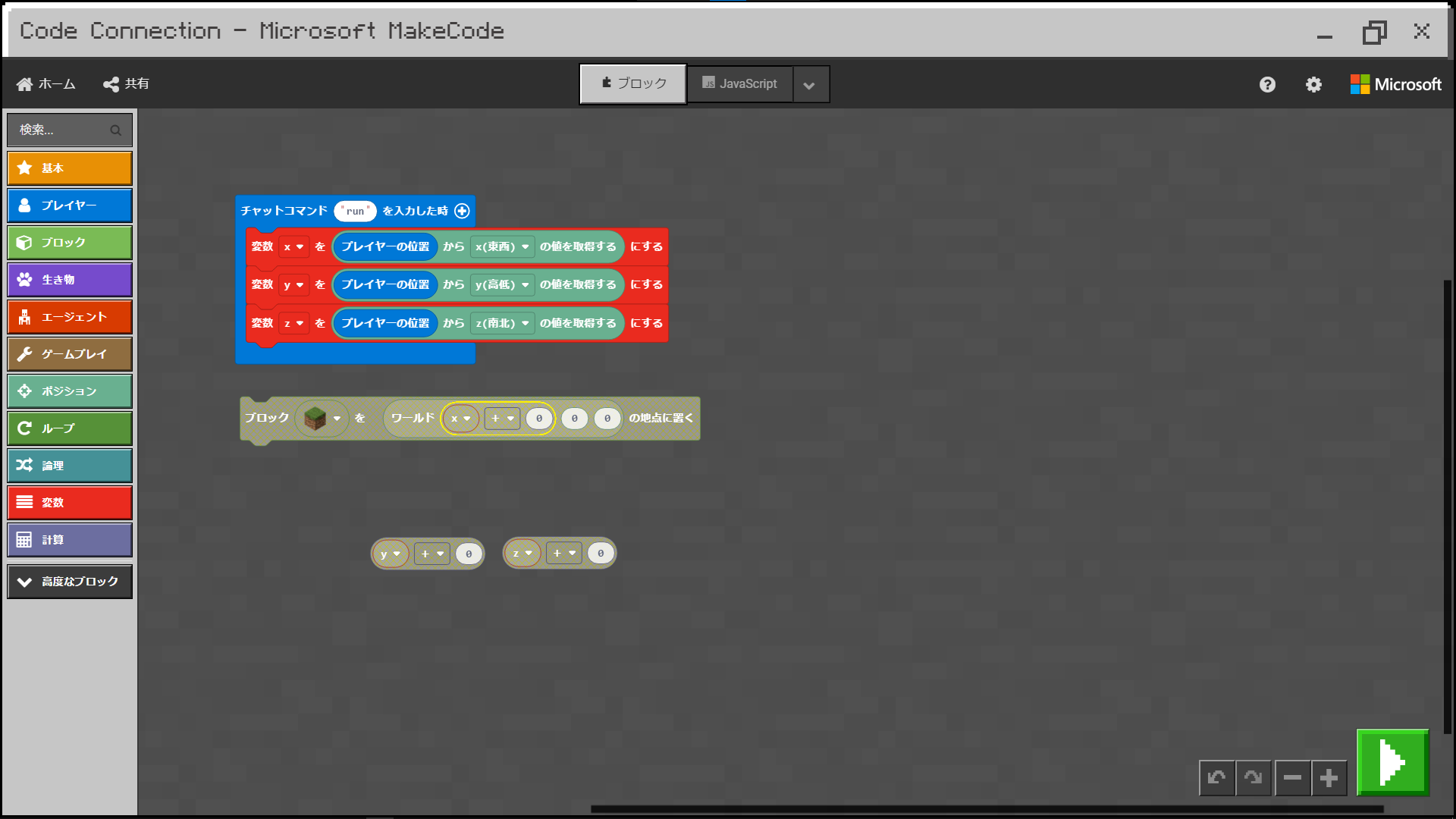
これと変数を組み合わせるのだよね。 まずはxを作るのだ


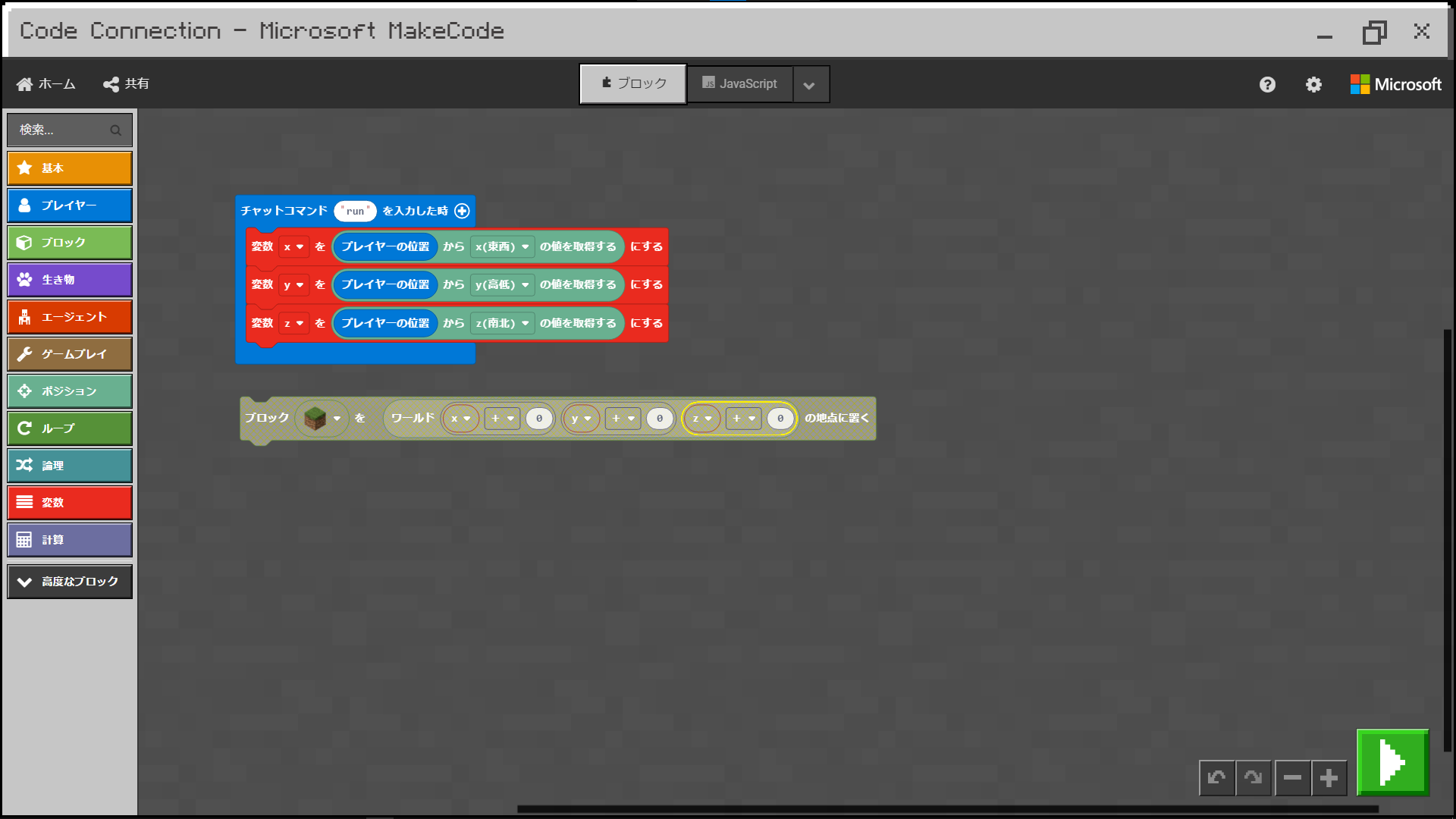
ばっちりだね! 同じようにyとzも作ってみよう


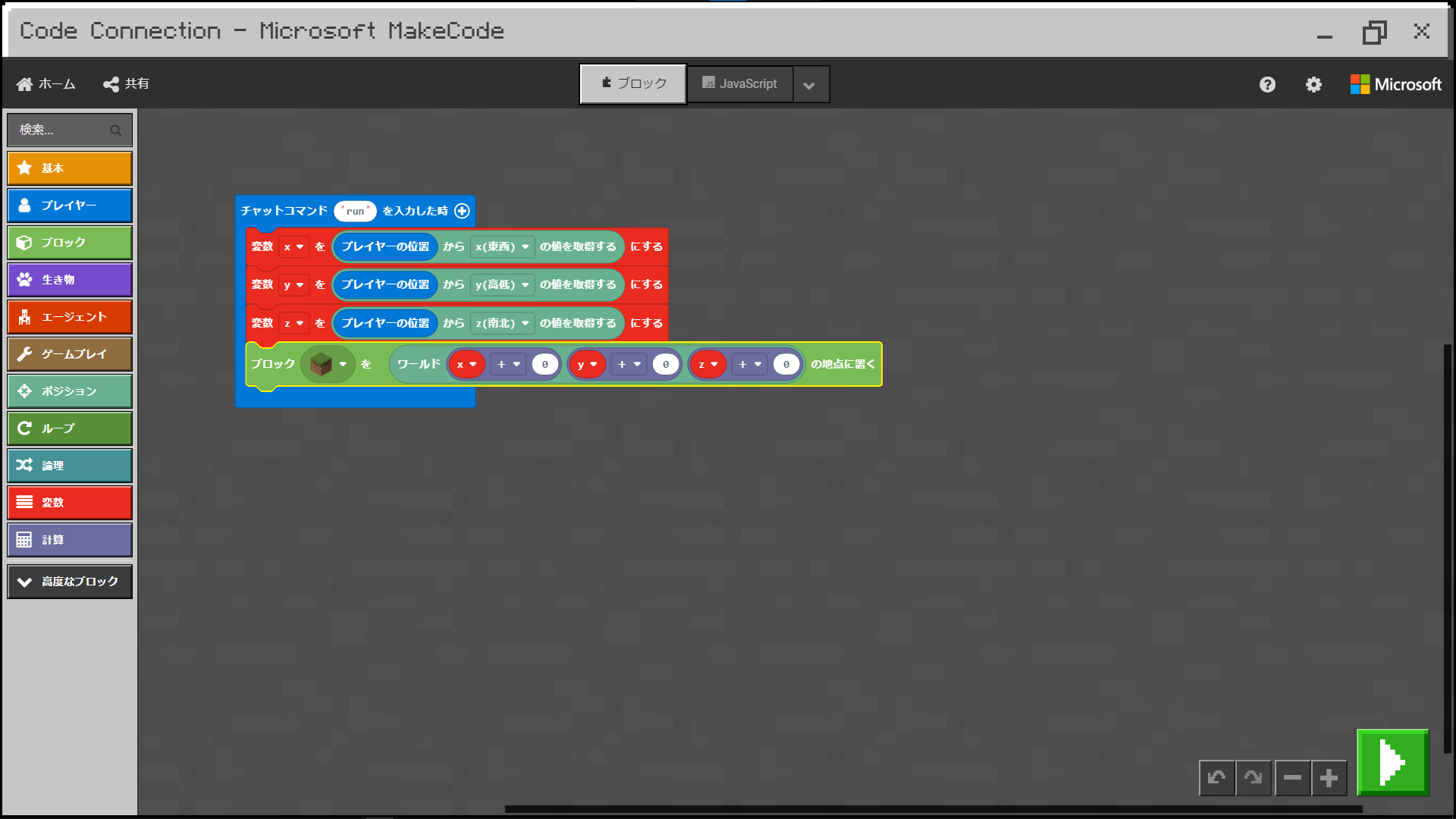
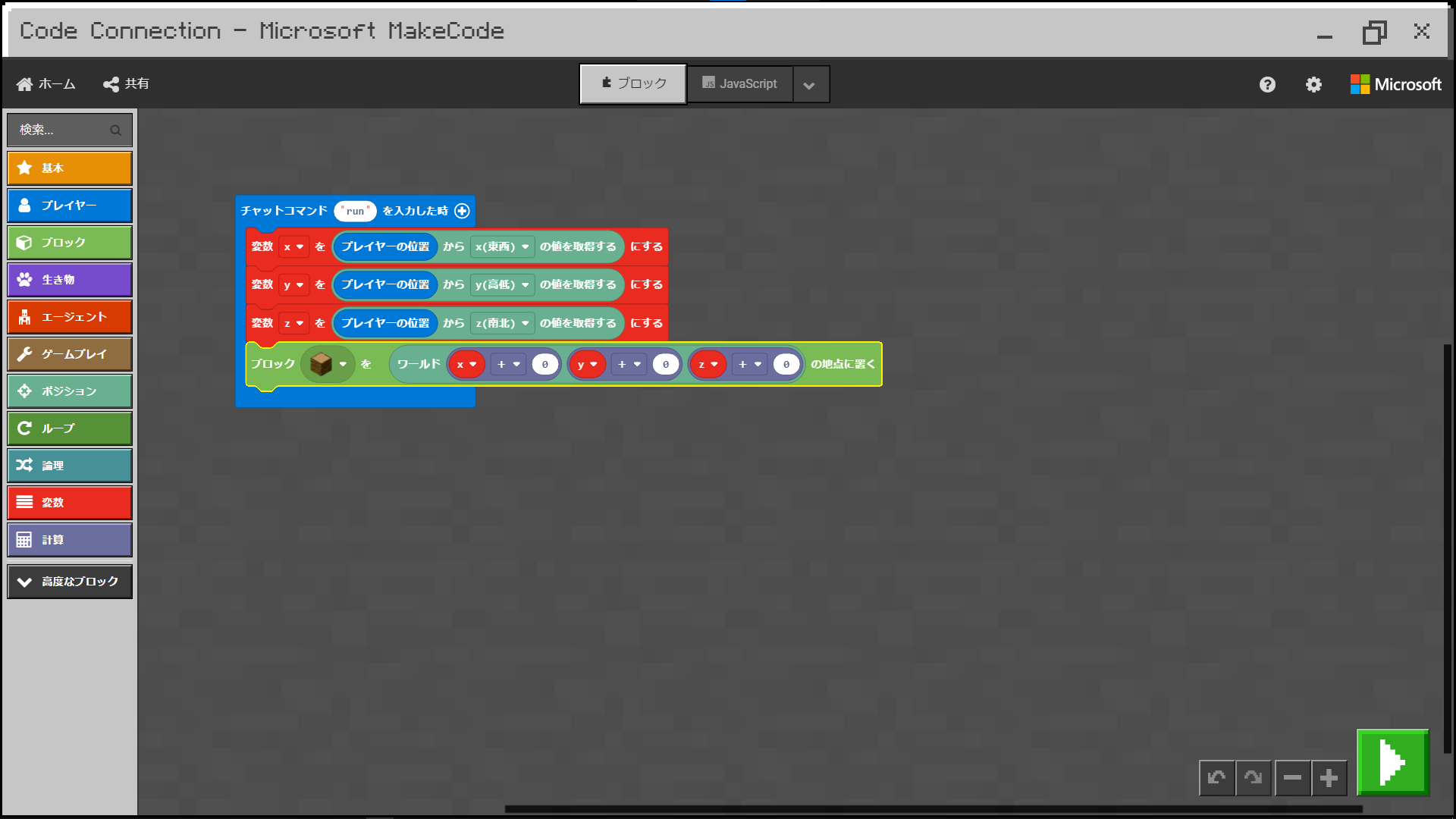
yとzもできたのだ。 あとはこれを【ブロックを[~0,~0,~0]の地点に置く】コードの座標部分に組み合わせるのだ

組み合わせる座標の場所を間違えないように注意してね!



組み合わせられたら、【チャットコマンド”run”を入力した時】に組み合わせよう。

プログラムは上から順番に動作するから、座標データを保存するプログラムの後に組み合わせるのだ!


それじゃあブロックの種類や置く場所を変更しよう!
ブロックを置く場所を決めよう

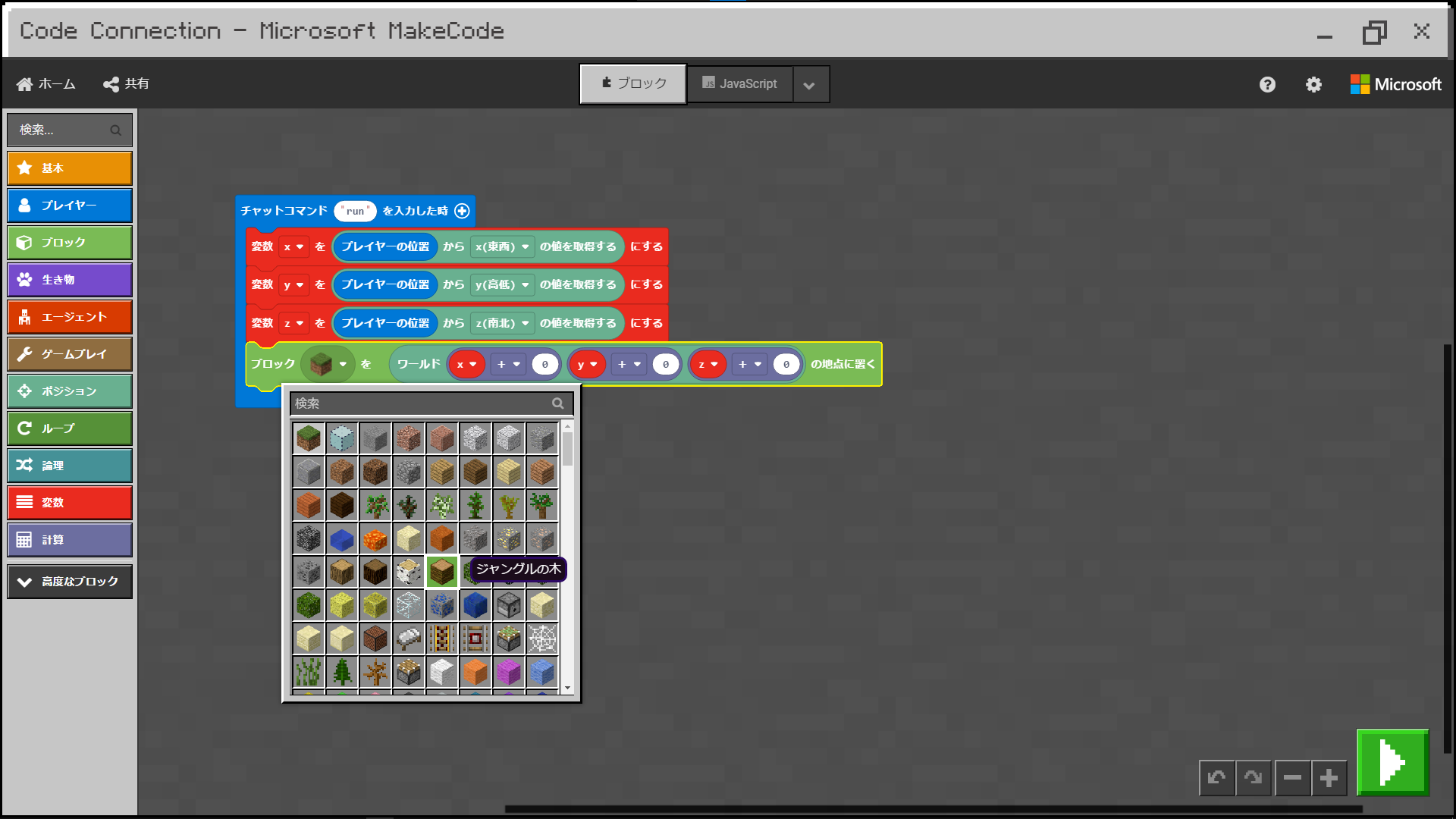
まずはブロックの種類を変更しようか。 ずんだもんの好きなブロックに変更してくれる?

それなら、今回は《ジャングルの木》のブロックにしておくのだ



変更出来たらブロックを置こう。 今回の目標は「2か所に同時にブロックを置く」ことにしようか。

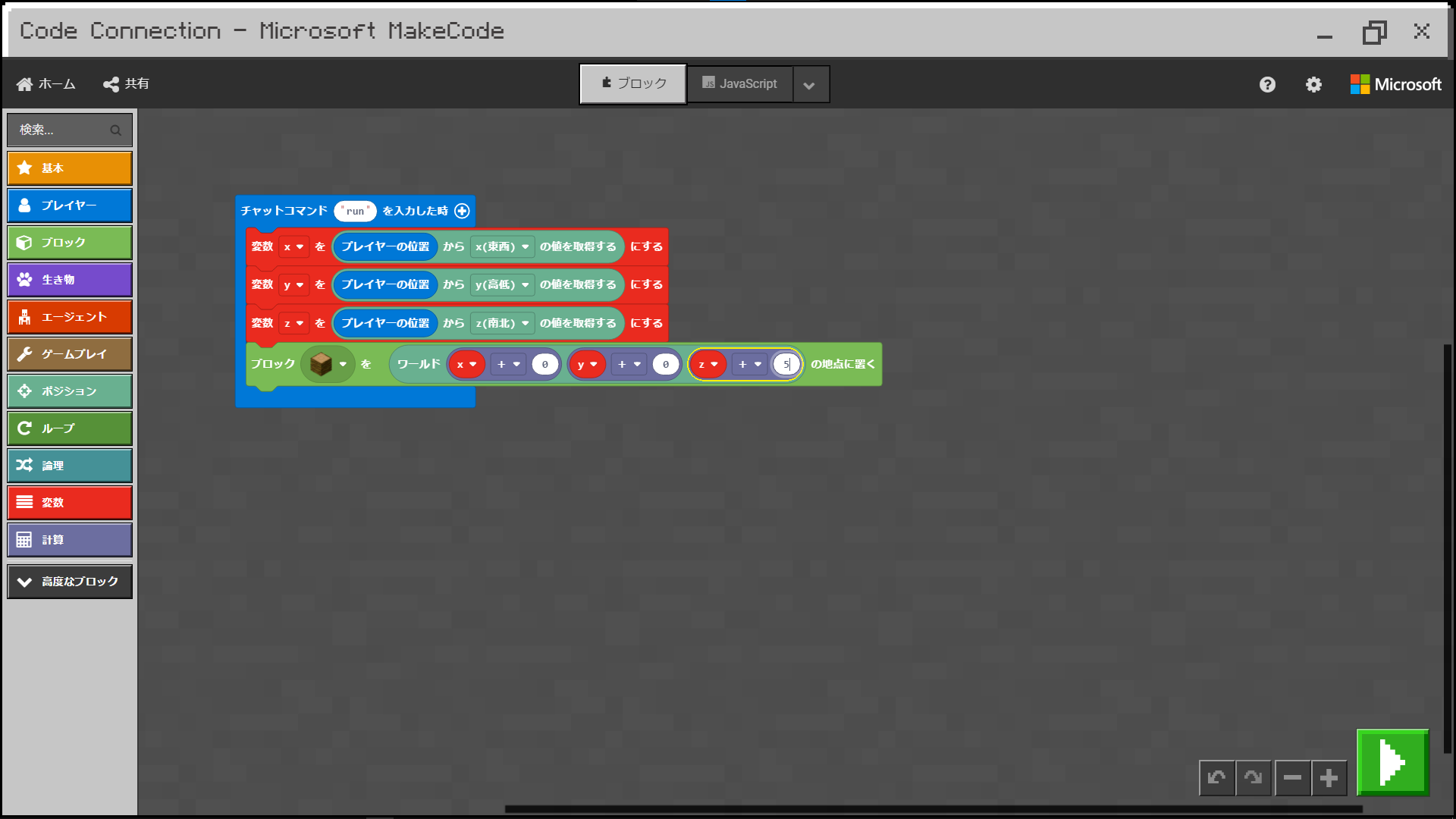
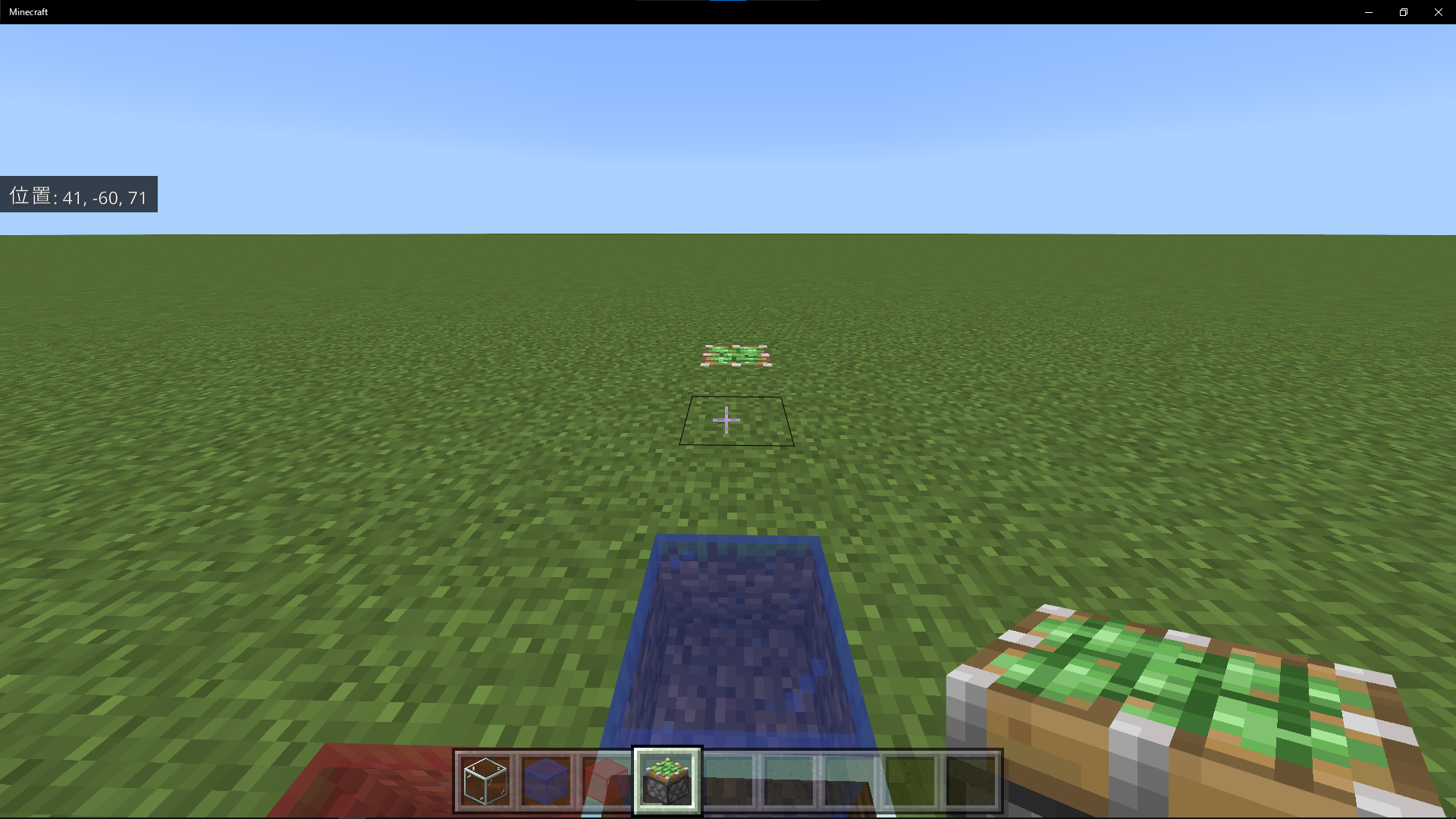
まずは1つずつ置く練習をしてみよう。 「目印の場所からz座標5つ前」に置いてみて

「z座標5つ前」だから、「z座標+5」だね! プログラムの「z+0」の0を5に変えるのだ!


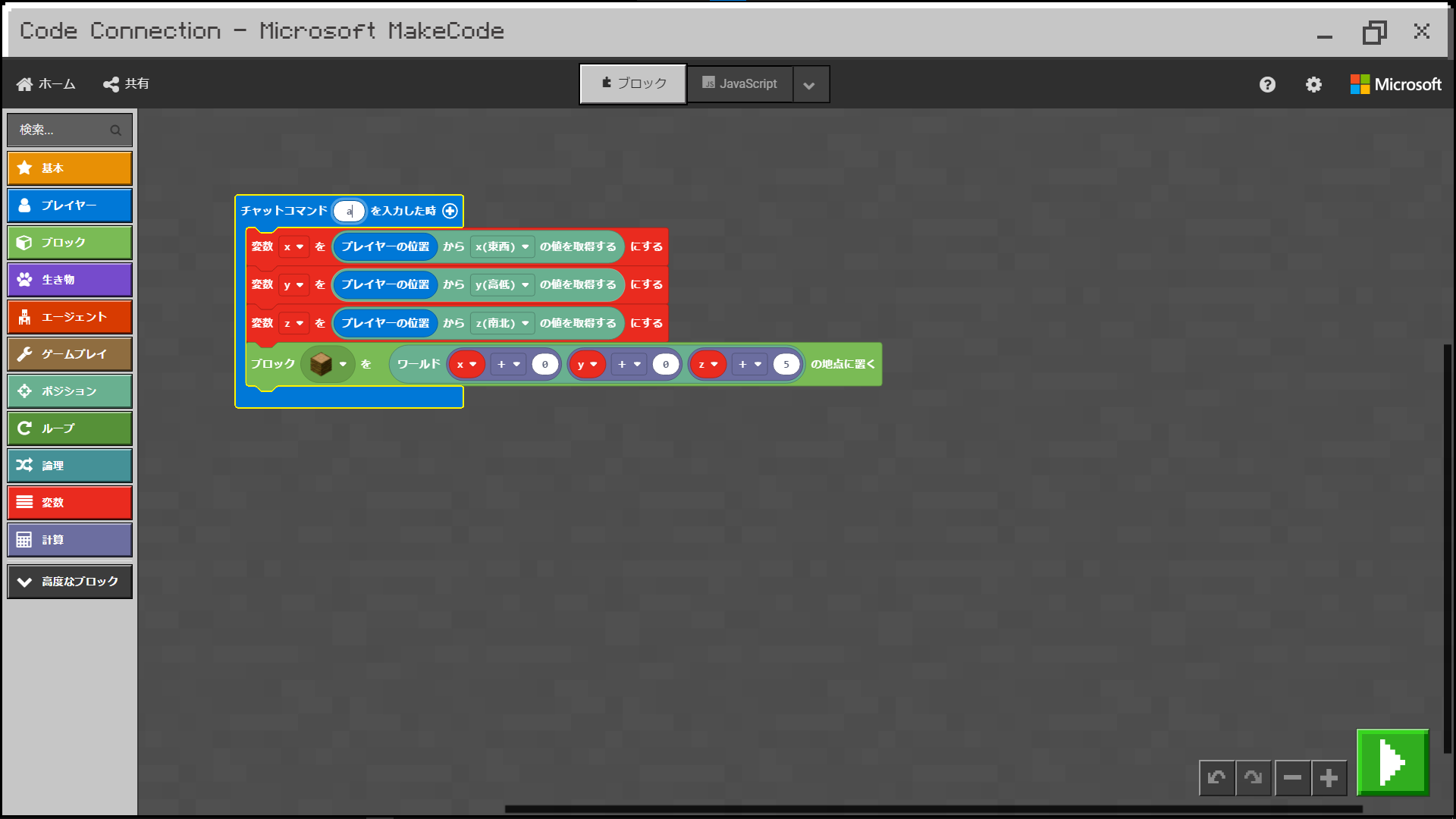
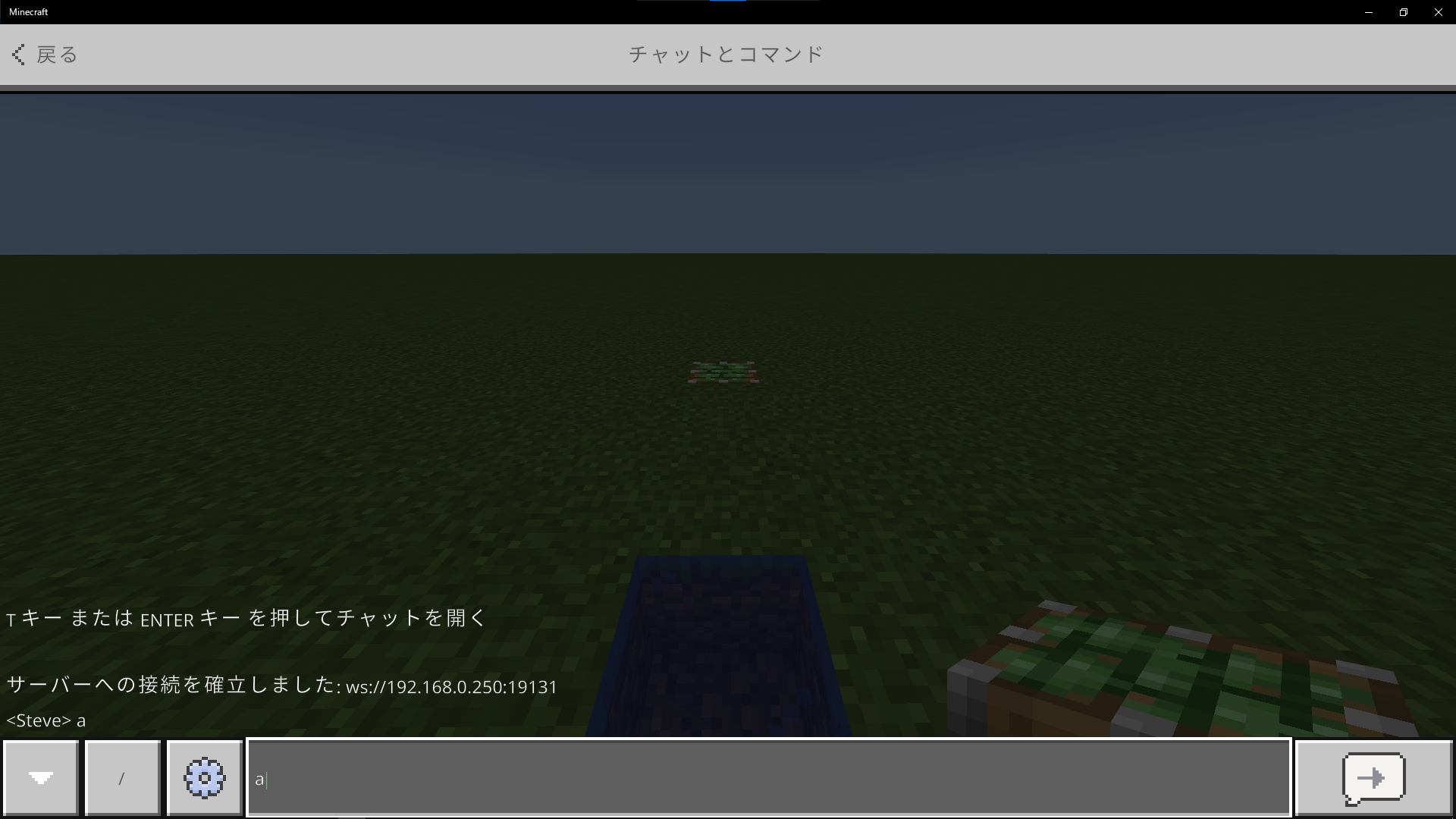
それと、チャットに毎回「run」って入力するのが面倒なのだ。 ついでに「a」に変更しておくのだ


設定できたみたいだね。 それじゃあ『マイクラ』に戻ってプログラムを動かしてみよう!

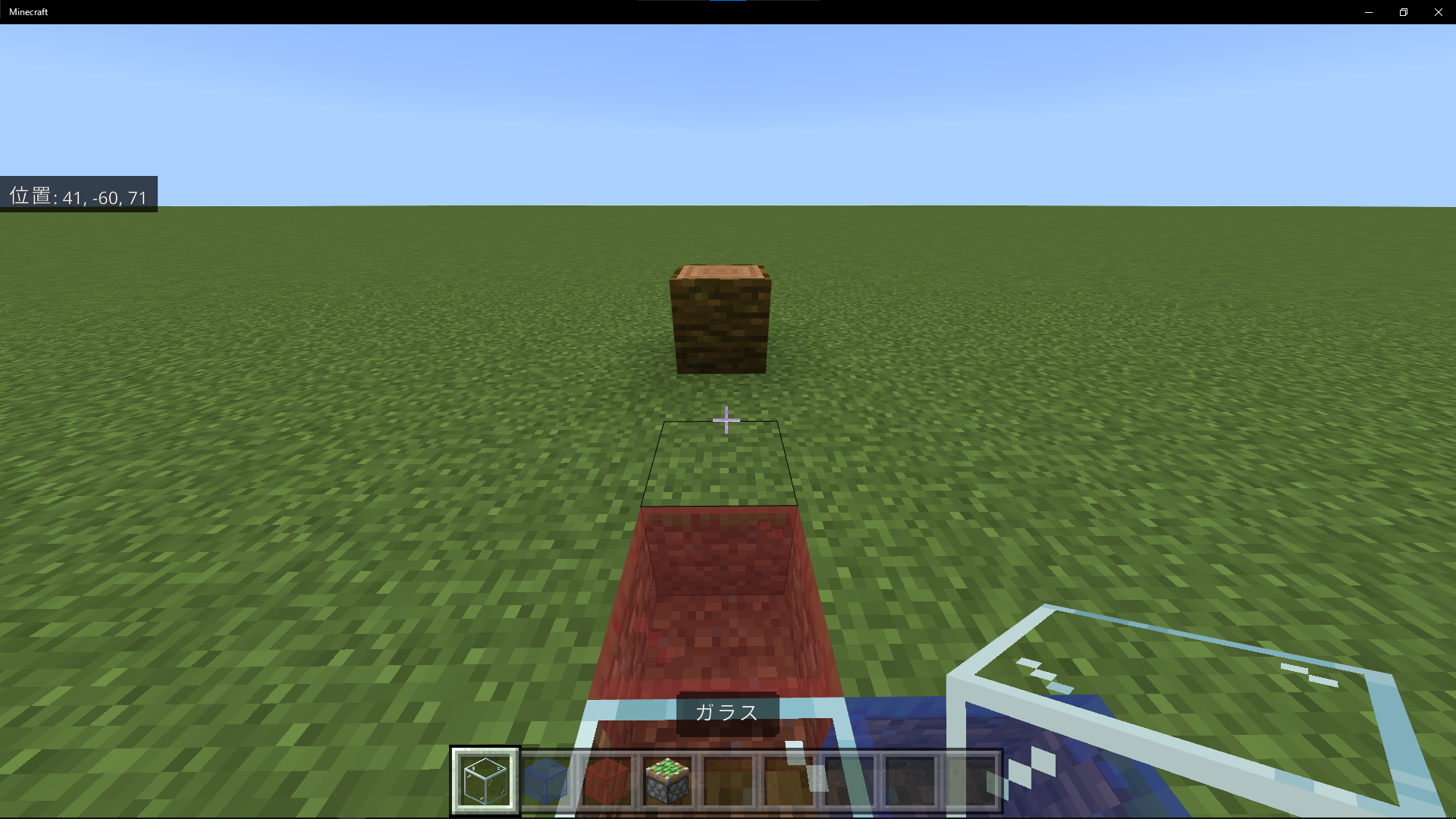
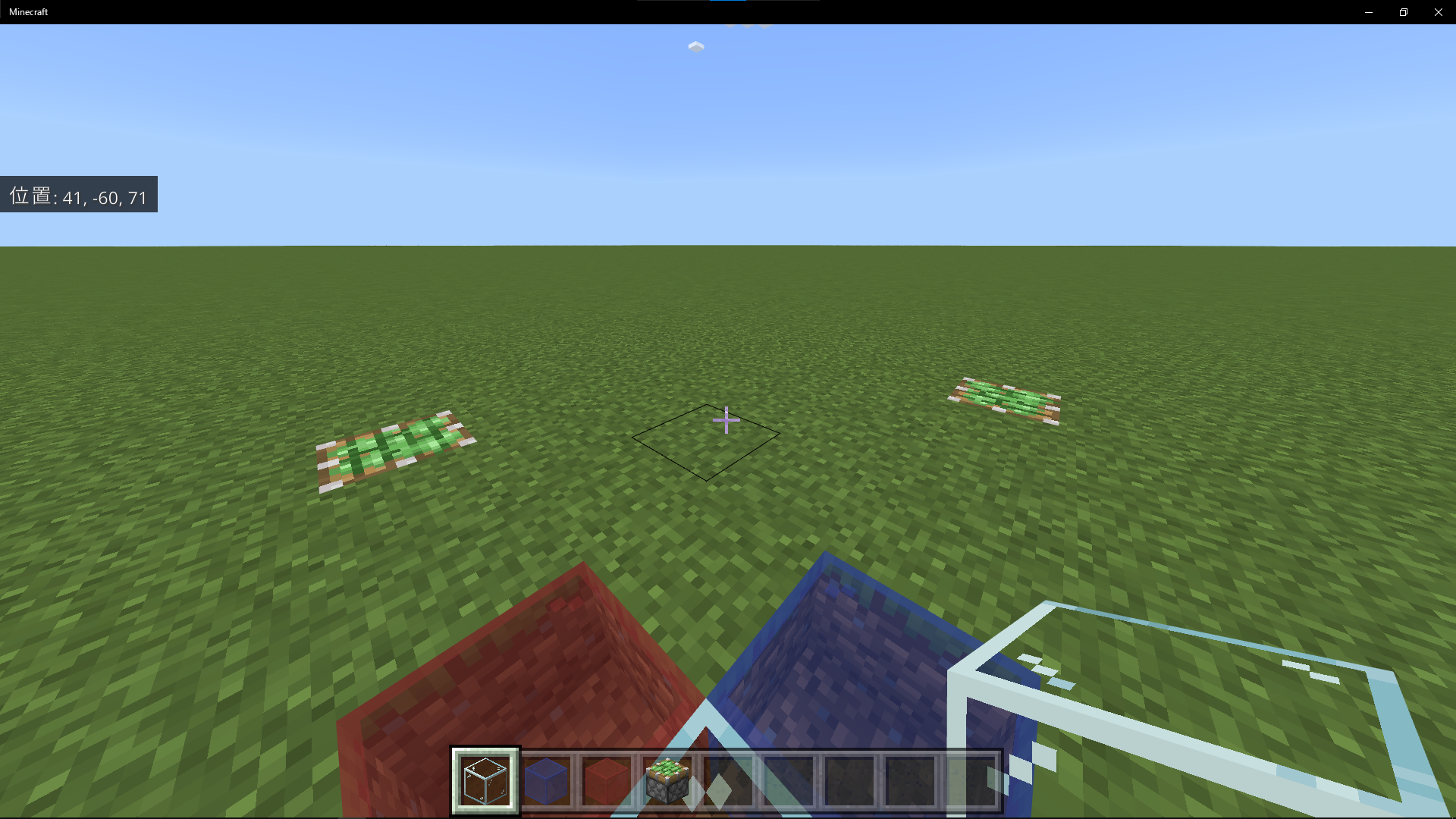
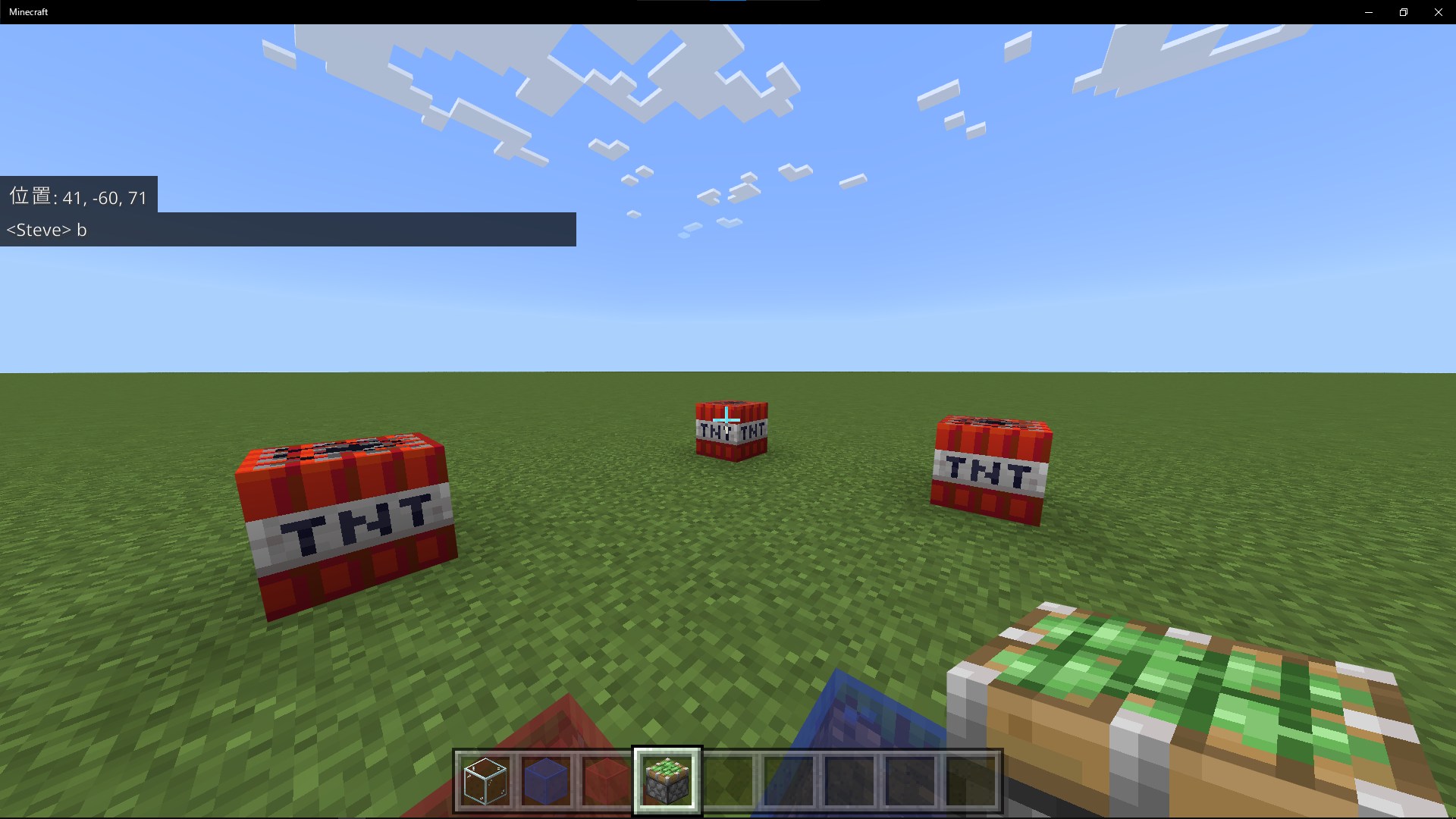
『マイクラ』を開いたのだ。 わかりやすいようにブロックを置く場所に《吸着ピストン》を置いて目印にしておくのだ。


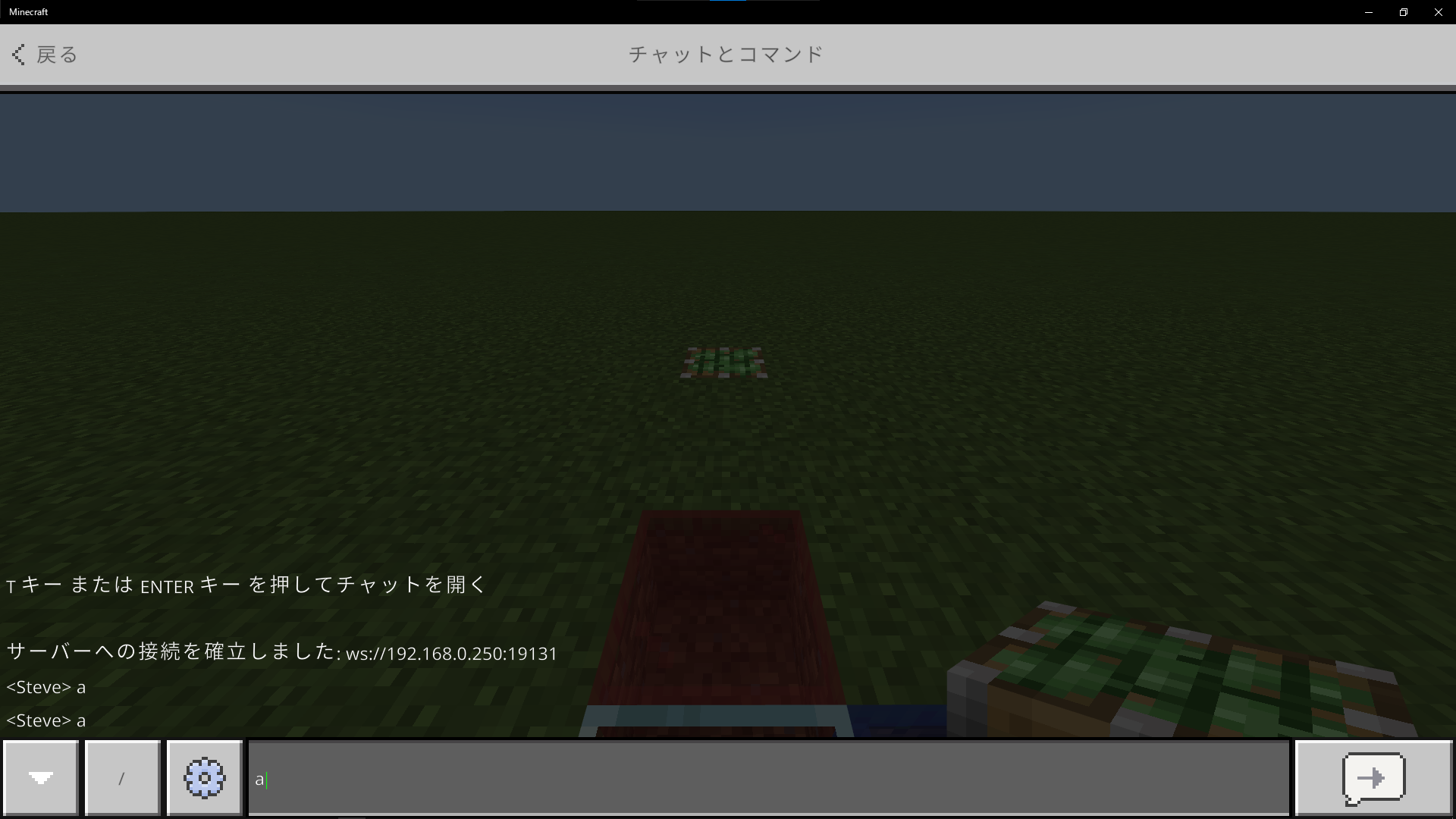
チャットで「a」と送信するのだ



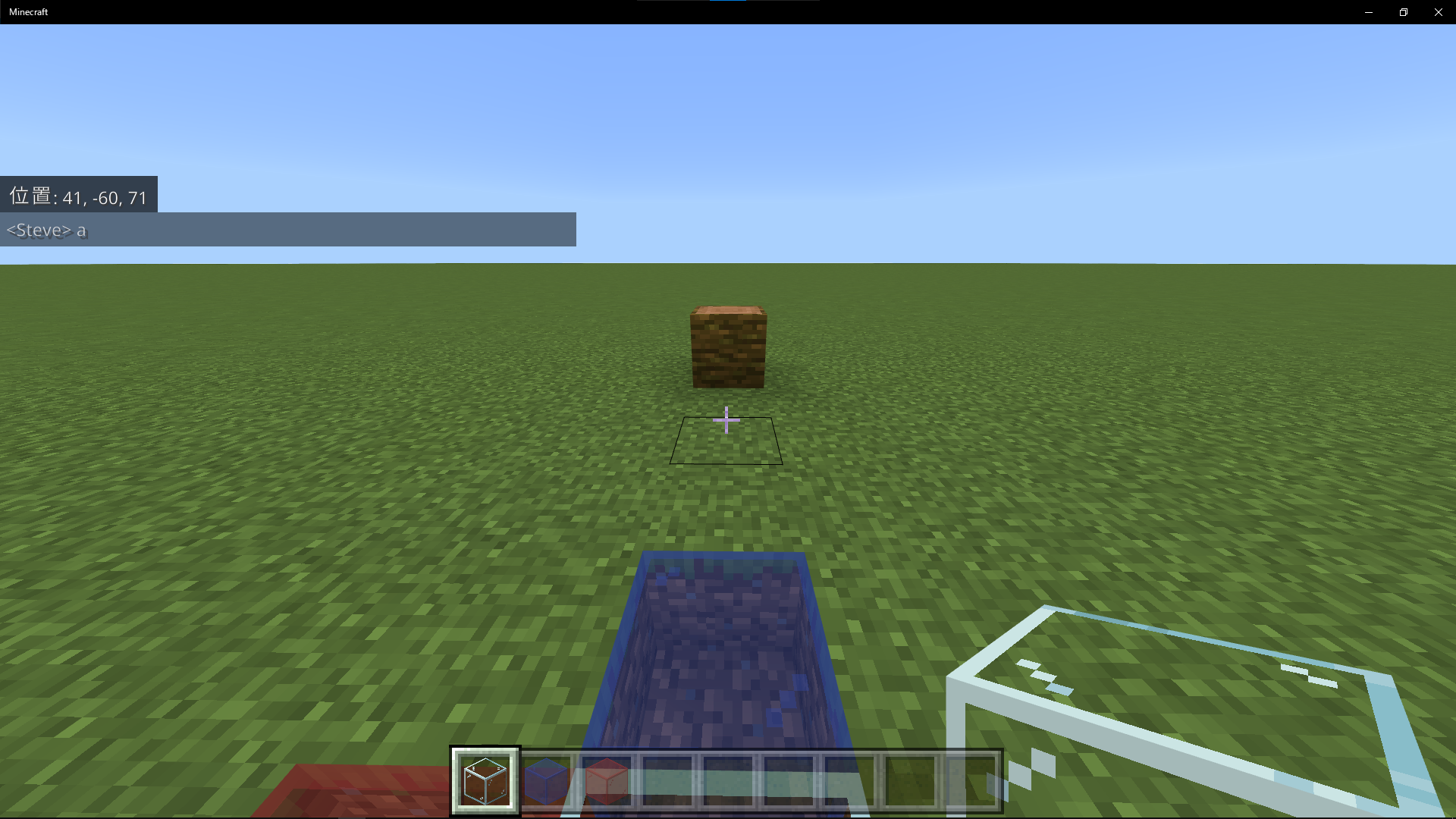
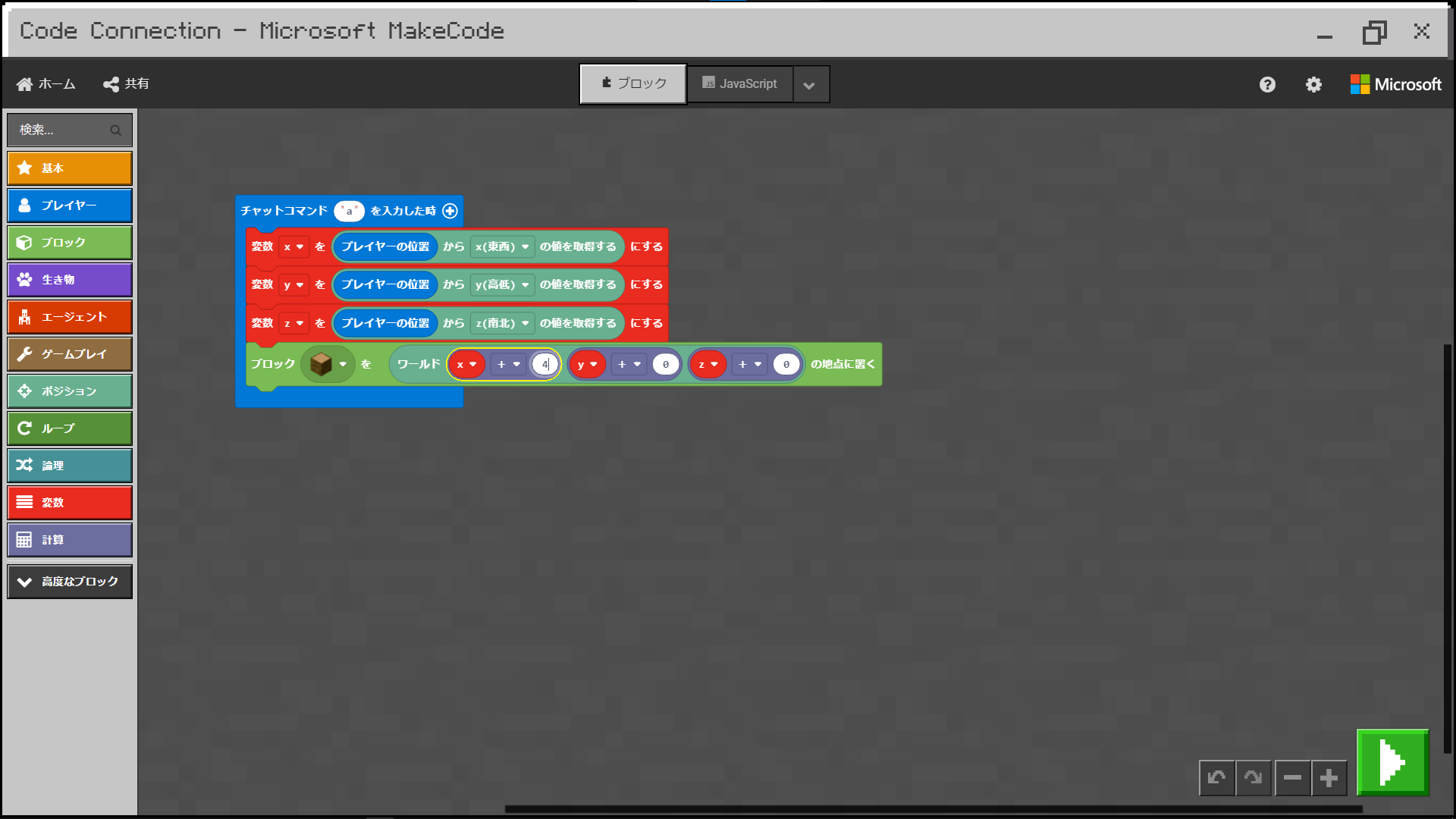
ちゃんと目印の上に置けているね! それなら次は「目印の場所からx座標4つ前」に置いてみて。

ただし、今使っているプログラムを変更して置いてみてね!

わかったのだ。 それならまずはさっき変更したz座標の足し算を元に戻しておくのだ。


次はx座標の変更なのだ。 「x座標4つ前」だから、「x座標+4」だね! プログラムの「x+0」の0を4に変えるのだ!


プログラムも出来たし動かしてみようか。 まずはさっきと同じように《吸着ピストン》を目印にしておこう。

さっきおいた目印は後で使うからそのままで大丈夫だよ!

あとはチャットで「a」と送信するのだ



今回もばっちり置けているのだ

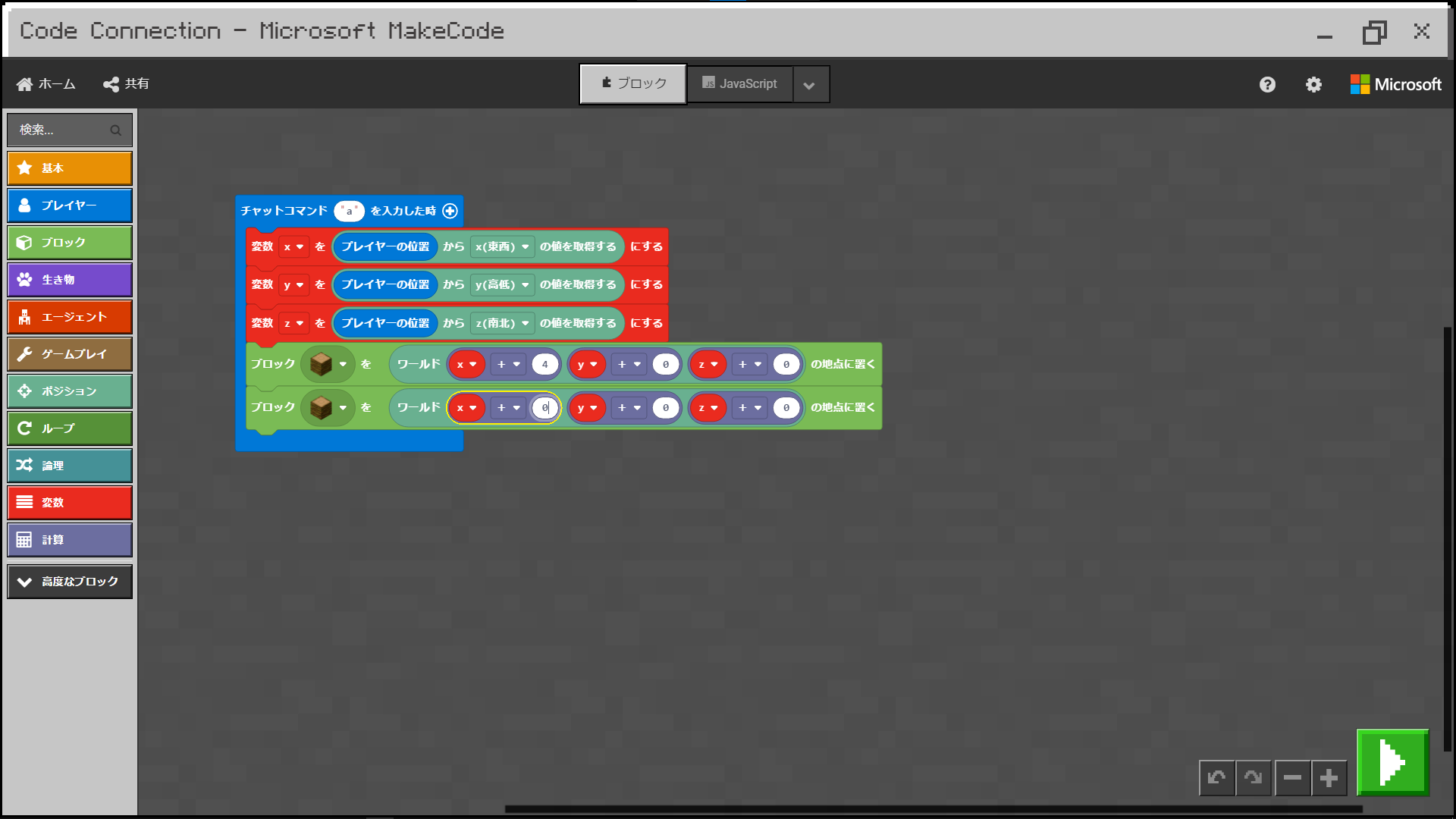
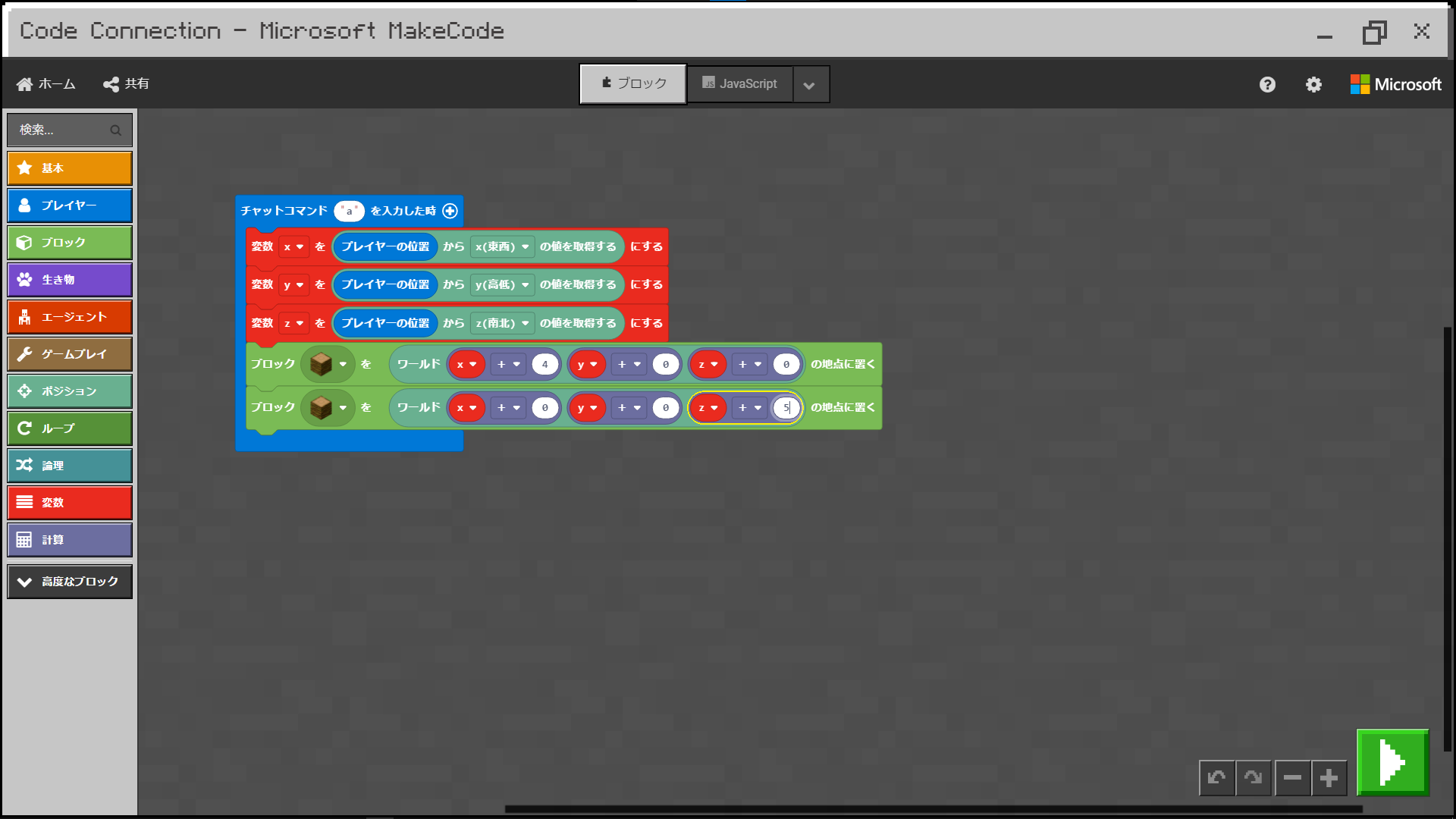
そしたら最後は今回の目標だね! プログラムを2つ用意して今練習した「x座標4つ前」と「z座標5つ前」に同時に置いてみよう。

それなら早速【ブロックを[~0,~0,~0]の地点に置く】をコピーして組み合わせるのだ。

あとは、複製したほうのx座標の計算を「x座標+0」に戻してからz座標の計算を「z座標+5」にして…



これで完成なのだ!

間違えても大丈夫だから落ち着いてやってね。入力ができたら右下のスタートボタンを押そう。ボタンの色が緑色から赤色になったら準備完了だよ

動かす前にはプログラムが合っているか確認しておくのだ!
動かしてみよう!

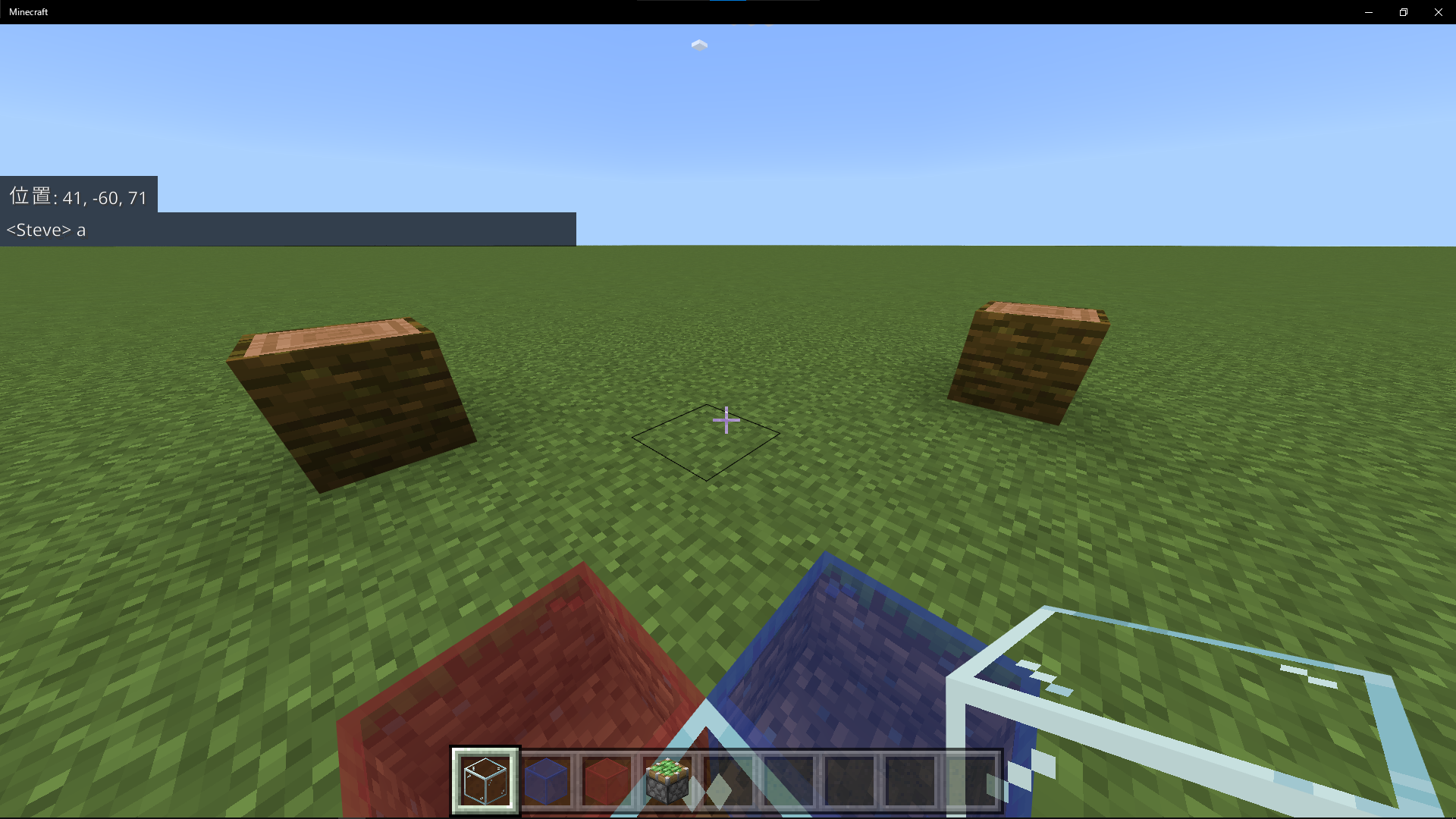
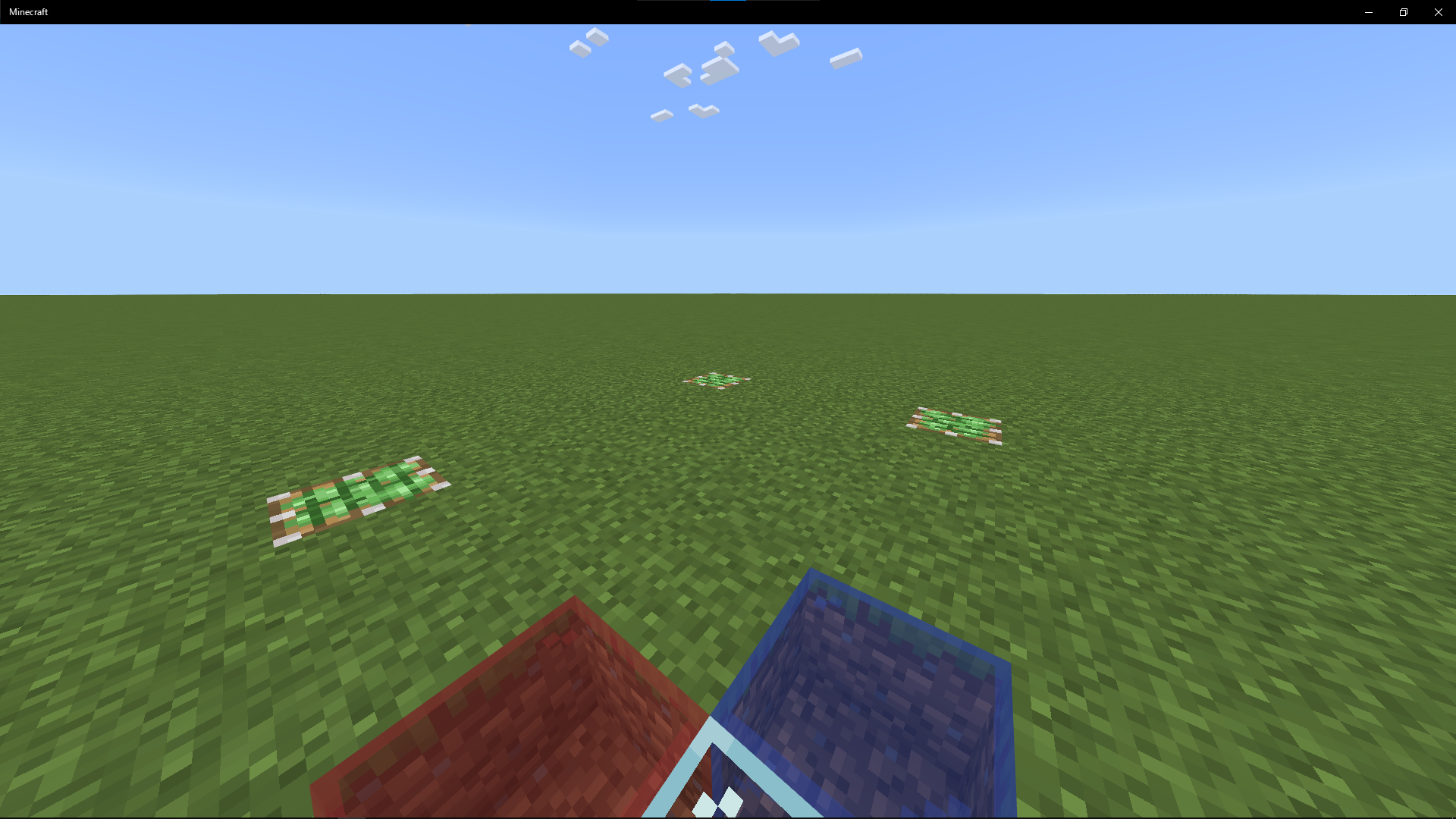
チャットで「a」を送信するのだ



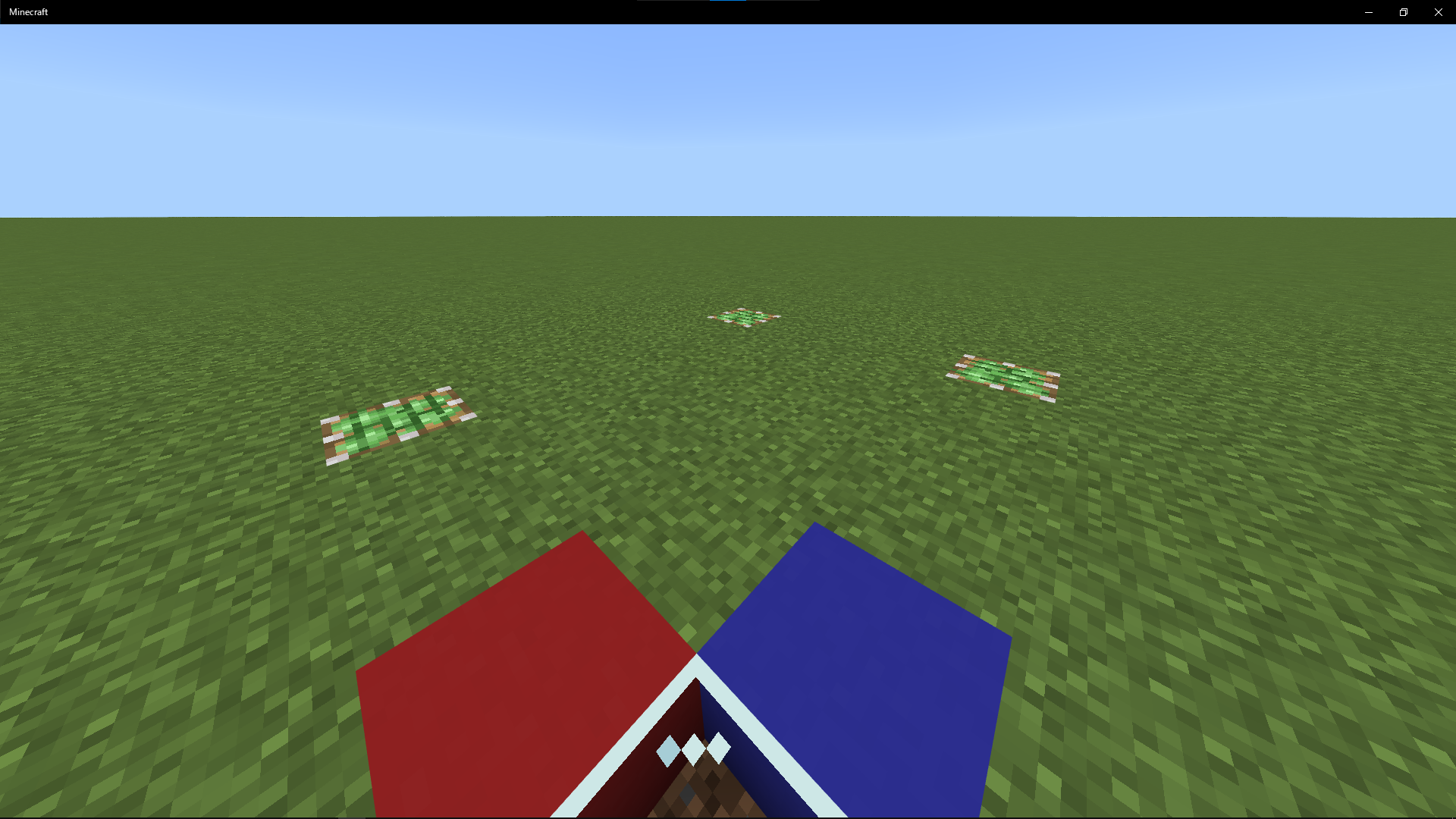
目印を置いた2か所にブロックを置けたら成功だよ!

ちゃんとブロックを置けたのだ!
さいごに

今回は「自分が立っている座標を基準にブロックを置く」プログラムが作れたね

変数を使えば座標の確認も必要ないから、プログラミングが楽になったんじゃないかな?

楽になったのだ! これからどんどん変数を使っていくのだ!

最後に練習問題を用意してみたから、よかったら挑戦してみてね!
プログラムを変更してみよう!
問題1

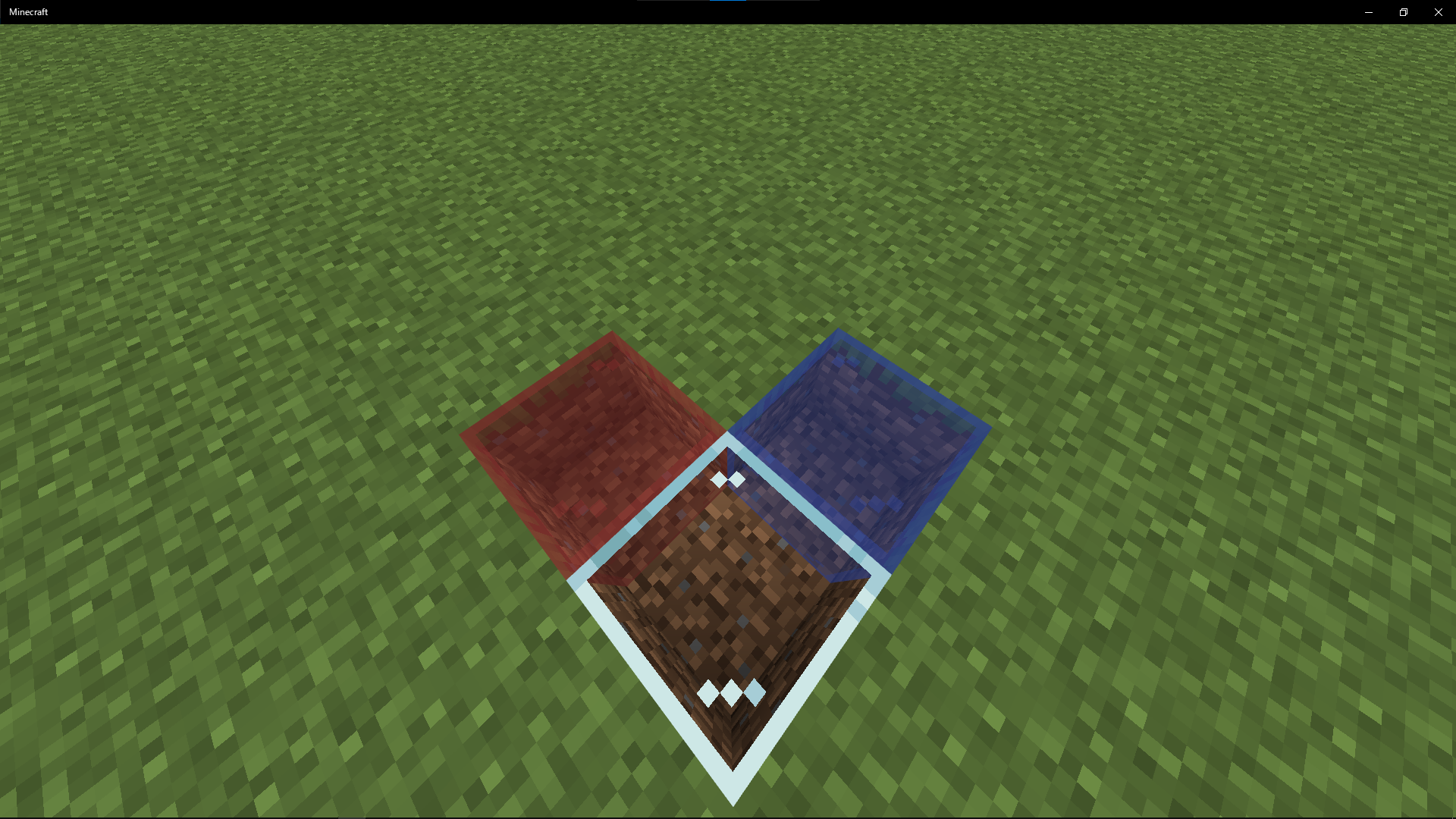
今回置いたブロックの交点にもブロックを置けるようにしてみよう!
交点の場所は2か所の座標が必要です!



問題2

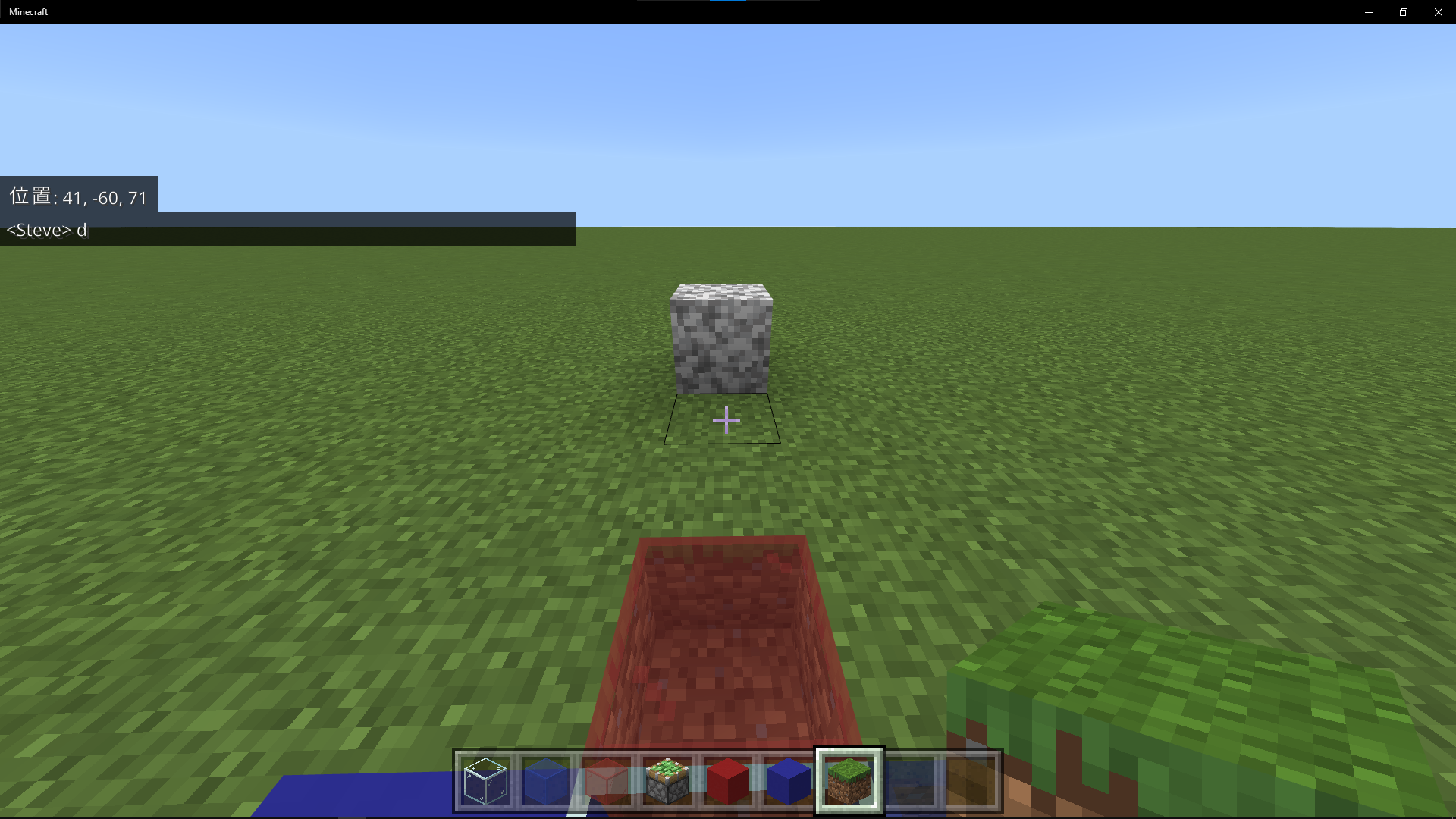
問題1で置いたブロックの反対方向(後ろ方向)の同じ位置にブロックを置いてみよう! 見本では反対方向に《コンクリート》ブロックで目印をつけているけど、なくてもOKだよ!
座標の符号(+やー)に注意!



問題3

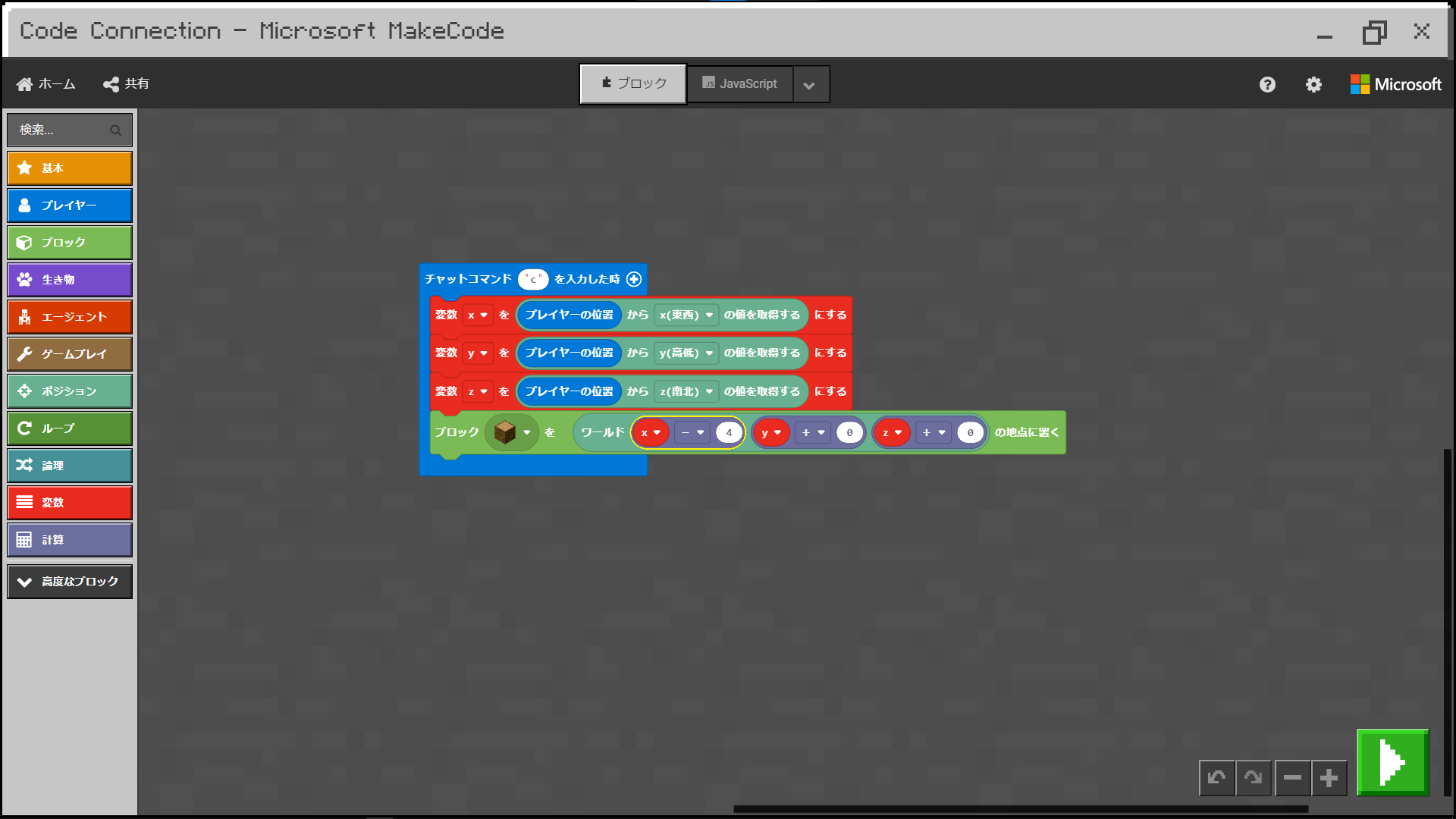
【0+0】のプログラムの「+」部分を「ー」に変更して、x座標の2か所にブロックを置いてみよう!