【マイクラ】プログラミングで立体の建物を作る!【メイクコード】
今回の内容
おすすめ記事
「立体的にブロックを置く」プログラムを作る

やっほー 春日部つむぎだよ

なのなのだ ずんだもんなのだ

『マイクラ』でのプログラミングも少し慣れてきて、床や壁をつくれるようになったのだ!

でも、もっとたくさんのブロックを置いてみたいのだ

それなら今回は「立体的にブロックを置く」プログラムを勉強して建物を作ってみよう!

やったーなのだ! ありがとうなのだ!

それじゃあ『マイクラ』と『メイクコード』を準備してプログラミングを始めよう!
- 『MineCraft(マインクラフト)』はMicrosoftが提供しているサンドボックスゲームです。プレイヤーはブロックを積み上げて建物を作り上げたり、広い世界を冒険してモンスターと戦うことができます。メイクコードを使ってプログラミングをするためには統合版が必要です。
- 『MakeCode(メイクコード)』はMicrosoftが提供するオープンソースのプログラミング学習プラットフォームです。ブロックを使ったビジュアルコーディングとJavaScriptによるテキストコーディングの2種類のエディタを切り替えながら、プログラミングできます。
準備をしよう
目印を置こう

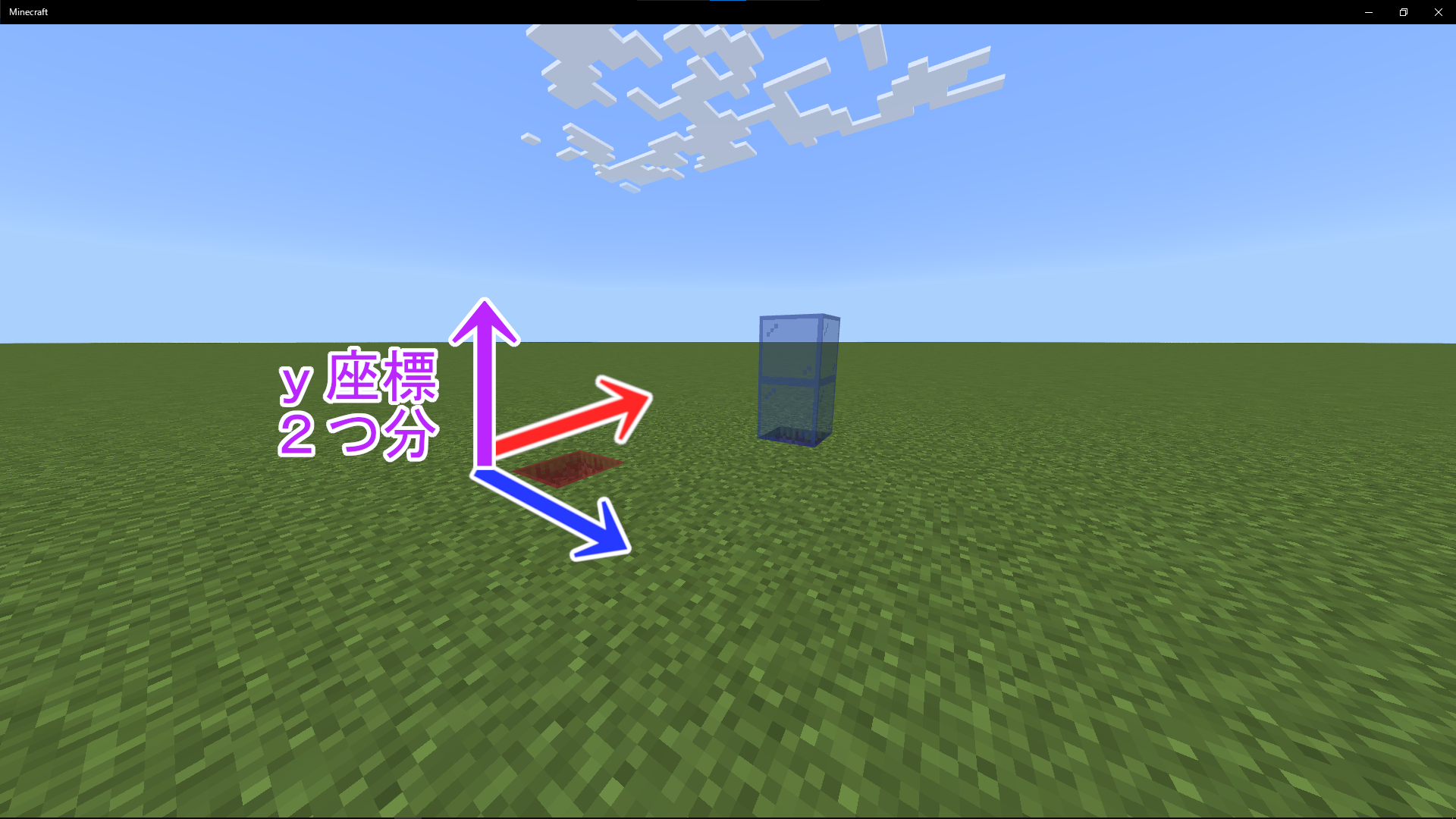
まずは『マイクラ』の方で準備をしよう。 今回は立体的なものを作るから、地面に1つと空中に1つの2つ目印を置くね

ブロックは好きなものでいいけど、座標は[-35,-60,66]と[-25,-54,79]に置いてくれる?
座標とはプレイヤーの場所を表すものです
『マインクラフト』では座標はx座標(東西)、y座標(高さ)、z座標(南北)の3つがあり、[x,y,z]の順番で表示されています。
また、表示される座標はプレイヤーの足元の場所になります
「-」記号のついた数字は、ついていない数字の反対方向になる場所と覚えておきましょう!

目印を2つ置くってことは【《ブロック》を並べる】コードを使うのだね

さすがずんだもん、その通りだよ!

わかりやすいように目印のブロックには《赤のステンドグラス》と《青のステンドグラス》の2種類を使うのだ

《赤のステンドグラス》を[-35,-60,66]に、《青のステンドグラス》を[-25,-54,79]に置けたのだ



それじゃあ、【《ブロック》を並べる】コードがどう動くのかを確認しておこう!
ブロックの並び方

今回使うコードは【《ブロック》を並べる】ってものなんだけど、これは「始まりの範囲」と「終わりの範囲」を決めて囲まれた部分にブロックをぎっしり敷き詰めるコードなんだ
【《ブロック》を並べる】コードは、「始まりの範囲」と「終わりの範囲」を決めて囲まれた部分にブロックを敷き詰めるものです
置く数は「3つの座標で置く数をそれぞれ掛け算した数」となり、一度の指定でおけるブロックの最大数は3万個までです
例:始まり[1,0,-1]~終わり[3,4,5]
座標ごとのブロックの数は「x:1~3の3つ」、「y:0~4の5つ」、「z:-1~5の7つ」
→ 置く数は「3×5×7=105」で105個

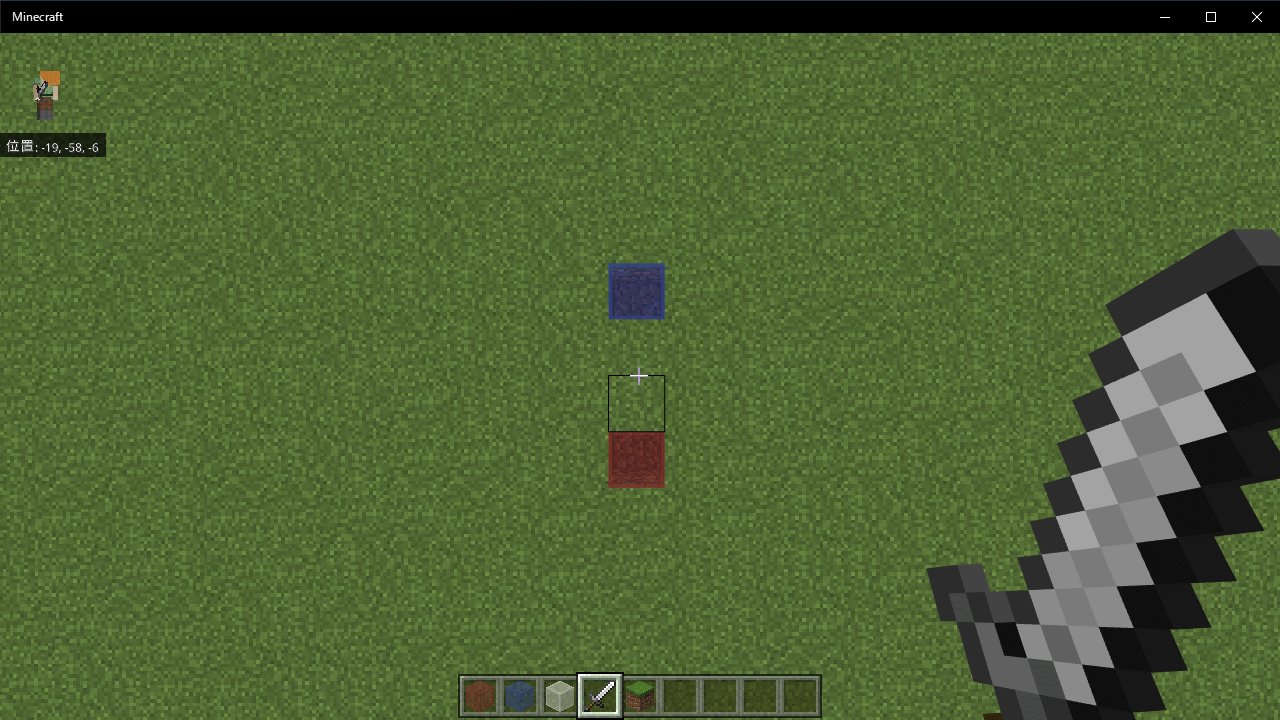
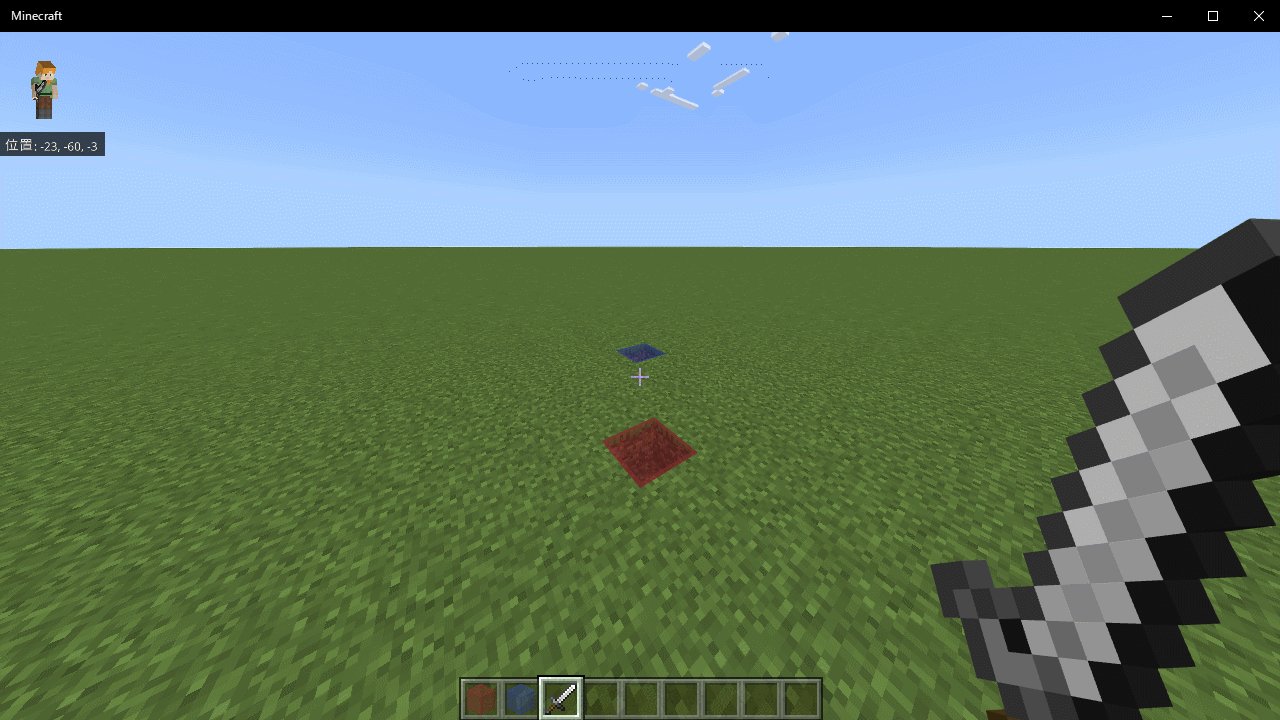
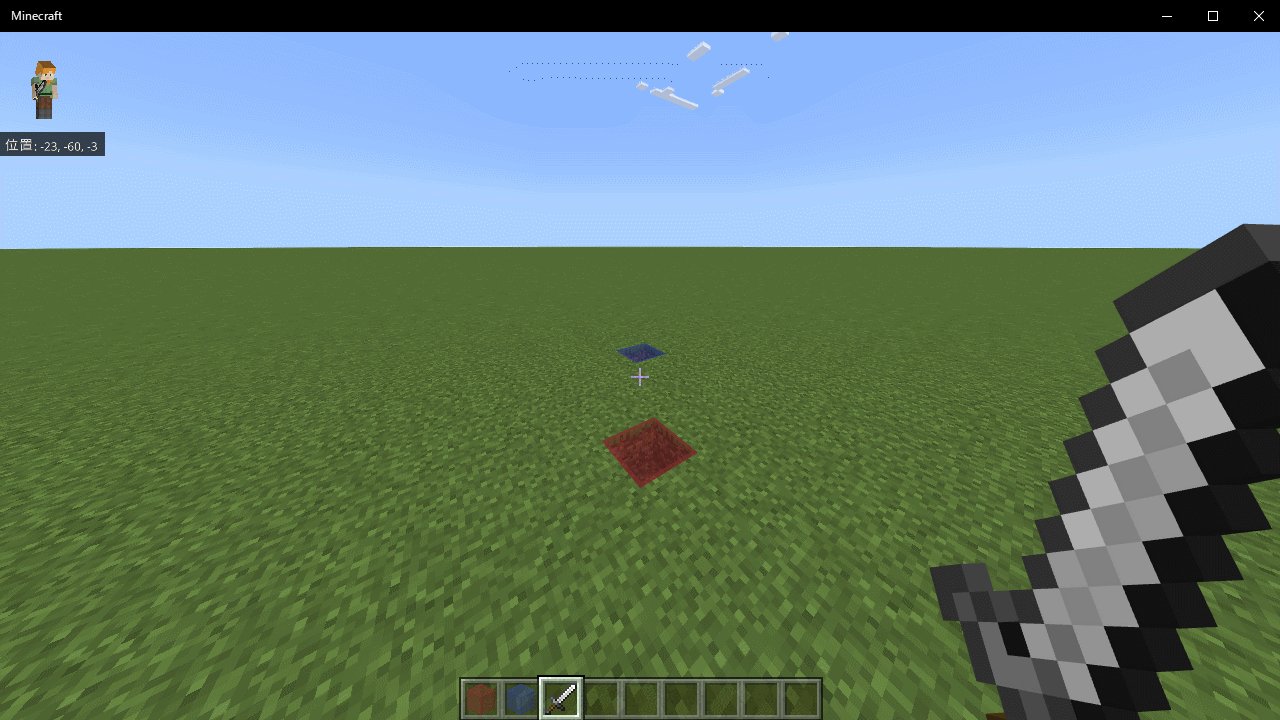
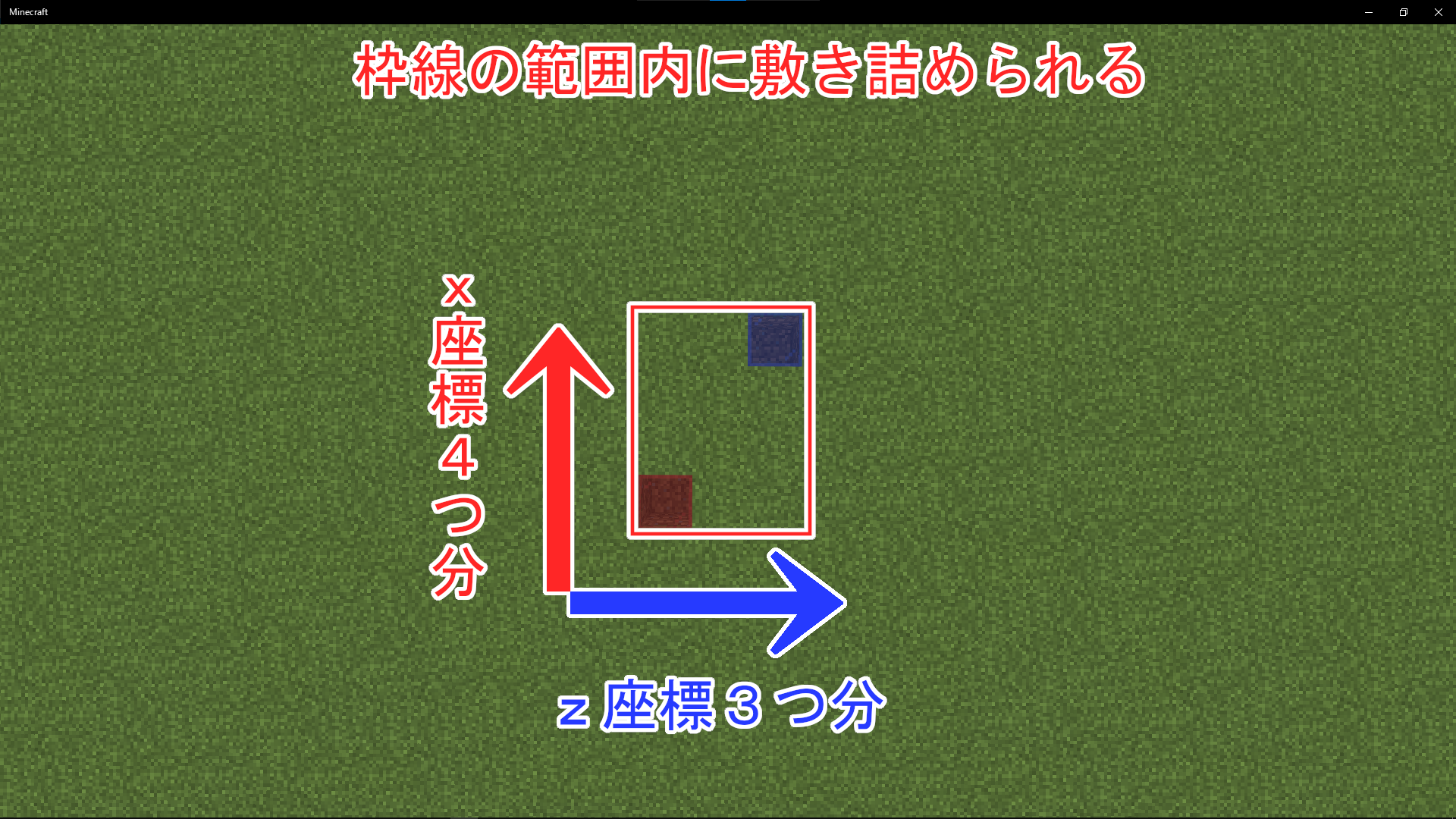
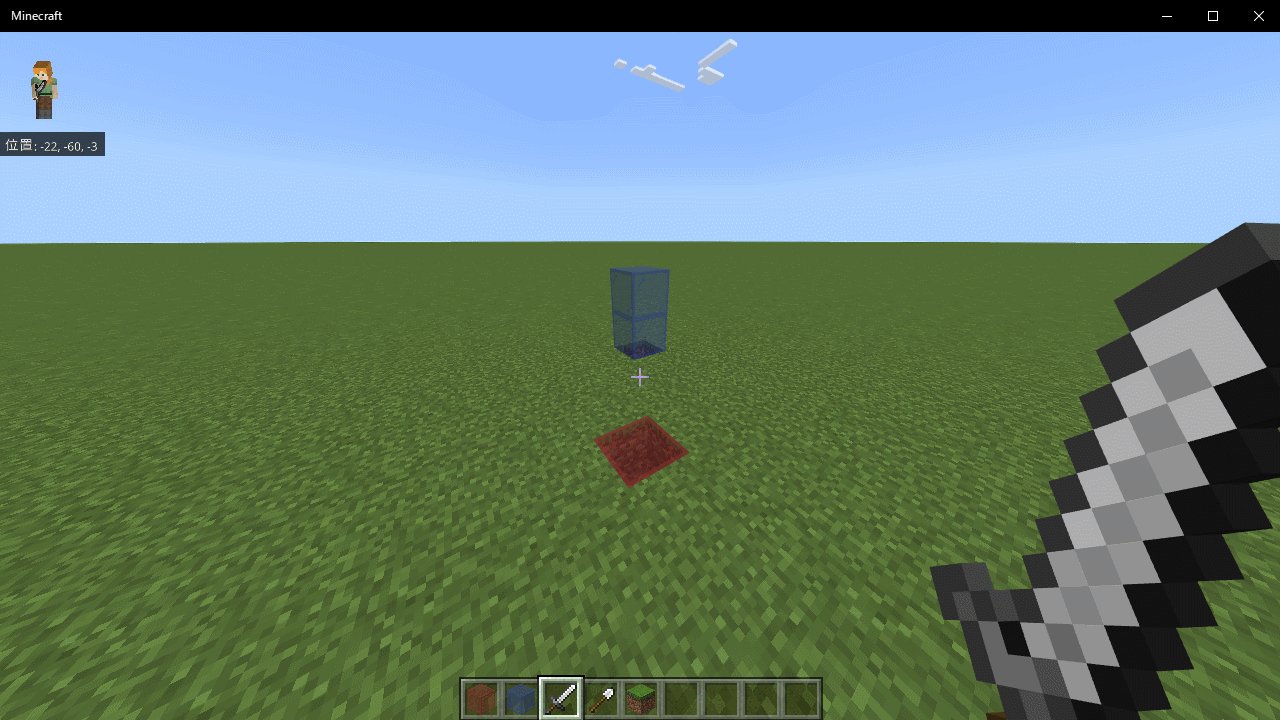
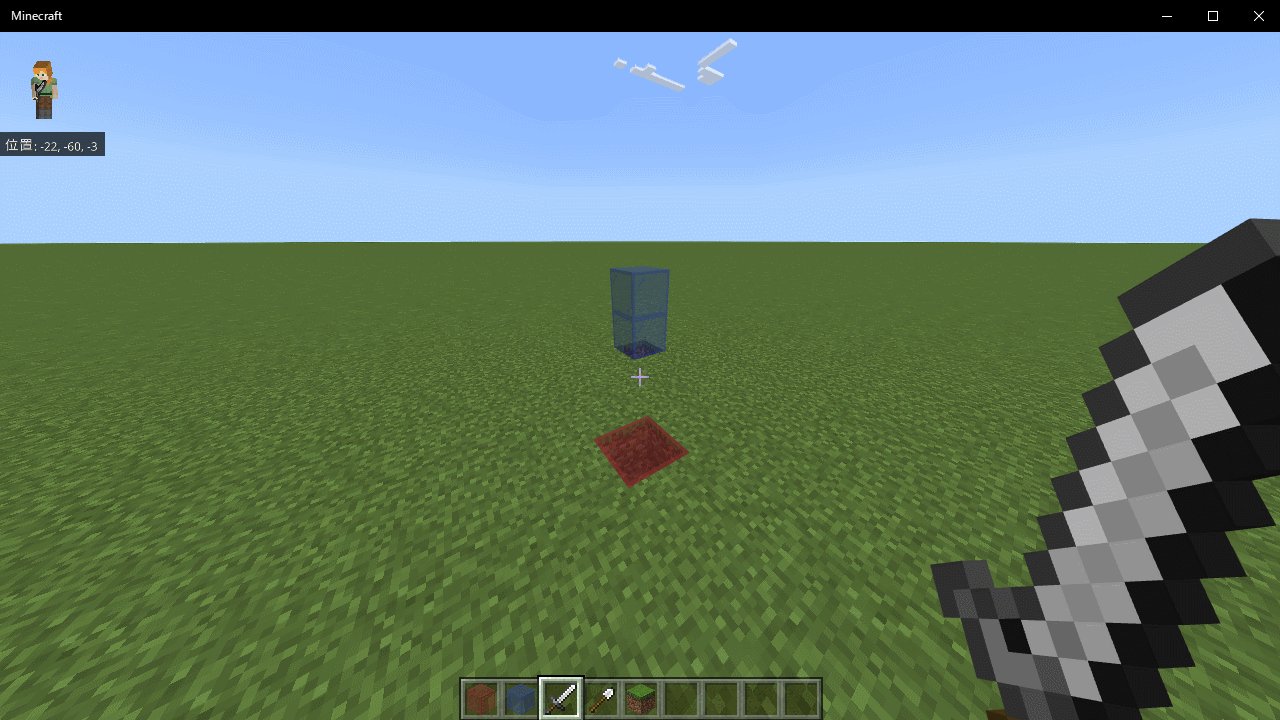
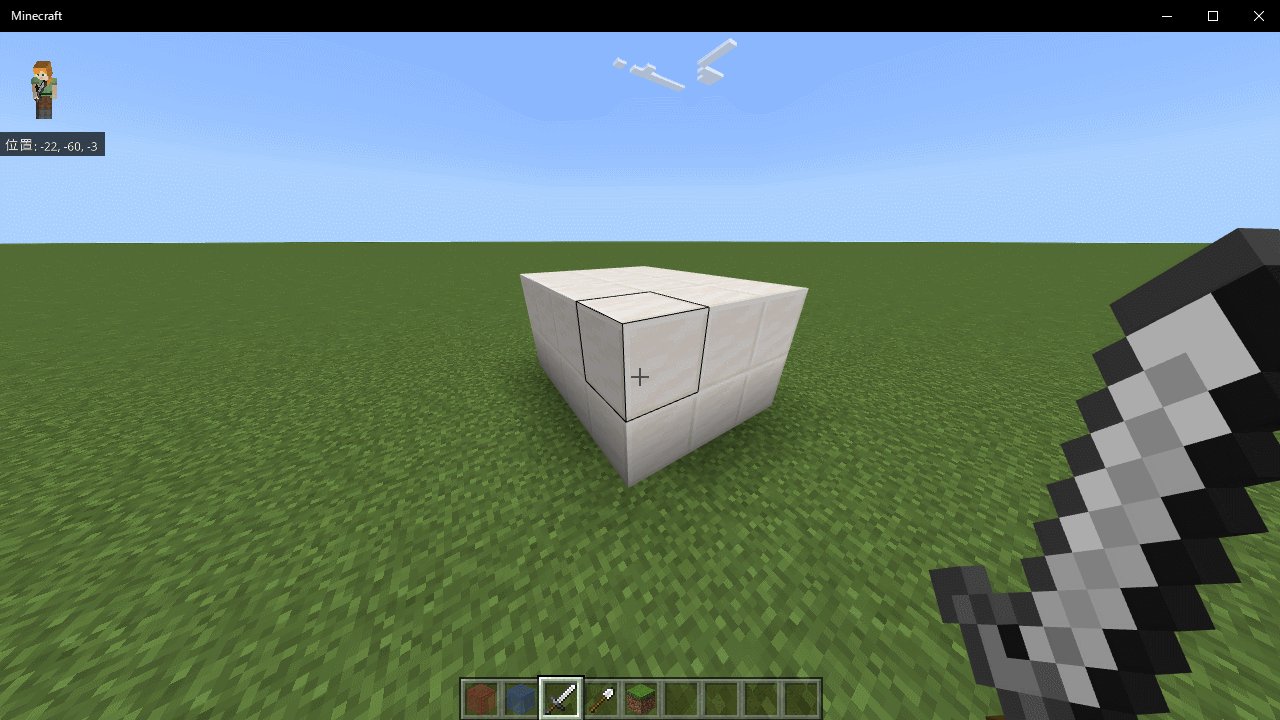
たとえば、「始まりの範囲を自分が立っている場所」に「終わりの範囲を3マス前の場所」にして動きを確認してみようか

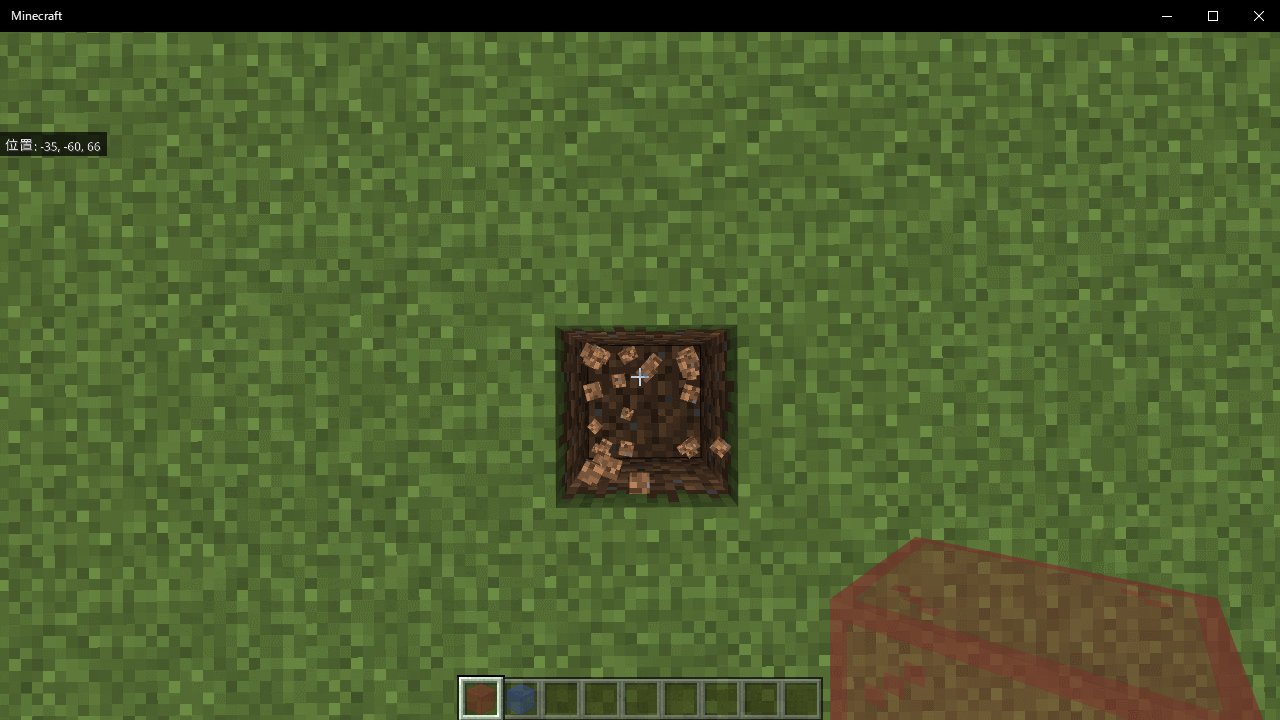
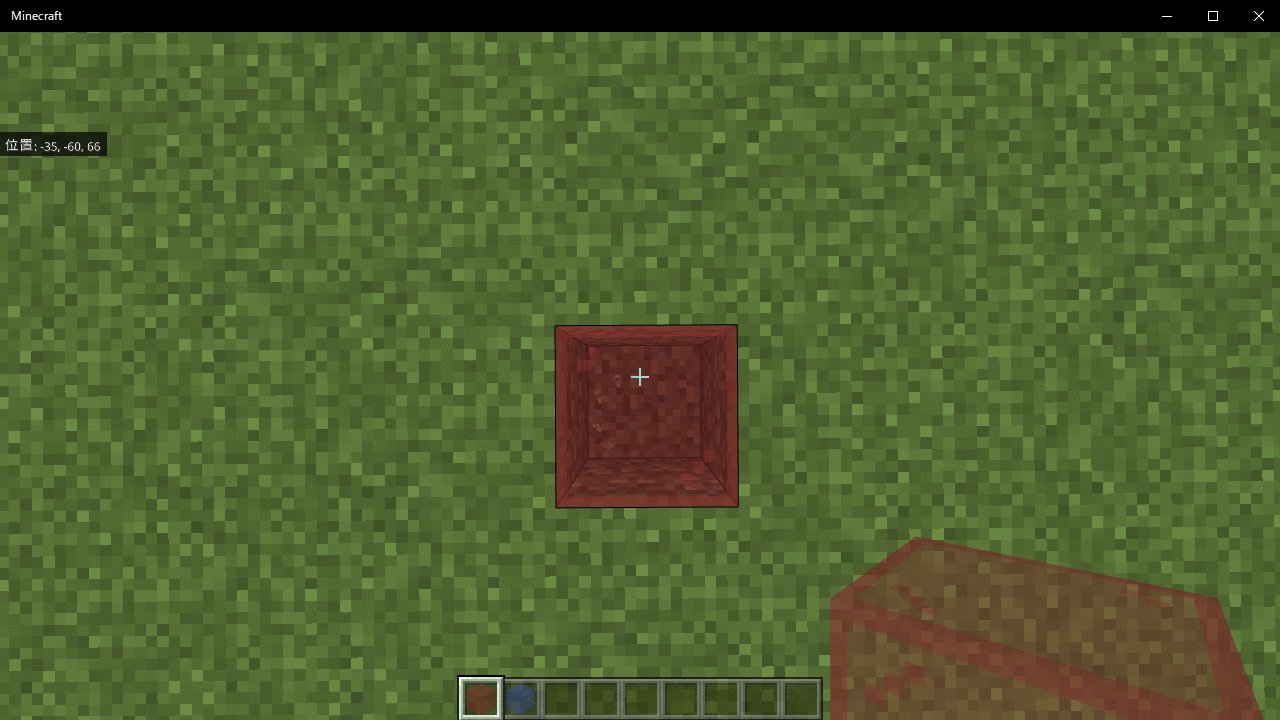
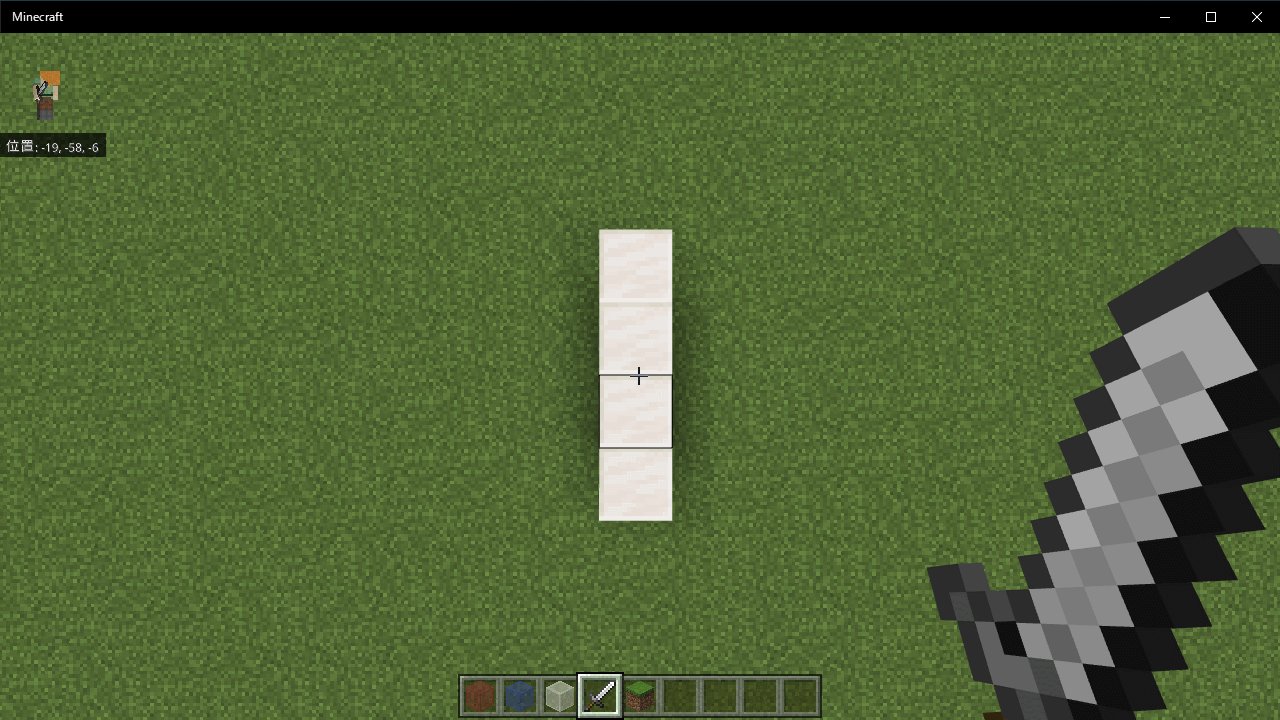
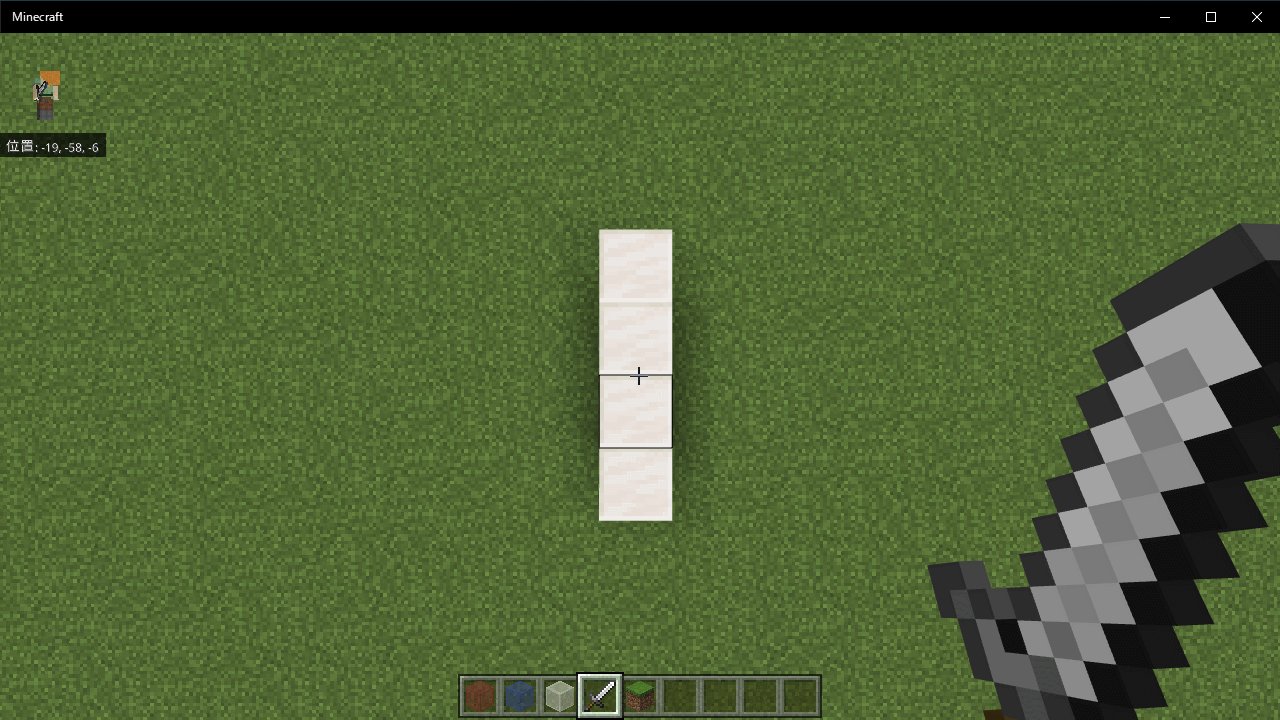
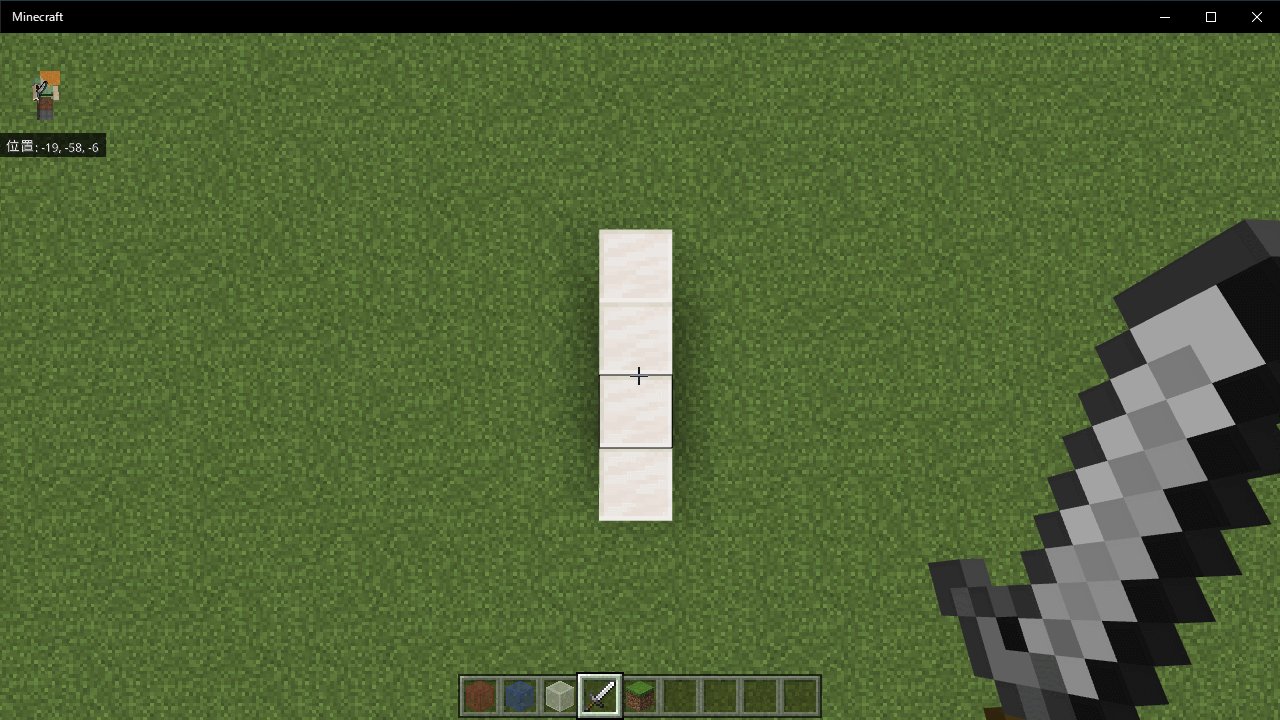
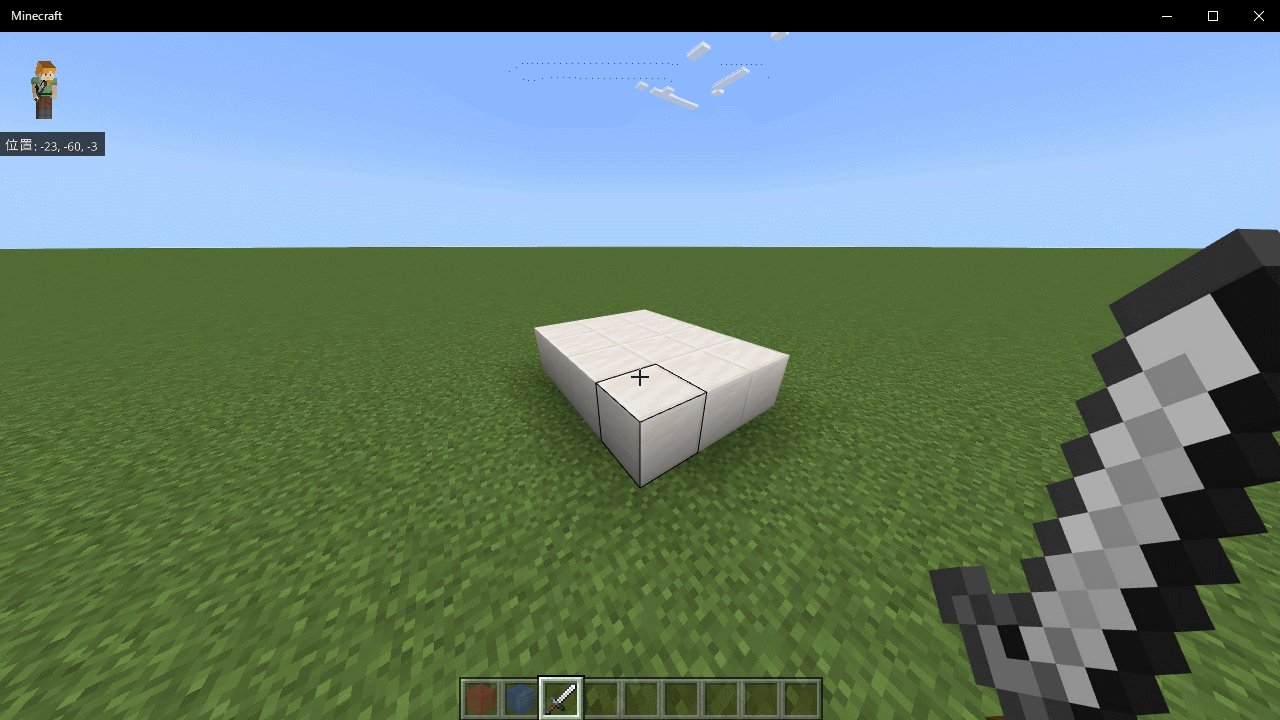
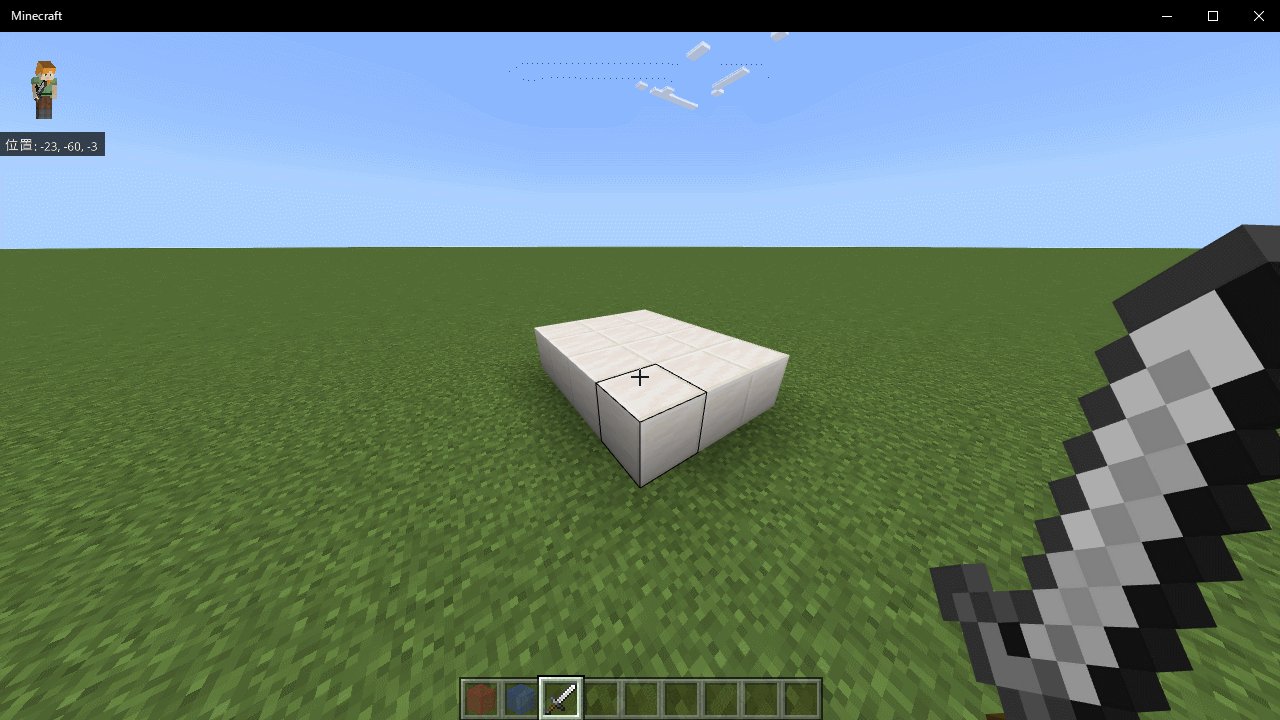
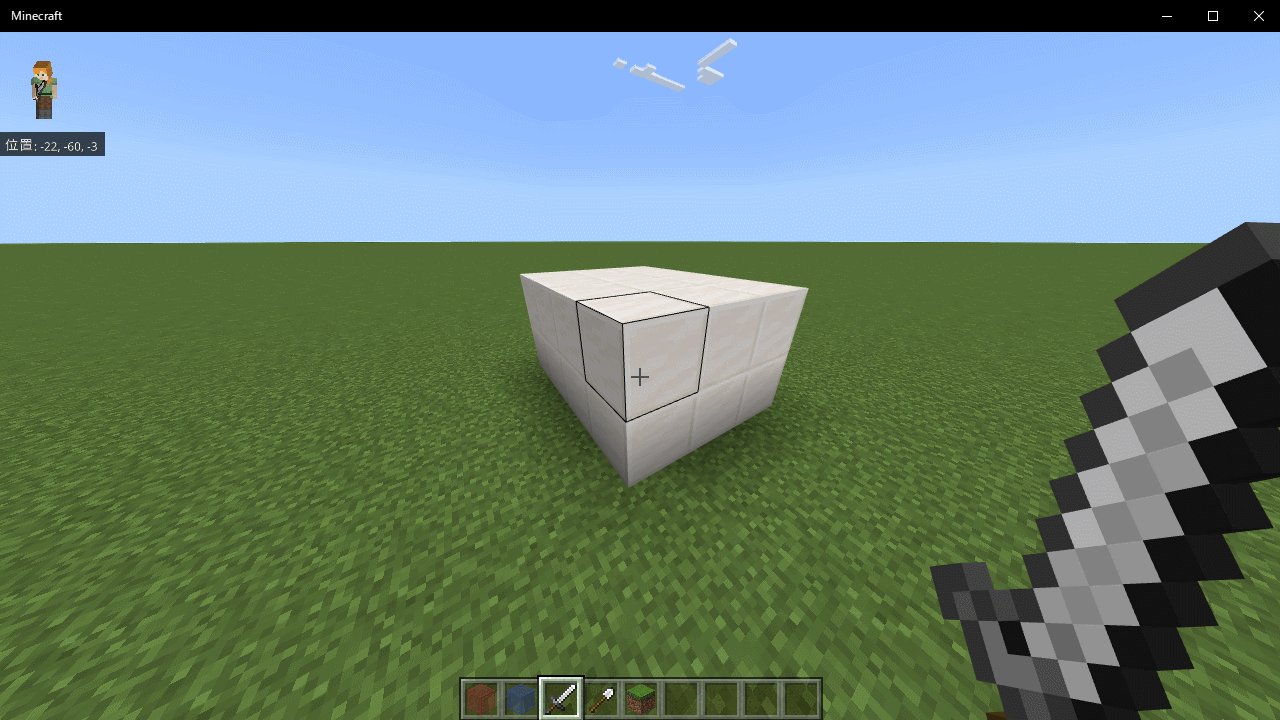
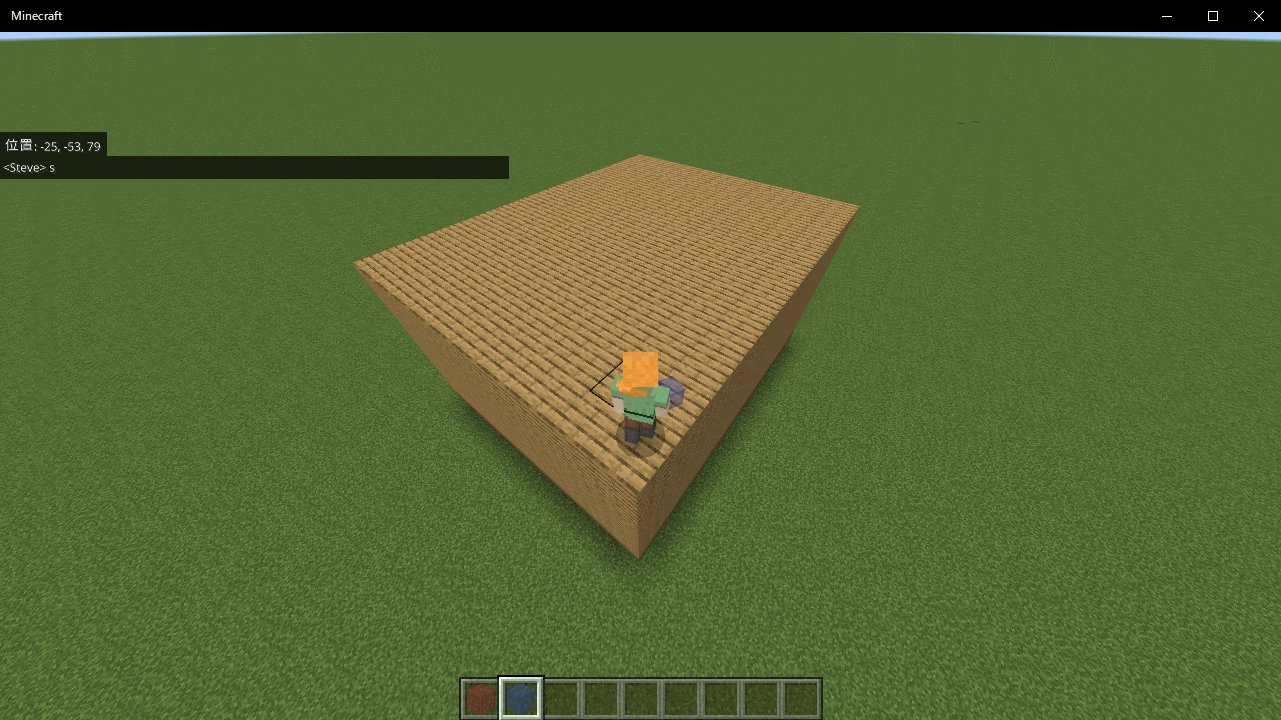
上から見るから「始まりの範囲」に《赤のステンドグラス》を「終わりの範囲」に《青のステンドグラス》を置いているよ。 これで動かすとこんな感じでブロックが置かれるんだ


たしかに「始まり」と「終わり」の間すべてにブロックが置かれているのだ!

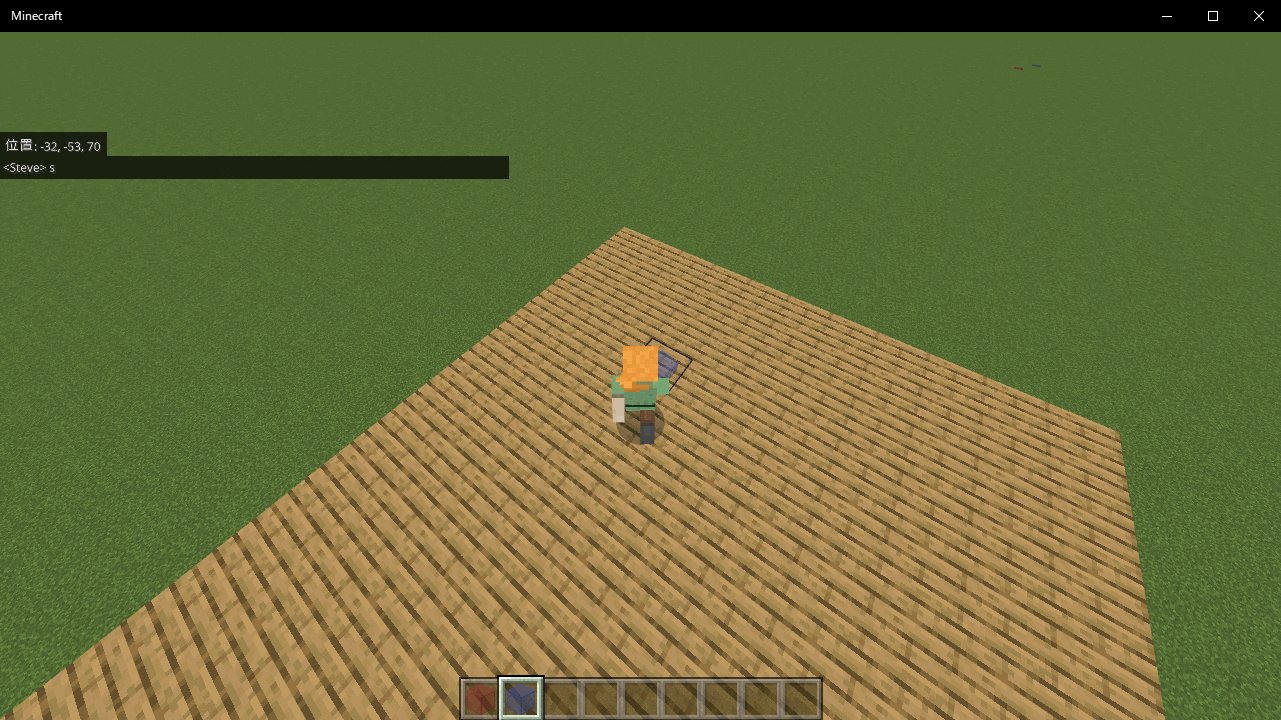
今の例えだと1直線に置くだけだったけど、これを3列分作るようにするとこうなるよ



今回は立体的に置くから、これに高さを追加するんだね!

そういうこと!



なるほどなのだ! それじゃあ次はプログラミングを実践してみるのだ!

『メイクコード』に切り替えてプログラミングを始めていこう!
プログラミングをはじめよう
コードを準備しよう

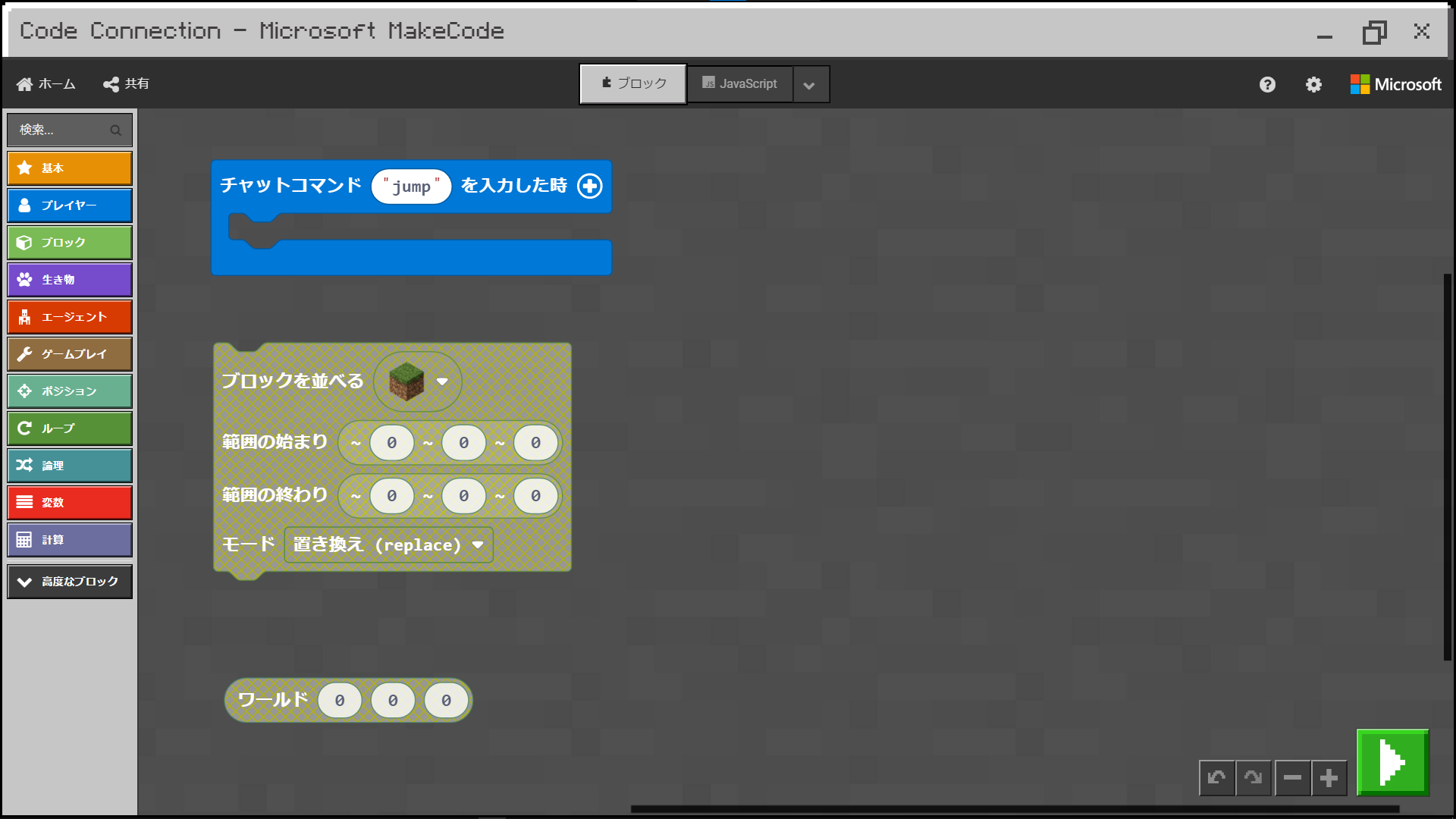
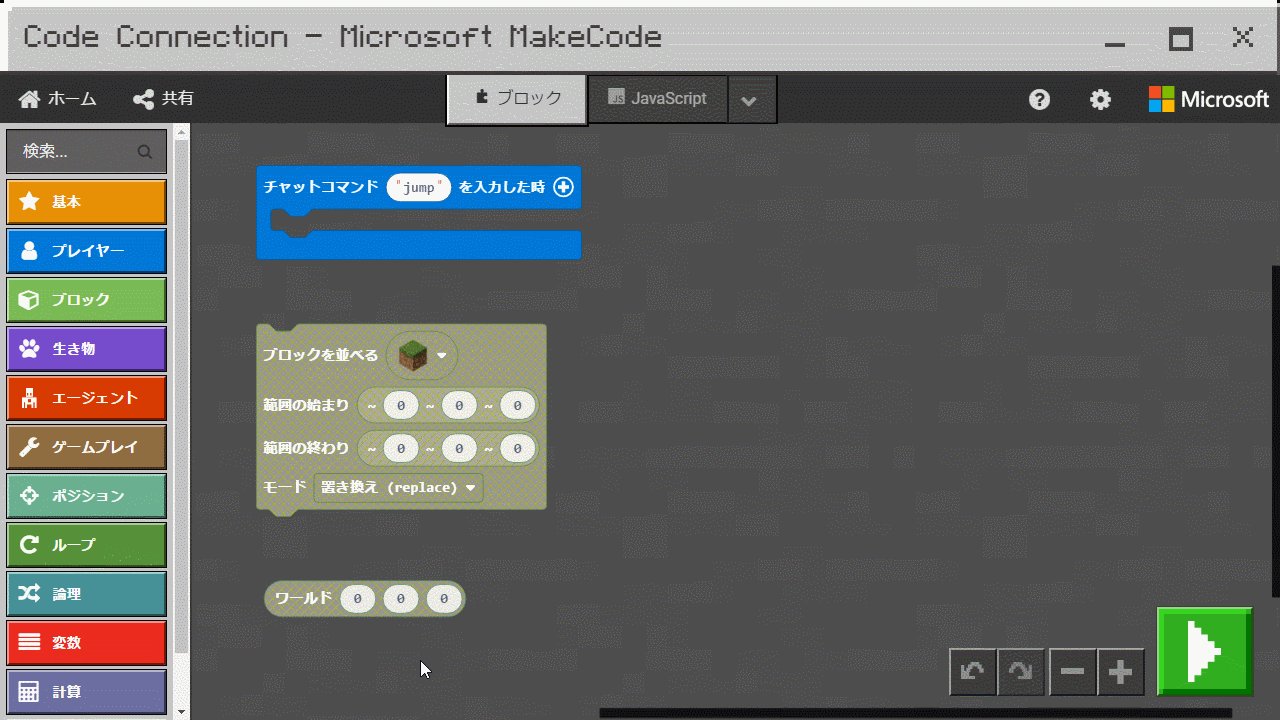
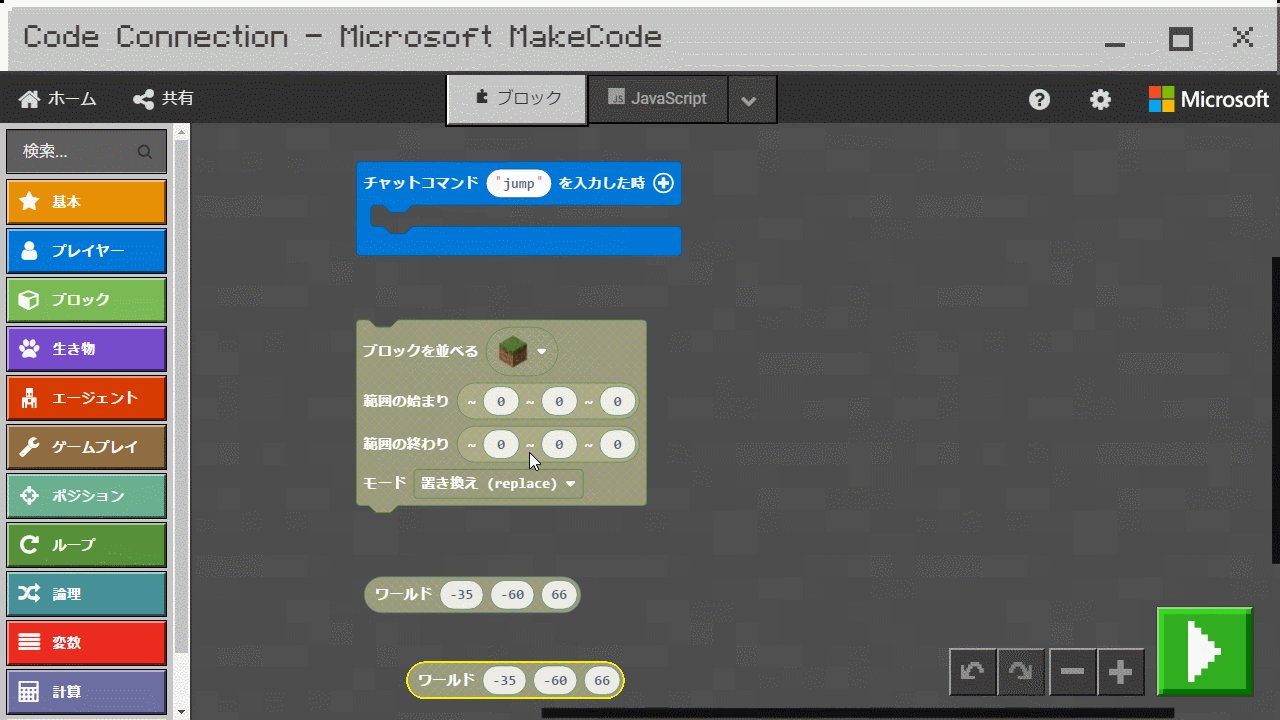
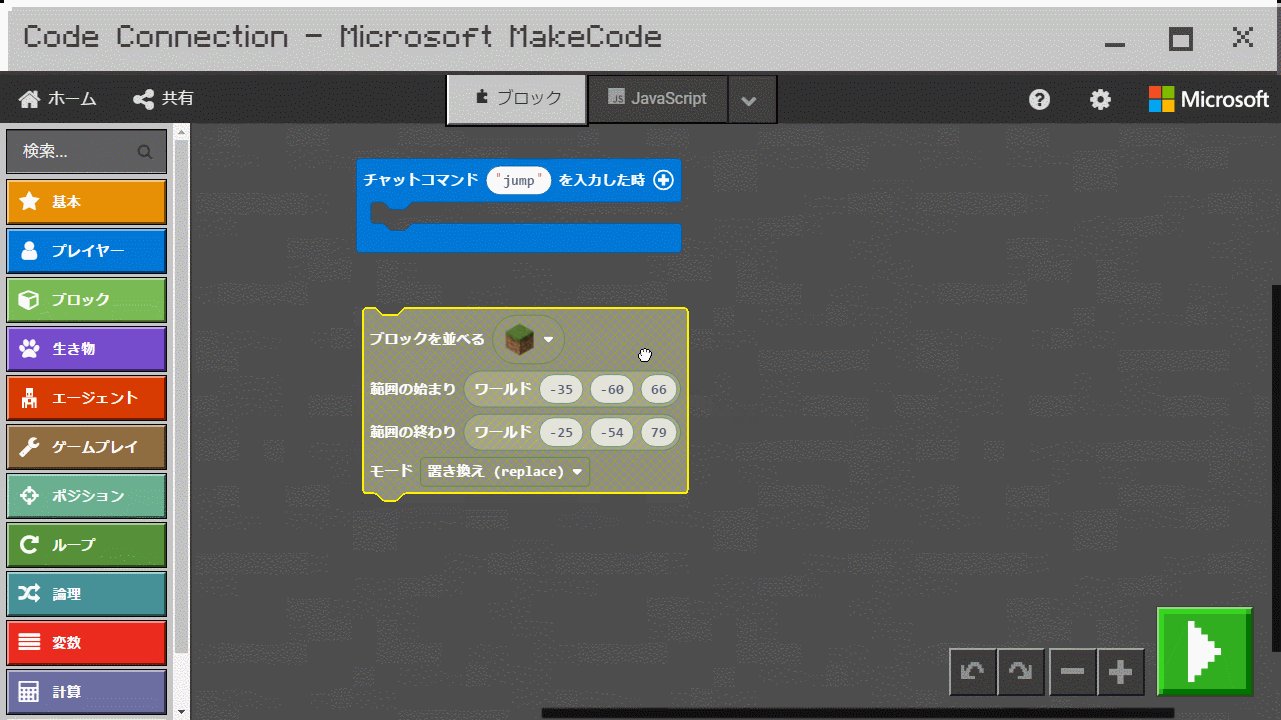
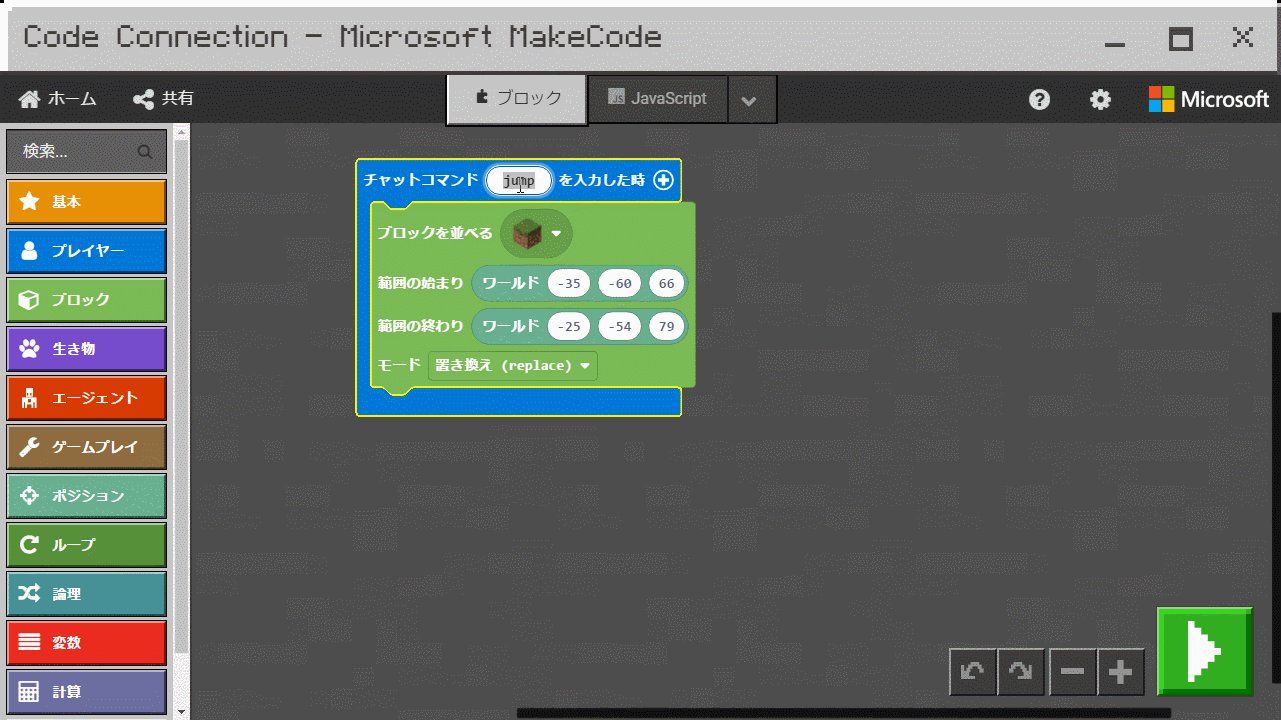
それじゃあコードを準備していくね。今回は【チャットコマンド”jump”を入力した時】【《ブロック》を並べる】【ワールド[0,0,0]】を使うから準備しておいてね

コードは画面左にある項目のように分かれています。今回必要となるブロックと対応する項目は以下の通りです。
- プレイヤー ⇨ 【チャットコマンド”jump”を入力した時】
- ブロック ⇨ 【《ブロック》を並べる】
- ポジション ⇨ 【ワールド[0,0,0]】

準備ができたからプログラミングを始めるのだ
コードを組み合わせていこう
メイクコードでは以下のようにブロックを組み合わせてプログラミングしていきます。
- 凹凸のついたブロックは組み合わせられます
- 入力・選択部分が丸い形やをしているものは同じ形のコードをはめ込めます
凹凸の付いたブロックを組み合わて作る大まかな動きと入力・選択欄を変更して詳細な動きを設定していくのが、プログラミングの基本となります。

まずは【ワールド[0,0,0]】コードと【《ブロック》を並べる】コードを組み合わせるんだけど、【《ブロック》を並べる】には座標の部分が2箇所あるよね

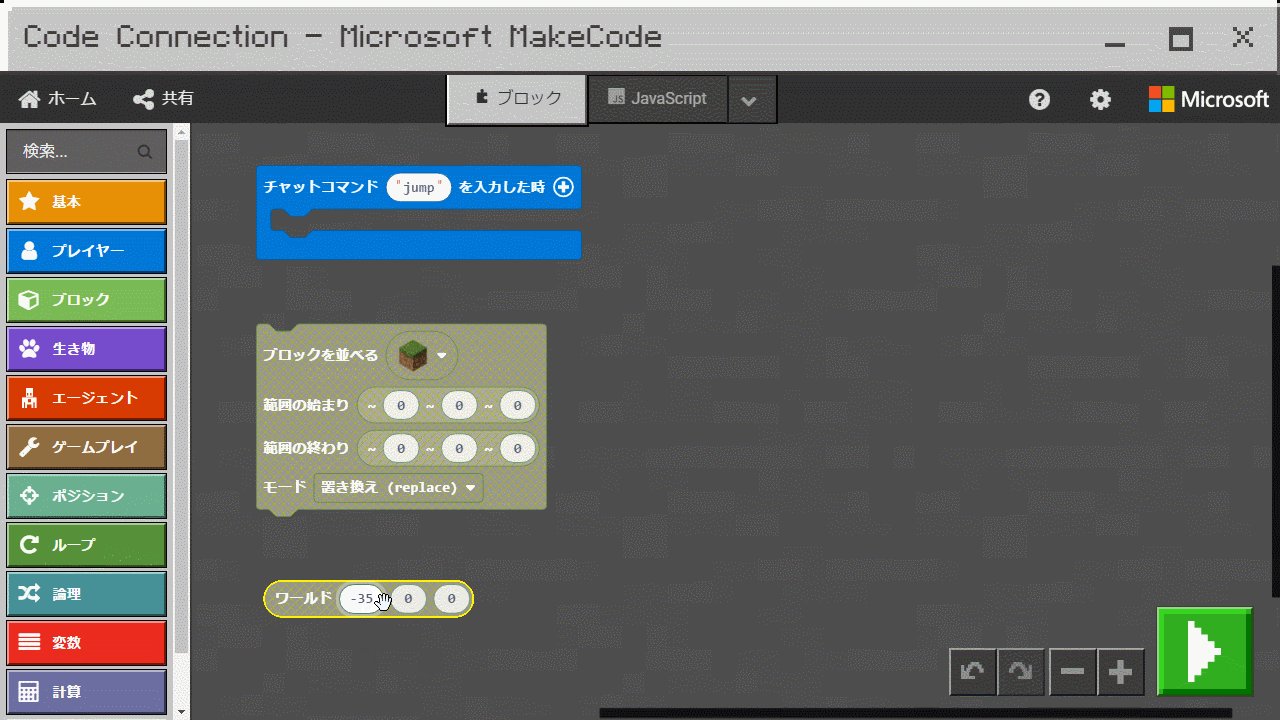
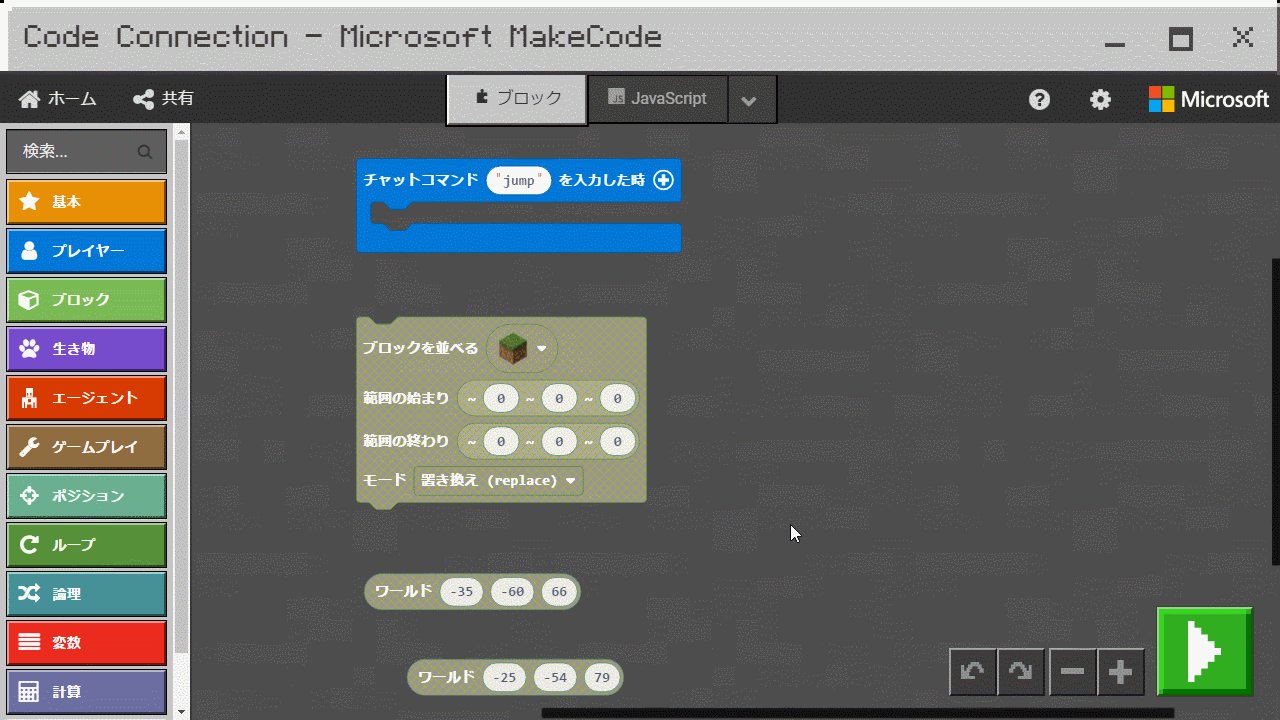
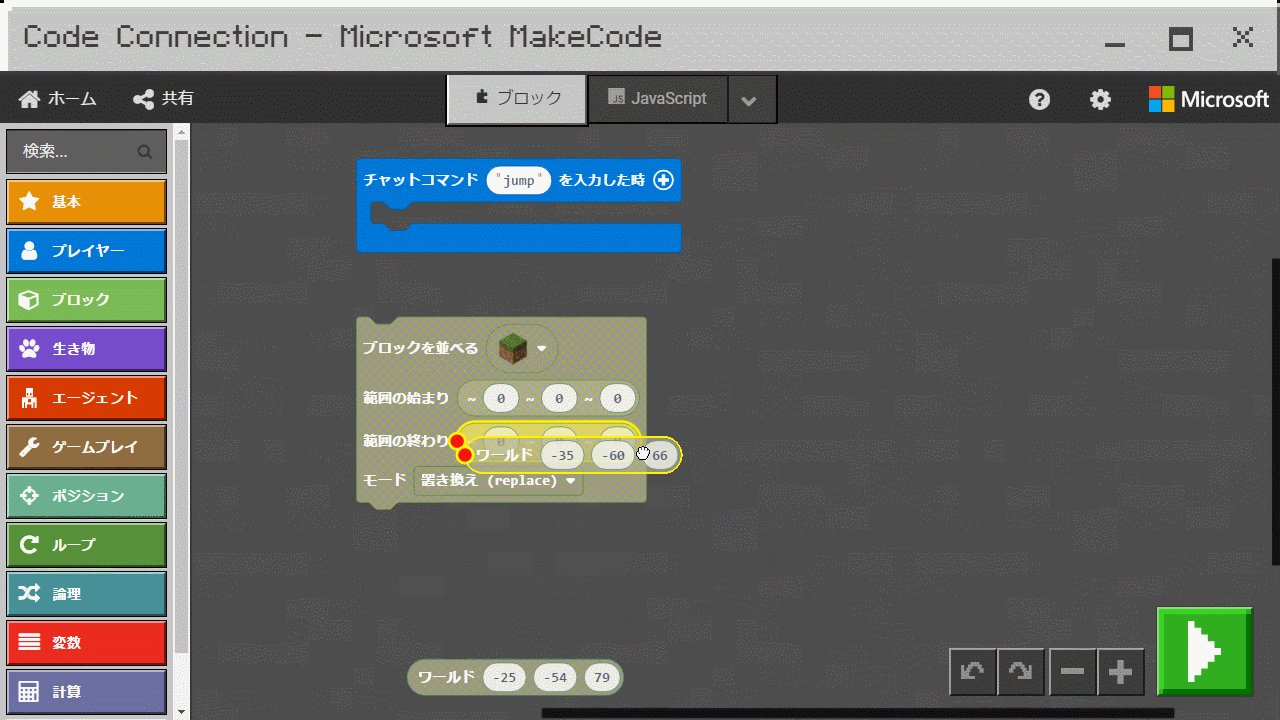
だから【ワールド[0,0,0]】を複製して1つ増やすよ! 複製は入力しているデータもコピーされるから、先に座標を入力しておこう!

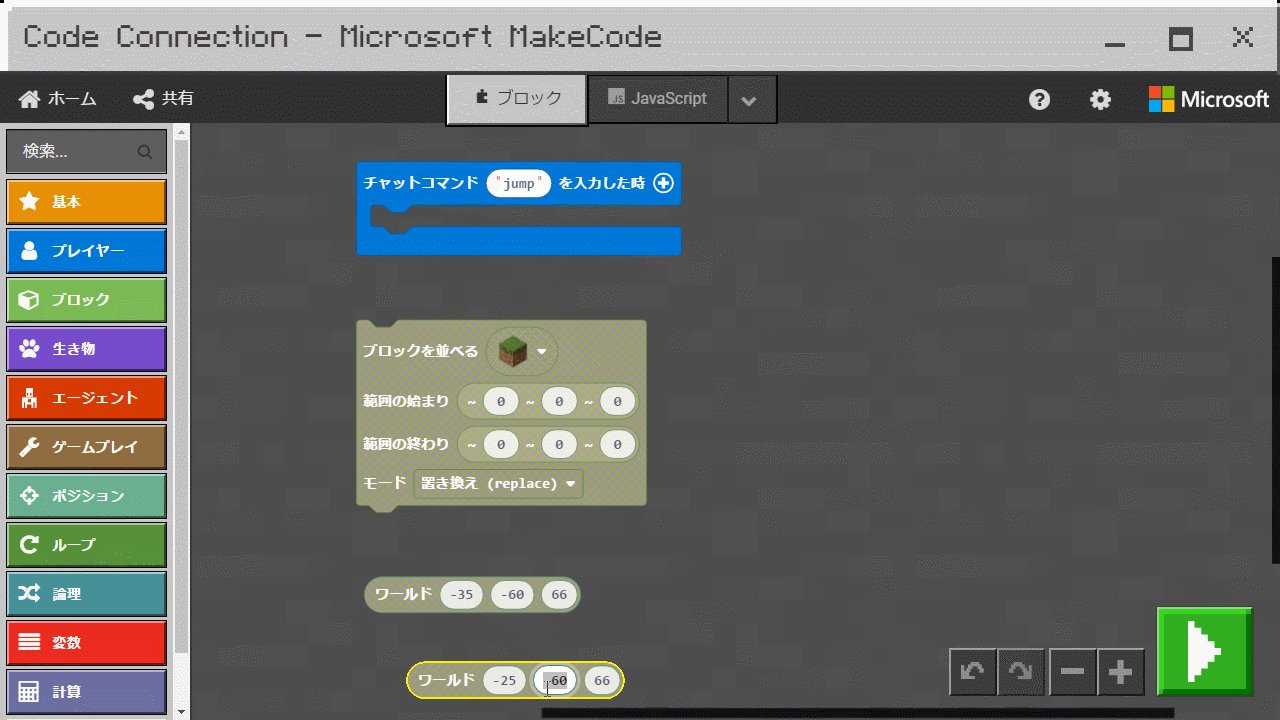
それならまずは《赤のステンドグラス》の座標[-35,-60,66]を入力するのだ!


入力できたけど、複製はどうすればできるのだ?

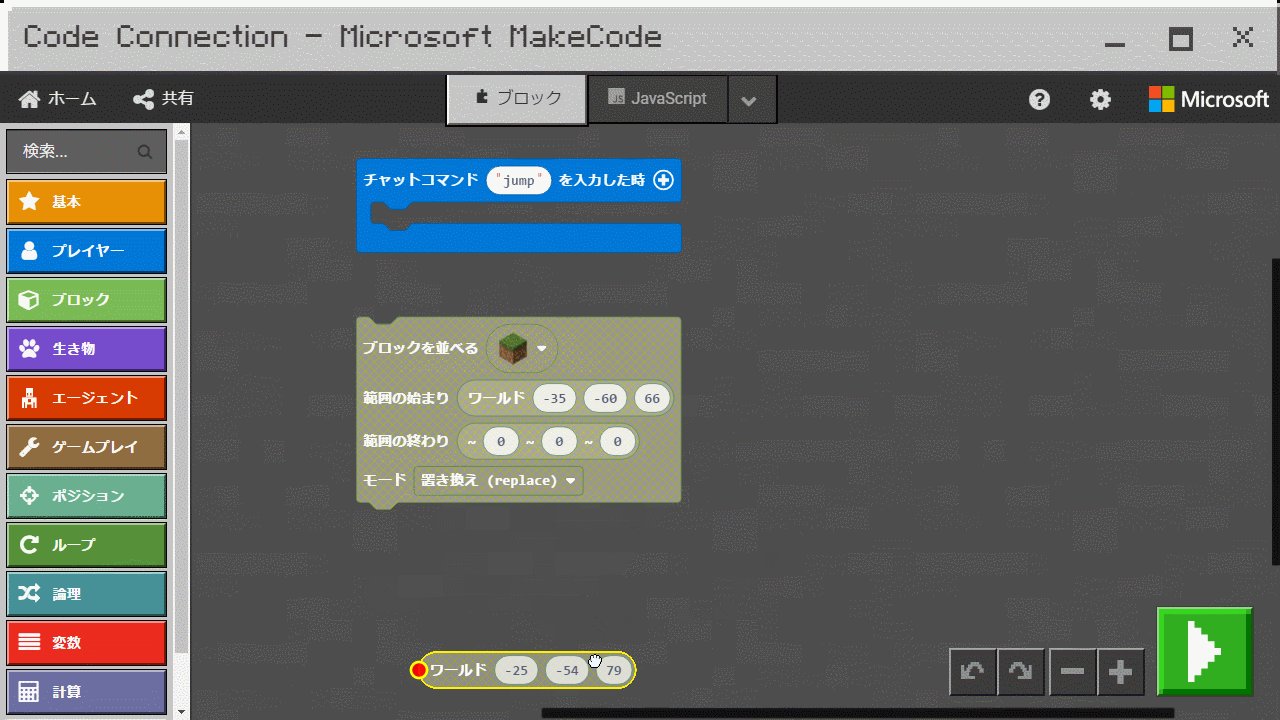
複製したいコードの上でマウスを右クリックするとメニューが開けて、そこに「複製する」っていう項目があるからそれを左クリックすればできるよ!

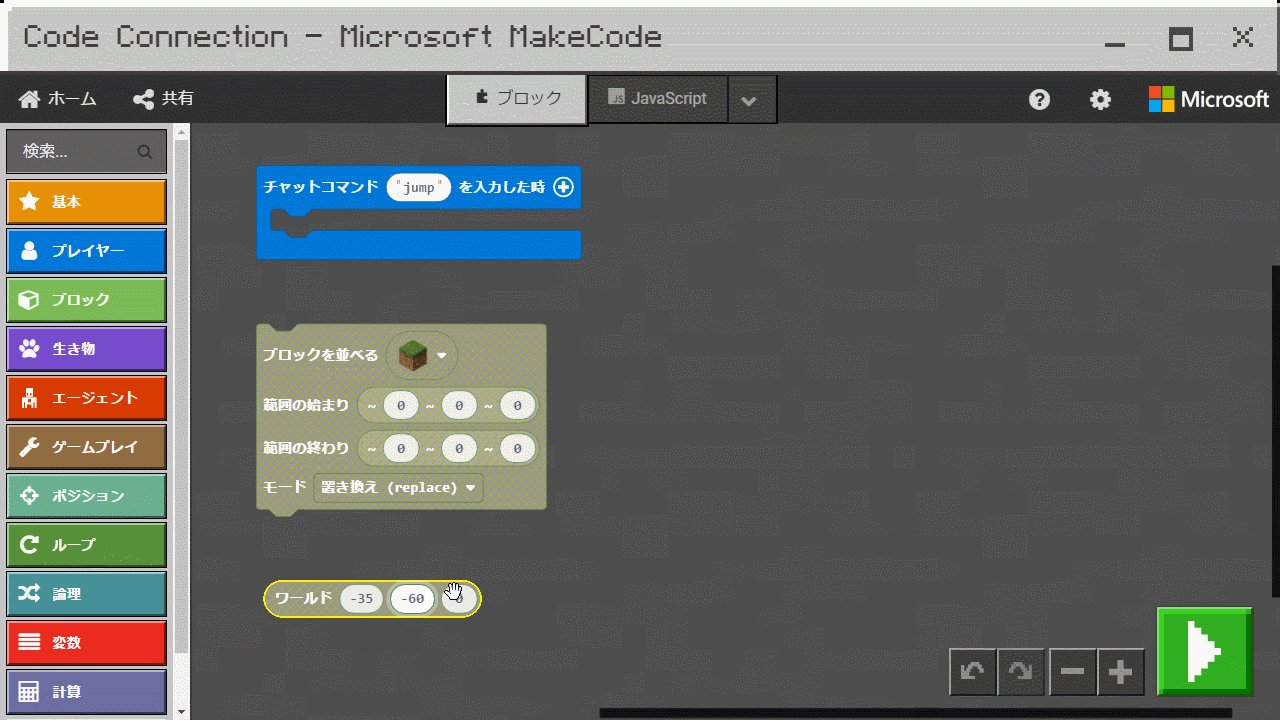
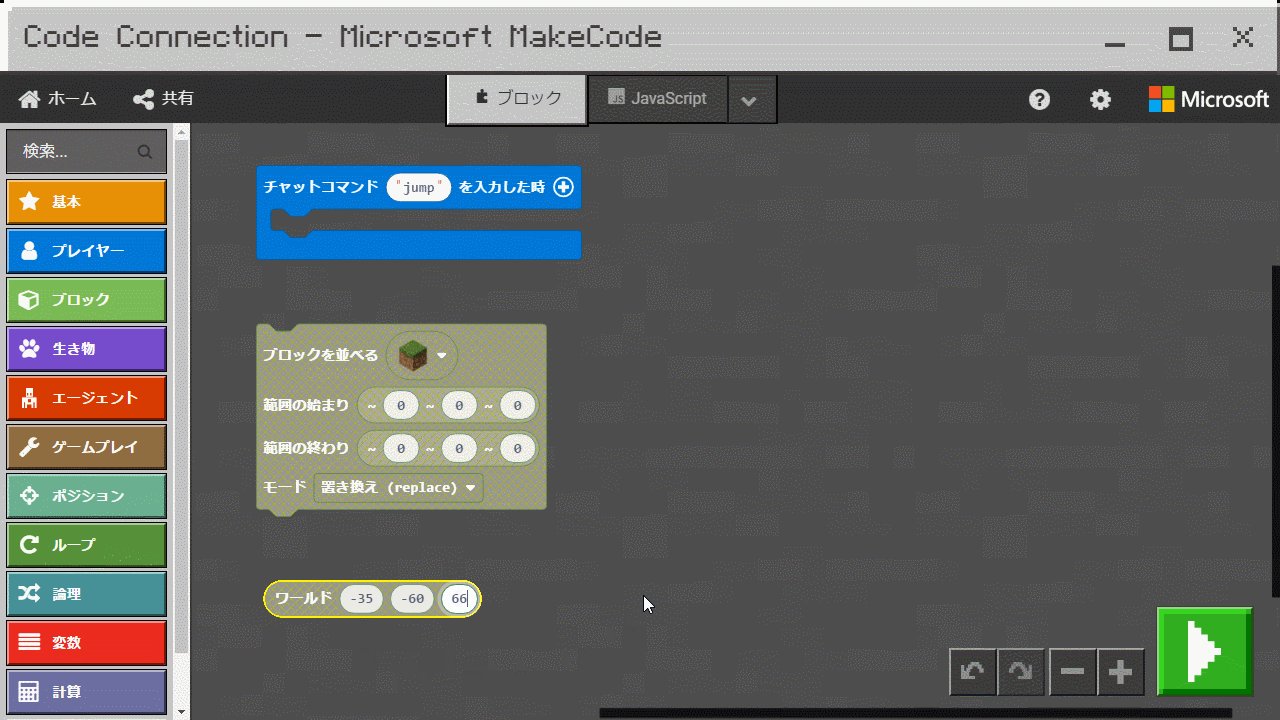
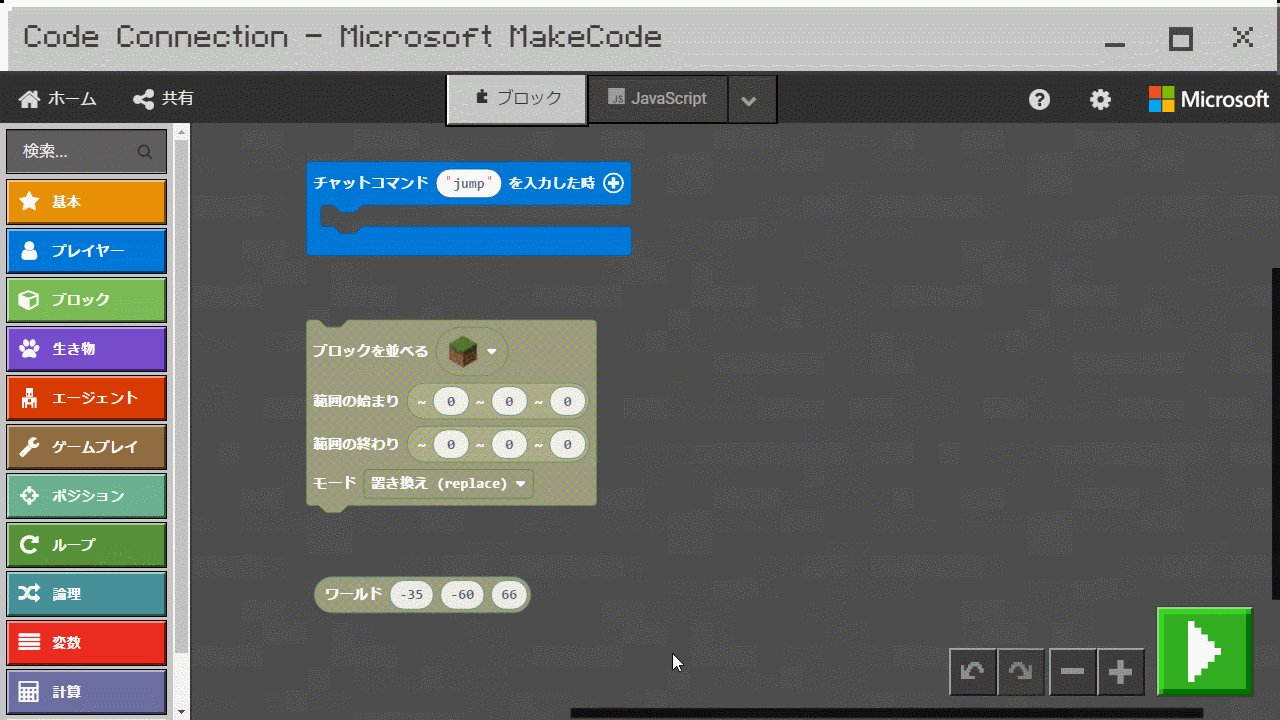
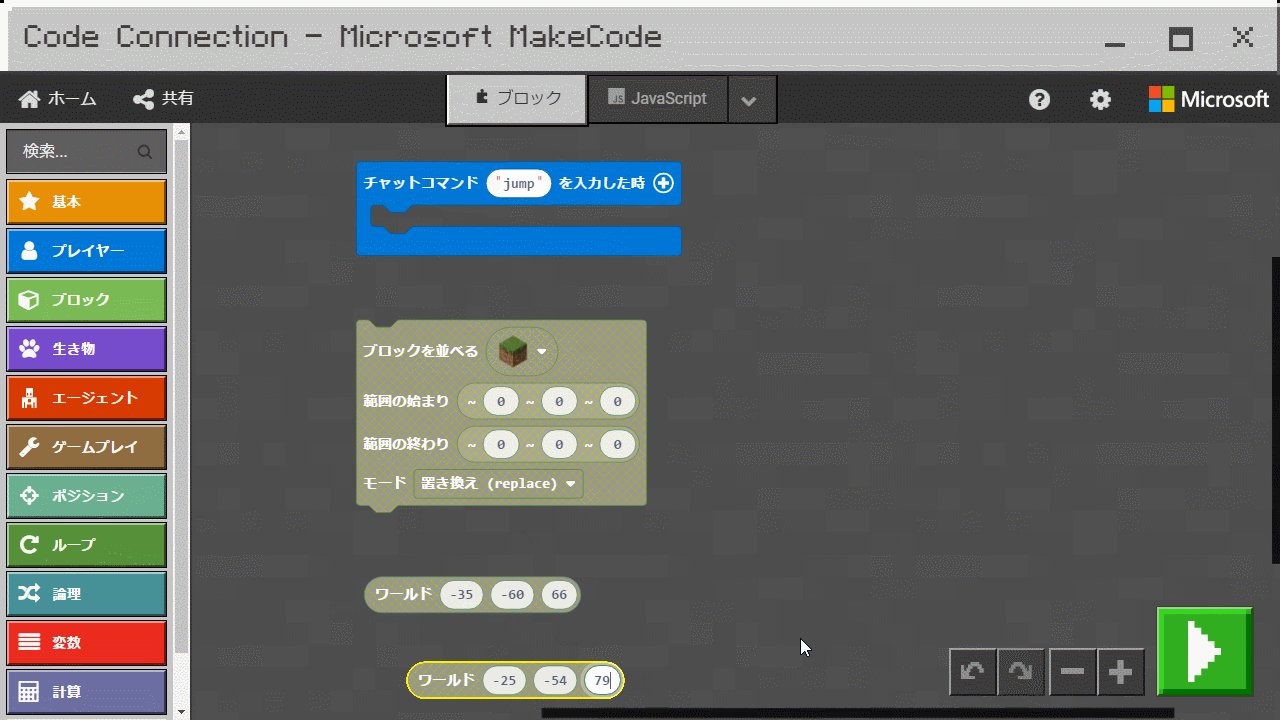
【ワールド[0,0,0]】が1つ増えたのだ! これには《青のステンドグラス》の座標[-25,-54,79]を入力するのだよね!


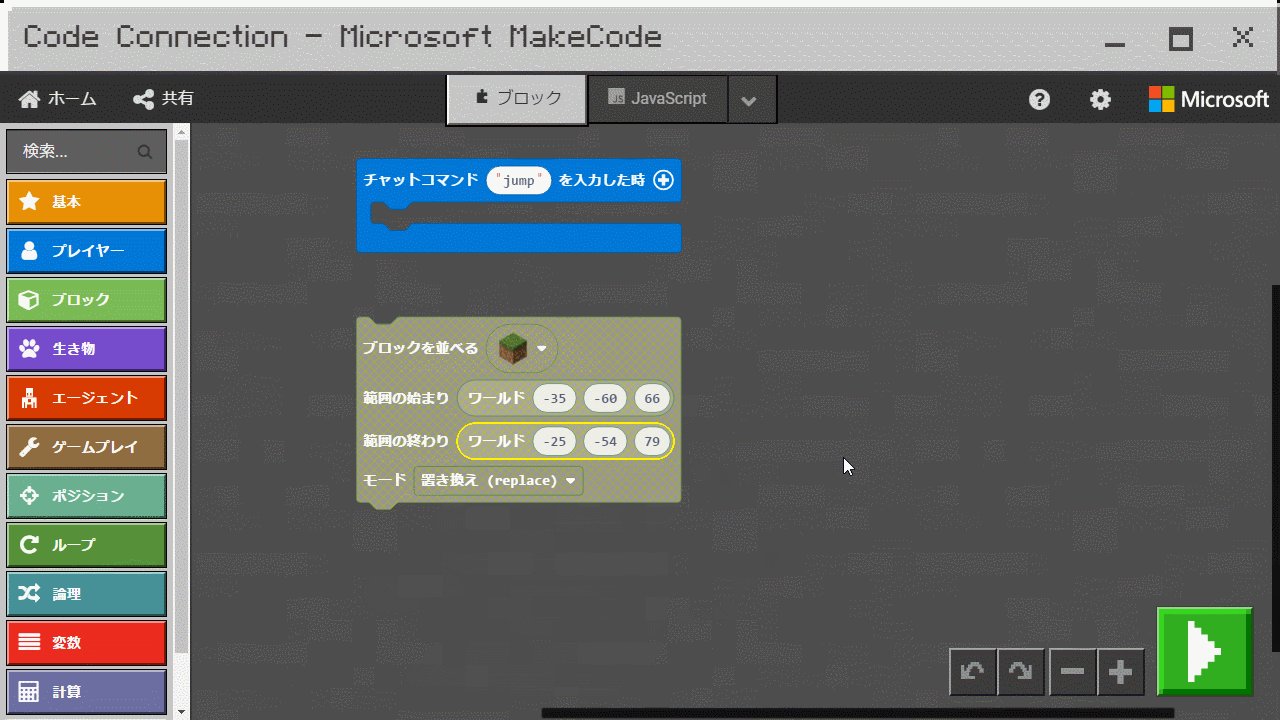
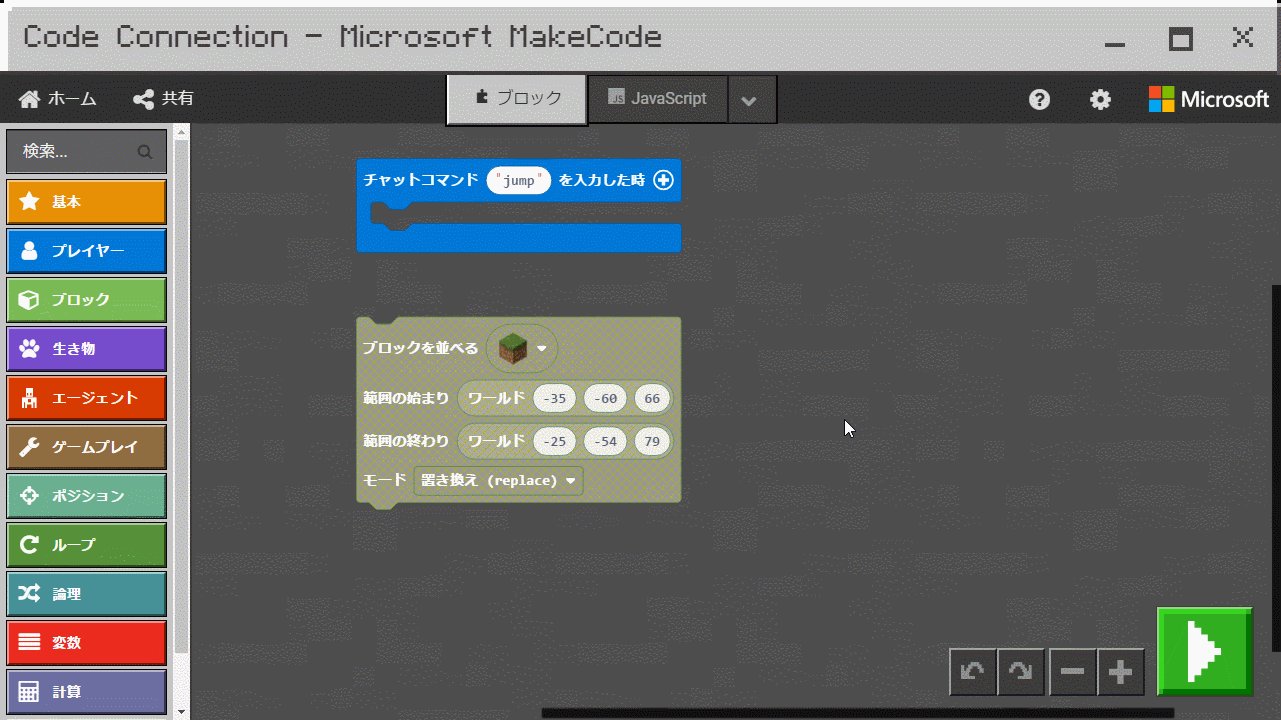
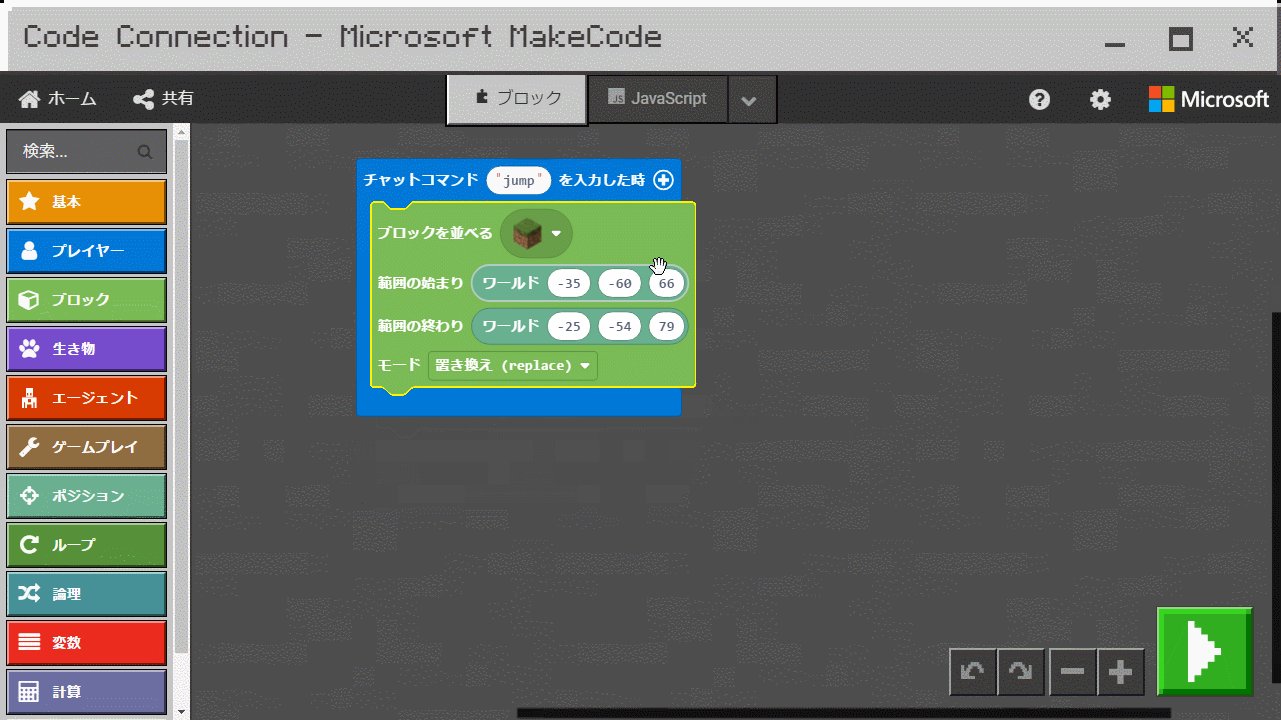
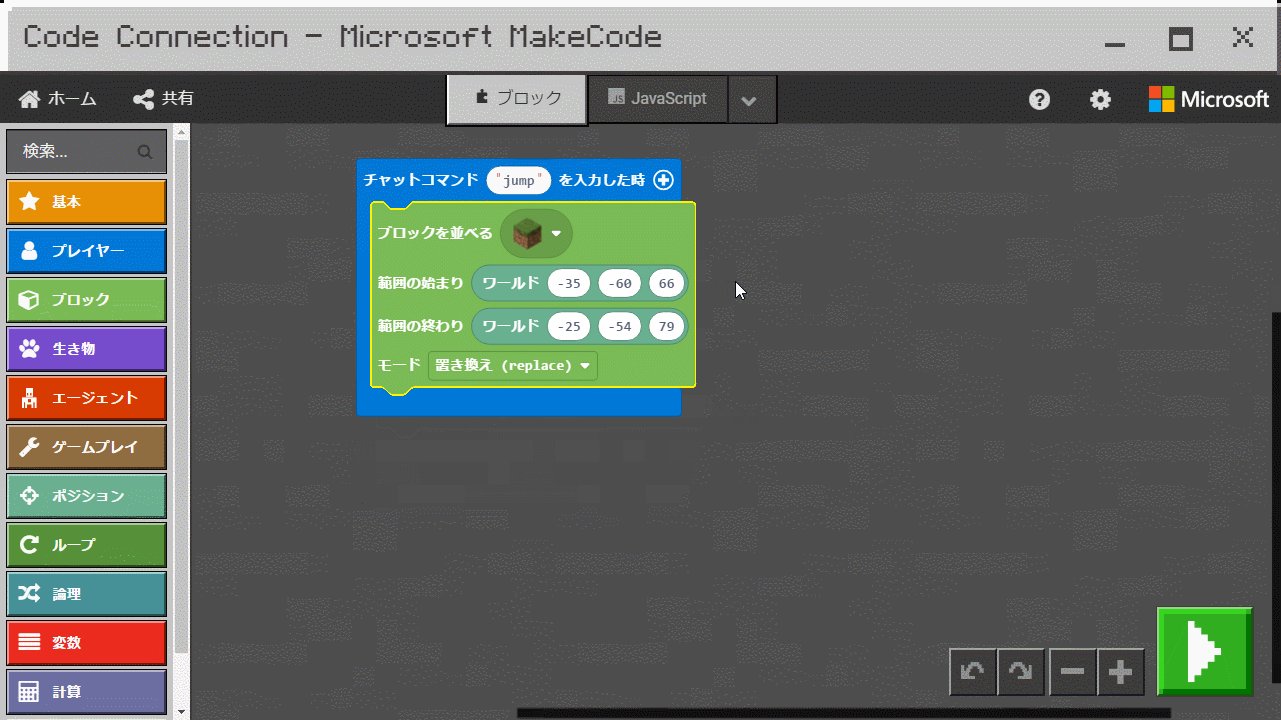
そこまでできたら、2つになった【ワールド[0,0,0]】を【《ブロック》を並べる】の2箇所の座標部分に組み合わせよう!
普通の座標指定([~0,~0,~0]表記)では自分が今いる位置が基準になり、ワールド座標指定([0,0,0]表記)ではそのワールドの座標が基準になるという違いがあります

組み合わせるにはコードを掴んで持っていくのだ


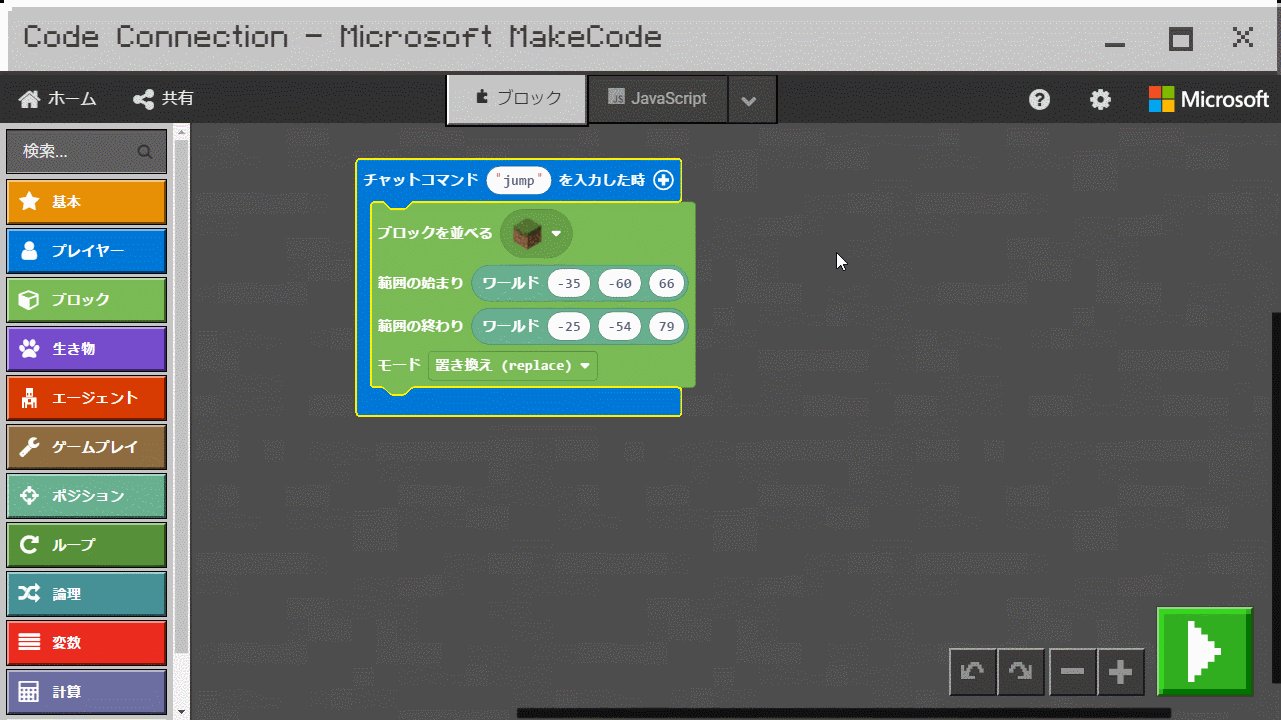
座標は組み合わせられたから、次は今のプログラムと【チャットコマンド”jump”を入力した時】を組み合わせてみるのだ


いい感じだね。 これで指定した言葉をチャットで入力するとブロックを並べるようになったよ!

最後に、「どの言葉を使って動作させるか」と「ブロックの種類」を決めよう
動かす条件を変更しよう

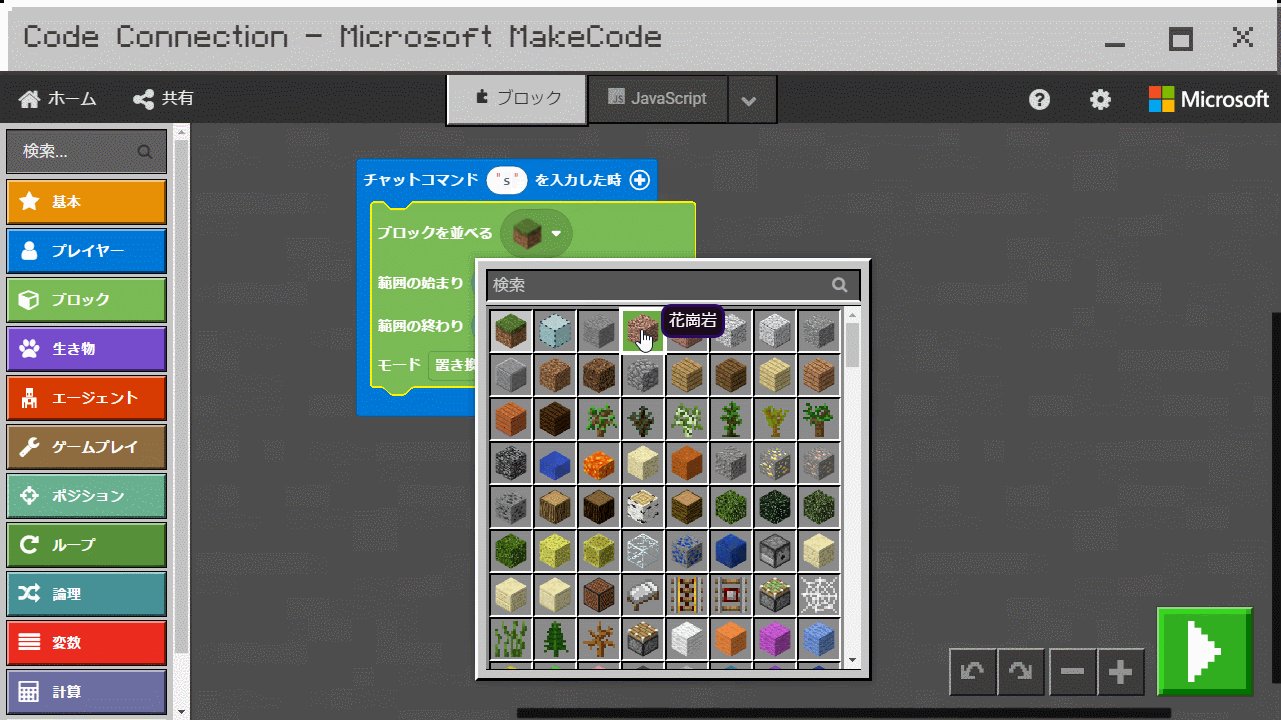
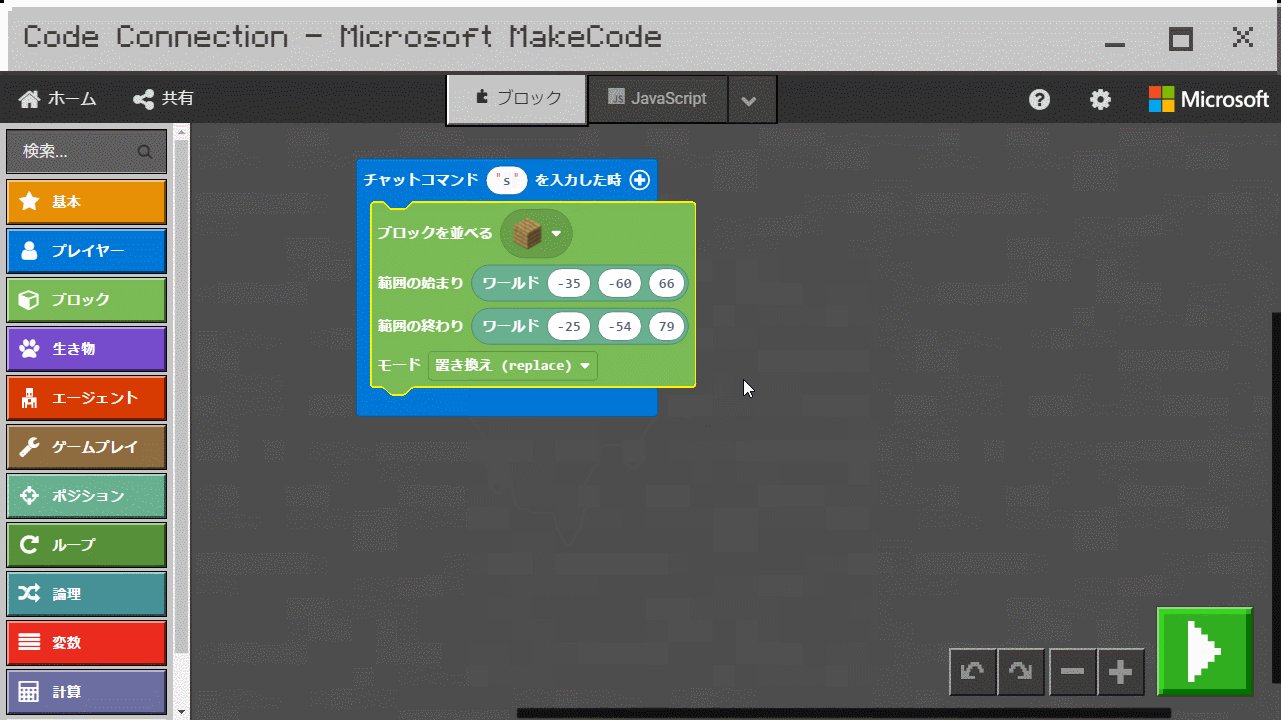
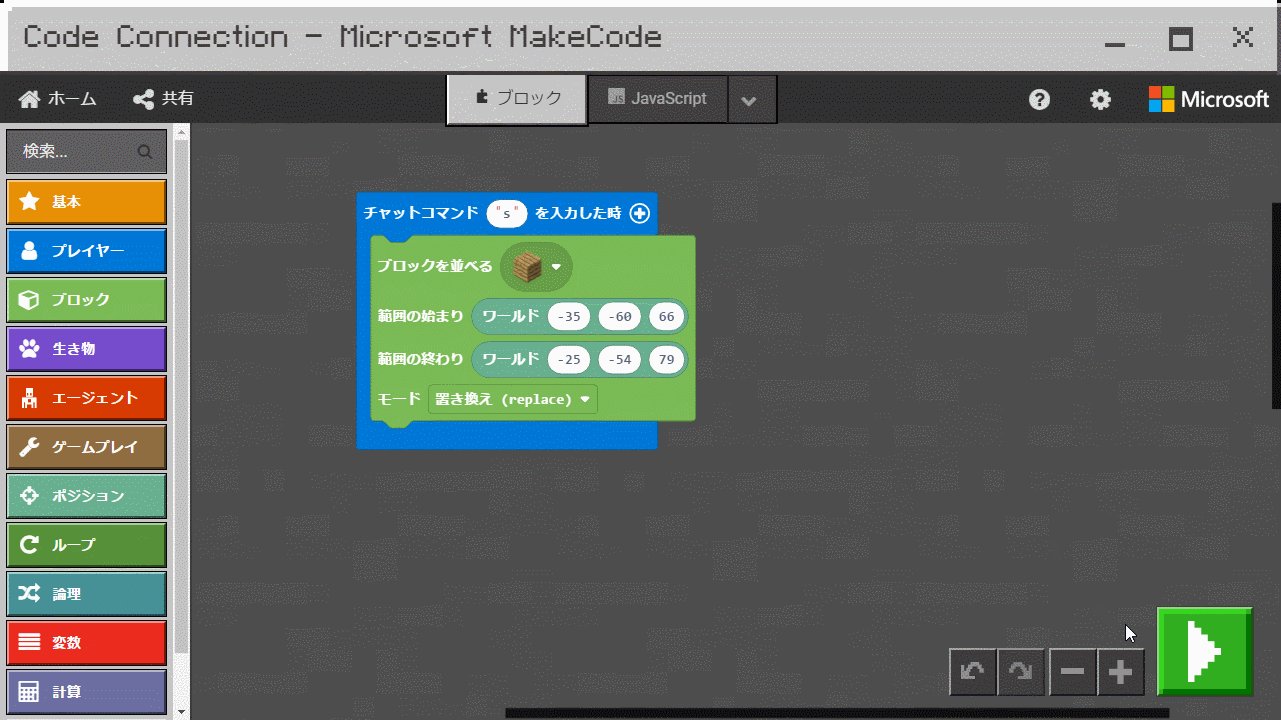
まずはどの言葉で動かすかと置くものを決めるのだ。 僕はチャットで”s”と入力した時に《樫の木材》を置くようにするのだ

チャットの文字やブロックの種類は、アイコンが描いてある場所を押すと変えることができるよ。 みんなも好きなものを選んでね。


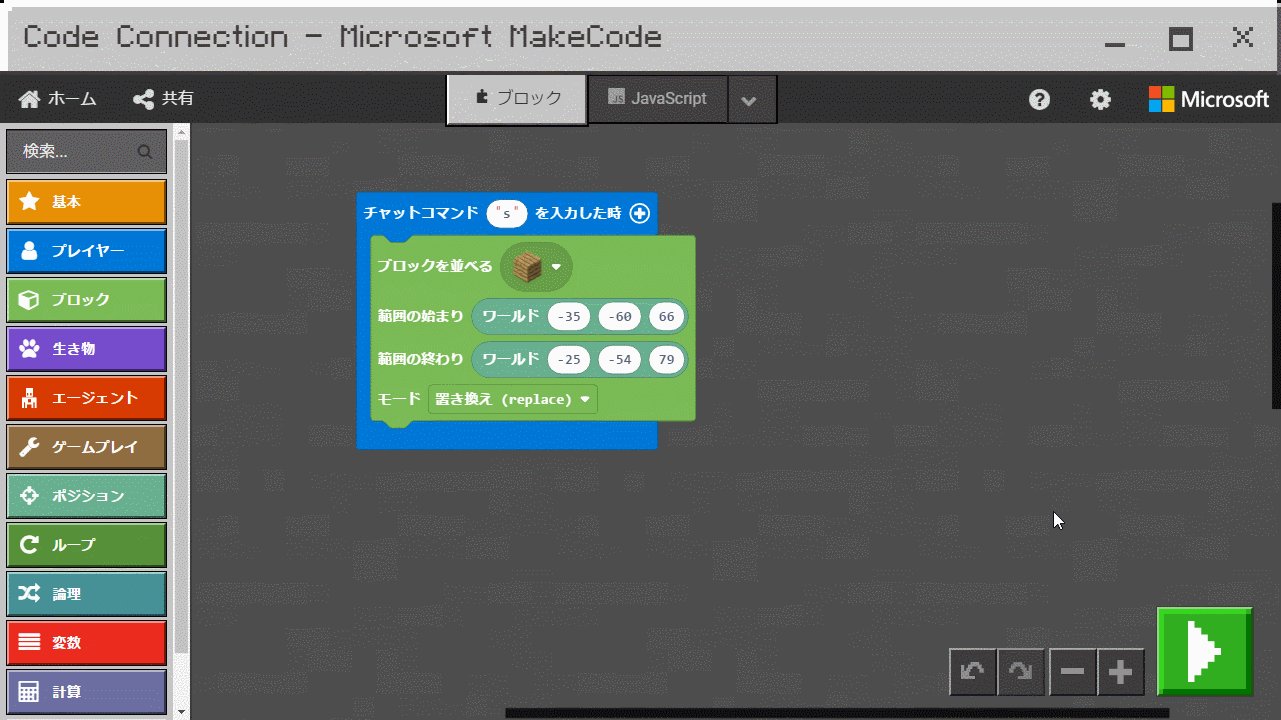
これで完成なのだ!

それじゃあ実際にプログラムを動かしてみよう!

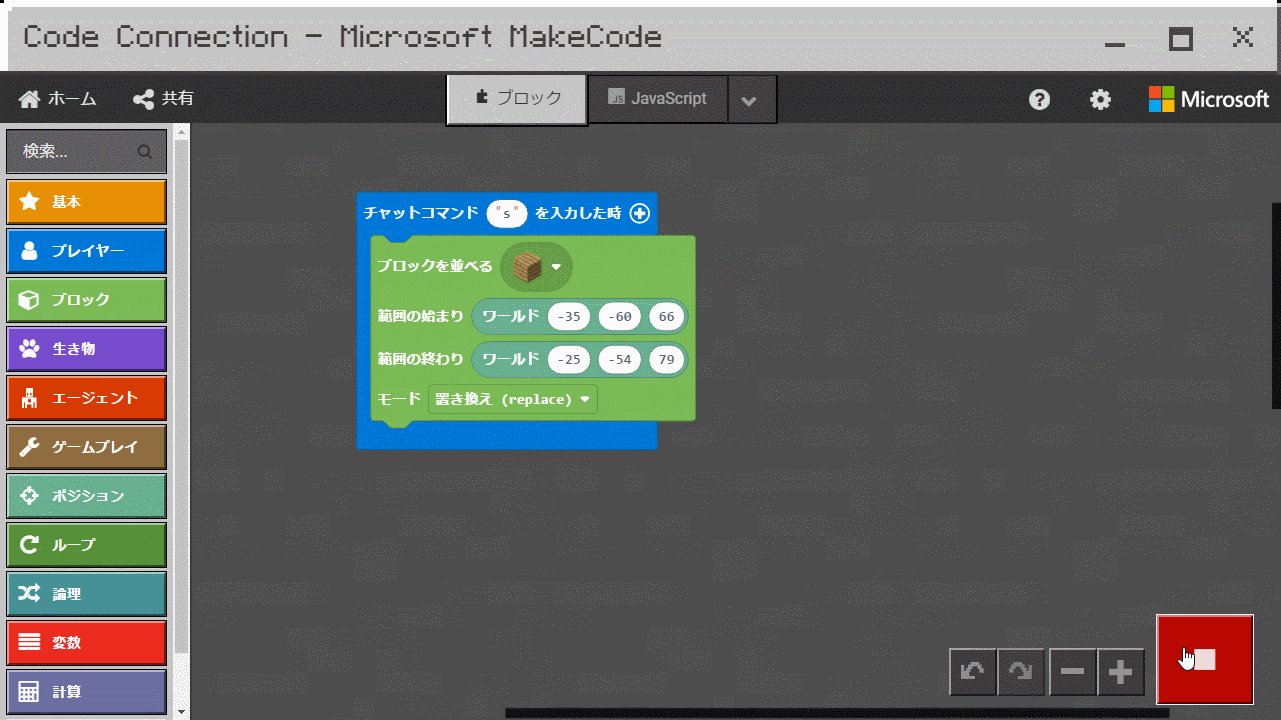
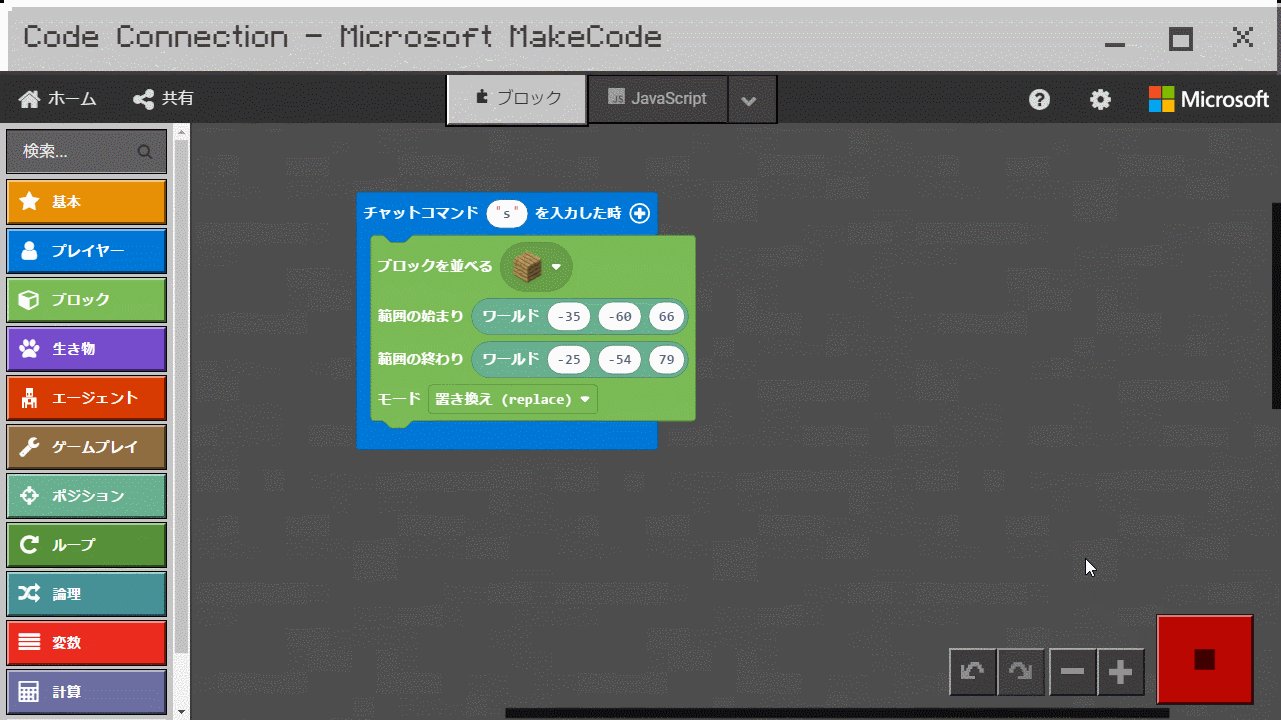
動かすには右下のスタートボタンを押して、ボタンの色が緑色から赤色になったら準備完了!


あとは『マイクラ』でプログラムを動かすために決めた条件の行動をすればOK!

動かす前にはプログラムが合っているか最終確認しておくのだ!
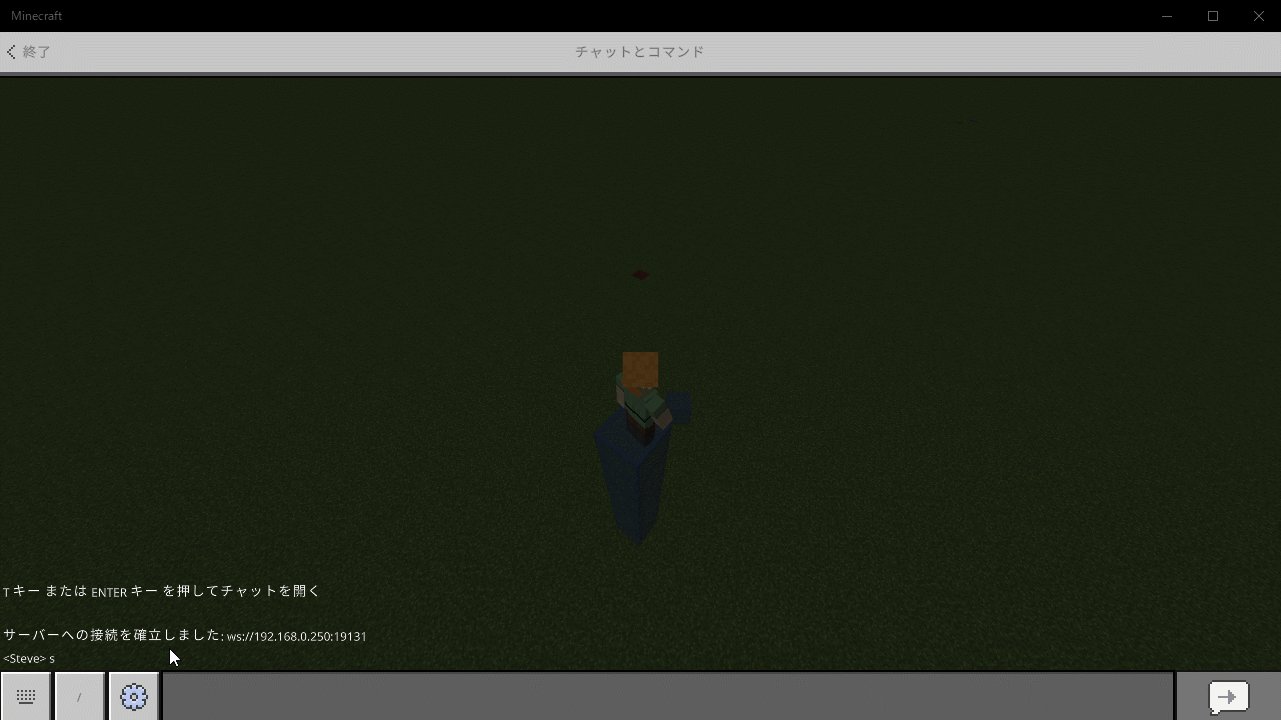
プログラムを動かそう!

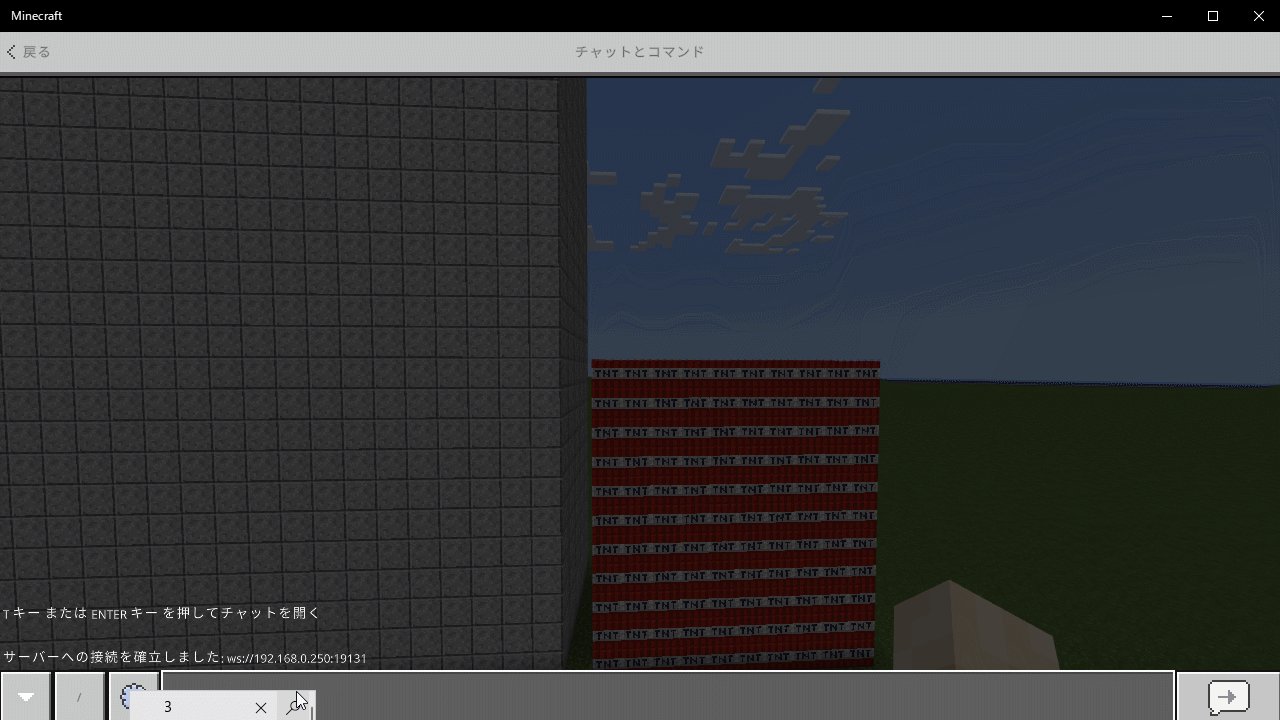
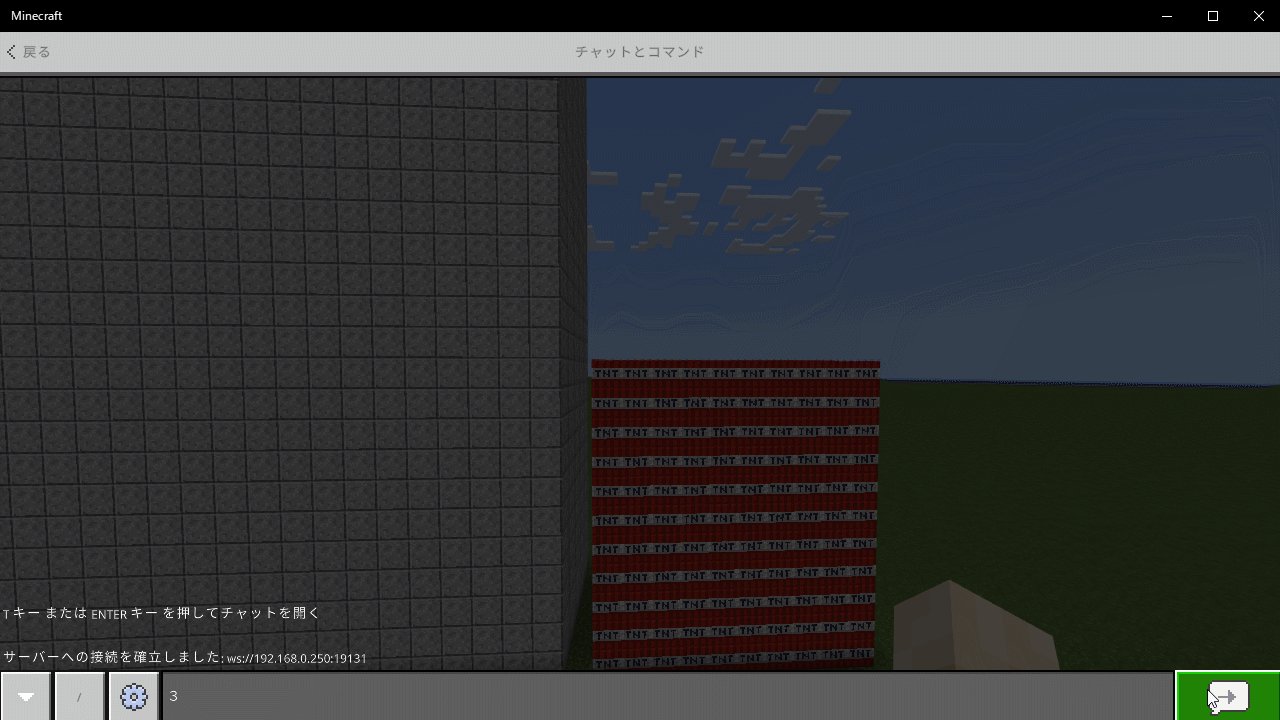
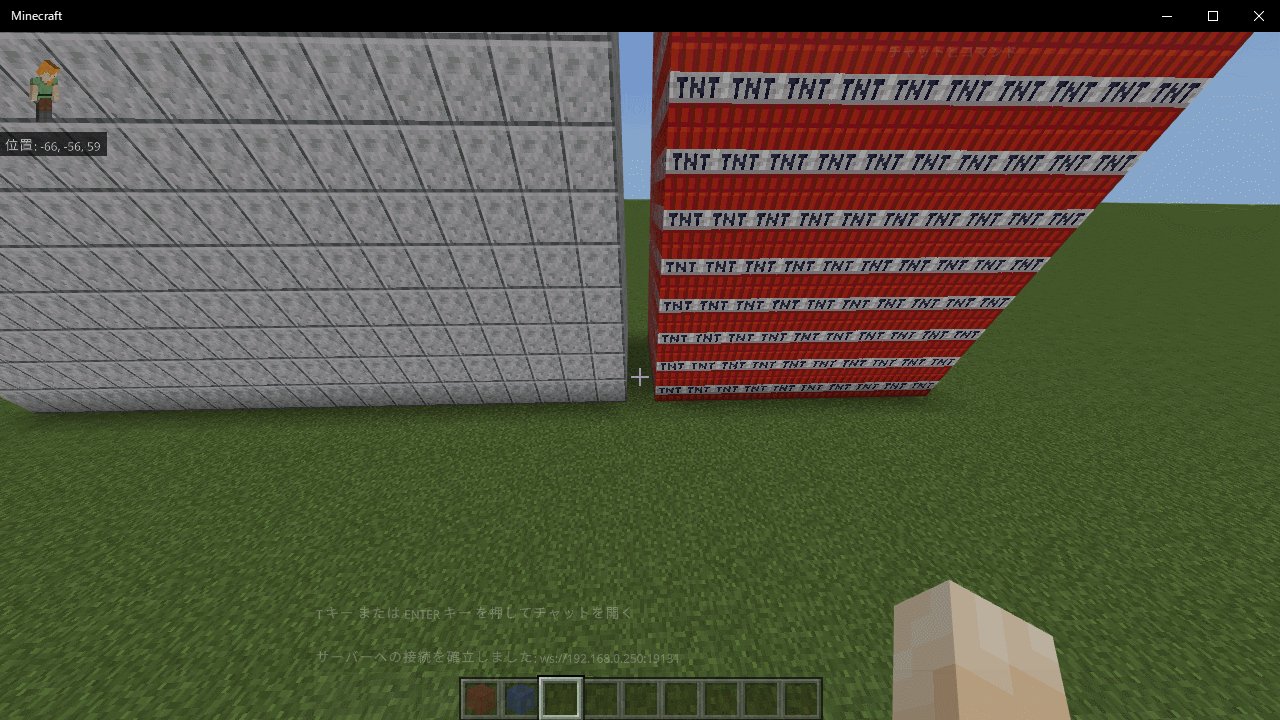
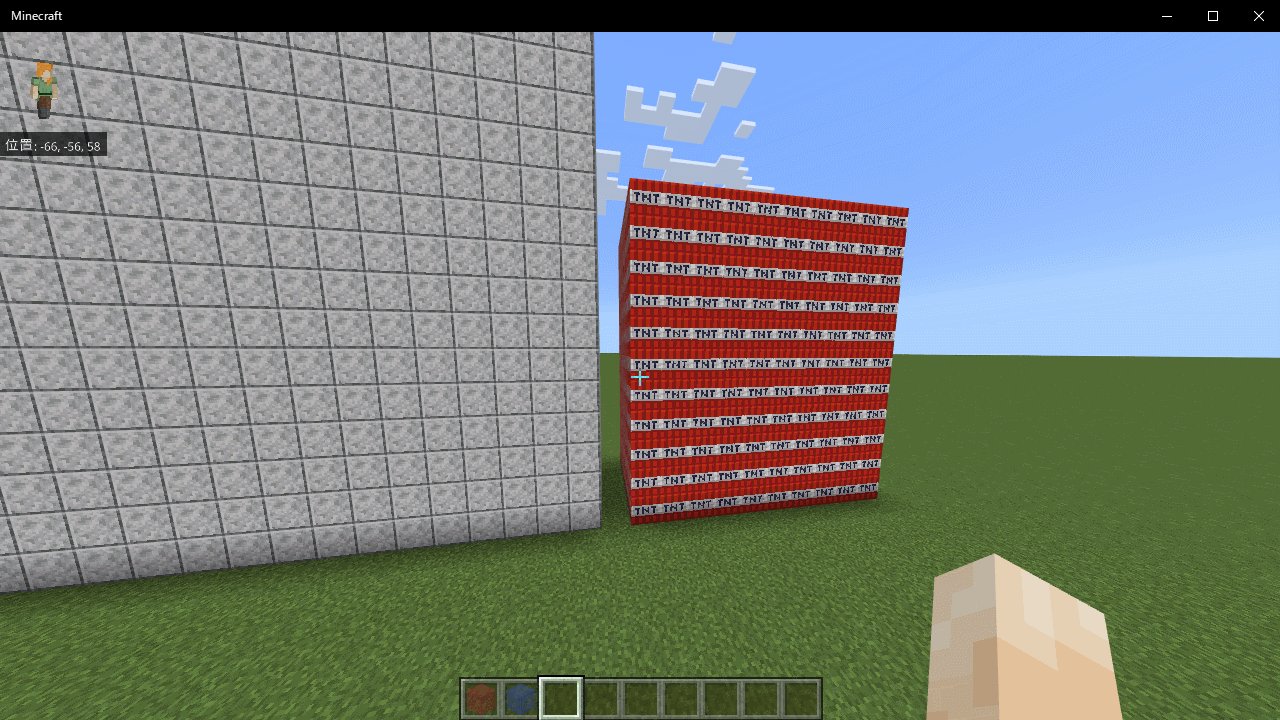
チャットで「s」と入力してプログラムを動かしてみるのだ

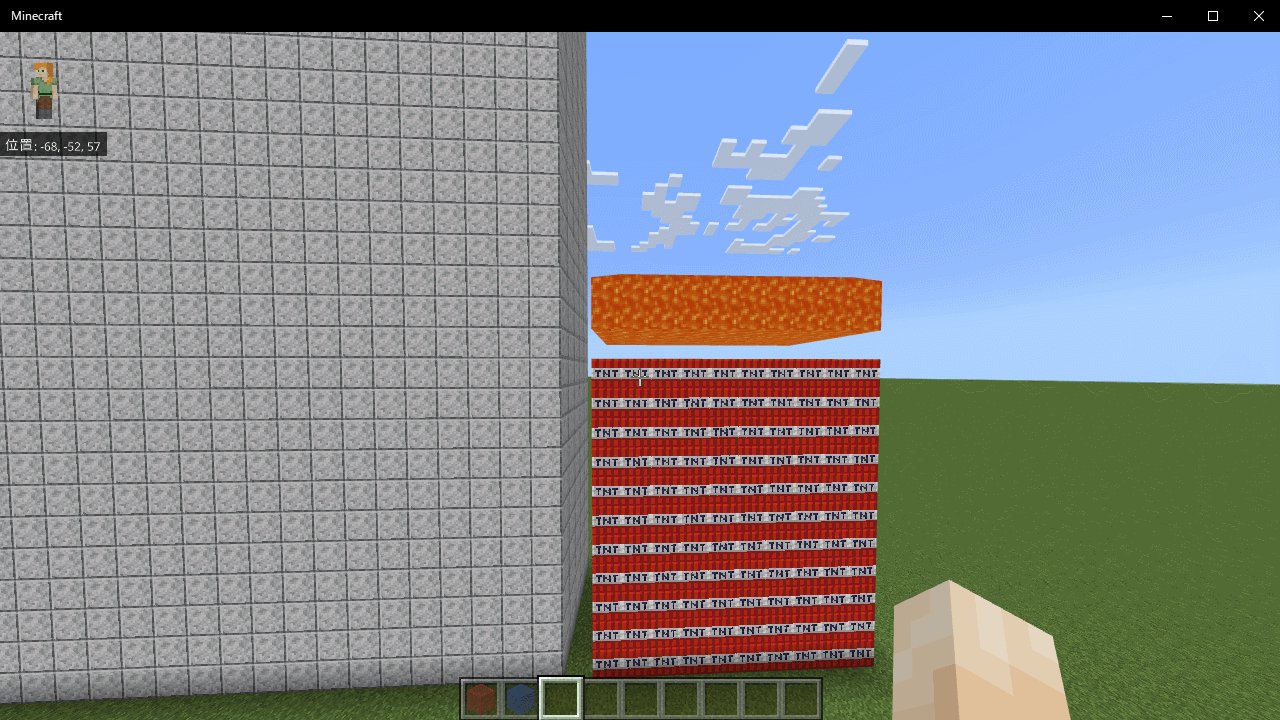
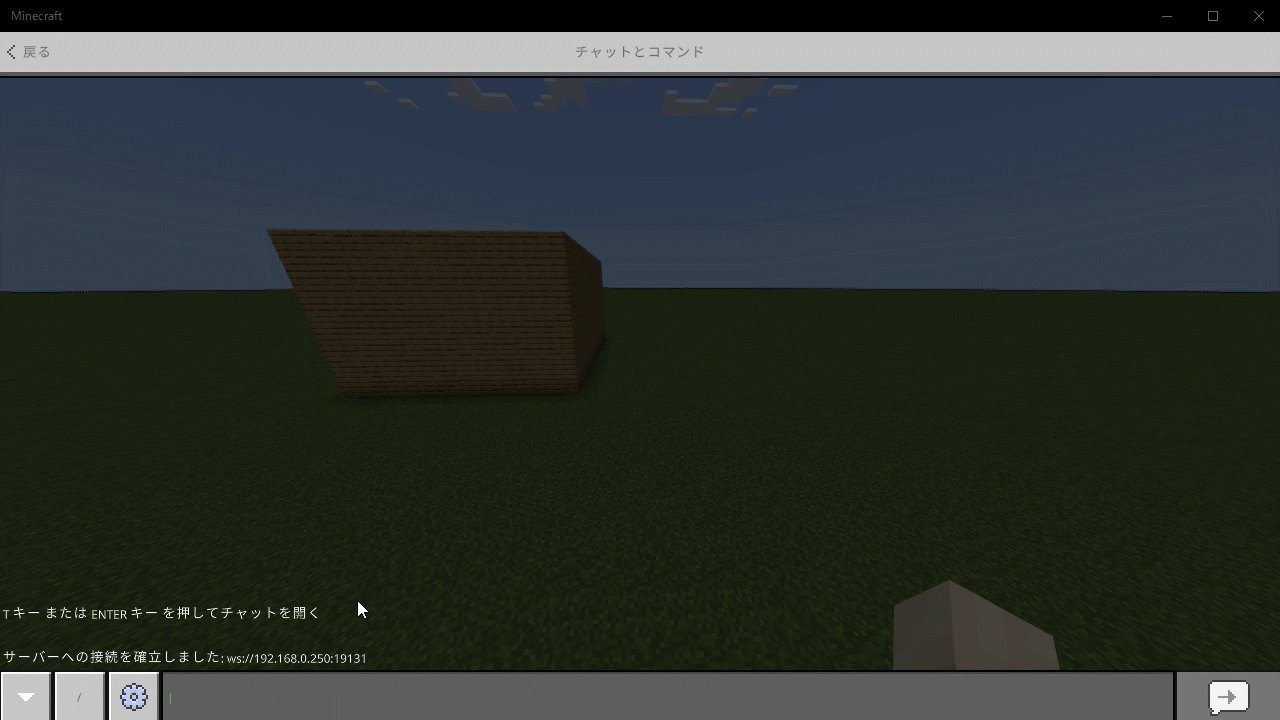
「目印を置いた範囲に《樫の木材》が立体的に敷き詰められた」なら今回の目標は達成だね!


大丈夫だったのだ!
さいごに

おつかれさま! 今回は「立体的にブロックを置く」プログラムを覚えたね!
- 【《ブロック》を並べる】の動き方を覚えておこう!
- 座標の種類と方向を覚えておこう!
- 座標の指定方法を覚えておこう!

簡単なコマンドで一気にたくさんのブロックを置けるのはすごく楽だったのだ!

座標を変えるだけで作る形も変わるから、いろいろな形を作ってみてね!

最後に練習問題を用意してみたから、よかったら挑戦してみてね!
プログラムを変更してみよう!
問題1

建物の大きさを「x方向のブロック20個 × z方向のブロック5個 × y方向のブロック30個」にしてみよう!

どの座標の数字をどう変えれば良いか考えてみよう!
問題2

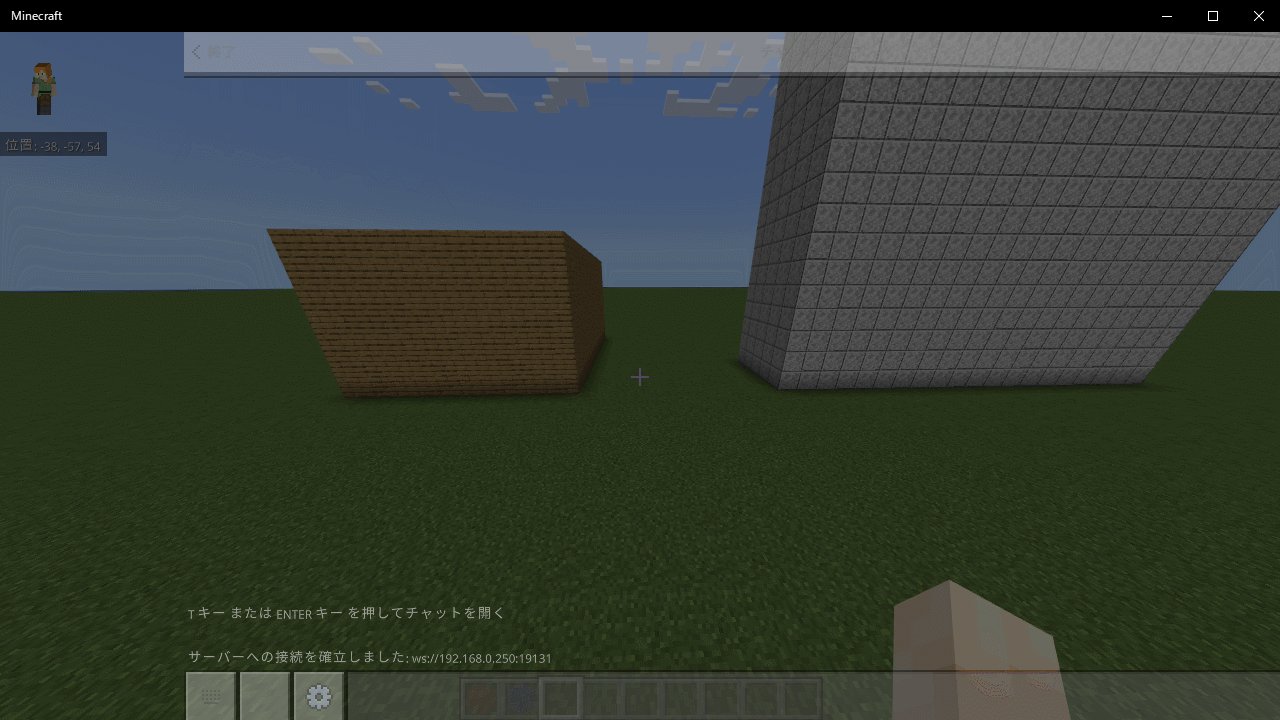
今回勉強したプログラムをもう1つ使って、立体ブロックを横に並べて置けるようにしてみよう! 大きさは自由だけど並べるときには1ブロック分隙間を開けてみてね!

別のプログラムの発動条件に同じチャットは使えないことに注意!
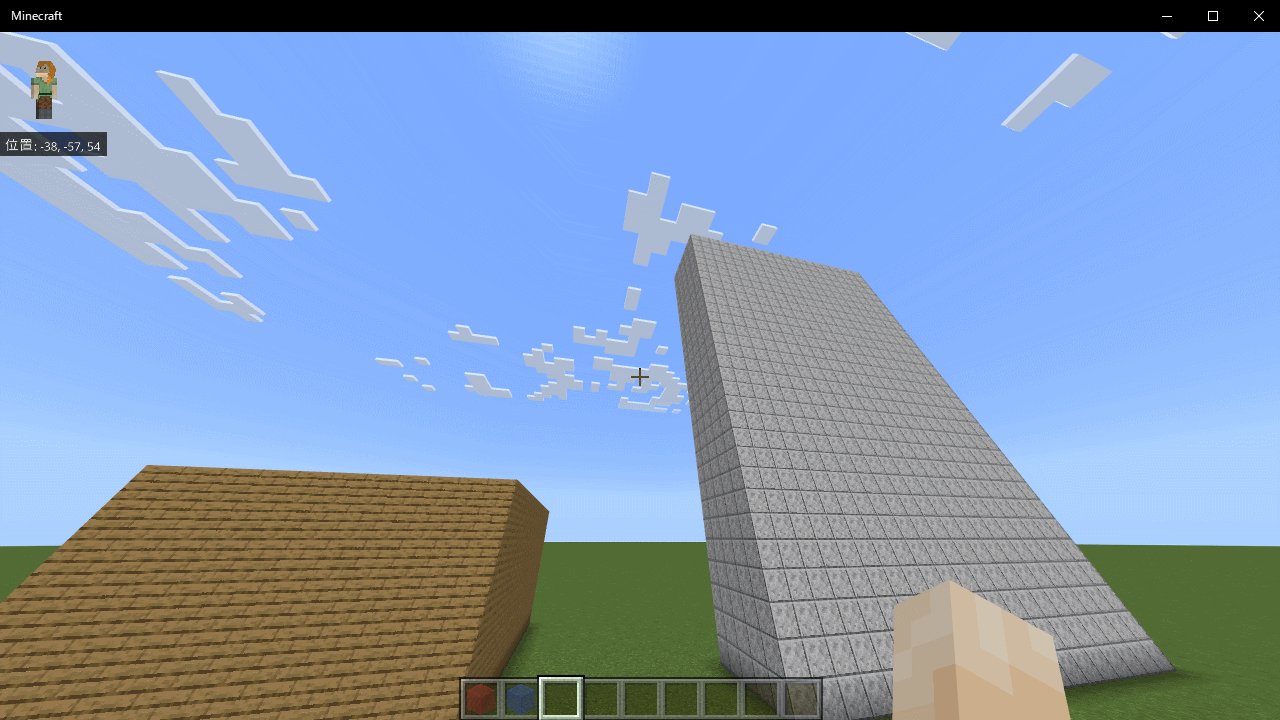
問題3

問題2で並べた2つの立体ブロックの上に立体ブロックを作ってみよう! 大きさは自由だけど並べるときには1ブロック分隙間を開けてみてね!
数字を変える座標の種類に注意しよう!